Qt- QSS风格选择器常用属性选择器样式表盒子
1. 风格设置
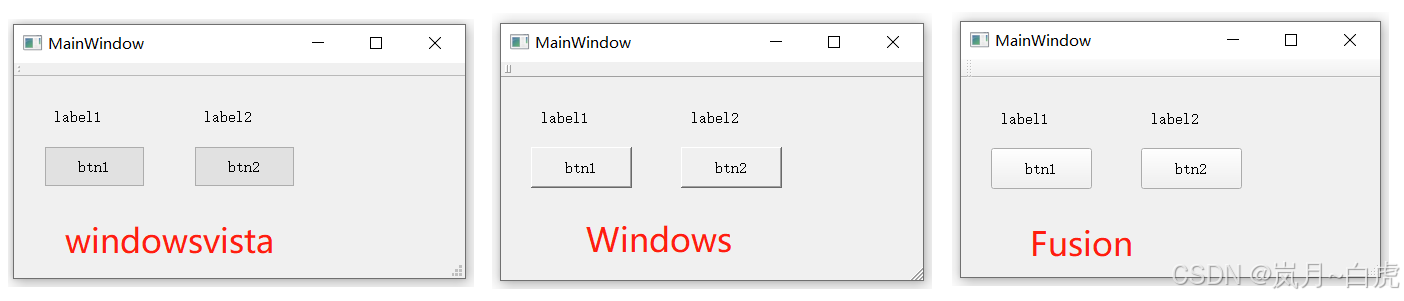
Qt 提供了 3 种整体风格,使用 QStyleFactory::keys() 来获取 (windowsvista 、Windows 、Fusion)
可以在 main.cpp 中调用 setStyle 方法对应用程序进行全局风格的设置
int main(int argc, char *argv[])
{QApplication a(argc, argv);MainWindow w;w.show();// 获取整体风格qDebug() << QStyleFactory::keys();// 设置风格// a.setStyle("windowsvista"); // 默认使用// a.setStyle("Windows");a.setStyle("Fusion");return a.exec();
}
2. QSS概述
-
QSS 全称为 Qt Style Sheets 也就是 Qt 样式表,它是 Qt 提供的一种用来自定义控件外观的机制。
-
简单理解 : QSS 的作用就是给程序美容
-
QSS 大量参考了 CSS,但是 QSS 比 CSS 要弱很多。QSS 的选择器、属性、值都比较少
2.1 图形化设置样式
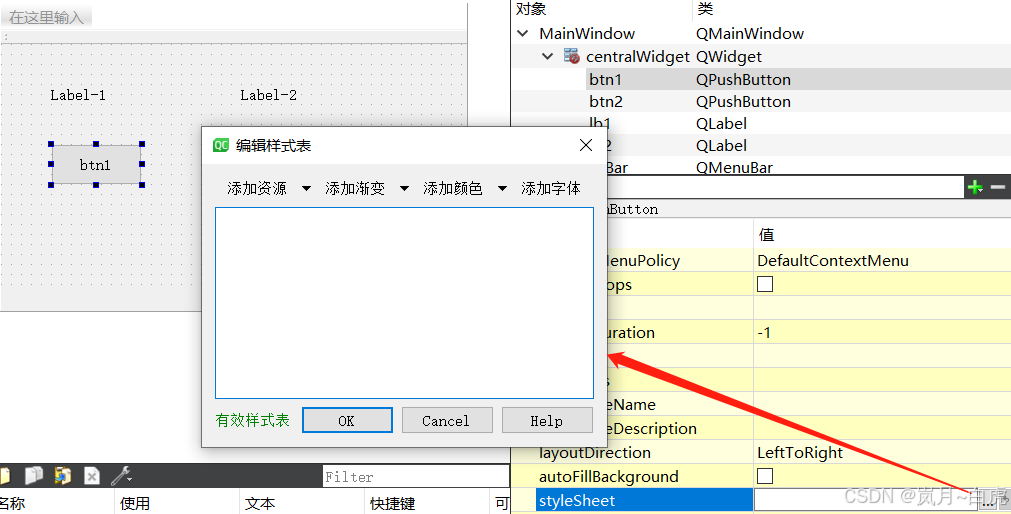
第一步: 选中任意控件 --> 选择 styleSheet 属性
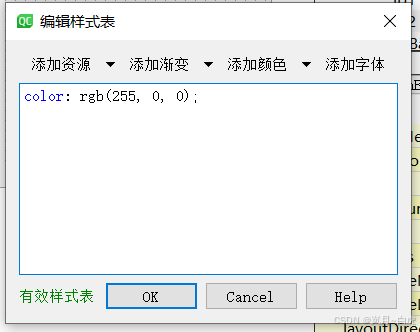
 第二步:点击 ... 按钮,弹出设置框
第二步:点击 ... 按钮,弹出设置框

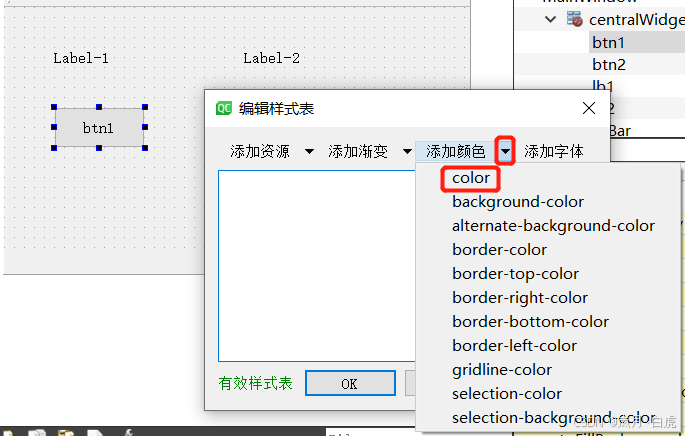
第三步:选中任意设置项

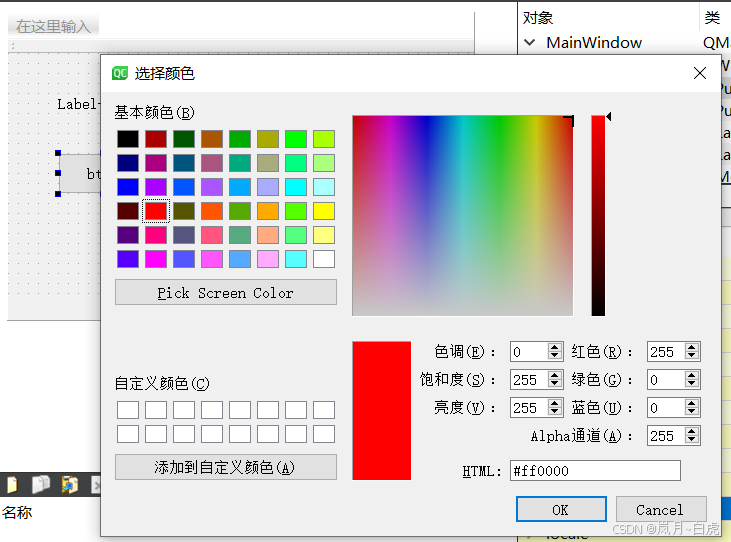
第四步:选中具体值

选中后:

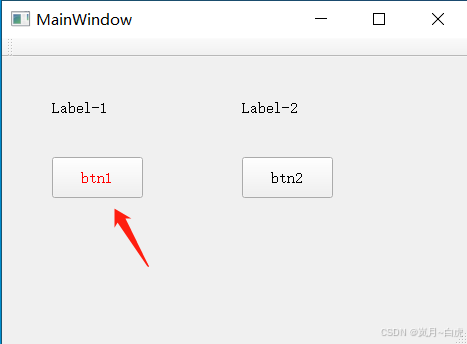
效果:按钮中的文本变红

允许同时设置多种属性和匹配值:

说明:
-
font: 用来设置字体
-
text-decoration: 用来设置文本样式
-
color: 用来设置文字颜色
-
background-color: 用来设置背景色
2.2 QSS 的基本写法
-
QSS 书写格式 :
选择器 {属性1: 值1; background-color: red;属性2: 值2; color: orange;......
}-
setStyleSheet(样式代码) : 该方法让 QSS 生效
示例:设置按钮的样式
// 设置 btn1 按钮的样式
// corlo: red; 设置字体颜色为红色
// font-size: 30px; 设置字体的大小为 30px
// font-family: '楷体'; 设置字形为楷体
ui->btn1->setStyleSheet("QPushButton{color:red; font-size:30px;}");ui->btn1->setStyleSheet("color:orange; font-family:'楷体';");3. 选择器
选择器的作用: 选中界面上的控件(组件)
| 选择器 | 示例 | 说明 |
|---|---|---|
| 通用选择器 | * | 一次性选中所有的部件 |
| 类型选择器 | QPushButton | 一次性选中所有的QPushButton按钮 |
| 属性选择器 | QPushButton[flat=true] | 选中QPushButton按钮上有flat=true的按钮 |
| 类选择器 | .QPushButton | 和类型选择器类似,但不匹配派生类 |
| ID选择器 | #btn | QPushButton#btn | 获取对象名为 btn 的部件 |
示例:
// * 通用选择器,能够选中所有部件
// 注意事项: 使用通过选择器时直接使用 this 调用 setStyleSheet 方法
this->setStyleSheet("*{color: red}");// 类型选择器
// 一次性选中所有 QPushButton
this->setStyleSheet("QPushButton{color: orange}");// ID选择器, 部件对项目就是 ID值 (唯一的)
// 注意事项: ID选择器前需要加 #
// QPushButton#btn3 或者 #btn3 均可
this->setStyleSheet("#btn3{font-size: 30px}");// 属性选择器
ui->btn3->setFlat(true); // 给 btn3 设置 flat="true" 属性,去掉按钮边框
ui->btn3->setProperty("flat", true); // 功能同上
this->setStyleSheet("QPushButton[flat=true]{color: orange}");// 类选择器
this->setStyleSheet(".QLabel{color: blue; font-size: 30px}");// 从 QPushButton 派生的按钮
MyButton *myBtn = new MyButton;
myBtn->resize(100, 40);
myBtn->setText("我的按钮");
myBtn->setParent(this);
myBtn->move(30, 200);// 类型选择器能够选中所有的 QPushButton, 包括派生的 QPushButton
// this->setStyleSheet("QPushButton{color: orange}");// 类选择器能够选中所有的QPushButton, 不包括派生类
this->setStyleSheet(".QPushButton{color: orange}");4. 常用属性
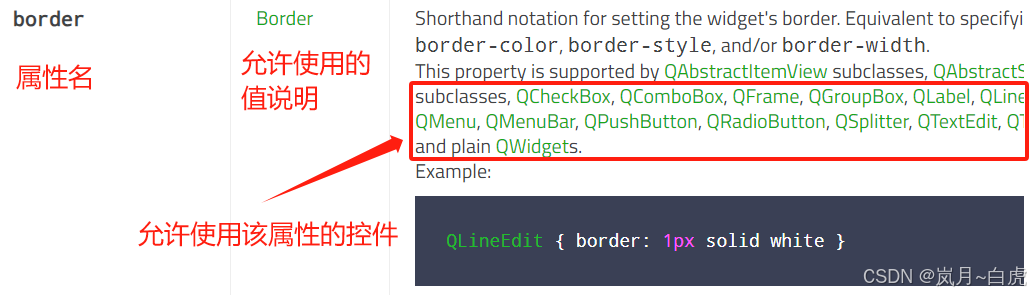
属性的使用方式可参考QSS 官方文档![]() https://doc.qt.io/qt-5/stylesheet-reference.html 和 示例
https://doc.qt.io/qt-5/stylesheet-reference.html 和 示例![]() https://doc.qt.io/qt-5/stylesheet-examples.html
https://doc.qt.io/qt-5/stylesheet-examples.html

4.1 font 属性
font 用来设置文字属性
-
font-family:设置文本使用的字形,如: 宋体、微软雅黑等
-
font-size:设置字体大小
-
font-style:设置字体是否倾斜
-
font-weight:设置文本的粗细,常用值: 400, 900
-
连写: font : 加粗 倾斜 大小 字形 (加粗和倾斜可以省略)
-
示例:
QLabel{font: 900 italic 18pt "Arial"; }
-
// 示例:
ui->lb2->setStyleSheet("QLabel{font-size:30px; font-weight: 25}");
ui->lb3->setStyleSheet("QLabel{font-size:30px; font-family:'楷体'; font-weight: 50; font-style:italic}");
ui->lb4->setStyleSheet("QLabel{font: 75 18pt 'Arial';}");4.2 text 属性
-
text-decoration:设置文本水平线的位置
-
underline 下划线 | line-through 贯穿线 | overline 上划线 | none 无线条(默认)
-
-
text-align: 设置文本对齐位置
-
只能用于 QPushButton 和 QProgressBar
-
top | center | bottom
-
left | center | right
-
-
color: 设置文本颜色
-
十六进制: #AA09B5 (#00 00 00 #FF FF FF)
-
rgba: 红绿蓝色值, a 为透明度 0~1 之间 (rgb(0, 0, 0) rgb(255, 255, 255))
-
英文单词: red 、green、 cyan 等
-
ui->lb4->setStyleSheet("QLabel{text-decoration: overline; color: rgba(0, 0, 0, 0.15)}");
ui->pushButton->setStyleSheet("text-align: right bottom");
ui->progressBar->setStyleSheet("text-align: center; color: red");4.3 背景
-
background-color: 设置背景色
-
色值设置同 QColor
-
-
background-image:url(图片资源地址) : 设置背景图
-
background-repeat:设置背景图是否重复
-
no-repeat | repeat-x | repeat-y | repeat(默认)
-
-
background-position: x y; 设置背景图位置
-
x 可选值: left 、 center、 right
-
y 可选值: top、 center、bottom
-
-
background-attachment: 背景图是否跟随滚动
-
scroll:跟随滚动
-
fixed:固定
-
ui->textEdit->setStyleSheet("""QTextEdit{""background-image:url(:/images/3.png);""background-repeat:no-repeat;""background-position: right bottom;""background-attachment: fixed;""}"
);5. 选择器进阶
5.1 复合选择器
| 选择器 | 示例 | 说明 |
|---|---|---|
| 后代选择器 | QDialog QPushButton | 获取 QDialog 中所有的 QPushButton 按钮 |
| 子代选择器 | QDialog > QPushButton | 获取 QDialog 中子代 QPushButton 按钮 |
| 并集选择器 | QPushButton,QLabel | 同时获取 QPushButton 和 QLabel 控件 |
// 子代选择器
this->setStyleSheet("QDialog>QPushButton{color: red}");connect(ui->btn1, &QPushButton::clicked, [=](){QDialog dia(this);dia.setFixedSize(300, 300);QPushButton *btn = new QPushButton("btn", &dia);dia.exec();
});5.2 子控件
-
当部件比较复杂时可以使用 :: 对其子部件进行样式的设置。例如: QComboBox
 示例:
示例:
// ::down-arrow 下箭头
ui->comboBox->setStyleSheet("QComboBox::down-arrow {image: url(:/images/arrow.png)}");
ui->comboBox->addItem("北京");
ui->comboBox->addItem("上海");
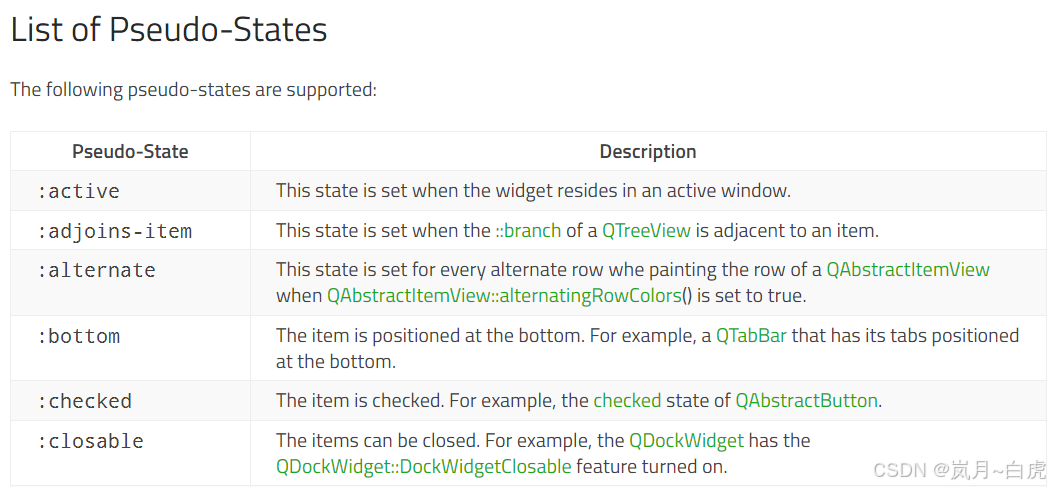
ui->comboBox->addItem("深圳");5.3 伪状态
-
选择器可以包含伪状态来限制样式在部件的指定状态上应用

// :hover 鼠标悬浮在按钮上时触发
this->setStyleSheet("QPushButton:hover{color: red}");// :focus 获取焦点时触发
this->setStyleSheet("QLineEdit:focus{border: 1px solid red}");6. 样式表特点
6.1 继承
如果一个控件没有设置样式,它会继承父控件的样式

ui->groupBox->setStyleSheet("color: red");RadioButton没有设置文字颜色,但是父控件GroupBox设置了文字颜色,所以RadioButton的文字颜色就是红色 。
6.2 层叠
当使用多个选择器设置样式并加载在同一个控件上,这些样式都会生效。
示例:
ui->groupBox->setStyleSheet("color: red;");
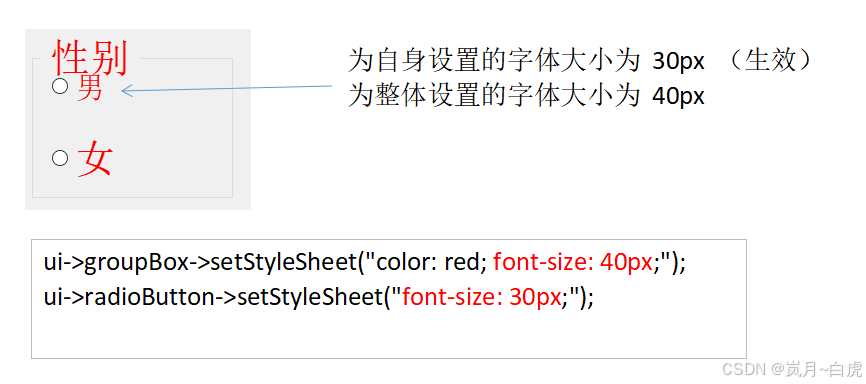
ui->radioButton->setStyleSheet("font-size: 30px;");6.3 冲突
-
当多个选择器选中同一个控件,并且同时设置同一个样式,则会产生冲突。
-
当冲突产生时,系统会按照优先级进行设置。规则为: 给控件直接设置的样式 > 继承的样式
ui->groupBox->setStyleSheet("color: red; font-size: 40px;");
ui->radioButton->setStyleSheet("font-size: 30px;");
7. 盒子模型
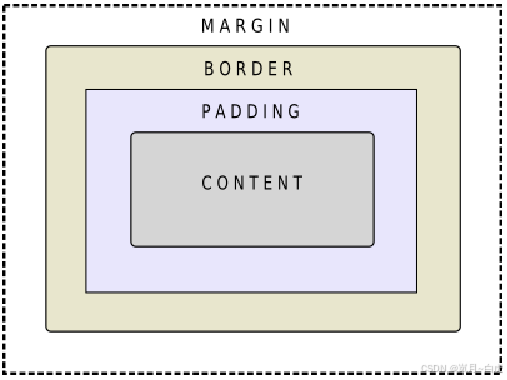
当使用样式表时,每一个部件都被看做是拥有四个同心矩形的盒子,如下图所示。这四个矩形分别是内容(content)、填衬(padding)、边框(border)和边距(margin)。边距、边框宽度和填衬等属性的默认值都是0,这样四个矩形恰好重合。

注意事项:
-
当控件的宽高已经被设置完成后,它所占的面积就固定了。
-
border、padding 和 margin 只会挤占 content 的面积
7.1 border 边框
-
border : 设置整体边框样式
-
边框样式可以拆开设置:
-
top、left、right、bottom
-
color、style
-
-
border-radius: 设置圆角
// 整体设置
this->setStyleSheet("QLabel {border: 2px solid red;}");// 分别设置上下左右
ui->label_3->setStyleSheet("""border-right: 3px dashed orange; ""border-top: 2px solid #338811; ""border-left: 5px dot-dot-dash rgba(0, 0, 0, .5);""border-bottom: 10px double red;"
);// 分别设置 边框粗细、样式、颜色
ui->label_3->setStyleSheet("""border-width: 3px;""border-style: solid;""border-color: #AE0987;"
);圆角
QProgressBar {border: 2px solid grey;border-radius: 5px; // 5px的圆角text-align: center;
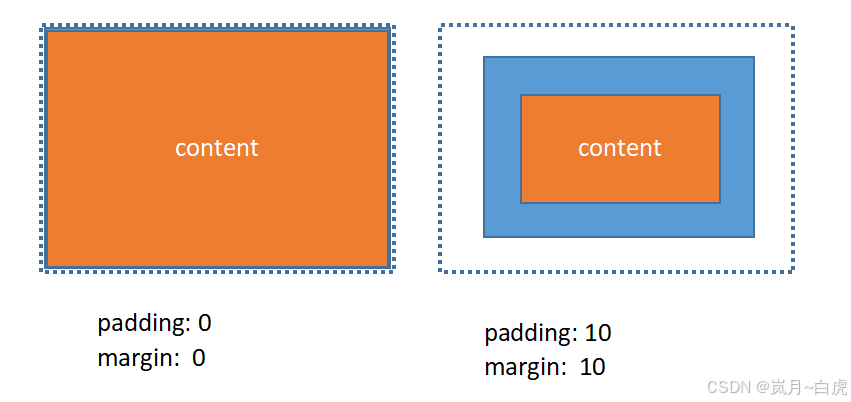
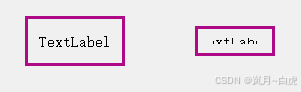
}7.2 padding 和 margin

ui->label_3->setStyleSheet("""border-width: 3px;""border-style: solid;""border-color: #AE0987;"
);ui->label_4->setStyleSheet("""border-width: 3px;""border-style: solid;""border-color: #AE0987;""padding: 15px;"
);
8. QSS 文件
-
在项目中为每一个控件单独设置样式是非常麻烦的事情
-
实际开发中,可以将样式写入到独立的 .qss 文件中,再在项目中使用 qss 文件即可
-
使用步骤:
-
创建一个 xxx.qss 文件并添加到项目资源中(过程同图片资源)
-
在 qss 文件中编写样式代码
-
在 main.cpp 文件中使用 QFile 读取 qss 中的样式代码,再使用 setStyleSheet 方法设置样式即可
-


相关文章:

Qt- QSS风格选择器常用属性选择器样式表盒子
1. 风格设置 Qt 提供了 3 种整体风格,使用 QStyleFactory::keys() 来获取 (windowsvista 、Windows 、Fusion) 可以在 main.cpp 中调用 setStyle 方法对应用程序进行全局风格的设置 int main(int argc, char *argv[]) {QApplication a(arg…...

粤智助自助一体机大厂浮出水面 OBOO鸥柏已成服务终端中坚力量
自助服务查询一体机作为操作自主化便民的重要窗口,OBOO鸥柏自助服务终端机以其显著的技术优化,通过触摸屏或其他交互界面,使用户能够自助服务完成各种操作,如支付、查询信息终端、办理业务,自助查档答应一体化等。为交…...

SpringBoot-application.properties配置
默认配置最终都是映射/关联到某个类 #SPRING CONFIG(ConfigFileApplicationListener) spring.config.name #配置文件名(默认 为 application ) spring.config.location #配置文件的位置 …...

STM32-ADC模数转换
一、概述 ADC(Analog-Digital Converter)模拟-数字转换器 ADC可以将引脚上连续变化的模拟电压转换为内存中存储的数字变量,建立模拟电路到数字电路的桥梁12位逐次逼近型ADC,1us转换时间输入电压范围:0~3.3Vÿ…...

lspci | grep VGA
执行lspci | grep VGA后如下,解释含义 00:0f.0 VGA compatible controller: VMware SVGA II Adapter 0b:00.0 VGA compatible controller: NVIDIA Corporation GA104 [GeForce RTX 3070] (rev a1) 执行 lspci | grep VGA 命令后,您得到了两条输出&#…...

智慧厂区车辆导航解决方案;智慧工厂电子地图应用解决方案;大型工厂内部导航解决方案;智慧工厂可视化地图应用方案
智慧厂区车辆导航解决方案;智慧工厂电子地图应用解决方案 在智慧工业的蓬勃发展背景下,上海懒图科技凭借其室内电子地图技术的深厚积淀,正为智慧工厂物流管理领域注入革新力量。其创新的车辆导航与可视化管理系统,凭借高精度定位…...

决策树C4.5算法详解及实现
C4.5决策树是一种广泛使用的机器学习算法,它用于分类任务。它是在ID3算法的基础上改进的,主要通过生成决策树来构建分类模型。C4.5通过以下步骤工作: 1. 数据集分裂 C4.5通过选择具有最高信息增益率的特征来分裂数据集。信息增益率…...

prompt learning
prompt learning 对于CLIP(如上图所示)而言,对其prompt构造的更改就是在zero shot应用到下游任务的时候对其输入的label text进行一定的更改,比如将“A photo of a{obj}”改为“[V1][V2]…[Vn][Class]”这样可学习的V1-Vn的token…...

适用于 Windows 11 的 5 大数据恢复软件 [免费和付费]
为什么我们需要Windows 11数据恢复软件? 计算机用户经常遇到的一件事就是数据丢失,这种情况随时可能发生。错误地删除重要文件和文件夹可能会非常令人担忧,但幸运的是,有一种方法可以恢复 PC 上丢失的数据。本文将向您展示可用于…...

vue实现获取当前时间并实时显示
以下代码可以实现获取当前时间并实时显示,朋友们直接copy使用即可,希望可以帮助到有需要的朋友们! <template><div class"time">{{ datetimeStr }}</div> </template> <script>export default {data…...
【论文阅读】SRCNN
学习资料 论文题目:Learning a Deep Convolutional Network for Image Super-Resolution(学习深度卷积网络用于图像超分辨率)论文地址:link.springer.com/content/pdf/10.1007/978-3-319-10593-2_13.pdf代码:作者提出的…...

数据结构与算法——Java实现 32.堆
目录 堆 大顶堆 威廉姆斯建堆算法 Floyd建堆算法 Floyd建堆算法复杂度 大顶堆代码实现 人的想法和感受是会随着时间的认知改变而改变, 原来你笃定不会变的事,也会在最后一刻变得释然 —— 24.10.10 堆 堆是基于二叉树实现的数据结构 大顶堆任意一个父节…...
)
深度学习 .dot()
在 MXNet 中,.dot() 是用于计算两个数组的点积(矩阵乘法)的方法。这个方法适用于一维和二维数组,并返回它们的点积结果。 语法 ndarray1.dot(ndarray2) 参数 ndarray1: 第一个输入数组。ndarray2: 第二个输入数组,…...
idea2024 git merge 时丢失 Merge remote-tracking branch问题
idea2024 git merge 时丢失 Merge remote-tracking branch问题 处理建议 直接修改本地git的配置 git config --global merge.ff false 分析 在 IntelliJ IDEA 中进行 Git merge 操作时,有时你可能会遇到提交历史中丢失 Merge remote-tracking branch 的信息&#…...

pdf怎么删除多余不想要的页面?删除pdf多余页面的多个方法
pdf怎么删除多余不想要的页面?在日常办公或学习中,我们经常会遇到需要处理PDF文件的情况。PDF文件因其格式稳定、不易被篡改的特点而广受青睐,但在编辑方面却相对不如Word等文档灵活。有时,在接收或创建的PDF文件中,可…...

树莓派应用--AI项目实战篇来啦-3.OpenCV 读取写入和显示图像
1. 介绍 在计算机视觉和图像处理领域,读取和显示图像是最基础且常见的操作之一,OpenCV作为一个强大的计算机视觉库,提供了丰富的功能来处理图像数据。 读取、显示和写入图像是图像处理和计算机视觉的基础,即使裁剪、调整大…...

一句话就把HTTPS工作原理讲明白了
号主:老杨丨11年资深网络工程师,更多网工提升干货,请关注公众号:网络工程师俱乐部 上午好,我的网工朋友。 在当今互联网高度发达的时代,信息安全已成为不容忽视的重要议题。 随着越来越多的个人信息和敏感…...
中间有3个缓存)
CPU 和处理核心(Core)中间有3个缓存
一、CPU 和处理核心(Core)的关系 CPU和处理核心之间的关系是整体与部分的关系。随着多核技术的发展,现代CPU通过包含多个处理核心来提高其并行处理能力和整体性能,同时在核心之间实现资源的有效共享和独立使用。这种架构的进步使…...

前后分离项目记录
一.前端设置 1.打包问题 打包报错 Thread Loader时,增加以下代码: 2.上线时api设置 二.Nginx问题 1.缓存问题:添加如下代码以禁止缓存,否则在关闭nginx后仍然可以访问页面 2.跨域问题在后端加CrossOrigin注解即可 3.上线时co…...

一句话木马的多种变形方式
今天来和大家聊一聊,一句话木马的多种变形方式。 经常有客户的网站碰到被上传小马和大马,这里的“马”是木马的意思,可不是真实的马。 通常,攻击者利用文件上传漏洞,上传一个可执行并且能被解析的脚本文件,…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
