如何通过构建对应的api服务器使Vue连接到数据库
一、安装数据库驱动
在后端安装 MySQL 数据库驱动,比如在 Node.js 环境中可以使用 mysql2 包来连接 MySQL 数据库。在项目目录下运行以下命令安装:
npm install mysql2
或者使用 yarn:
yarn add mysql2
二、创建数据库连接模块
创建一个专门用于连接数据库的模块,例如 db.js:
const mysql = require('mysql2');const connection = mysql.createConnection({host: 'your_database_host',user: 'your_username',password: 'your_password',database: 'your_database_name',
});module.exports = connection;
将 your_database_host、your_username、your_password 和 your_database_name 替换为你的实际数据库配置信息。
三、在 Vue 组件中使用数据库连接
-
创建 API 模块来封装数据库操作:
创建一个文件,比如
api/user.js,用于处理与用户相关的数据库操作:
const connection = require('../db');const getUserInfo = (username) => {return new Promise((resolve, reject) => {const sql = `select * from userinfo where username =?`;connection.query(sql, [username], (err, results) => {if (err) {reject(err);} else {resolve({ data: results });}});});};module.exports = {getUserInfo,};
-
在 Vue 组件中调用 API:
在 Vue 组件的脚本部分,可以使用刚才创建的 API 来获取数据库中的数据:
import { reactive } from 'vue';import { getUserInfo } from '../../api/user';export default {setup() {const userInfo = reactive({nickname: '',gender: '',age: 0,});const getUser = () => {getUserInfo('your_username').then((res) => {userInfo.nickname = res.data[0].nickname;userInfo.gender = res.data[0].gender;userInfo.age = res.data[0].age;}).catch((err) => {console.log(err);});};return {userInfo,getUser,};},};
需要注意的是,直接在前端 Vue 项目中连接数据库并不是最佳实践,因为这可能会暴露数据库的连接信息和带来安全风险。通常的做法是在后端创建 API 服务,由后端服务来连接数据库并处理数据,前端通过调用后端 API 来获取和操作数据。
编写vue窗口代码
home.vue
<template><div>账 号:<input type="text" v-model="form.username"><br>密 码:<input type="text" v-model="form.password"></div><button @click="login">登录</button>
</template><script setup lang='ts'>
import { reactive } from 'vue'
import { useRouter } from "vue-router"
import { userLogin } from '../../api/user'const router = useRouter()const form = reactive({username: '',password: ''
})
const login = () => {userLogin(form).then((res: any) => {alert(res.data.msg)router.push('/about')}).catch((err: any) => {alert(err.response.data.msg)})
}
</script><style scoped></style>
about.vue
<template><div>用户名:<input type="text" v-model="form.username"><br>新密码:<input type="text" v-model="form.newPassword"><br>新密码:<input type="text" v-model="form.rePassword"><br></div><button @click="update">确认修改</button><button @click="getUser">查询</button><div>用户信息:<br>昵称:{{ userInfo.nickname }}<br>性别:{{ userInfo.gender }}<br>年龄:{{ userInfo.age }}</div>
</template><script setup lang='ts'>
import { reactive } from 'vue'
import { useRouter } from "vue-router"
import { updatePassword, getUserInfo } from '../../api/user'const router = useRouter()
const form = reactive({username: '',newPassword: '',rePassword: '',
})
const userInfo: any = reactive({nickname: '',gender: '',age: 0,
})
const update = () => {if (form.newPassword !== form.rePassword) returnupdatePassword(form).then((res: any) => {alert(res.data.msg)router.push('/')alert('修改密码后请重新登录')}).catch((err: any) => {alert(err.response.data.msg)})
}
const getUser = () => {getUserInfo(form.username).then((res: any) => {for (const key in userInfo) {userInfo[key] = res.data.data[0][key]}}).catch((err) => {console.log(err)})
}
</script>
对应效果




编写服务器代码
app.js
// 导入
const express = require('express')
const bodyParser = require('body-parser')
const multiparty = require('connect-multiparty')
let { conMysql } = require('./mysql')// 创建统一的返回报文对象
class Response {constructor(isSucceed, msg, code, data) {this.isSucceed = isSucceedthis.msg = msgthis.code = codethis.data = data}
}// 创建
const app = express()// 处理 x-www-form-urlencoded
app.use(bodyParser.urlencoded({extended:true
}));// 处理 application/json
app.use(bodyParser.json())// 处理 mutipart/form-data
app.use(multiparty())// 设置跨域访问
const cors = require('cors')
app.use(cors())// 测试接口能否正常调用
app.get('/info',(req, res) => {res.send('Hello shaoyahu !')
})// 测试数据库连接的上不上
app.get('/getUser', (req, res) => {let sql = 'select * from userinfo'conMysql(sql).then(result => {res.send(result)})
})// 登录
app.post('/login', (req, res) => {let sql = `select * from userinfo where username = '${req.body.username}'`conMysql(sql).then(result => {if (result[0]?.password === req.body.password) {let response = new Response(true, '登录成功', 200, result)res.send(response)} else {let response = new Response(false, '用户名或密码错误', 400)res.status(400).send(response)}}).catch(err => {res.status(500).send('数据库连接出错!')})
})// 修改密码
app.post('/updatePassword', (req, res) => {let sql = `update userinfo set password = '${req.body.newPassword}' where username = '${req.body.username}'`conMysql(sql).then(result => {if (result.affectedRows == 1) {let response = new Response(true, '修改成功', 200, result)res.send(response)} else {let response = new Response(false, '修改失败,请稍后重试', 400)res.status(400).send(response)}}).catch(err => {res.status(500).send('数据库连接出错!')})
})// 获取当前用户信息
app.get('/getUserInfo', (req, res) => {let sql = `select * from userinfo where username = '${req.query.username}'`conMysql(sql).then(result => {let response = new Response(true, '获取成功', 200, result)res.send(response)}).catch(err => {res.status(500).send('数据库连接出错!')})
})// 启动
app.listen(3000, () => {console.log('express server running at http://127.0.0.1:' + 3000)
})
mysql.js
let mysql = require('mysql')
const db_config = {host: 'localhost',user: 'root',password: 'mysql',port: '3306',database: 'db1'
}function conMysql(sql) {let connect = mysql.createConnection(db_config)// 开始连接数据库connect.connect(function (err) {if (err) {console.log(`mysql连接失败: ${err}!`)} else {console.log('mysql连接成功!')}})return new Promise((resolve, reject) => {connect.query(sql, (err, result) => {if (err) {reject(err)} else {let res = JSON.parse(JSON.stringify(result))closeMysql(connect)resolve(res)}})})
}
// 查询成功后关闭mysql
function closeMysql(connect) {connect.end((err) => {if (err) {console.log(`mysql关闭失败:${err}!`)} else {console.log('mysql关闭成功!')}})
}
exports.conMysql = conMysql效果展示


报错信息
mysql连接失败: Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol requested by server; consider upgrading MySQL client! mysql连接失败: Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol requested by server; consider upgrading MySQL client! mysql连接失败: Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol requested by server; consider upgrading MySQL client!
这个错误通常是由于 MySQL 服务器的认证方式与客户端不兼容导致的。以下是一些可能的解决方法:
一、使用命令行工具修改用户认证方式
- 打开命令提示符或终端,使用以下命令以管理员身份登录到 MySQL:
mysql -u root -p
输入你的 MySQL 管理员密码。
- 执行以下 SQL 语句来更改用户的认证方式:
ALTER USER 'your_username'@'localhost' IDENTIFIED WITH mysql_native_password BY 'your_password';
将 your_username 和 your_password 替换为你的实际用户名和密码。
- 刷新权限:
FLUSH PRIVILEGES;
- 退出 MySQL:
exit;
二、更新数据库驱动或客户端
如果上述方法不起作用,可以考虑更新你的 MySQL 客户端或数据库驱动程序,以确保其支持服务器所使用的认证方式。
三、检查连接配置
- 确认你的连接配置中的用户名、密码、主机名和端口号是否正确。
- 检查你的应用程序所使用的数据库驱动版本是否与 MySQL 服务器版本兼容。
相关文章:

如何通过构建对应的api服务器使Vue连接到数据库
一、安装数据库驱动 在后端安装 MySQL 数据库驱动,比如在 Node.js 环境中可以使用 mysql2 包来连接 MySQL 数据库。在项目目录下运行以下命令安装: npm install mysql2或者使用 yarn: yarn add mysql2二、创建数据库连接模块 创建一个专门…...

新手给视频加字幕的方法有哪些?4种加字幕方法推荐!
在视频制作中,字幕不仅是传递信息的重要手段,还能增强视频的观感和专业性。对于新手来说,如何给视频添加字幕可能是一个挑战。本文将介绍字幕的类型、推荐添加字幕的工具,以及详细添加字幕方法,帮助新手轻松掌握视频字…...

Oracle实际需要用到但常常被忽略的函数
1、Oracle中nvl()与nvl2()函数 函数nvl(expression1,expression2)根据参数1是否为null返回参数1或参数2的值; 函数nvl2(expression1,expression2,expression3)根据参数1是否为null返回参数2或参数3的值 【函数格式】:nvl(expression1,expression2) 若…...

代码随想录算法训练营Day23
局部最优——>全局最优&无反例,试试贪心 455.分发饼干 力扣题目链接:. - 力扣(LeetCode) class Solution {public int findContentChildren(int[] g, int[] s) {Arrays.sort(s);Arrays.sort(g);int gindex0;int count0;…...

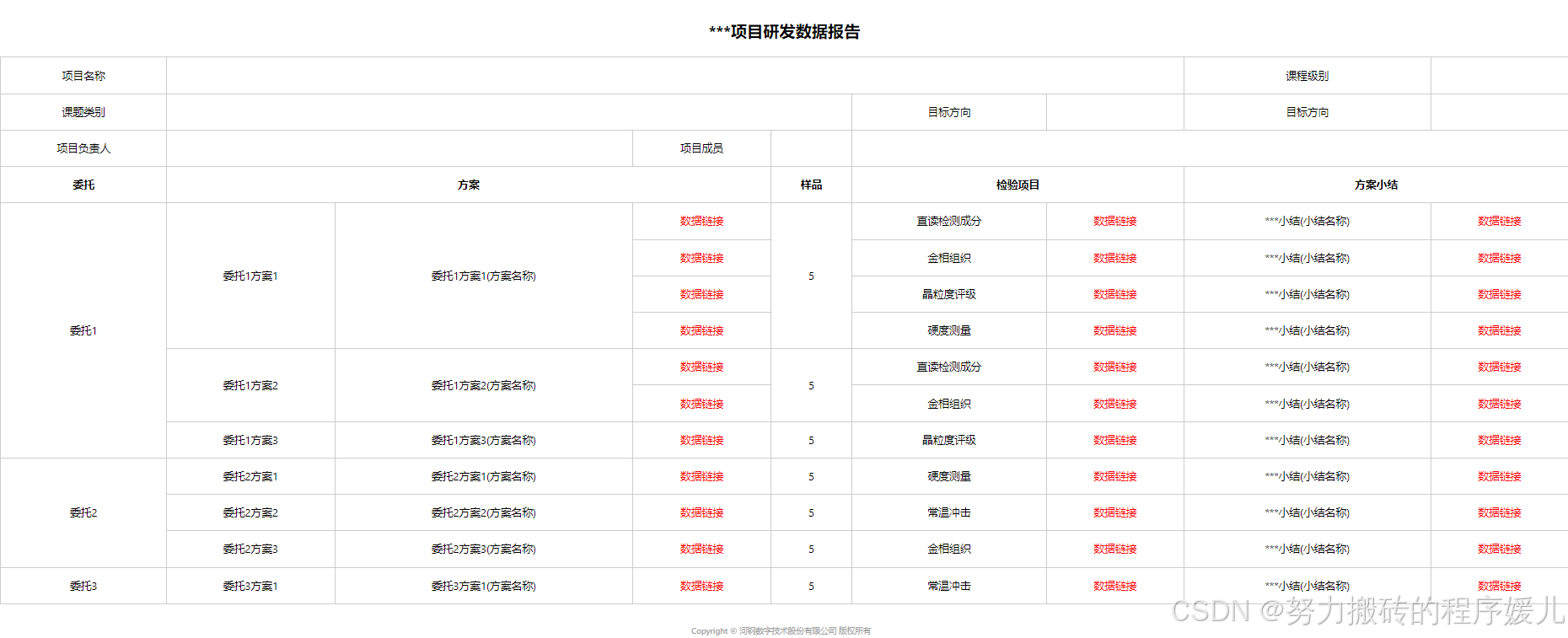
vue使用table实现动态数据报表(行合并)
<template><div class"previewTable"><h2>***项目研发数据报告</h2><table id"previewTable" width"100%"><tr><th>项目名称</th><td colspan"6">{{ resultData.proName }}<…...

YARN调度原理详解
YARN(Yet Another Resource Negotiator)是 Hadoop 集群的资源管理和作业调度框架,它的设计旨在更好地管理和调度 Hadoop 集群中的资源。YARN 解决了传统 Hadoop MapReduce 中资源管理与作业调度紧耦合的问题,使得不同类型的计算任…...

Go-知识泛型
Go-知识泛型 1. 认识泛型1.1 不使用泛型1.2 使用泛型 2. 泛型的特点2.1 函数泛化2.2 类型泛化 3. 类型约束3.1 类型集合3.2 interface 类型集合3.2.1 内置interface类型集合3.2.2 自定义interface类型集合3.2.2.1 任意类型元素3.2.2.2 近似类型元素3.2.2.3 联合类型元素 3.2.3 …...

Qt 如何 发送与解析不定长报文以及数组不定长报文
文章目录 割方式一,采用QDataStream 解析,可直接设定大小端解析,无需自己转换方式二,采用结构体字节对齐方式解析发送接收方割 方式一,采用QDataStream 解析,可直接设定大小端解析,无需自己转换 需要注意的是结构体定义要去掉字节对齐,否则会崩溃,因为由自定义数据结…...

Rust默认使用UTF-8编码来解析源代码文件。如果在代码中包含无法用UTF-8编码表示的字符,编译器会报错!
文章目录 Rust默认编码示例在ANSI编码下中文显示正常的代码在UTF-8编码下将显示不正常在编译时,Rust使用UTF-8编码来解析代码,发现无法用UTF-8编码表示的字符,于是编译器报错 Rust默认编码 Rust 语言默认使用 UTF-8 编码来解析源代码文件。如…...

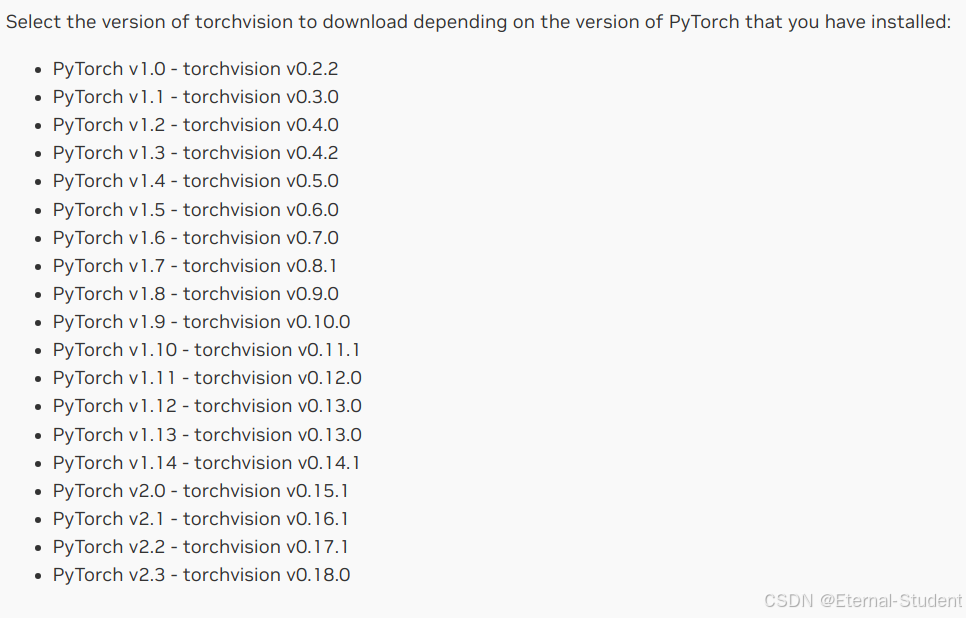
【jeston】torch相关环境安装
参考:玩转NVIDIA Jetson (25)— jetson 安装pytorch和torchvision 我的jeston信息: torch install 安装环境 conda create -n your_env python3.8 conda activate your_envpytorch_for_jeston 安装.whl文件 验证࿱…...

[CR]厚云填补_大型卫星影像去云数据集
AllClear: A Comprehensive Dataset and Benchmark for Cloud Removal in Satellite Imagery Abstract 卫星图像中的云对下游应用构成了重大挑战。当前云移除研究的一个主要挑战是缺乏一个全面的基准和一个足够大和多样化的训练数据集。为了解决这个问题,我们引入了…...

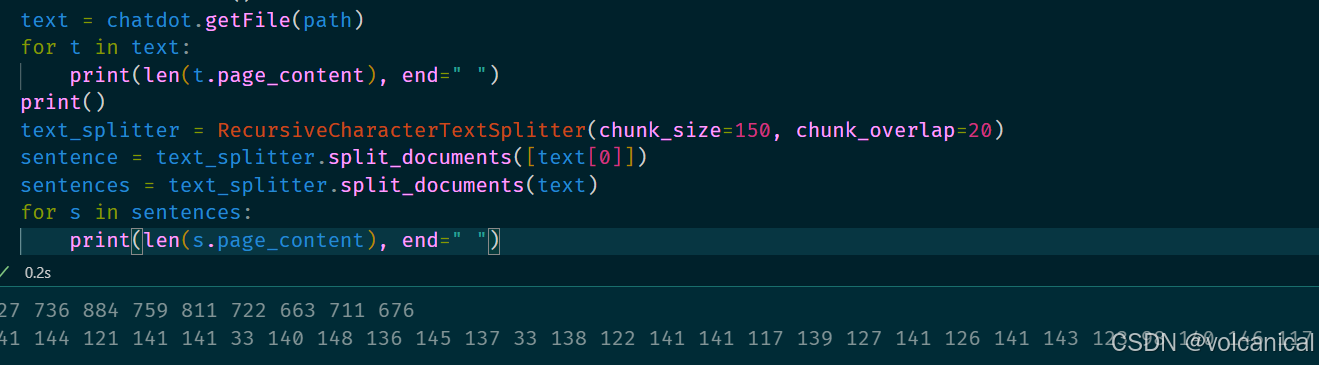
Langchain CharacterTextSplitter无法分割文档问题
在使用Langchain的文档分割器时,使用CharacterTextSplitter拆分文档是,发现返回的文档根本没有变化,即使设置了chunk_size,返回的大小也不符合参数设置。 CharacterTextSplitter设置了150,但是根本没有处理࿰…...

ros service不走是为什么
在ROS(Robot Operating System)中,如果ROS服务(Service)没有正常工作,可能有多种原因。你可以检查以下几点来排查问题: 服务是否正确启动 首先,确保服务节点已经启动并注册了相应的…...
量子计算机的原理与物理实现
量子计算机的原理与物理实现很复杂 指导性原则 首先思考制备一台量子计算机需要些什么? 需要量子比特——二能级量子系统。除了量子计算机需要满足一些物理特性,它还必须要把量子比特绘制到某种初态上,以及测量系统的输出态。 而实验上的挑战…...

SQL Server 常用关键词语法汇总
一、函数 1.1 CAST CAST ( expression AS data_type [ ( length ) ] )expression: 这是你想要转换的数据或表达式。data_type: 目标数据类型,比如 INT, VARCHAR, DATE 等等。(length): 对于某些数据类型(如 CHAR, VARCHAR, BINARY, VARBINARYÿ…...

软件测试工程师面试整理 —— 操作系统与网络基础!
在软件测试中,了解操作系统和网络基础知识对于有效地进行测试工作至关重要。无论是在配置测试环境、调试网络问题,还是在进行性能测试和安全测试时,这些知识都是不可或缺的。 1. 操作系统基础 操作系统(Operating System, OS&am…...

网络安全防御策略:通过限制IP访问提升服务器安全性
标题:网络安全防御策略:通过限制IP访问提升服务器安全性 摘要: 在网络安全领域,服务器被入侵是一场严重的事故。一旦发生这种情况,除了立即采取措施恢复系统外,还需要加强后续的安全防护措施。本文将探讨为…...

Multiprocessing出错没有提示was skipped without notice in python
这个问题可以通过打印返回结果解决。 解决方法 比如 Pool.apply_async(csdnKuangXiaoHU, args=(p, DestFile))改成 Result = Pool.apply_async(csdnKuangXiaoHU, args=...

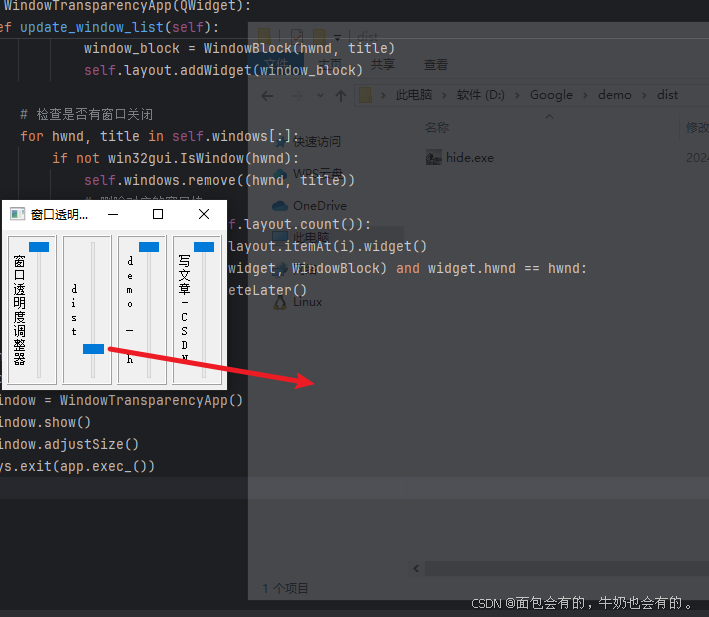
调整应用窗口透明度
朋友问我有没有软件透明得,一开始没理解,他给我发一个,我一看原来时调整窗口透明度得,想着python应该也可以实现,就写了一个。 效果图如下: 源码如下: import sys import ctypes from PySid…...

启智畅想集装箱号码智能识别原理,OCR识别应用
集装箱号码用途: 集装箱号码在填写托运单时是必填项,用于标识和跟踪货物运输过程中的集装箱。它有助于海关管理和物流跟踪,确保货物能够顺利通过海关检查并按时送达目的地。 集装箱号码智能识别原理: 在深入探讨集装箱号码OCR&…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
