Vue预渲染:深入探索prerender-spa-plugin与vue-meta-info的联合应用
在前端开发的浪潮中,Vue.js凭借其轻量级、易上手和高效的特点,赢得了广大开发者的青睐。然而,单页面应用(SPA)在SEO方面的短板一直是开发者们需要面对的挑战。为了优化SEO,预渲染技术应运而生,而prerender-spa-plugin与vue-meta-info则是这一领域中的佼佼者。本文将深入探讨这两者如何携手提升Vue.js项目的SEO能力。
prerender-spa-plugin:破解SPA的SEO难题
什么是prerender-spa-plugin?
prerender-spa-plugin是一个用于Vue.js项目的Webpack插件,它能够在构建时针对指定的路由生成静态HTML文件。这些文件包含了页面的完整HTML结构,使得搜索引擎爬虫能够直接抓取到页面的内容,从而大幅提升SEO效果。
如何安装与配置?
-
安装插件: 首先,你需要通过npm或yarn安装prerender-spa-plugin。
npm install prerender-spa-plugin --save-dev
# 或者
yarn add prerender-spa-plugin --dev -
配置Webpack: 在Vue项目的webpack配置文件中(通常是vue.config.js或webpack.prod.conf.js),你需要添加prerender-spa-plugin的配置。这包括指定需要预渲染的路由、配置渲染器(如PuppeteerRenderer)等。
const PrerenderSPAPlugin = require('prerender-spa-plugin');
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;
const path = require('path');
module.exports = {
configureWebpack: config => {
if (process.env.NODE_ENV !== 'production') return;
config.plugins.push(
new PrerenderSPAPlugin({
// 静态文件的输出目录
staticDir: path.join(__dirname, 'dist'),
// 需要预渲染的路由列表
routes: ['/', '/about', '/contact'],
// 渲染器配置
renderer: new Renderer({
inject: { foo: 'bar' }, // 可选:注入到页面中的变量
headless: true, // 是否以无头模式运行浏览器
renderAfterDocumentEvent: 'render-event' // 触发预渲染的事件名称
})
})
);
}
}; -
触发渲染事件: 在Vue实例的
mounted钩子中,你需要触发render-event事件,以便prerender-spa-plugin知道何时开始渲染页面。new Vue({
el: '#app',
router,
store,
render: h => h(App),
mounted() {
document.dispatchEvent(new Event('render-event'));
}
});
vue-meta-info:动态管理页面元数据
虽然prerender-spa-plugin已经大幅提升了SEO效果,但每个页面的元信息(如标题、关键词和描述)仍然需要手动设置。这时,vue-meta-info就派上了用场。
什么是vue-meta-info?
vue-meta-info是一个Vue.js插件,它允许你在Vue组件中声明meta信息,并在SPA中实现动态更新。这意味着你可以根据当前页面的内容或用户的行为来动态地修改页面的标题、关键词和描述等元数据。
如何安装与配置?
-
安装插件: 通过npm或yarn安装vue-meta-info。
npm install vue-meta-info --save -
引入并使用插件: 在Vue项目的入口文件(如main.js)中引入并使用vue-meta-info。
import Vue from 'vue';
import MetaInfo from 'vue-meta-info';
Vue.use(MetaInfo); -
在组件中定义meta信息: 在Vue组件中,你可以通过
metaInfo属性来定义该组件的meta信息。这些信息将在页面渲染时被自动注入到HTML的<head>部分。export default {
name: 'Home',
metaInfo: {
title: '首页 - 我的Vue项目',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '这是Vue项目的首页' },
{ name: 'keywords', content: 'Vue, SEO, prerender-spa-plugin, vue-meta-info' }
]
}
};
综合应用:优化Vue.js项目的SEO
通过结合使用prerender-spa-plugin和vue-meta-info,你可以大幅提升Vue.js项目的SEO能力。prerender-spa-plugin负责在构建时生成静态HTML文件,使得搜索引擎爬虫能够抓取到页面的内容。而vue-meta-info则允许你根据当前页面的内容动态地设置meta信息,进一步提升SEO效果。
注意事项
-
确保路由匹配:在配置prerender-spa-plugin时,你需要确保指定的路由与Vue Router中的路由完全匹配。 -
处理异步数据:如果页面依赖于异步数据(如从API获取的数据),你需要确保在触发 render-event事件之前,这些数据已经加载完成。 -
测试与优化:在部署到生产环境之前,务必进行充分的测试,以确保预渲染和meta信息的设置都符合预期。同时,你也可以根据搜索引擎的反馈进行进一步的优化。
综上所述,prerender-spa-plugin与vue-meta-info是Vue.js项目中优化SEO的两大利器。通过合理使用这两者,你可以让你的Vue项目在搜索引擎中脱颖而出,吸引更多的流量和用户。
本文由 mdnice 多平台发布
相关文章:

Vue预渲染:深入探索prerender-spa-plugin与vue-meta-info的联合应用
在前端开发的浪潮中,Vue.js凭借其轻量级、易上手和高效的特点,赢得了广大开发者的青睐。然而,单页面应用(SPA)在SEO方面的短板一直是开发者们需要面对的挑战。为了优化SEO,预渲染技术应运而生,而…...

使用`ThreadLocal`来优化鉴权逻辑并不能直接解决Web应用中session共享的问题
使用ThreadLocal来优化鉴权逻辑并不能直接解决Web应用中session共享的问题。实际上,ThreadLocal和session共享是两个不同的概念,它们解决的问题也不同。 ThreadLocal的作用 ThreadLocal是Java中提供的一个线程局部变量类,它可以让每个线程都拥有一个独立的变量副本,这样线…...

Python implement for PID
Python,serves as language for calculation of any domain 待更 Reference PID pythonPID git...

C++中的initializer_list类
目录 initializer_list类 介绍 基本使用 常见函数 initializer_list类 介绍 initializer_list类是C11新增的类,其原型如下: template<class T> class initializer_list; 有了initializer_list,一些容器也可以实现列表初始化&am…...

持续科技创新 高德亮相2024中国测绘地理信息科技年会
图为博览会期间, 自然资源部党组成员、副部长刘国洪前往高德企业展台参观。 10月15日,2024中国测绘地理信息科学技术年会暨中国测绘地理信息技术装备博览会在郑州召开。作为国内领先的地图厂商,高德地图凭借高精度高动态导航地图技术应用受邀参会。 本…...

深入理解HTTP Cookie
🍑个人主页:Jupiter. 🚀 所属专栏:Linux从入门到进阶 欢迎大家点赞收藏评论😊 目录 HTTP Cookie定义工作原理分类安全性用途 认识 cookie基本格式实验测试 cookie 当我们登录了B站过后,为什么下次访问B站就…...

Python多进程编程:使用`multiprocessing.Queue`进行进程间通信
Python多进程编程:使用multiprocessing.Queue进行进程间通信 1. 什么是multiprocessing.Queue?2. 为什么需要multiprocessing.Queue?3. 如何使用multiprocessing.Queue?3.1 基本用法3.2 队列的其他操作3.3 队列的阻塞与超时 4. 适…...

Docker 常见命令
命令库:docker ps | Docker Docs 安装docker apt install docker.io docker ps -a 作用:显示所有容器 docker logs -f frps 作用:持续输出容器名称为frps的日志信息(监控) docker restart frps 作用:重…...

Map 双列集合根接口 HashMap TreeMap
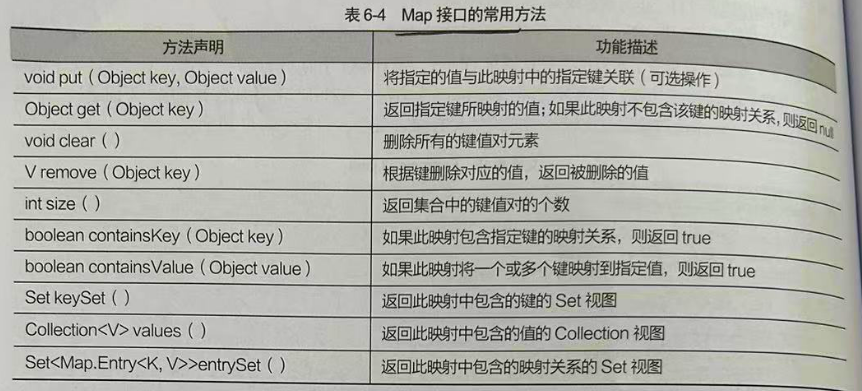
Map接口是一种双列集合,它的每一个元素都包含一个键对象Key和值Value 键和值直接存在一种对应关系 称为映射 从Map集中中访问元素, 只要指定了Key 就是找到对应的Value 常用方法 HashMap实现类无重复键无序 它是Map 接口的一个实现类,用于存储键值映射关系,并且HashMap 集合没…...
相关总结)
Pip源设置(清华源)相关总结
1、临时使用 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple some-package 2、永久更改pip源 升级 pip 到最新的版本 (>10.0.0) 后进行配置: pip install pip -U pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple 如…...

编程入门攻略
编程小白如何成为大神?大学新生的最佳入门攻略 编程已成为当代大学生的必备技能,但面对众多编程语言和学习资源,新生们常常感到迷茫。如何选择适合自己的编程语言?如何制定有效的学习计划?如何避免常见的学习陷阱&…...

C++核心编程和桌面应用开发 第十一天(静态转换 动态转换 常量转换 重新解释转换)
目录 1.静态类型转换 1.1语法 1.2用法 2.动态类型转换 2.1语法 2.2用法 3.常量类型转换 3.1语法 3.2用法 4.重新解释转换 4.1语法 1.静态类型转换 1.1语法 static_cast<目标转换类型>(待转换变量) 1.2用法 可用于基本数据类型之间的转换。比如int和char之…...

Ubuntu-Ubuntu22.04下Anacodna3的qmake和Qt的qmake冲突问题
Ubuntu22.04下Anacodna3的qmake和Qt的qmake冲突问题 一、问题描述二、原因分析三、解决办法 一、问题描述 Ubuntu22.04下Anacodna3的qmake和Qt的qmake冲突问题 zhyzhy-HP:~/Sources/mpv-examples/libmpv/qt$ make g -c -pipe -g -Wall -Wextra -D_REENTRANT -fPIC -DQT_WIDGET…...

mysql用户管理(user表列信息介绍,本质,管理操作),数据库的权限管理(权限列表,权限操作)
目录 用户管理 介绍 user表 介绍 列信息 Host User *_priv authentication_string 用户管理的本质 操作 创建用户 删除用户 修改用户信息 修改密码 自己修改 root用户修改指定用户的密码 数据库的权限 权限列表 给用户授权 查看权限 回收权限 刷新权限 …...

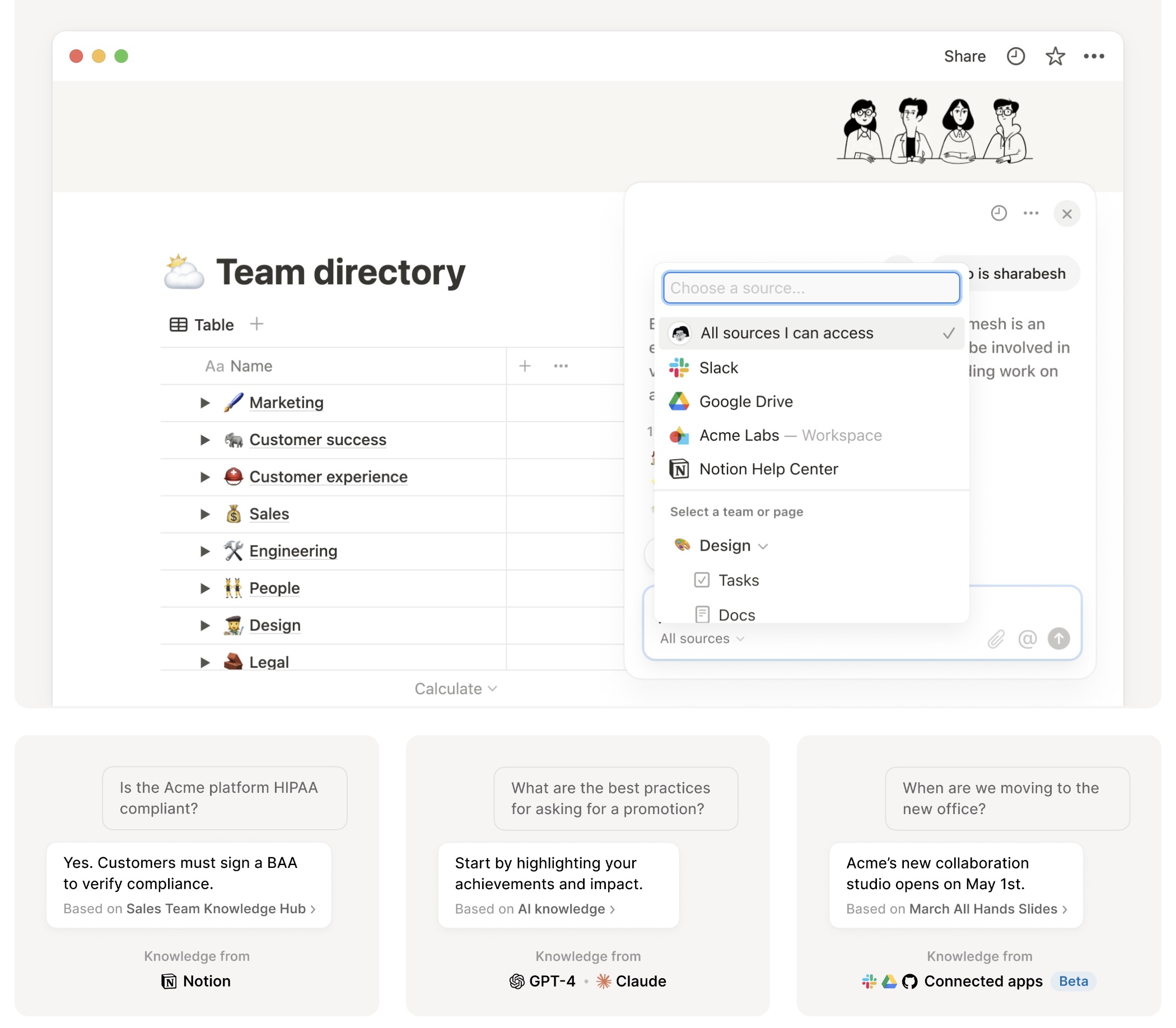
AI工具 | Notion全新AI集成:搜索、内容生成、数据分析与智能聊天功能发布
新的 Notion AI 集成了搜索、生成内容、分析数据和智能聊天等功能,所有操作都可以在 Notion 内完成。依托于 GPT-4 和 Claude 等先进的 AI 模型,用户可以与 AI 聊天并获取针对各种话题的答案。 随时使用 在 Notion 页面右下角找到 AI 图标,点…...

微知-如何查看PCIe设备插入在哪个插槽以及对应的busid?(biosdecode)
背景 以前对于PCIe设备插入到服务器上,有几个slot(slot就是服务器硬件上的插槽)以及哪些插入了设备可用ipmitool查看(具体参考兄弟篇:https://blog.csdn.net/essencelite/article/details/139051451,但是无法知道某个…...

数据结构 —— 树和二叉树简介
目录 0.前言 1.树的认识 什么是树 树的相关概念 树的表示 孩子兄弟表示法 2.二叉树的认识 什么是二叉树 特殊的二叉树 满二叉树 完全二叉树 二叉树的性质 性质一 性质二 性质三 二叉树的存储 顺序存储 链式存储 0.前言 笔者我之前讲解的数据结构都是线性…...

ubuntu安装boost
下载官方安装包官方,我使用的是boost_1_86_0.zip版本 1、解压安装包 2、进入boost_1_86_0 3、./bootstrap.sh --prefix/path/ 4、./b2 5、sudo ./b2 install 6、~/.bashrc配置环境...

【Spring AI】Java实现类似langchain的第三方函数调用_原理与详细示例
Spring AI 介绍 :简化Java AI开发的统一接口解决方案 在过去,使用Java开发AI应用时面临的主要困境是没有统一且标准的封装库,导致开发者需要针对不同的AI服务提供商分别学习和对接各自的API,这增加了开发难度与迁移成本。而Sprin…...

CIM系统:智慧城市的数字基石
计算机集成制造系统(CIM)是智慧城市建设中的关键技术,它通过集成多种信息技术,为城市提供一个全面的数字化镜像。CIM系统不仅涉及建筑信息模型(BIM)、地理信息系统(GIS)、物联网&…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
