text-behind-image:轻松创建文字背景图片设计
在网页设计中,视觉效果往往能够极大地提升用户体验。其中,将文字置于图片背后是一种常见的设计手法,可以增加页面的层次感和视觉吸引力。今天,我将向你介绍一个名为 text-behind-image 的JavaScript库,它可以让你轻松实现这一效果。

什么是 text-behind-image? text-behind-image 是一个轻量级的JavaScript库,它允许开发者在图片上添加文字,而不需要修改图片本身。这个库通过在图片上叠加一个半透明的文本层来实现效果,使得文字看起来像是印在图片上。
为什么选择 text-behind-image?
- 简单易用:只需几行代码,你就可以在任何图片上添加文字。
- 高度可定制:你可以自由调整文字的样式、颜色和位置。
- 兼容性好:支持所有现代浏览器,无需担心兼容性问题。
如何使用 text-behind-image
步骤 1:引入库 首先,你需要在你的HTML文件中引入 text-behind-image 库。你可以通过CDN或者下载库文件到本地来实现。
<script src="https://cdn.jsdelivr.net/npm/text-behind-image@1.0.0/dist/text-behind-image.min.js"></script>步骤 2:准备图片和文本 在你的HTML中,准备一个图片元素和一个文本元素。确保文本元素的 position 属性设置为 absolute,并且 z-index 大于图片元素的 z-index。
<img src="your-image.jpg" alt="背景图片" id="background-image" style="width: 100%; height: auto;">
<div id="text-overlay" style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 10; color: white; font-size: 24px;">这是背景文字</div>步骤 3:初始化库 在你的JavaScript文件或者 <script> 标签中,初始化 text-behind-image 库,并指定图片和文本元素的ID。
textBehindImage(document.getElementById('background-image'), document.getElementById('text-overlay'));步骤 4:自定义样式 你可以通过CSS来自定义文本的样式,比如字体、颜色、大小等。
#text-overlay {font-family: 'Arial', sans-serif;color: #fff;text-shadow: 2px 2px 4px #000;
}资源链接:
- GitHub 仓库:GitHub - RexanWONG/text-behind-image: https://textbehindimage.rexanwong.xyz - create text behind image designs easily
相关文章:

text-behind-image:轻松创建文字背景图片设计
在网页设计中,视觉效果往往能够极大地提升用户体验。其中,将文字置于图片背后是一种常见的设计手法,可以增加页面的层次感和视觉吸引力。今天,我将向你介绍一个名为 text-behind-image 的JavaScript库,它可以让你轻松实…...

前端reactvue3——实现滚动到底加载数据
文章目录 ⭐前言⭐react 实现滚动加载⭐vue3 实现滚动加载⭐总结⭐结束 ⭐前言 大家好,我是yma16,本文分享 前端react&vue3——实现滚动加载(到底部加载) scrollTop 属性 一个双精度浮点值,表示元素当前从原点垂直…...

qt 安装提示 无法定位程序输入点 systemparametersinfofordpi于动态链接库
安装 qt-creator-opensource-windows-x86_64-14.0.2.exe 有以下提示 无法定位程序输入点 systemparametersinfofordpi于动态链接库 路径 qt-creator-opensource-windows-x86_64-14.0.2.exe 更新系统 平台win10 很久之前的版本,关闭了更新,更新到 Win…...

算法笔记day04
目录 1. 在字符串中找出连续最长的数字串 2.岛屿数量 3.拼三角 1. 在字符串中找出连续最长的数字串 字符串中找出连续最长的数字串_牛客题霸_牛客网 (nowcoder.com) 算法思路: 这是一道简单的双指针题目,首先用i遍历数组,当遍历到数字的时…...

实战篇:(四)Vue2 + Three.js 创建可交互的360度全景视图,可控制旋转、缩放完整代码
Vue2 Three.js 创建可交互的360度全景视图,可控制旋转、缩放 引言 在现代网页开发中,三维图形技术已经成为提升用户体验的重要工具。本文将展示如何使用 Three.js 创建一个简单的可交互360度全景视图。通过这一项目,你将能够学习到基本的场…...

【load_file读文件】
一、文件操作基础 show 先试试 show variables;发现显示了三百多行的系统变量: 这是数据库的目录: mysql有多种编码方式,有数据库编码、连接时的编码、还有客户端的编码: 这里还有一个日志路径,这个日志是需要手动打开的&#…...

JavaScript object(2)
这样的话,就变成只读了。...

Acwing 排序
1.快速排序 主要思想:基于分治思想。通过选择一个基准元素,将数组分为两部分,左边部分元素都小于等于基准,右边部分元素都大于等于基准。然后对这两部分分别递归地进行排序。 分区逻辑:双指针算法 左指针i从左往右找…...

分布式环境下验证码登录的技术实现
分布式环境下验证码登录的技术实现 在分布式系统中,实现验证码登录是一个复杂但至关重要的任务。它不仅能防止暴力破解和自动化攻击,还能提高系统的安全性和用户体验。本文将详细介绍在分布式环境下如何实现验证码登录,涵盖验证码的生成、存…...

数据结构-5.9.树的存储结构
一.树的逻辑结构: 二.双亲表示法(顺序存储): 1.树中除了根结点外每一颗树中的任意一个结点都只有一个父结点(双亲结点); 2.结点包括结点数据和指针; 3.上述图片中右边的顺序存储解析:比如A结点左边的0,就…...

【Linux】解锁线程基本概念和线程控制,步入多线程学习的大门
目录 1、线程初识 1.1线程的概念 1.2.关于线程和进程的进一步理解 1.3.线程的设计理念 1.4.进程vs线程(图解) 1.5地址空间的第四谈 2.线程的控制: 2.1.关于线程控制的前置知识 2.2创建线程的系统调用: 这个几号手册具体…...

uniapp学习(005-2 详解Part.2)
零基础入门uniapp Vue3组合式API版本到咸虾米壁纸项目实战,开发打包微信小程序、抖音小程序、H5、安卓APP客户端等 总时长 23:40:00 共116P 此文章包含第41p-第p47的内容 文章目录 mainifest.json文件配置获取微信小程序appid注册微信小程序微信小程序控制台图形界…...

深度学习的关键概念和术语
特征 特征是图像上可进行视觉辨识的区域。特征通常代表对应用相关的内容(缺陷、对象、对象的特定部分)。 特征尺寸 仅用于聚焦模式下的绿色分类、红色、蓝色定位和蓝色读取工具。 您认为对分析图像内容最重要的图像特征的主观大小。该特征尺寸确定用于…...

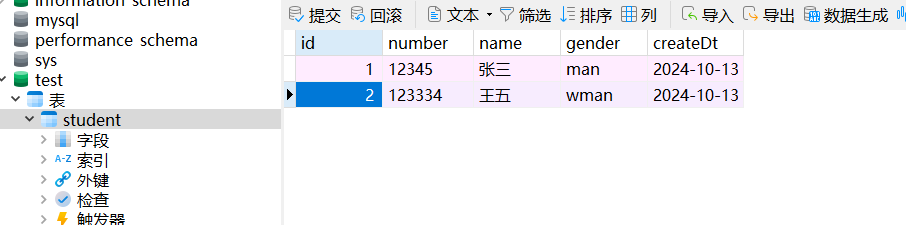
navicate可视化数据库操作-cnblog
1 连接数据库 点击链接,自定义名称,输入root密码 2 准备按照图例创建数据库demo 3 新建数据库...

kubernetes中的微服务
目录 一 什么是微服务 二 微服务的类型 三 ipvs模式 3.1 ipvs模式配置方式 四 微服务类型详解 4.1 clusterip 4.2 ClusterIP中的特殊模式headless 4.3 nodeport 4.4 loadbalancer 4.5 metalLB 4.6 externalname 五 Ingress-nginx 5.1 ingress-nginx功能 5.2 部署…...

Python 量子机器学习及其应用
Python 量子机器学习及其应用 目录 🌀 量子机器学习的基础概念💡 量子计算的原理与经典计算的区别🔑 量子算法在机器学习中的应用潜力⚛️ 量子计算与经典机器学习算法的结合🚀 案例展示:量子算法提升机器学习效率&a…...

echarts显示隐藏柱状图柱子的背景色
showBackground: true, //控制是否显示背景色backgroundStyle: {// color: rgba(180, 180, 180, 0.4) //背景色的颜色color: red} 关键代码是 showBackground: true, //控制是否显示背景色 设置为false或者直接而不写就是不显示背景色,默认是不显示背景色 true的时…...

QT文件操作【记事本】
mainwindow.h核心函数 QFileDialog::getOpenFileName()QFileDialog::getSaveFileName() #ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow> #include<QFileDialog> #include<QMessageBox> #include<QDebug> #include<QFile> #…...

Linux 定时备份系统日志
Linux 定时备份系统日志 SSH跨机免密登录复制备份到另一台虚机上开启定时任务 SSH跨机免密登录 定时备份首先要实现免登入 一、scp 一个文件从其他服务器到本机,怎么跳过ssh登录验证呢? 要在使用SCP时跳过密码登录,你可以设置SSH密钥认证。首…...

音视频入门基础:FLV专题(15)——Video Tag简介
一、引言 根据《video_file_format_spec_v10_1.pdf》第75页,如果某个Tag的Tag header中的TagType值为9,表示该Tag为Video Tag: 这时StreamID之后紧接着的就是VideoTagHeader,也就是说这时Tag header之后的就是VideoTagHeader&…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
