Element-快速入门
什么是 Element
在现代前端开发中,组件化的思想日益盛行,Element组件库作为一款流行的UI组件库,特别适用于基于Vue.js的项目,它为开发者提供了丰富的组件和良好的开发体验。

 想要使用Element的组件库,我们需要完成下面三步……
想要使用Element的组件库,我们需要完成下面三步……
安装Element组件库
Element 组件库有多个版本,主要对应不同的 Vue 版本。Element UI(通常称为 Element)是基于 Vue 2.x 开发的,而 Element Plus 则是为 Vue 3.x 设计的。这意味着如果您使用的是 Vue 3,则需要选择 Element Plus,而非传统的 Element UI。
根据自己安装的vue版本安装对应的组件库……我们下载的Element组件库会自动存放到我们Vue项目的 node_modules目录下
npm install element-plus


在项目中引入 Element Plus
很多人会觉得我也不会引入啊,不知道命令啊,没关系,我也不知道,那么多命令谁记得住,我们直接去官网查看参考手册,复制命令就行……
一个 Vue 3 UI 框架 | Element Plus (element-plus.org)这里有很多精美的图标按钮,这是vue3版本呢对应的 Element plus 组件库;
如果你是 2版本,则需要去这个Element - 网站快速成型工具找自己需要的组件代码
打开main.js 文件,复制导入包的命令
注意这里图片展示 的是2 版本的对应的引入方法

由于我的是vue3版本,所以我下载的是与之对应的Element plus 版本,所以下面的引入方法稍有差异,如果是2版本的话可以根据官方文档操作


定义Element Plus 组件文件
首先我们需要自己定义一个.vue 的文件来存放我们需要的组件样例,我们以plus中的按钮为例……

复制它的按钮代码,存放在我们定义的ElementView.vue 文件中,如下:

在这个ElementView.vue 文件中,我们需要定义三对标签,
<template> </template> 用来存放html 结构标签
<script></script> 存放js代码
<style><style>存放css代码
<template><div class="mb-4"><el-button>Default</el-button><el-button type="primary">Primary</el-button><el-button type="success">Success</el-button><el-button type="info">Info</el-button><el-button type="warning">Warning</el-button><el-button type="danger">Danger</el-button></div><div class="mb-4"><el-button plain>Plain</el-button><el-button type="primary" plain>Primary</el-button><el-button type="success" plain>Success</el-button><el-button type="info" plain>Info</el-button><el-button type="warning" plain>Warning</el-button><el-button type="danger" plain>Danger</el-button></div><div class="mb-4"><el-button round>Round</el-button><el-button type="primary" round>Primary</el-button><el-button type="success" round>Success</el-button><el-button type="info" round>Info</el-button><el-button type="warning" round>Warning</el-button><el-button type="danger" round>Danger</el-button></div><div><el-button :icon="Search" circle /><el-button type="primary" :icon="Edit" circle /><el-button type="success" :icon="Check" circle /><el-button type="info" :icon="Message" circle /><el-button type="warning" :icon="Star" circle /><el-button type="danger" :icon="Delete" circle /></div>
</template><script lang="ts" setup>
import {Check,Delete,Edit,Message,Search,Star,
} from '@element-plus/icons-vue';
</script><style>
/* 这里可以添加样式 */
</style>
修改App.vue
我们需要在App.vue 文件中引入 Element.vue ,来进行展示页面,清除原有的所有标签,给App.vue 也保留这三个标签,
<template><div><element-view></element-view></div>
</template><script setup lang="ts">
import ElementView from './views/ElementView.vue';
</script><style></style>总结
Element组件库作为一款优秀的UI库,不仅丰富了Vue开发者的组件选择,它的易用性和性能优势使得在开发过程中得心应手。无论是前端新手还是经验丰富的开发者,都能从中受益。
相关文章:

Element-快速入门
什么是 Element 在现代前端开发中,组件化的思想日益盛行,Element组件库作为一款流行的UI组件库,特别适用于基于Vue.js的项目,它为开发者提供了丰富的组件和良好的开发体验。 想要使用Element的组件库,我们需要完成下面…...

利士策分享,从“亮剑精神”汲取财富智慧
利士策分享,从“亮剑精神”汲取财富智慧 在某一广袤区域内,一场寓意深远的活动正如火如荼地展开,它不仅象征着直面挑战的勇气,更隐含着经济社会发展的深层启示。 对于广大民众来说,这场活动背后所传达的理念与机遇&am…...

【JavaScript】关于使用JS对word文档实现预览的一些思考
文章目录 mammothdocx4js mammoth 官网地址:https://github.com/mwilliamson/mammoth.js#readme 安装mammoth: npm i mammoth -S我们可以安装mammoth来实现上传的word文件的在线预览,我们以element的上传组件为示例: <temp…...

安宝特方案 | AR技术在轨交行业的应用优势
随着轨道交通行业不断向智能化和数字化转型,传统巡检方式的局限性日益凸显。而安宝特AR眼镜以其独特的佩戴方式和轻便设计,为轨道交通巡检领域注入了创新活力,提供了全新的解决方案。 01 多样化佩戴方法,完美适应户外环境 安宝特…...

K8S配置MySQL主从自动水平扩展
前提环境 操作系统Ubuntu 22.04 K8S 1.28.2集群(1个master2个node) MySQL 5.7.44部署在K8S的主从集群 metrics-server v0.6.4 概念简介 在K8s中扩缩容分为两种 ●Node层面:对K8s物理节点扩容和缩容,根据业务规模实现物理节点自动扩…...

Excel:将一列拆分成多列
实现的效果是: 操作步骤如下: 1.选中列 → 点击菜单栏中的"数据" → 分列 2.选择"分列符号",点击下一步 3.我想要按照空格分列,就选择空格 4.点击完成,就可以实现分列的效果了...

一款强大灵活的流程图引擎,支持React 和 Svelte 框架
大家好,今天给大家分享一个专注于处理流程可视化和交互的项目xyflow。它旨在为开发者和用户提供一种直观、高效的方式来表示、管理和操作各种流程。 项目介绍 xyflow是一款强大灵活的流程图引擎。该项目是用于构建基于节点的编辑器和交互式图表,支持 Re…...

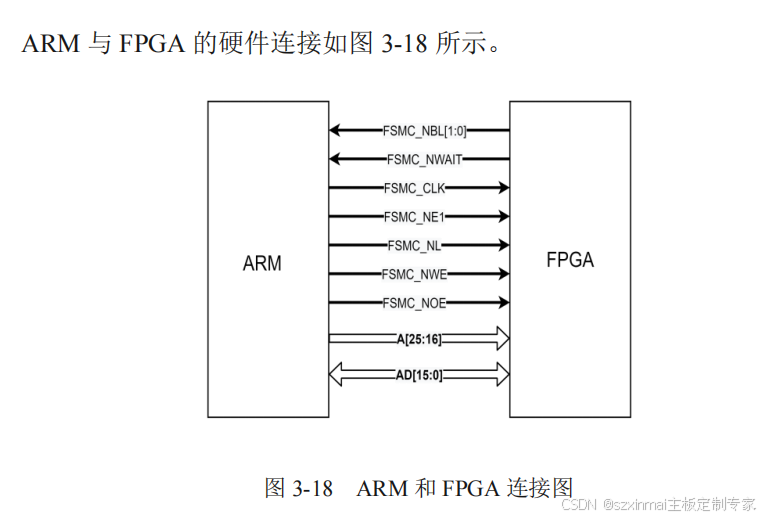
基于STM32 ARM+FPGA+AD的电能质量分析仪方案设计(一)硬件设计
电能质量分析系统硬件设计 3.1 电能质量分析系统设计要求 本系统实现对电能质量的高精度测量,根据国家相关电能质量分析仪器规定 标准以及对市场电能质量分析仪的分析,指定以下设计目标。 ( 1 )电能质量参数测量精度…...

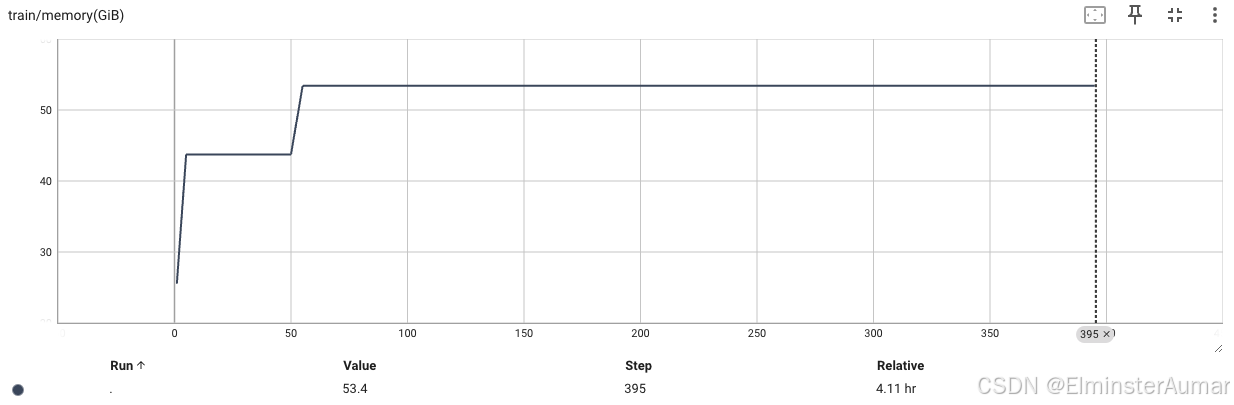
LLM - 配置 ModelScope SWIFT 测试 Qwen2-VL 视频微调(LoRA) 教程(3)
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/142882496 免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。 SWIFT …...

jmeter实现SSL双向验证
前提: 预先了解:SSL单向/双向认证详解握手请求以及tomcat配置https请求的请到以下网址了解Java nginx https 双向认证 der,cer文件一般是二进制格式的,只放证书,不含私钥 crt 文件可能是二进制的,也可能是文本格式的,应该以文本格式居多,功能同der/cer pem文件一般是…...

数据结构 ——— 单链表oj题:相交链表(链表的共节点)
目录 题目要求 手搓两个相交简易链表 代码实现 题目要求 两个单链表的头节点 headA 和 headB ,请找出并返回两个单链表相交的起始节点,如果两个链表不存在相交节点,则返回 NULL 手搓两个相交简易链表 代码演示: struct Lis…...

【WKWebview】WKWebView Cookie 同步
个人实测:js注入的方式更靠谱一点 ⌈iOS⌋WKWebView Cookie 同步的一种方式 屈服于 Apple 的“淫威”,开发者不得不将 App 的网页容器从 UIWebView 迁移到 WKWebView。我们在享受后者带来的性能和功能提升的同时,也被诸如 Cookie 同步、截图…...

vue-router拦截器
在 Vue 项目中,vue-router 的路由拦截器和组件内部的路由拦截器(如 beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave)虽然都能拦截路由,但它们的作用范围和使用场景有所不同。下面是二者的区别总结: 1. 全局路…...

SpringBoot驱动的人事管理系统:高效办公新选择
1系统概述 1.1 研究背景 如今互联网高速发展,网络遍布全球,通过互联网发布的消息能快而方便的传播到世界每个角落,并且互联网上能传播的信息也很广,比如文字、图片、声音、视频等。从而,这种种好处使得互联网成了信息传…...

大数据干了什么?
1.大数据技术主要解决的问题是海量数据的 存储 和 查询...

android studio可用下载地址
AndroidDevTools - Android开发工具 Android SDK下载 Android Studio下载 Gradle下载 SDK Tools下载 在此记录一下...

HTTP 协议详解
HTTP 协议是 Web 的基石,它定义了客户端和服务器之间的通信规则。本文将深入地探讨 HTTP 的核心概念,包括工作原理、请求方法、状态码以及不同 HTTP 版本的演进。 一、HTTP 的工作原理 HTTP 协议基于客户端-服务器模型,遵循请求-响应的循环&…...

【力扣 | SQL题 | 每日四题】力扣534, 574, 2314, 2298
今天的每日四题比较简单,主要其中两题可以用窗口函数轻松解决。 1. 力扣534:游戏玩法分析3 1.1 题目: 表:Activity ----------------------- | Column Name | Type | ----------------------- | player_id | int | …...

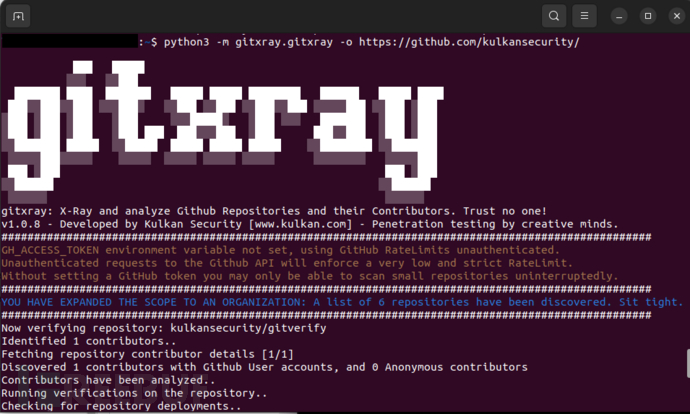
Gitxray:一款基于GitHub REST API的网络安全工具
关于Gitxray Gitxray是一款基于GitHub REST API的网络安全工具,支持利用公共 GitHub REST API 进行OSINT、信息安全取证和安全检测等任务。 Gitxray(Git X-Ray 的缩写)是一款多功能安全工具,专为 GitHub 存储库而设计。它可以用于…...

Chrome(谷歌)浏览器 数据JSON格式美化 2024显示插件安装和使用
文章目录 目录 文章目录 安装流程 小结 概要安装流程技术细节小结 概要 没有美化的格式浏览器展示 美化之后效果图 安装流程 下载地址 https://github.com/gildas-lormeau/JSONVue 点击下载 下载成功,如图所示 解压文件 添加成功,如图所示 通过浏览器…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...
