每天10个js面试题(六)
1、js数组方法?
- Array.push()此方法是在数组的后面添加新加元素,此方法改变了数组的长度
- Array.pop()此方法在数组后面删除最后一个元素,并返回数组,此方法改变了数组的长度
- Array.shift()此方法在数组后面删除第一个元素,并返回数组,此方法改变了数组的长度
- Array.unshift()此方法是将一个或多个元素添加到数组的开头,并返回新数组的长度
- Array.isArray()判断一个对象是不是数组,返回的是布尔值
- Array.concat()此方法是一个可以将多个数组拼接成一个数组
- Array.toString()把数组作为字符串返回
- Array.join()以指定字符拼接成字符串,然后返回
- Array.splice(开始位置, 删除的个数,元素)
- Array.map()此方法是将数组中的每个元素调用一个提供的函数,结果作为一个新的数组返回,并没有改变原来的数组
- Array.forEach()此方法是将数组中的每个元素执行传进提供的函数,没有返回值,直接改变原数组,注意和 map 方法区分
- Array.filter()此方法是将所有元素进行判断,将满足条件的元素作为一个新的数组返回
- Array.every()此方法是将所有元素进行判断返回一个布尔值,如果所有元素都满足判断条件,则返回 true,否则为 false:
- Array.some()此方法是将所有元素进行判断返回一个布尔值,如果存在元素都满足判断条件,则返回 true,若所有元素都不满足判断条件,则返回 false:
- Array.reduce()此方法是所有元素调用返回函数,返回值为最后结果,传入的值必须是函数类型
2、js字符串方法?
- trim(): 去首尾空格
- split(sep,limit):将字符串分割为字符数组,limit 为从头开始执行分割的最大数量
- indexOf(str):返回 str 在父串中第一次出现的位置,若没有则返回-1
- lastIndexOf(str):返回 str 在父串中最后一次出现的位置,若没有则返回-1
- substr(start,length):从字符索引 start 的位置开始,返回长度为 length 的子串
- substring(from,to):返回字符索引在 from 和 to(不含)之间的子串
- slice(start,end):返回字符索引在 start 和 end(不含)之间的子串
- toLowerCase():将字符串转换为小写
- toUpperCase():将字符串转换为大写
- replace(str1,str2):str1 也可以为正则表达式,用 str2 替换 str1
- concat(str1,str2,...):连接多个字符串,返回连接后的字符串的副本
- match(regex):搜索字符串,并返回正则表达式的所有匹配
- charAt(index):返回指定索引处的字符串
- charCodeAt(index):返回指定索引处的字符的 Unicode 的值
- fromCharCode():将 Unicode 值转换成实际的字符串
- search(regex):基于正则表达式搜索字符串,并返回第一个匹配的位置
- valueOf():返回原始字符串值
3、js new操作符具体做了什么?
- 在内存创建一个新对象
- 把构造函数中this指向新建的对象
- 会在新对象上添加一个__proto__属性,指向函数的原型对象prototype
- 判断函数返回值,如果值是引用类型就直接返回值;否则返回this(创建的新对象)
4、js 深浅拷贝区别?
- 浅拷贝的话,如果属性是基本类型,拷贝的就是基本类型的值。如果属性是引用类型,拷贝的就是内存地址。就是浅拷贝是拷贝一层,深层次的引用类型就是共享内存地址。
- 深拷贝除了拷贝基本类型的值,还完全复刻了对象类型。就是开辟一个新的栈,两个对象属完成相同,但是对应两个不同的地址,修改一个对象的属性,不会改变另一个对象的属性。
- 浅拷贝方法:Object.assign、Array.prototype.slice(), Array.prototype.concat()和 拓展运算符实现的复制
- 深拷贝方法:最常用的就是JSON.stringify(),还有就是JQuery的jQuery.extend(),再就是lodash的_.cloneDeep(),或者手写循环递归了
5、js同步异步区别?
- 同步: 下面代码会等待上面 同步代码执行完毕
- 异步: 下面代码不会等待上面异步代码执行完毕
- 同步:浏览器访问服务器请求,用户看得到页面刷新,重新发请求,等请求完,页面刷新,
- 新内容出现,用户看到新内容,进行下一步操作
- 异步:浏览器访问服务器请求,用户正常操作,浏览器后端进行请求。
- 等请求完,页面不刷新,新内容也会出现,用户看到新内容
6、js为什么 JS 是单线程, 而不是多线程?
- 单线程是指 JavaScript 在执行的时候,有且只有一个主线程来处理所有的任务。
- 目的是为了实现与浏览器交互。
- 我们设想一下,如果 JavaScript 是多线程的,现在我们在浏览器中同时操作一个
- DOM,一个线程要求浏览器在这个 DOM 中添加节点,
- 而另一个线程却要求浏览器删掉这个 DOM 节点,
- 那这个时候浏览器就会很郁闷,他不知道应该以哪个线程为准。
- 所以为了避免此类现象的发生,降低复杂度,JavaScript
- 选择只用一个主线程来执行代码,以此来保证程序执行的一致性。
7、js严格模式的使用与作用?
- 在代码前面使用"use strict"就可以开启严格模式;
- 作用:
- 消除 Javascript 语法的一些不合理、不严谨之处,减少一些怪异行为;
- 消除代码运行的一些不安全之处,保证代码运行的安全;
- 提高编译器效率,增加运行速度;
- 为未来新版本的 Javascript 做好铺垫。
- 特点:
- 变量必须要通过修饰符进行声明
- 函数的参数不能有同名属性,否则报错
- 禁止 this 指向全局对象
- 增加了保留字(比如 protected 、 static 和 interface )
- 不能删除变量 delete prop
8、js线程与进程的区别?
- 一个程序至少有一个进程, 一个进程至少有一个线程。
- 线程的划分尺度小于进程,使得多线程程序的并发性高。
- 进程在执行过程中拥有独立的内存单元,而多个线程共享内存,从而极大地提高了程序的运行效率。
- 线程在执行过程中与进程还是有区别的。每个独立的线程有一个程序运行的入口、顺序执行序列和程序的出口。但是线程不能够独立执行,必须依存在应用程序中,
- 由应用程序提供多个线程执行控制。从逻辑角度来看,多线程的意义在于一个应用程序中,有多个执行部分可以同时执行。但操作系统并没有将多个线程看做多个独立的应用,来实现进程的调度和管理以及资源分配。这就是进程和线程的重要区别。
9、Promise.all() 原理?
- Promise.all() 是一个内置的辅助函数,它接收一个包含多个 Promise 的可迭代对象作为参数,并返回一个新的 Promise。
- 这个新的 Promise 在传入的所有 Promise 都成功解决时才会成功解决,并将所有 Promise 的解决值按顺序组成的数组作为结果;
- 如果任何一个 Promise 被拒绝,则返回的 Promise 会立即被拒绝,并传递第一个被拒绝 Promise 的拒绝原因。
10、Promise.all()实现根据传入url顺序, 返回按序结果?
- 用参数数组下标用来保证按序存储,循环的时候用变量记录和保证获取到了想要的所有数据,就比如说定义一个count循环的时候count++,起一个计数的作用,
- 确保所有传入的 Promise 都被成功处理后,才会触发 resolve(res),解决返回的 Promise。这样可以保证返回的 Promise 在所有传入的 Promise 都完成后才会被解决,返回结果数组中的顺序也与传入的 Promise 数组保持一致。
相关文章:
)
每天10个js面试题(六)
1、js数组方法? Array.push()此方法是在数组的后面添加新加元素,此方法改变了数组的长度Array.pop()此方法在数组后面删除最后一个元素,并返回数组,此方法改变了数组的长度 Array.shift()此方法在数组后面删除第一个元素…...

AIGC技术的学习 系列二
文章目录 前言一、AIGC是什么?1.1. 基本概念1.2机器学习分类二、 语言模型2.1. 基于统计的语言模型。2.2. 基于神经网络的语言模型。2.3. 基于预训练机制的的语言模型/大语言模型三、读入数据3.1. 不得不说的Transformer3.2. 影响力3.3. 根据人类反馈的强化学习3.4. 生成式AI3…...

惊艳!AI模型DIAMOND可模拟《反恐精英》,单张RTX 3090就能运行
最近,研究人员开发了一种名为 DIAMOND(Diffusion for World Modelling)的 AI 模型,它能够在神经网络中模拟著名的电脑游戏《反恐精英:全球攻势》(CS:GO)。 这个模型在一张 Nvidia RTX3090显卡上运行,能够达到每秒10帧…...

中波长线天线耦合的一个方法
围绕窗外墙外牵了10米的室外天线。 短波,fm都是很简单,一个夹子直接夹在拉杆天线上面,效果已经很好。 今天偶尔听到中波前面大约510khz的地方有个摩尔斯码。是成都附近机场的NDB。这个平时要在楼顶或者很空旷的地方才能收到。音量比较小&am…...

Java基础(6)
深拷贝和浅拷贝区别了解吗?什么是引用拷贝?关于深拷贝和浅拷贝区别,我这里先给结论:浅拷贝:浅拷贝会在堆上创建一个新的对象(区别于引用拷贝的一点),不过,如果原对象内部…...

[JAVAEE] 线程安全问题
目录 一. 什么是线程安全 二. 线程安全问题产生的原因 三. 线程安全问题的解决 3.1 解决修改操作不是原子性的问题 > 加锁 a. 什么是锁 b. 没有加锁时 c. 加锁时 d. 死锁 e. 避免死锁 3.2 解决内存可见性的问题 > volatile关键字 (易变的, 善变的) a. 不加…...

k8s 集群给用户生成 kubeconfig 文件
在 k8s 集群的 RBAC 里有用到用户、组的概念,但是它又不直接管理这些资源,而是通过外部身份验证机制(Authentication Mechanisms)来管理和定义的,比如证书进行签名时,将其配置为 Subject: O system:master…...

(八)Proteus仿真STM32单片机GPIO驱动数码管
1,参考上篇,将LED点阵屏更换成数码管如下图 2,修改驱动函数,数组seg[14]前10个是0-9数字的编码,后四个是空格,点,横线,下划线 char seg_decode(char num)//数字解码 {const char se…...

Python进阶知识1
Python函数 定义一个函数 1.什么是函数:函数是可以重复执行的语句块,可以重复调用 2.作用:用于封装语句块, 提高代码的重用性。 函数是面向过程编程的最小单位 def 语句 1.作用:用来定义( 创建)函数 2…...

单片机设计|基于STM32实现具有室内定位功能的智能手环的设计
作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,…...

计算机网络——运输层(可靠传输、超时重传、选择确认、流量控制和拥塞控制、TCP连接和释放)
TCP可靠传输的实现 我们假定数据传输只在一个方向进行,即A发送数据,B给出确认。这样的好处是使讨论限于两个窗口,即发送方A的发送窗口和接收方B的接收窗口。 以字节为单位滑动窗口 发送方构造窗口 窗口前沿和后沿的移动情况 描述发送窗口的状…...

Web安全实践
前言 安全无小事,成败在细节,网络有风险,灾难弹指间。 安全一般情况下看不见,在你周围漂浮着,显现出来后,往往会刻骨铭心。正因为安全看不见,所以往往不受重视,因为感知到的概率真…...

【算法篇】动态规划类(2)——01背包+完全背包(笔记)
目录 一、理论基础 1. 问题类型 2. 01背包问题 3. 完全背包问题 4. 解题步骤 (1)确定dp数组(dp table)以及下标的含义。 (2)确定递推公式。 (3)dp数组如何初始化。 &#x…...

基于SpringBoot的“社区医院管理服务系统”的设计与实现(源码+数据库+文档+PPT)
基于SpringBoot的“社区医院管理服务系统”的设计与实现(源码数据库文档PPT) 开发语言:Java 数据库:MySQL 技术:SpringBoot 工具:IDEA/Ecilpse、Navicat、Maven 系统展示 系统首页界面图 用户注册界面图 医生界面…...

二进制漏洞利用 | 整数溢出探究
什么是整数溢出? 整数溢出是指当算术运算的结果超出用于存储该结果的数据类型的容量时发生的现象。简单来说,就是当一个数值变得过大(对于有符号整数来说,也可能是过小),无法被正常存储,从而导…...

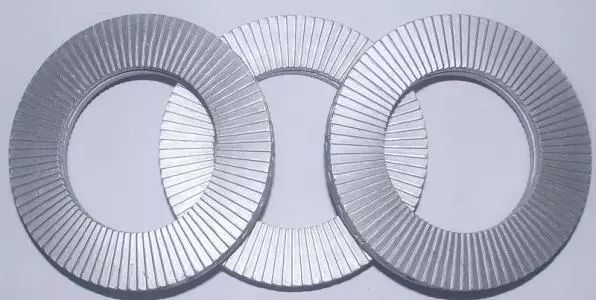
10种经典的螺栓防松设计
螺栓防松在机械设计中至关重要,不同方式的螺栓防松有哪些特点一起来看一下。 01双螺母 双螺母防松也称对顶螺母防松,当两个对顶螺母拧紧后,两个对顶的螺母之间始终存在相互作用的压力,两螺母中有任何一个要转动都需要克服旋合螺纹…...

开放式蓝牙耳机哪个品牌好用?开放式耳机排行榜测评!
开放式耳机,因其特殊的不入耳佩戴模式,让使用者在享受音乐或者进行通话的过程中,依然可以对外界声音保持敏感。在户外运动场景下,这种特性优势尽显,既保证了耳机佩戴的稳定和舒适,又提高了运动的安全性。为…...

新能源行业必会基础知识---电力现货问答---第5问---何为电力中长期市场?与电力现货市场之间有何关系?国内试点地区如何衔接?国外有哪些经验值得借鉴?
新能源行业必会基础知识-----电力现货问答-----主目录-----持续更新https://blog.csdn.net/grd_java/article/details/142909208 虽然这本书已经出来有几年了,现货市场已经产生了一定变化,但是原理还是相通的。还是推荐大家买来这本书进行阅读观看&#…...

如何将数据从 AWS S3 导入到 Elastic Cloud - 第 2 部分:Elastic Agent
作者:来自 Elastic Hemendra Singh Lodhi 了解将数据从 AWS S3 提取到 Elastic Cloud 的不同选项。 这是多部分博客系列的第二部分,探讨了将数据从 AWS S3 提取到 Elastic Cloud 的不同选项。 在本博客中,我们将了解如何使用 Elastic Agent…...

DTL698电表数据 转 profinet IO协议项目案例
目录 1 案例说明 1 2 VFBOX网关工作原理 1 3 准备工作 2 4 配置VFBOX网关 2 5 用PROFINET IO协议转发数据 4 6 其他说明 6 7 案例总结 7 1 案例说明 设置网关采集DLT698电表数据数据把采集的数据转成profinet IO协议转发给其他系统。 2 VFBOX网关工作原理 VFBOX网关是协议转…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
