WPF实现类似网易云音乐的菜单切换
这里是借助三方UI框架实现了,感兴趣的小伙伴可以看一下。
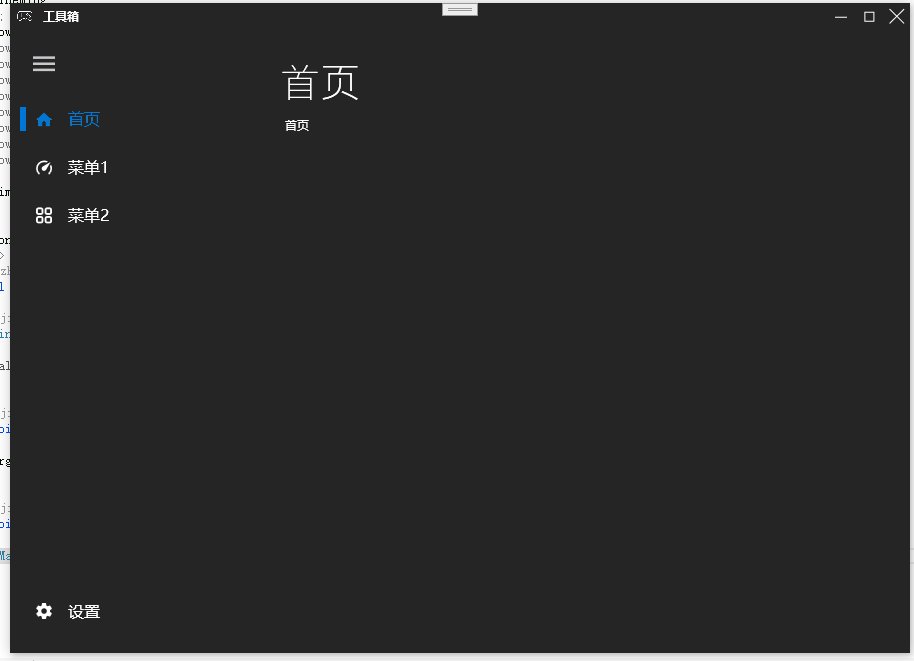
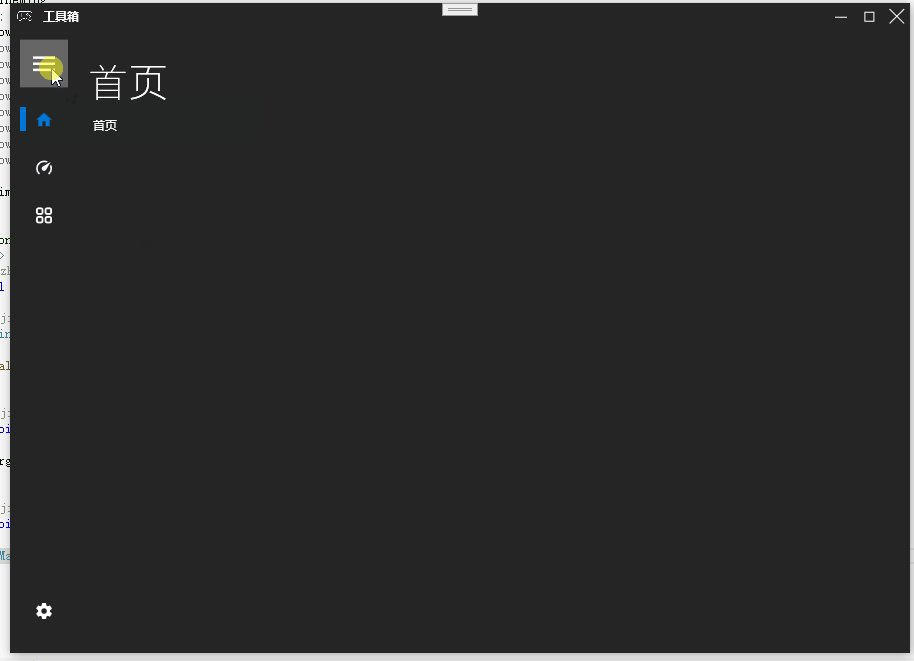
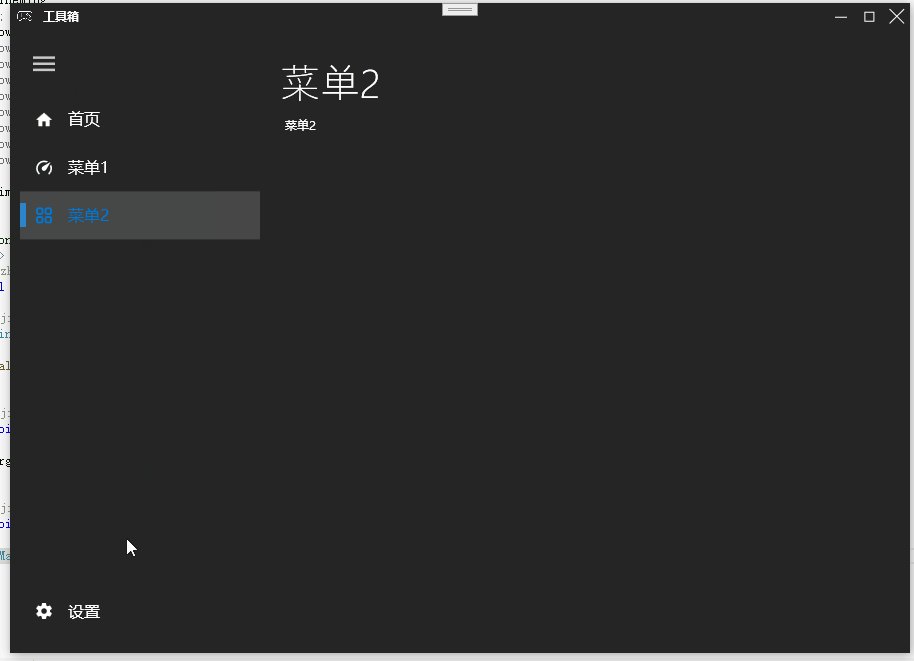
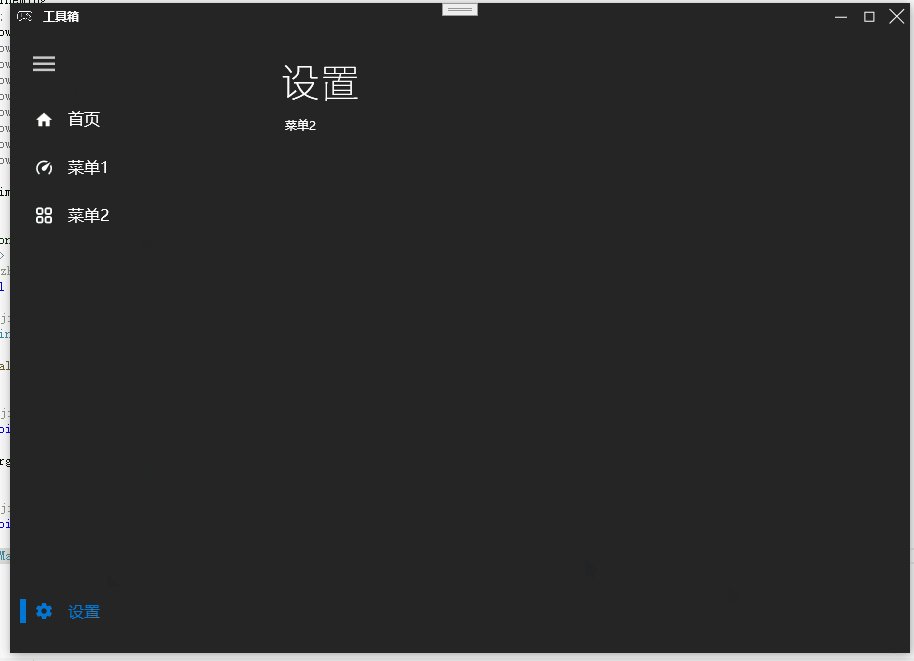
深色模式:

浅色模式:

这里主要使用了以下三个包:
MahApps.Metro:UI库,提供菜单导航和其它控件
实现步骤:1、使用BlurWindow放置一个窗口
1 <tianxia:BlurWindow x:Class="GameOptimizerTool.MainWindow"2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"9 xmlns:tianxia="clr-namespace:TianXiaTech"
10 mc:Ignorable="d"
11 Title="工具箱" Height="650" Width="1100" TitleForeground="{DynamicResource MahApps.Brushes.Text}" Icon="logo.png" Background="{DynamicResource MahApps.Brushes.ThemeBackground}">
12 <Grid>
13 </Grid>
14 </tianxia:BlurWindow>
这里的一些颜色使用了动态资源 ,以便实现深色和浅色模式的切换。
2、引入 XAML命名空间前缀
1 xmlns:mah="http://metro.mahapps.com/winfx/xaml/controls" 2 xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" 3 xmlns:iconPacks="http://metro.mahapps.com/winfx/xaml/iconpacks"
3、放置HamburgerMenu控件
通过设置HamburgerMenu.ItemsSource属性,可以设置菜单项
通过设置HamburgerMenu.OptionsItemsSource属性,可以增加设置项,设置项会显示在左下角
注意:这里我们需要设置控件的控件模板,否则 会显示异常
1 <mah:HamburgerMenu x:Name="HamburgerMenuControl"2 CompactPaneLength="48"3 OpenPaneLength="70"4 HamburgerWidth="48"5 IsPaneOpen="True"6 ItemInvoked="HamburgerMenuControl_OnItemInvoked"7 ItemTemplate="{StaticResource MenuItemTemplate}"8 OptionsItemTemplate="{StaticResource MenuItemTemplate}"9 SelectedIndex="0"
10 Style="{StaticResource MahApps.Styles.HamburgerMenu.Ripple}"
11 VerticalScrollBarOnLeftSide="False">
12 <!--Items-->
13 <mah:HamburgerMenu.ItemsSource>
14 <mah:HamburgerMenuItemCollection>
15 <mah:HamburgerMenuIconItem Icon="{iconPacks:Material Kind=Home}" Label="首页">
16 <mah:HamburgerMenuIconItem.Tag>
17 <local:HomeView />
18 </mah:HamburgerMenuIconItem.Tag>
19 </mah:HamburgerMenuItemCollection>
20 </mah:HamburgerMenu.ItemsSource>
21
22 <!--设置-->
23 <mah:HamburgerMenu.OptionsItemsSource>
24 <mah:HamburgerMenuItemCollection>
25 <mah:HamburgerMenuIconItem Icon="{iconPacks:Material Kind=Cog}" Label="设置">
26 <mah:HamburgerMenuIconItem.Tag>
27 <local:OptimizerView />
28 </mah:HamburgerMenuIconItem.Tag>
29 </mah:HamburgerMenuIconItem>
30 </mah:HamburgerMenuItemCollection>
31 </mah:HamburgerMenu.OptionsItemsSource>
32
33 <mah:HamburgerMenu.ContentTemplate>
34 <DataTemplate DataType="{x:Type mah:HamburgerMenuIconItem}">
35 <Grid Margin="20 0 10 0">
36 <Grid.RowDefinitions>
37 <RowDefinition Height="Auto" />
38 <RowDefinition Height="*" />
39 </Grid.RowDefinitions>
40 <!--标题文本,如果需要大标题显示,取消注释这段代码-->
41 <TextBlock Grid.Row="0"
42 Margin="0 15 0 5"
43 Padding="0"
44 FontFamily="{DynamicResource MahApps.Fonts.Family.Header}"
45 FontSize="{DynamicResource MahApps.Font.Size.Header}"
46 Foreground="{DynamicResource MahApps.Brushes.Text}"
47 Text="{Binding Label}" />
48 <ScrollViewer Grid.Row="1"
49 Focusable="False"
50 HorizontalScrollBarVisibility="Disabled"
51 VerticalScrollBarVisibility="Auto">
52 <ContentControl Content="{Binding Tag}" Focusable="False" />
53 </ScrollViewer>
54 </Grid>
55 </DataTemplate>
56 </mah:HamburgerMenu.ContentTemplate>
57
58 </mah:HamburgerMenu>
4、设置HamburgerMenu控件菜单项的样式
我们直接放到窗口资源 里
1 <tianxia:BlurWindow.Resources>2 <ResourceDictionary>3 <!--左侧菜单的样式-->4 <DataTemplate x:Key="MenuItemTemplate" DataType="{x:Type mah:HamburgerMenuIconItem}">5 <Grid Height="40">6 <Grid.ColumnDefinitions>7 <ColumnDefinition Width="{Binding RelativeSource={RelativeSource AncestorType={x:Type mah:HamburgerMenu}}, Path=CompactPaneLength}" />8 <ColumnDefinition />9 </Grid.ColumnDefinitions>10 <ContentControl Grid.Column="0"11 HorizontalAlignment="Center"12 VerticalAlignment="Center"13 Content="{Binding Icon}"14 Focusable="False"15 IsTabStop="False" />16 <TextBlock Grid.Column="1"17 VerticalAlignment="Center"18 FontSize="13"19 Text="{Binding Label}" />20 </Grid>21 </DataTemplate>22 23 <ObjectDataProvider x:Key="DisplayModeEnumValues"24 MethodName="GetValues"25 ObjectType="{x:Type mah:SplitViewDisplayMode}">26 <ObjectDataProvider.MethodParameters>27 <x:Type TypeName="mah:SplitViewDisplayMode" />28 </ObjectDataProvider.MethodParameters>29 </ObjectDataProvider>30 31 <ObjectDataProvider x:Key="VisibilityEnumValues"32 MethodName="GetValues"33 ObjectType="{x:Type Visibility}">34 <ObjectDataProvider.MethodParameters>35 <x:Type TypeName="Visibility" />36 </ObjectDataProvider.MethodParameters>37 </ObjectDataProvider>38 39 <Style x:Key="MahApps.Styles.ListBoxItem.HamburgerMenuItem.Ripple"40 BasedOn="{StaticResource MahApps.Styles.ListBoxItem.HamburgerMenuItem}"41 TargetType="{x:Type ListBoxItem}">42 <Setter Property="Template">43 <Setter.Value>44 <ControlTemplate TargetType="{x:Type ListBoxItem}">45 <Grid x:Name="RootGrid"46 Background="Transparent"47 RenderOptions.ClearTypeHint="{TemplateBinding RenderOptions.ClearTypeHint}">48 <Border x:Name="Border"49 Background="{TemplateBinding Background}"50 BorderBrush="{TemplateBinding BorderBrush}"51 BorderThickness="{TemplateBinding BorderThickness}"52 SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" />53 <Grid Margin="{TemplateBinding BorderThickness}">54 <Grid HorizontalAlignment="Left"55 VerticalAlignment="Center"56 Visibility="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type mah:HamburgerMenu}}, Path=ShowSelectionIndicator, Mode=OneWay, Converter={StaticResource BooleanToVisibilityConverter}}">57 <Rectangle x:Name="SelectionIndicator"58 Width="{DynamicResource HamburgerMenuSelectionIndicatorThemeWidth}"59 Height="{DynamicResource HamburgerMenuSelectionIndicatorThemeHeight}"60 Fill="{TemplateBinding Foreground}"61 Focusable="False"62 Opacity="0.0" />63 </Grid>64 <materialDesign:Ripple x:Name="ContentPresenter"65 Padding="{TemplateBinding Padding}"66 HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"67 VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"68 Content="{TemplateBinding Content}"69 ContentTemplate="{TemplateBinding ContentTemplate}"70 ContentTemplateSelector="{TemplateBinding ContentTemplateSelector}"71 Feedback="{DynamicResource MahApps.Brushes.Gray.MouseOver}"72 Focusable="False"73 SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" />74 </Grid>75 </Grid>76 <ControlTemplate.Triggers>77 <Trigger Property="IsSelected" Value="True">78 <Setter TargetName="Border" Property="Background" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.SelectedBackgroundBrush), Mode=OneWay}" />79 <Setter TargetName="ContentPresenter" Property="Foreground" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.SelectedForegroundBrush), Mode=OneWay}" />80 <Setter TargetName="SelectionIndicator" Property="Fill" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.SelectedForegroundBrush), Mode=OneWay}" />81 <Setter TargetName="SelectionIndicator" Property="Opacity" Value="1.0" />82 </Trigger>83 <MultiTrigger>84 <MultiTrigger.Conditions>85 <Condition Property="IsSelected" Value="True" />86 <Condition Property="Selector.IsSelectionActive" Value="True" />87 </MultiTrigger.Conditions>88 <Setter TargetName="Border" Property="Background" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.ActiveSelectionBackgroundBrush), Mode=OneWay}" />89 <Setter TargetName="ContentPresenter" Property="Foreground" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.ActiveSelectionForegroundBrush), Mode=OneWay}" />90 <Setter TargetName="SelectionIndicator" Property="Fill" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.ActiveSelectionForegroundBrush), Mode=OneWay}" />91 </MultiTrigger>92 93 <MultiTrigger>94 <MultiTrigger.Conditions>95 <Condition Property="IsMouseOver" Value="True" />96 <Condition Property="IsSelected" Value="True" />97 </MultiTrigger.Conditions>98 <Setter TargetName="Border" Property="Background" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.HoverSelectedBackgroundBrush), Mode=OneWay}" />99 <Setter TargetName="ContentPresenter" Property="Foreground" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.HoverSelectedForegroundBrush), Mode=OneWay}" />
100 <Setter TargetName="SelectionIndicator" Property="Fill" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.HoverSelectedForegroundBrush), Mode=OneWay}" />
101 </MultiTrigger>
102 <MultiTrigger>
103 <MultiTrigger.Conditions>
104 <Condition Property="IsMouseOver" Value="True" />
105 <Condition Property="IsSelected" Value="False" />
106 </MultiTrigger.Conditions>
107 <Setter TargetName="Border" Property="Background" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.HoverBackgroundBrush), Mode=OneWay}" />
108 <Setter TargetName="ContentPresenter" Property="Foreground" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.HoverForegroundBrush), Mode=OneWay}" />
109 <Setter TargetName="SelectionIndicator" Property="Fill" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.HoverForegroundBrush), Mode=OneWay}" />
110 </MultiTrigger>
111
112 <Trigger Property="mah:ItemHelper.IsMouseLeftButtonPressed" Value="True">
113 <Setter TargetName="Border" Property="Background" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.MouseLeftButtonPressedBackgroundBrush), Mode=OneWay}" />
114 <Setter TargetName="ContentPresenter" Property="Foreground" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.MouseLeftButtonPressedForegroundBrush), Mode=OneWay}" />
115 <Setter TargetName="SelectionIndicator" Property="Fill" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.MouseLeftButtonPressedForegroundBrush), Mode=OneWay}" />
116 </Trigger>
117 <Trigger Property="mah:ItemHelper.IsMouseRightButtonPressed" Value="True">
118 <Setter TargetName="Border" Property="Background" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.MouseRightButtonPressedBackgroundBrush), Mode=OneWay}" />
119 <Setter TargetName="ContentPresenter" Property="Foreground" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.MouseRightButtonPressedForegroundBrush), Mode=OneWay}" />
120 <Setter TargetName="SelectionIndicator" Property="Fill" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.MouseRightButtonPressedForegroundBrush), Mode=OneWay}" />
121 </Trigger>
122
123 <Trigger Property="IsEnabled" Value="False">
124 <Setter TargetName="Border" Property="Background" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.DisabledBackgroundBrush), Mode=OneWay}" />
125 <Setter TargetName="ContentPresenter" Property="Foreground" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.DisabledForegroundBrush), Mode=OneWay}" />
126 <Setter TargetName="RootGrid" Property="Background" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Background, Mode=OneWay}" />
127 <Setter TargetName="SelectionIndicator" Property="Fill" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.DisabledForegroundBrush), Mode=OneWay}" />
128 </Trigger>
129 <MultiTrigger>
130 <MultiTrigger.Conditions>
131 <Condition Property="IsEnabled" Value="False" />
132 <Condition Property="IsSelected" Value="True" />
133 </MultiTrigger.Conditions>
134 <Setter TargetName="Border" Property="Background" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.DisabledSelectedBackgroundBrush), Mode=OneWay}" />
135 <Setter TargetName="ContentPresenter" Property="Foreground" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.DisabledSelectedForegroundBrush), Mode=OneWay}" />
136 <Setter TargetName="SelectionIndicator" Property="Fill" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(mah:ItemHelper.DisabledSelectedForegroundBrush), Mode=OneWay}" />
137 </MultiTrigger>
138 </ControlTemplate.Triggers>
139 </ControlTemplate>
140 </Setter.Value>
141 </Setter>
142 <Setter Property="mah:ItemHelper.ActiveSelectionBackgroundBrush" Value="Transparent" />
143 <Setter Property="mah:ItemHelper.ActiveSelectionForegroundBrush" Value="{DynamicResource MahApps.Brushes.AccentBase}" />
144 <Setter Property="mah:ItemHelper.DisabledForegroundBrush" Value="{DynamicResource MahApps.Brushes.Gray}" />
145 <Setter Property="mah:ItemHelper.DisabledSelectedBackgroundBrush" Value="Transparent" />
146 <Setter Property="mah:ItemHelper.DisabledSelectedForegroundBrush" Value="{DynamicResource MahApps.Brushes.Gray}" />
147 <Setter Property="mah:ItemHelper.HoverBackgroundBrush" Value="{DynamicResource MahApps.Brushes.Gray.SemiTransparent}" />
148 <Setter Property="mah:ItemHelper.HoverSelectedBackgroundBrush" Value="{DynamicResource MahApps.Brushes.Gray.SemiTransparent}" />
149 <Setter Property="mah:ItemHelper.HoverSelectedForegroundBrush" Value="{DynamicResource MahApps.Brushes.AccentBase}" />
150 <Setter Property="mah:ItemHelper.SelectedBackgroundBrush" Value="Transparent" />
151 <Setter Property="mah:ItemHelper.SelectedForegroundBrush" Value="{DynamicResource MahApps.Brushes.AccentBase}" />
152 </Style>
153
154 <Style x:Key="MahApps.Styles.HamburgerMenu.Ripple"
155 BasedOn="{StaticResource MahApps.Styles.HamburgerMenu}"
156 TargetType="{x:Type mah:HamburgerMenu}">
157 <Setter Property="ItemContainerStyle" Value="{StaticResource MahApps.Styles.ListBoxItem.HamburgerMenuItem.Ripple}" />
158 <Setter Property="OptionsItemContainerStyle" Value="{StaticResource MahApps.Styles.ListBoxItem.HamburgerMenuItem.Ripple}" />
159 <Setter Property="PaneBackground" Value="{DynamicResource MahApps.Brushes.ThemeBackground}" />
160 <Setter Property="PaneForeground" Value="{DynamicResource MahApps.Brushes.Text}" />
161 <Setter Property="ShowSelectionIndicator" Value="True" />
162 </Style>
163
164 </ResourceDictionary>
165 </tianxia:BlurWindow.Resources>
5、增加菜单项切换时的事件处理程序
在放置HamburgerMenu控件时,设置了ItemInvoked事件
1 ItemInvoked="HamburgerMenuControl_OnItemInvoked"
事件处理程序如下:
1 private void HamburgerMenuControl_OnItemInvoked(object sender, MahApps.Metro.Controls.HamburgerMenuItemInvokedEventArgs args)
2 {
3 HamburgerMenuControl.Content = args.InvokedItem;
4 }
6、切换深色模式
MahApps.Metro提供了模式切换的功能,直接调用以下代码即可
1 private void Window_Loaded(object sender, RoutedEventArgs e)
2 {
3 ThemeManager.Current.ChangeThemeBaseColor(Application.Current, "Dark");
4 }
HamburgerMenu控件是如何实现的
这里内部其实是使用的ListBox,ListBox自身已经具备了切换事件和选中事件,所以在ListBox的基础上,加以封装,就能实现HamburgerMenu。
这里不做详细介绍,可以参考MahApps.Metro源码里的Themes\HamburgerMenuTemplate.xaml和Controls\HamburgerMenu里的文件。
项目地址:GitHub - MahApps/MahApps.Metro: A framework that allows developers to cobble together a better UI for their own WPF applications with minimal effort.
最终效果

示例代码
相关文章:

WPF实现类似网易云音乐的菜单切换
这里是借助三方UI框架实现了,感兴趣的小伙伴可以看一下。 深色模式: 浅色模式: 这里主要使用了以下三个包: MahApps.Metro:UI库,提供菜单导航和其它控件 实现步骤:1、使用B…...

OpenCV人脸检测与识别:构建智能识别系统
在当今科技日新月异的时代,人脸识别技术以其独特的便利性和安全性,在各个领域都展现出了巨大的应用潜力。从智能手机的面部解锁,到机场的自动安检,再到商场的顾客行为分析,人脸识别技术无处不在。本文将深入探讨如何使…...

H5 Canvas 举牌小人
之前看到这种的举牌小人的图片觉得很有意思,最近有时间所以就尝试写写看。 在线链接 https://linyisonger.github.io/H5.Examples/?name./080.Canvas%20%E4%B8%BE%E7%89%8C%E5%B0%8F%E4%BA%BA.html 生成效果 实现代码 <!DOCTYPE html> <html lang"…...

rom定制系列------小米6x_澎湃os1.0.28安卓13定制固件修改 刷写过程与界面预览
💝💝💝 在接待很多定制化系统过程中。小米6x机型为很多工作室客户使用。但官方低版本固件无法适应新应用的使用。有些第三方固件却可以完美解决。此固件是客户分享的卡刷固件。需要修改为可以批量刷写的线刷固件。去除一些内置应用。需要自带…...

电脑硬件性能:HDD + SSD + CPU + GPU
文章目录 任务管理器:性能参数详解一、电脑的硬件组成二、机械硬盘和固态硬盘2.1、详细介绍:HDD SSD2.2、读写性能2.2.1、(HDD)读写性能的影响因素:寻道时间 旋转延迟 数据传输时间2.2.2、(SSDÿ…...

通过粒子系统customData传值给材质球
粒子特效使用的材质球,如果通过动画控制shader的某个参数,例如溶解阈值,所有的粒子都会按照相同的数值变化,如果需要每个粒子在自己的生命周期内按照曲线变化,则可以通过customData实现。 1.ParticleSystem中勾选Cust…...

常用分布的数学期望、方差、特征函数
文章目录 相关教程相关文献常用分布的数学期望&方差&特征函数定义事件域概率条件概率随机变量分布函数连续随机变量的概率密度函数数学期望离散随机变量连续随机变量 方差与标准差最大似然估计特征函数 不等式Chebyshev(切比雪夫)不等式 作者&am…...

ssh-配置
生成 SSH 密钥是一项重要的安全措施,用于在客户端和服务器之间建立加密连接。以下是在 Windows 和 Linux 系统上生成 SSH 密钥的详细步骤。 一、在 Linux 上生成 SSH 密钥 Linux 通常预装了 ssh-keygen 工具,可以通过以下步骤生成 SSH 密钥:…...

Python 在 JMeter 中如何使用?
要在JMeter中使用Python,需要使用JSR223 Sampler元素来执行Python脚本。使用JSR223 Sampler执行Python脚本时,需要确保已在JMeter中配置了Python解释器,并设置了正确的环境路径。 1、确保JMeter已安装Python解释器,并将解释器的路…...

贪心day1
文章目录 前言雪糕的最大数量重新分装苹果装满石头的背包的最大数量K 次取反后最大化的数组和不同整数的最少数目 前言 💫你好,我是辰chen,本文旨在准备考研复试或就业 💫文章题目大多来自于 leetcode,当然也可能来自洛…...

Redis 完整指南:命令与原理详解
目录 1. Redis 概述什么是 RedisRedis 应用场景 2. 安装与启动Redis 安装步骤源代码安装使用包管理器安装(以 Ubuntu 为例) 编译与启动命令编客户端连接 3. Redis 存储结构KV 存储结构数据结构类型String(字符串)List(…...

【2024软考高级架构师】论文篇——3、论Web系统的测试技术及其应用
【摘要】 本人于2023年8月参与了某地级市的市级机关电子政务信息系统的建设工作,该项目是该市机关的电子政务网建设计划的一部分,笔者在该项目中担任项目经理和系统分析师一职,主要负责项目的日常全面管理和质量保证与质量控制工作。该项目是基于WEB系统的,由于WEB系统具有…...

迪杰斯特拉算法的理解
图片转载自:最短路径算法-迪杰斯特拉(Dijkstra)算法 - 程序小哥爱读书的文章 - 知乎 https://zhuanlan.zhihu.com/p/346558578 迪杰斯特拉,一个广度优先算法,采用了贪心策略。 第一步,选取顶点D,更新和D相连的节点C&a…...

华为OD机试 - 文本统计分析(Python/JS/C/C++ 2024 E卷 200分)
华为OD机试 2024E卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试真题(Python/JS/C/C)》。 刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,…...

计算机挑战赛9
Excel表列名称由字母A~Z组成,列字母的规律如下: A、B、C.、AA、AB....AZ、BA、B...ZZZZY、ZZZZ...输入: 输入包含两个列名称字符串,长度均小于等于5。 输出: 输出两个列名称之间共有多少列 样例输入: AA AZ 样例输出: 24 代码: C&…...

C++学习路线(十六)
void类型指针 void -> 空类型 void* -> 空类型指针,只存储地址的值,丢失类型,无法访问,要访问里面的值 我们必须对指针进行正确的类型转换,然后再间接引用指针 所有其它类型的指针都可以隐式自动转换成 void 类型…...

2024年最受欢迎的AI工具与实际应用:AI技术对未来生活的深远影响
2024年最受欢迎的AI工具与实际应用:AI技术对未来生活的深远影响 随着2024年的到来,人工智能(AI)技术已经深入渗透到我们生活的方方面面。从日常工作到科学研究,AI工具的应用变得越来越广泛。无论是生成式AI工具&#…...

【网络安全】账户安全随笔
未经许可,不得转载。 作者:Enoch 原文出处:https://mp.weixin.qq.com/s/oKBpZ0F6Kl5NNmHSYCYIPw 文章目录 账户类型资金划转问题幂等ID使用错误多接口并发问题精度问题其他划转问题特殊资金盗取问题科学计数法问题账户类型 在互联网金融和电商企业中,账户安全直接关系到用…...

在线培训知识库管理系统:教育行业的新动力
在当今数字化时代,教育行业正经历着前所未有的变革。随着在线教育的兴起,如何高效地管理和传播知识成为了一个关键问题。在线培训知识库管理系统应运而生,它以其强大的知识整合、分享和管理能力,为教育行业注入了新的活力。 一、…...

【AI声音克隆本地整合包及教程】第二代GPT-SoVITS V2:声音克隆的新境界
在数字时代的浪潮中,个性化和创新是永恒的主题。GPT-SoVITS V2,作为第二代声音克隆技术,正以其革命性的特性和应用,为个人和企业打开一扇通往声音个性化的新大门。 声音克隆的新高度 GPT-SoVITS V2是由RVC变声器创始人“花儿不哭…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
