可编辑div遇到的那些事
在日常开发中有时可能会遇到input 或 textarea 不能满足的开发场景,比如多行输入的情况下,textarea 的右下角icon 无法去除, 所以此时可以使用div 设置可编辑状态,完成功能开发,在开发的过程中仍会遇到一下问题。
1,如何设置div使其变成可编辑状态
通过给div 添加 :contenteditable="true" 可以开启编辑状态,
2,设置placeholder
&__text{&:empty::before{display: inline-block;width:100%;content: attr(placeholder-pc);color: var(--t-font-color-gy3);cursor: text;}&:not(:empty)::before{content:none;}}3,粘贴事件
@paste="handlePaste"/*** 处理粘贴事件* @param event 剪贴板事件*/function handlePaste(event: ClipboardEvent) {event.preventDefault();const clp = event.clipboardData;const text = clp?.getData('text/plain') || '';if (text !== '') {document.execCommand('insertText', false, text);}}4,获取输入文本长度px
/*** @description: 计算输入文本所占的px长度* @param {*} text 输入的文本* @return {*}*/
export function calculateInputLength(text:string) {const dom = document.createElement('div');dom.style.position = 'absolute';dom.style.visibility = 'hidden';dom.style.display = 'inline-block';dom.style.width = 'auto';dom.style.height = '0px';dom.style.fontSize = '14px';dom.style.whiteSpace = 'nowrap';dom.innerHTML = text;document.body.appendChild(dom);const testWidth = dom.offsetWidth;document.body.removeChild(dom);return testWidth;
}5,输入处理,获取输入的文本内容
通过 @input 事件绑定输入处理方法
const handleInput = async (event: InputEvent) => {
// state.isComposing 用来判断当前是否是中文输入法输入 第7步介绍
if (state.isComposing || event.data === '') {
// 如果进行的是中文输入法输入,或者输入的是空格,则不保存输入文本
return;
}
// 添加输入文本长度检测
// 否则的话可以根据event.target.innerText.trim() 获取输入的文本
state.messageInfo = cloneDeep((event?.target as HTMLElement)?.innerText?.trim());
// 第6部将光标设置到文本末尾
next(()=>{
// 将光标设置到文本末尾
})
}
6,设置光标位置于内容文本末尾
/*** @description: 可编辑多行文本,设置光标聚焦文本末尾* @param {HTMLElement} dom 要编辑的dom元素* @return {*}*/
export const setCursorTAtTextEnd = (dom:HTMLElement) => {dom?.focus();const range = document.createRange();const selection = window.getSelection() as any;range.selectNodeContents(dom);range.collapse(false);selection.removeAllRanges();selection.addRange(range);
};7,中文输入法处理
通过 @compositionstart="messageInputStart",及@compositiοnend="messageInputEnd" 对中文输入法状态进行处理
/*** @description: 键盘中文输入法开始* @param {*} event* @return {*}*/const messageInputStart = (event:Event) => {// 只有中文输入法才会触发state.isComposing = true;};/*** @description: 键盘输入结束* @param {*} event* @return {*}*/const messageInputEnd = (event: CompositionEvent) => {// 中文输入法结束state.isComposing = false;handleInput(event as any);};相关文章:

可编辑div遇到的那些事
在日常开发中有时可能会遇到input 或 textarea 不能满足的开发场景,比如多行输入的情况下,textarea 的右下角icon 无法去除, 所以此时可以使用div 设置可编辑状态,完成功能开发,在开发的过程中仍会遇到一下问题。 1,如…...

什麼是高速HTTP代理?
高速HTTP代理是一種用於加速和優化互聯網連接的技術。它通過在用戶和目標網站之間充當仲介伺服器,幫助用戶快速訪問網路資源。HTTP代理不僅可以提高訪問速度,還能提供一定程度的隱私保護和安全性。 高速HTTP代理的工作原理 HTTP代理伺服器位於用戶設備…...

三子棋(C 语言)
目录 一、游戏设计的整体思路二、各个步骤的代码实现1. 菜单及循环选择的实现2. 棋盘的初始化和显示3. 轮流下棋及结果判断实现4. 结果判断实现 三、所有代码四、总结 一、游戏设计的整体思路 (1)提供一个菜单让玩家选择人机对战、玩家对战或者退出游戏…...

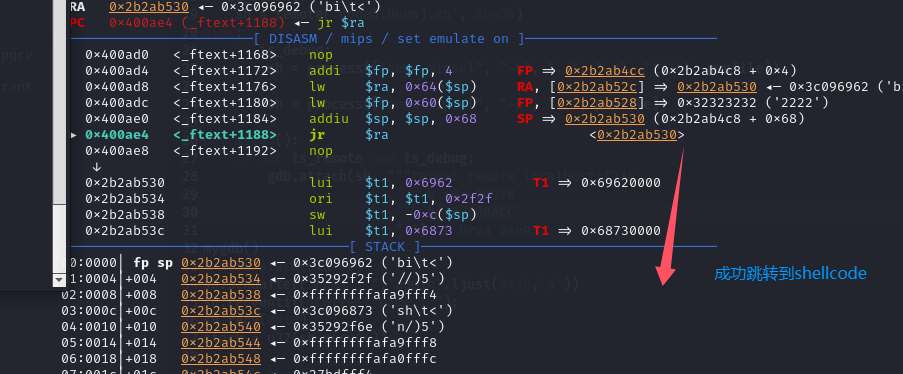
HWS赛题 入门 MIPS Pwn-Mplogin(MIPS_shellcode)
解题所涉知识点: 泄露或修改内存数据: 堆地址:栈地址:栈上数据的连带输出(Stack Leak) && Stack溢出覆盖内存libc地址:BSS段地址: 劫持程序执行流程:[[MIPS_ROP]] 获得shell或flag&am…...

纯血鸿蒙启动公测,爱加密鸿蒙加固平台发布,助力鸿蒙应用安全运营!
鸿蒙系统打破了移动操作系统两极格局,实现操作系统核心技术的自主可控、安全可靠,在神州大地上掀起一波科技革新的浪潮,HarmonyOS NEXT成为大型企业必须要布局的应用系统之一。 HarmonyOS NEXT于10月8日正式开启公测,距离面向全体…...

MySQL中 truncate、drop和delete的区别
MySQL中 truncate、drop和delete区别 truncate 执行速度快,删除所有数据,但是保留表结构不记录日志事务不安全,不能回滚可重置自增主键计数器 drop 执行速度较快,删除整张表数据和结构不记录日志事务不安全,不能回…...

什么开放式耳机值得买?开放式耳机推荐排行榜!
长时间佩戴传统入耳式耳机有时可能会影响耳道健康,鉴于此,转而选择不入耳设计的开放式耳机就成了不少人的新倾向,它们有助于减少细菌滋生和耳道闷热的烦恼。为了帮助大家找到合适的选项,下面我将列举一些市面上口碑不错的开放式耳…...

Apache Doris的分区与分桶详解
目录 第一章 Doris介绍和分区分桶作用 1.1 Doris背景介绍 1.2 分区与分桶的意义 第二章 原理解析 2.1 分区机制 2.1.1 定义 2.1.2 类型 2.1.3 工作原理 2.2 分桶机制 2.2.1 概念 2.2.2 实现方式 2.2.3 与分区的关系 第三章 手动分区与自动分区对比 3.1 手动分区 …...
info详解)
docker详解介绍+基础操作 (二)info详解
1 docker相关信息和优化配置 1)查看docker版本详解 rootzz:~# docker version Client: Docker Engine - CommunityVersion: 27.3.1API version: 1.47Go version: go1.22.7Git commit: ce12230Built: Fri Sep 20 11:40:…...

C0023.在Clion中创建控件,对控件进行提升为自定义控件的步骤
新建Ui界面文件 修改新生成的ui文件头文件 关闭之前打开的ui文件,如上图Qt Designer中打开的,然后修改新生成的ui文件对应的头文件,改成自己需要的控件类即可。 提升控件为自定义类 将如下头文件中的类名和头文件名输入到提升窗口中&#…...

探索 C# 常用第三方库与框架
在 C# 开发中,第三方库和框架极大地提高了开发效率和代码质量。通过这些库,开发者可以快速处理 JSON 数据、简化对象映射、记录日志、以及高效地与数据库交互。本文将介绍四个常用的 C# 第三方库:Newtonsoft.Json、AutoMapper、NLog/Serilog …...

NodeJS GRPC简单的例子
1. 定义 .proto 文件 首先,创建一个 .proto 文件,定义服务和消息: syntax "proto3";package helloworld;service Greeter {rpc SayHello (HelloRequest) returns (HelloReply) {}rpc SayHelloAgain (HelloRequest) returns (Hel…...

无人机之三维航迹规划篇
一、基本原理 飞行环境建模:在三维航迹规划中,首先需要对飞行环境进行建模。这包括对地形、障碍物、气象等因素进行准确的测量和分析,以获得可行的飞行路径。 飞行任务需求分析:根据无人机的任务需求,确定航迹规划的…...

风格迁移-StyTr 2 : Image Style Transfer with Transformers
风格迁移-StyTr 2 : Image Style Transfer with Transformers 论文链接:Image Style Transfer with Transformers 源码链接:StyTR-2 文章目录 风格迁移-StyTr 2 : Image Style Transfer with TransformersStyTR架构图图像内容编码器内容感知位置编码&…...
)
上百种【基于YOLOv8/v10/v11的目标检测系统】目录(python+pyside6界面+系统源码+可训练的数据集+也完成的训练模型)
待更新(持续更新),早关注,不迷路............................................................................... 目标检测系统操作说明【用户使用指南】(pythonpyside6界面系统源码可训练的数据集也完成的训练模型ÿ…...

记录搜罗到的Matlab 对散点进行椭圆拟合
需要基于一些散点拟合椭圆估计并计算出椭圆的参数和周长,搜罗到直接上代码 (1)有用的椭圆拟合及参数计算函数 function W fitellipse(x,y) % 构造矩阵 D [x.*x, x.*y, y.*y, x, y,ones(size(x))]; S D*D; G zeros(6); G(1,3) 2; G(3,1)…...

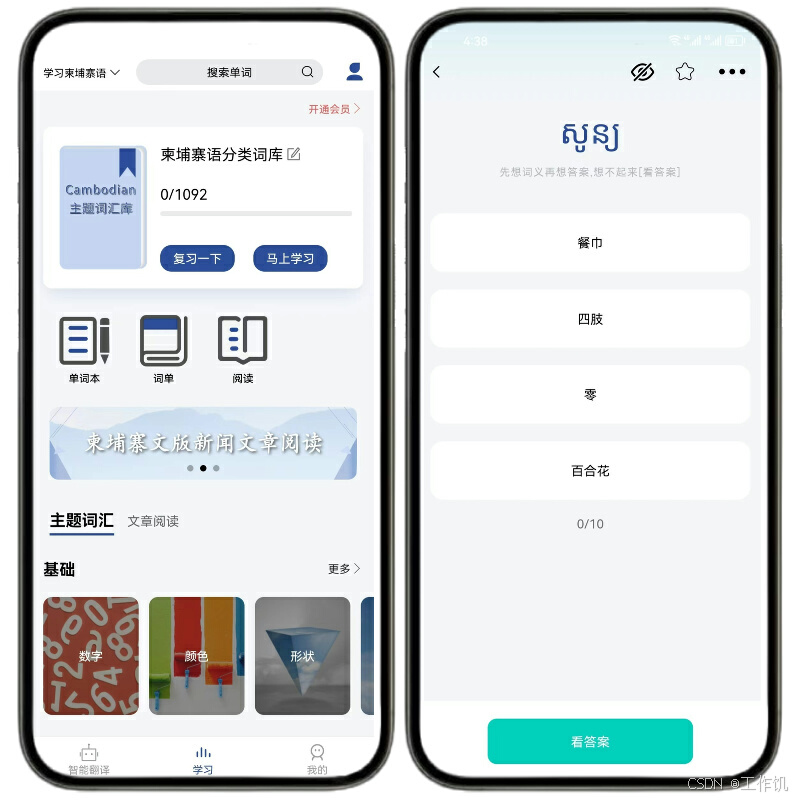
分享我最近使用《柬埔寨语翻译通》App的体验,不会说高棉语也能去柬埔寨旅游,畅通无阻!
最近,我尝试了一款名为《柬埔寨语翻译通》的应用程序,它旨在帮助用户进行中文和高棉语之间的翻译。以下是我使用这款应用的一些体验和感受。 双向翻译功能:我首先测试了它的翻译功能。《柬埔寨语翻译通》能够将中文翻译成高棉语,反…...

文本语义检索系统的搭建过程,涵盖了召回、排序以及Milvus召回系统、短视频推荐等相关内容
大家好,我是微学AI,今天给大家介绍一下本文详细介绍了文本语义检索系统的搭建过程,涵盖了召回、排序以及Milvus召回系统的相关内容。通过使用PyTorch框架,我们提供了样例代码,以帮助读者更好地理解和实践。该系统具有广…...
)
redis在项目中运用(基础)
mysql学完命令之后,学过jdbc。 redis也要使用Java连接redis数据库 1.Jedis 2.RedisTemplate[重点] 1、Jedis【了解】 jedis是redis的java版本的客户端实现,jedis中提供了针对redis命令的操作 1.1导入jar文件 Maven方式 <dependency><group…...

libaom 源码分析系列:svc_encoder_rtc.cc 文件
源码函数关系 文件功能:实现 AV1 svc 编码的 RTC 功能 demo文件位置:libaom/examples/svc_encoder_rtc.cc文件内函数关系图: 结构体 AppInput:svc_encoder_rtc.cc 所属 demo 的结构体,作为从命令行接受参数的结构体;AvxVideoWriter:输出视频写入结构体;aom_codec_enc_c…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
