Chrome谷歌浏览器加载ActiveX控件之JT2Go控件
背景
JT2Go是一款西门子公司出品的三维图形轻量化预览解决工具,包含精确3D测量、基本3D剖面、PMI显示和改进的选项过滤器等强大的功能。JT2Go控件是一个标准的ActiveX控件,曾经主要在IE浏览器使用,由于微软禁用IE浏览器,导致JT2Go控件无法使用。因此,网友希望能在谷歌、火狐、Edge等浏览器上使用这个控件。
allWebPlugin中间件是一款为用户提供安全、可靠、便捷的浏览器插件服务的中间件产品,致力于将浏览器插件重新应用到所有浏览器。它不仅可以实现ActiveX控件在现代浏览器上使用,而且集成也非常方便。
准备工作
1、下载allWebPlugin中间件产品,具体如下:
链接:百度网盘 请输入提取码
提取码:z3q0
如下图所示,下载allWebPlugin_x86_v2.0.0.22_Stable_20241016.zip安装包。

控件集成
JT2Go控件主要有3个接口(StartAutomation、Open、StopAutomation),集成代码如下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>JT2Go 3D演示页面</title><meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /><style type="text/css">.style1{font-size: xx-large;font-family: 宋体, Arial, Helvetica, sans-serif;color: #FF3399;}.style2{font-size: 16px;font-family: 宋体, Arial, Helvetica, sans-serif;color: #FF3399;}.style3{font-size: 12px;font-family: 宋体, Arial, Helvetica, sans-serif;color: #000000;}.style4{font-size: 12px;font-family: 宋体, Arial, Helvetica, sans-serif;color: #FF0000;}</style><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/allWebPlugin.Common.js"></script><script type="text/javascript" src="js/allWebPlugin.UI.js"></script>
<script language="javascript" type="text/javascript">var JT2GoObj;var hostCnt = null;
function init(){ CreateContainer();
}function CreateContainer(){var canvas = document.getElementById('pluginUI');var license = "1q1Sc/tJ1FY2I0gjyovEBlL5O+XF5WrNG0Aq8HHaqVcms51Cl0VS4bYdxltvoHzOdQDEmT8XQhfQhaGxcNiqLQ7oiY85BP8ZsOWCPD3ZYQ5mr14faRu6F8yxXVpgkOeRRlN4clA0lwQi3c0+X/Tvd7BRJKX9uDxkShM9orLUJA119NS++hnfEOcexzvMhL2FWjkNGa2ufV2WjC1M8hbdQSr7uy8b2H7Fiz/HMiWYEFmAnrjDytIx4njwJtO7GYCBKYIE1VGI7iWq9iz4XCIKk1sp1hje01FJCtYPj51+uHfLuWWKatvlFHzSb2IMOSpzAAAA8AEAAQMCTeMq4Dd1nDTk0VXbvFd/Yei0Ojtv60nU4n3yDQuFlxUPwKCQDmQifomaE8DZQR8bEhucH7wk2cabDLm4KCi+wUGvsoKR5r83cLSNLWtaRVtbPoWwMgpFnTmlMtnXrRvPjLx+l/UWPbMMuu9ObsWUU7kdG2mEJRyAFHvRqI+G5Zz8oSets7FNwxdwS2trEiCV4qsAkci3oWhu0ddb02uHzEyOg6sjqKLd9XfKYp4NGdWraSFUYhBsiU7LajQNwmlAeEXWnuNnT5XzoP4icvfojjZZjzw6Ar40ldB7kd9gLDsryZWfwDFsObrXeb9VRVHi8yJ9E17zXMLtpTjtBiIzsQABAYICCgGCMOohm/ugukXrQrv9ulJbVqBTGph9ScEeDPMd5ll5a+dDkRDGlb74ZElzA2gcCi9Xn+FtdXTegKWXRUH5ea5xKhN/6eZgBGL4isdUwaclkKUdq1k60BDQgbvrIx2aRt+io7NnbVJortQQpPWpy/jzQV/aFu+PB/PWwdt/wBHfqgXQw7a1R99EaK6VLtrP7PUURODEIRGk+lP+rFD08z6O/wIXk722B87lfRh+gBoRvhRchXcvlvhqBC3OM7XEBbDLgcvHQvYzm67qxcWvSNJnub+9YxB/7eYR3sE8iJ+h9sfkNE7BYeQ0HwyQpIfCp+3s7nWn8nHBOtbx2Vf5sFBaxHYAAAEOAAAAAUFXUEY="; var installPackageUrl = "http://127.0.0.1:6651/install/allwebPlugin_x86_v2.0.1.16_20240806.exe";var installPackageVersion = "2.0.0.20"; hostCnt = new PluginHostCnt();if(hostCnt.IsInstall() == false){//未安装,需要手动安装if(confirm("allWebPlugin中间件未安装或未启动,是否立即安装?")){window.open(installPackageUrl, '_blank');}}else{//已安装,检测是否需要版本更新if(hostCnt.IsNewVersion(installPackageVersion) == false){if(hostCnt.createContainer(canvas,"PluginContainer",license,false,true) == true){ //hostCnt.UI.ForceShowUI(false);//创建时隐藏插件,需要调用这句,隐藏插件CreatePlugin();}}else{//需要升级alert("检测到升级包,立即升级。");hostCnt.UpdateVersion(installPackageUrl).then(function(data){if(data.code == 0){ //检测是否安装成功var checkInstall = setInterval(function(){if(hostCnt.GetVersion() == installPackageVersion){window.location.reload();clearTimeout(checkInstall);}}, 1000);}else{window.open(installPackageUrl, '_blank');//直接下载包,手动安装}}).catch(function(strErr){window.open(installPackageUrl, '_blank');//直接下载包,手动安装});}}
}function CreatePlugin(){if(hostCnt == null)return;JT2GoObj = hostCnt.createProxyPlugin("{AD0DEF5C-DEC1-4950-AC57-1533F90C6BAD}");if(JT2GoObj){JT2GoObj.StartAutomation();JT2GoObj.Open("");}
}function openFile()
{if(JT2GoObj){var pluginUtilityObj = hostCnt.getPluginUtility();pluginUtilityObj.GetLocalOpenDialog("jt文件(*.jt);;所有文件(*.*)").then(function(varFile){console.log(varFile);if(varFile != "")JT2GoObj.Open(varFile);});}
}
function openWebFile()
{if(JT2GoObj){var pluginUtilityObj = hostCnt.getPluginUtility();var httpclientObj = hostCnt.getHttpClient();httpclientObj.Clear();if (httpclientObj.Open(0, "https://local.zsignyun.com:6652/doc/test.jt", false)) {httpclientObj.Send().then(function(data){if (httpclientObj.GetStatus() == 200) {var varTempPath = pluginUtilityObj.GetTempPath();var varFile = pluginUtilityObj.GetTempFileName(varTempPath,"zso") + ".jt";httpclientObj.ResponseSaveToFile(varFile);JT2GoObj.Open(varFile);}else{var httpStatus = httpclientObj.GetStatus();if(httpclientObj.GetStatus() == 0){alert("LoadFile test.jt Error:" + httpclientObj.GetErrorText());}else{alert("LoadFile test.jt Status:" + httpStatus + ",请确保安装目录下web\doc目录存在test.jt");}}httpclientObj.Close();}); }}
}
</script></head>
<body onload="init()" ><p align="center"><b><span class="style1">JT2Go 3D演示页面</span><br class="style1" /></p><button onclick="openFile()">打开文档</button><button onclick="openWebFile()">打开在线文档</button><table style="width:100%;height:80%" border="0" align="center"> <tr style="width:100%;height:80%"> <td style="width:100%;height:80%"><canvas id="pluginUI" style="width:100%;height:100%"><p class="error">Sorry, It looks as though your browser does not support the canvas tag.</p></canvas></td></tr> </table>
</body>
</html>运行效果
运行效果如下图所示:

相关文章:

Chrome谷歌浏览器加载ActiveX控件之JT2Go控件
背景 JT2Go是一款西门子公司出品的三维图形轻量化预览解决工具,包含精确3D测量、基本3D剖面、PMI显示和改进的选项过滤器等强大的功能。JT2Go控件是一个标准的ActiveX控件,曾经主要在IE浏览器使用,由于微软禁用IE浏览器,导致JT2Go…...
)
Java基础概览和常用知识(七)
什么是自动装箱和自动拆箱,原理是什么? 自动装箱和自动拆箱是Java编程语言中的两个重要概念,它们涉及到基本数据类型与其对应包装类之间的自动转换。 一、定义 自动装箱:是指Java编译器在需要将基本数据类型转换为对应的包装类…...

STL-string
STL的六大组件: string // string constructor #include <iostream> #include <string> using namespace std; int main() {// 构造std::string s0("Initial string");std::string s1; //nullptrstd::string s2("A character sequenc…...

数据库基础-学习版
目录 数据库巡检清理表空间高水位处理重建索引扩展字段异常恢复处置常见命令汇总 数据库巡检 数据库巡检的主要目的是确保数据库的健康状态、性能和安全,及时发现潜在的问题。 一 数据库状态检查 查看数据库列表:SHOW DATABASES; 检查当前数据库SELECT DATABASE(); 检查数据…...

【Gin】Gin框架介绍和使用
一、简单使用Gin框架搭建一个服务器 package mainimport ("github.com/gin-gonic/gin" )func main() {// 创建一个默认的路由引擎r : gin.Default()// GET 请求方法r.GET("/hello", func(c *gin.Context) {// c.JSON 返回的是JSON格式的数据c.JSON(200, g…...

AI大模型带来哪些创业机遇?
AI 大模型的快速发展带来了许多创新和创业机遇,涵盖了从行业应用到基础设施优化的方方面面。以下是一些具体的创业机会: 1、垂直行业应用 大模型可以根据不同行业的需求进行定制和优化,提供高度专业化的 AI 解决方案。 医疗领域:…...

[Linux] 层层深入理解文件系统——(3)磁盘组织存储的文件
标题:[Linux] 层层深入理解文件系统——(3)磁盘组织组织存储的文件 个人主页水墨不写bug 目录 一、磁盘中的文件 1)磁盘的物理结构 2)磁盘的CHS寻址法 3)磁盘的空间管理 二、磁盘如何组织存储文件 三…...

Apache Cordova学习计划
Apache Cordova(之前称为 PhoneGap): 1. PhoneGap的起源:2008年8月,PhoneGap在旧金山的iPhoneDevCamp上首次亮相,由Nitobe公司开发,目的是“为跨越Web技术和iPhone之间的鸿沟牵线搭桥”。 2. Ph…...

Unity学习日志-API
Untiy基本API 角度旋转自转相对于某一个轴 转多少度相对于某一个点转练习 角度 this.transform.rotation(四元数)界面上的xyz(相对于世界坐标) this.transform.eulerAngles;相对于父对象 this.transform.localEulerAngles;设置角度和设置位置一样,不能单独设置xz…...

Java基础常见面试题总结(上)
基础概念与常识 Java 语言有哪些特点? 简单易学(语法简单,上手容易);面向对象(封装,继承,多态);平台无关性( Java 虚拟机实现平台无关性)&…...

4 -《本地部署开源大模型》在Ubuntu 22.04系统下部署运行ChatGLM3-6B模型
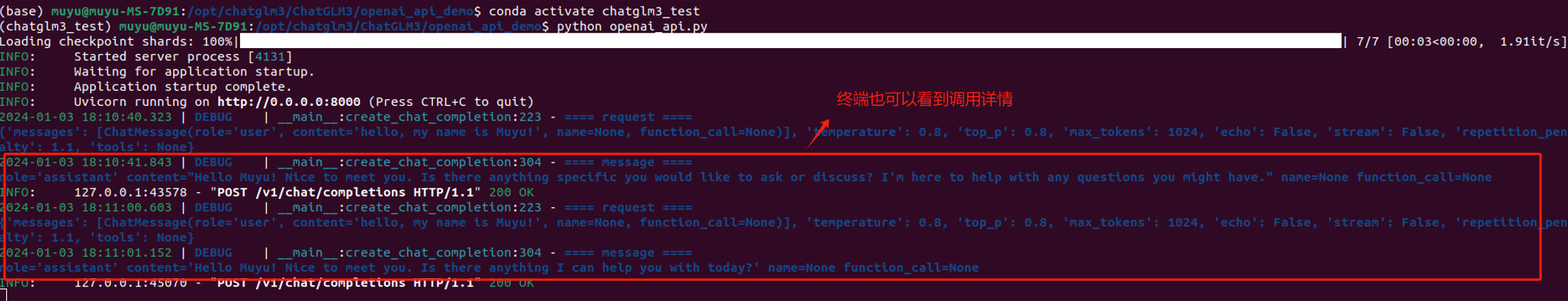
在Ubuntu 22.04系统下部署运行ChatGLM3-6B模型 大模型部署整体来看并不复杂,且官方一般都会提供标准的模型部署流程,但很多人在部署过程中会遇到各种各样的问题,很难成功部署,主要是因为这个过程会涉及非常多依赖库的安装和更新及…...

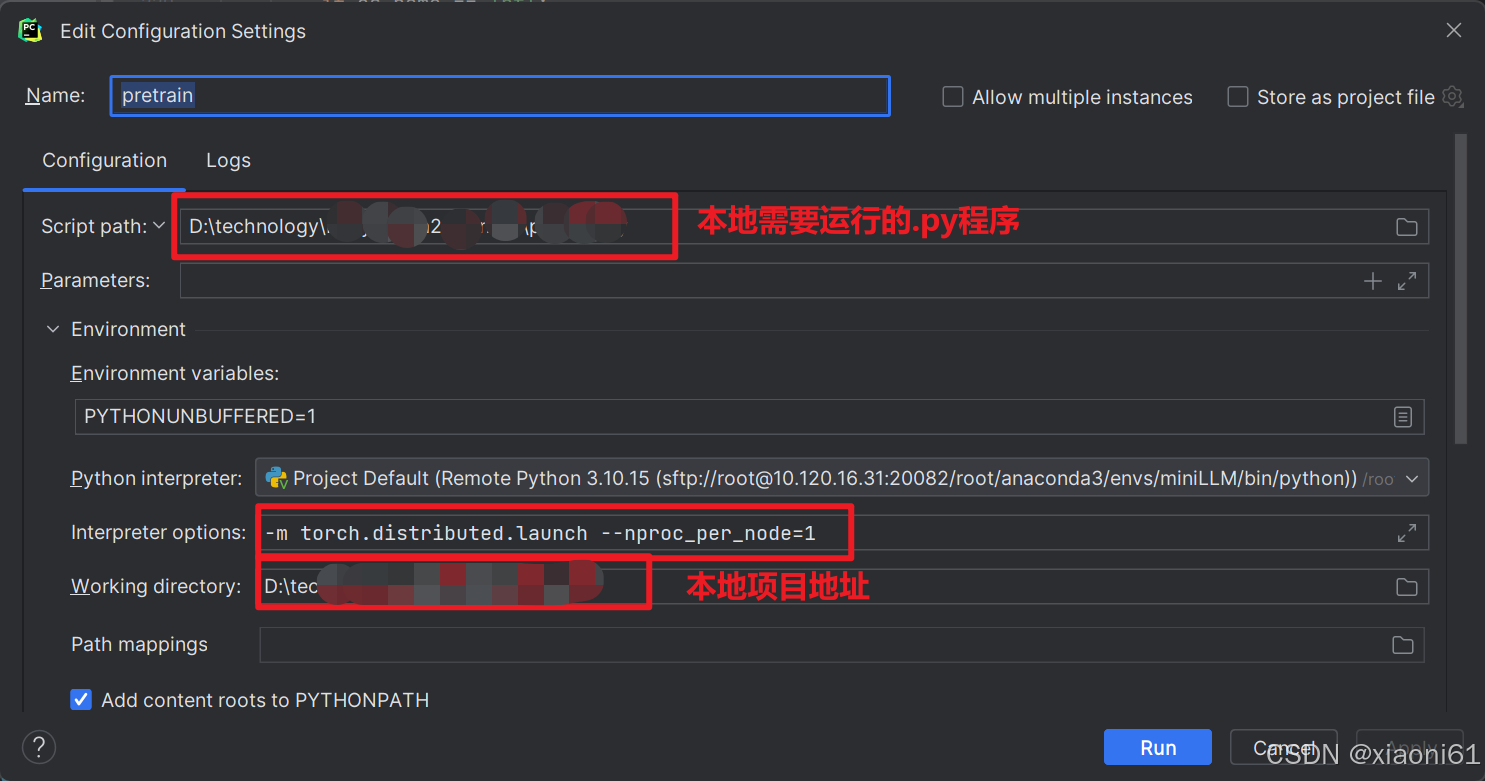
本地如何使用Pycharm连接远程服务器调试torchrun
pycharm 远程连接服务器并且debug, 支持torch.distributed.launch debug_pycharm远程debug-CSDN博客 上面这个博客写的真的非常好,记录一下,需要注意该博主的主机为mac 本人可调试版本为: 可直接运行版本为:...

Visual Studio 2022常用快捷键
1. 基本编辑快捷键 Ctrl X:剪切选中内容Ctrl C:复制选中内容Ctrl V:粘贴内容Ctrl Z:撤销Ctrl Y:重做Ctrl Shift L:删除当前行Ctrl K, Ctrl C:注释选中的代码Ctrl K, Ctrl U…...

mysql innodb 引擎如何直接复制数据库文件?
mysql innodb 引擎如何直接复制数据库文件?介绍如下: 1、首先找到数据库文件所在位置 一般可以看my.conf/my.ini配置的文件的“datadir” 看示例: “MAMP”在Macos下的数据库文件位置: /Library/Application Support/appsolu…...

python中的global和nonlocal关键字以及闭包和模块
global i 这样的用法在于 Python 中,但需要在一个函数内部使用,以便将变量 i 声明为全局变量。让我们来详细讲解一下它的用法。 什么是全局变量? 全局变量是指在函数外部定义的变量,可以在任何函数中访问和修改。如果你需要在函数…...

LabVIEW风机滚动轴承监测系统
矿井主通风机作为矿井中最重要的通风设备,一旦出现故障,不仅会影响矿井内的空气质量,还可能引发安全事故。研究表明,通风机中约30%的故障是由轴承问题引起的。因此,能够实时监控矿井主通风机轴承状态的系统,…...

第1节 什么是鸿蒙系统
鸿蒙系统(HarmonyOS)是华为公司发布的一款基于微内核的面向全场景的分布式操作系统。以下是对它的具体介绍: 1. 核心特点: • 分布式能力:这是鸿蒙系统的核心优势之一。它能够将多种不同类型的智能终端设备连接起来&a…...

CentOS 7 将 YUM 源更改为国内镜像源
在 CentOS 7 中,将 YUM 源更改为国内的阿里云镜像源可以提高软件包的下载速度。以下是具体的步骤: 1. 备份原有 YUM 源配置 首先,建议你备份当前的 YUM 源配置,以防后续需要恢复: sudo cp -r /etc/yum.repos.d /etc…...

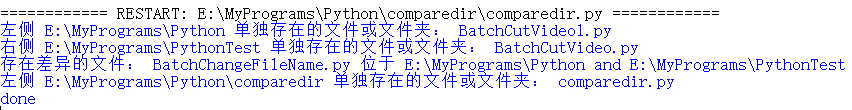
python调用dircmp进行文件夹比较
不同电脑上的同一部署文件,由于更新频率不相同导致两边内容有差异,需要比较两边的文件夹及文件差异。之前写过批量修改文件名的Python代码,因此优先想用python处理。 百度“python 文件夹对比”,不少文章都是自己实现的文件夹…...

微信小程序 - 供应链系统设计
文章目录 一、系统概述二、系统架构设计三、系统安全设计四、系统性能优化五、系统部署与维护 在当今数字化时代,供应链管理对于企业的高效运营至关重要。微信小程序作为一种便捷的移动应用形式,为供应链系统的开发提供了新的机遇。本文将从系统架构设计…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

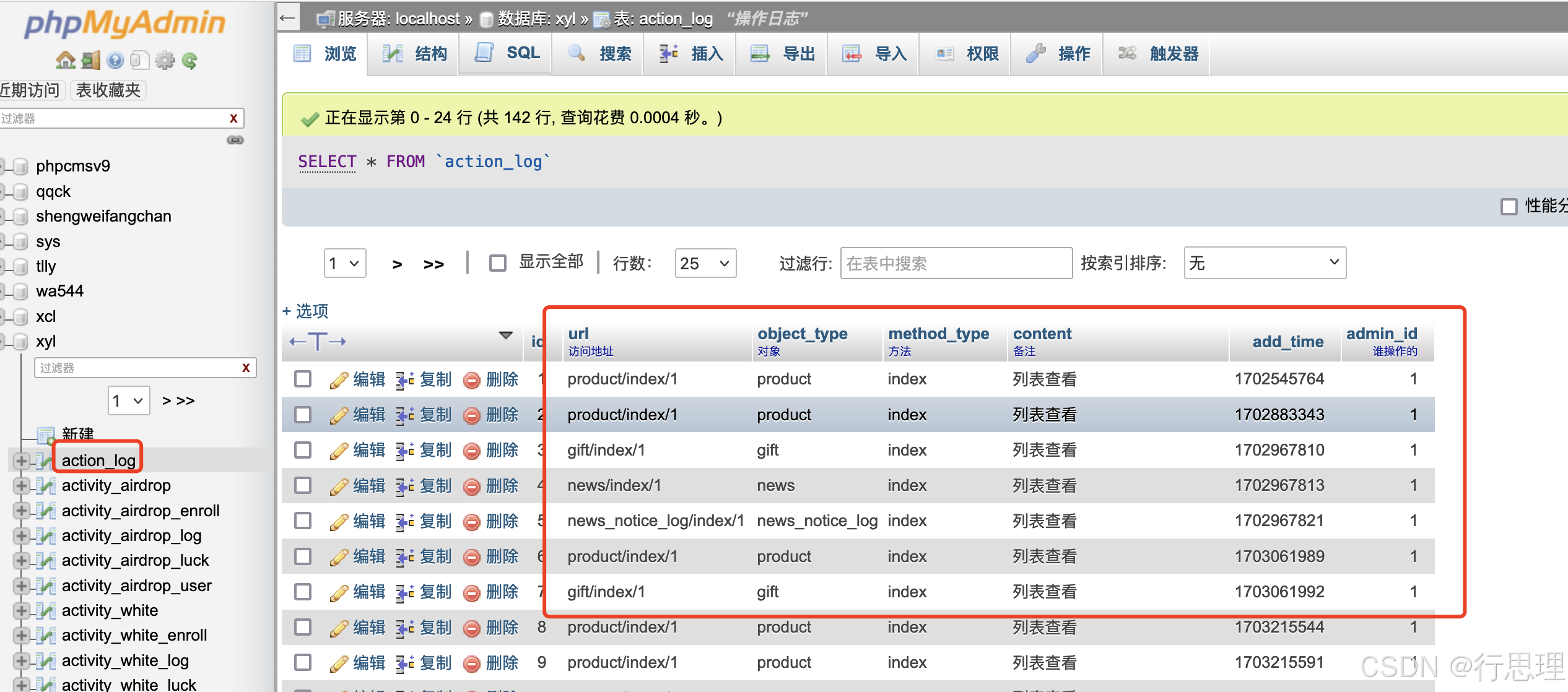
通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
