【前端】如何制作一个自己的网页(6)
接上文
网络中的图片
| 我们也可以在百度等网站搜索自己喜欢的图片。 此时对图片点击右键,选择【复制图片地址】,即可获得该图片的网络地址。 |
|
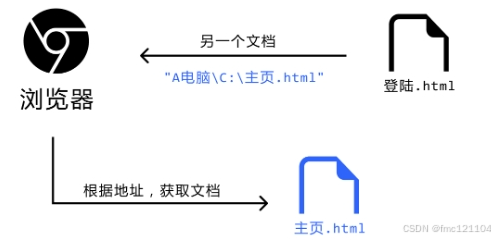
其实在HTML中,除了图片以外,我们还可以利用地址找到另一个网页。
如右图所示,将两个html文档用地址链接起来。
为了实现这一功能,我们需要一个新的元素——超链接。

超链接的作用
| 超链接(或简称链接),是指从一个网页指向另一个目标的连接关系。 超链接就像网页中的传送门,只需轻轻一点,就能带你进入另一个网站。 比如右边的网页就是利用超链接制作的导航栏。 |
|
通常情况下,网页不会独立存在。
一个完整的网站应该由多个不同的html文档相互链接而成。

超链接
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接</title> </head> <body> <img src="images/head.png" alt="头像"> <a href="./aboutme.html">点击此处了解我</a> </body> </html> | 第一个网页
第二个网页
|
关于代码的具体解释:
| <a> <a>标签表示一个超链接,它是一个双标签,内容以</a>结束。 与<img>相同,它是一个行内元素。 全称:anchor - 锚 |
|
| href属性 href属性用来设定链接的目标地址。与src属性不同的是,src 只可以设置图片文件的地址; 而href属性中的地址可以包含: 1、另一个网页; 2、网页中的某个元素; 3、一张图片; 4、一个JS程序;... 例如右边的代码,将href设置为“aboutme.html”的地址。 全称:Hypertext Reference - 引用超文本 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接</title> </head> <body> <img src="images/head.png" alt="头像"> <a href="./aboutme.html">点击此处了解我</a> </body> </html>
|
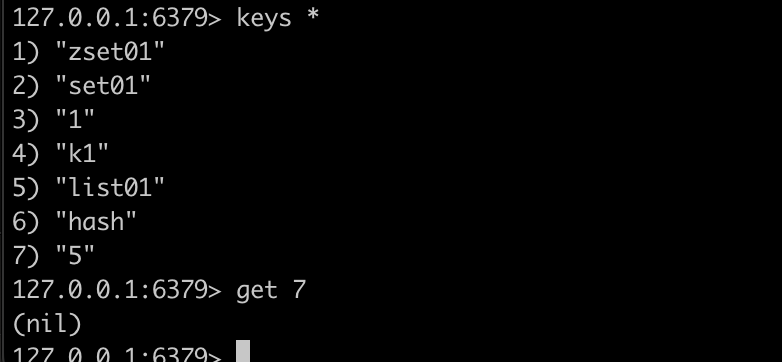
| 无效的地址 当 href属性中的地址无效时,浏览器通常会显示404页面,表示文件不存在。 点击右边的超链接试试。 |
|
| 描述内容 一段被超链接标记的文字。 用户通过点击这段文字进入超链接。 该文字在不同的状态下有不同的表现方式: 1、未点击链接时,使用带有下划线的蓝色字体。 2、点击链接后,使用带有下划线的紫色字体。 |
|
总结:

| target 当超链接被点击时,浏览器默认直接从当前页面进入目标页面。 利用target属性可以修改这项规则。 该属性常用的值有两种: _blank,浏览器会在新的页面中打开文档; _self,浏览器会在当前页面打开文档(默认)。 注意单词前的下划线_。 | <a href="https://np.baicizhan.com/" target="_blank">新页面打开夜曲官网</a> <a href="https://np.baicizhan.com/" target="_self">本页面打开夜曲官网</a> 代码展示:
|
页面内跳转
| 使用超链接不仅能够指向一个html文档,还可以链接一个含有id属性的元素。 我们只要将id值作为href的地址即可,格式为 |  |
内部超链接
例如右边的代码,将第24行的a元素指向第11行的h1元素。
这样,点击超链接就会自动回到“第一本书”的位置。
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>锚点</title> </head> <body> <!-- 为h1设定一个id属性,值为top--> <h1 id="top">第一本书</h1> <p>Python</p> <h1>第二本书</h1> <p>MySQL</p> <h1>第三本书</h1> <p>JavaScript</p> <h1>第四本书</h1> <p>C语言</p> <h1>第五本书</h1> <p>CSS</p> <h1>第六本书</h1> <p>HTML</p> <!--设置href中的地址为#top--> <a href="#top">回到头部</a> </body> </html> |
|
|
内部超链接需要将目标元素的id值作为href的地址,格式为href="#元素的id"
相关文章:

【前端】如何制作一个自己的网页(6)
接上文 网络中的图片 我们也可以在百度等网站搜索自己喜欢的图片。 此时对图片点击右键,选择【复制图片地址】,即可获得该图片的网络地址。 其实在HTML中,除了图片以外,我们还可以利用地址找到另一个网页。 如右图所示&#…...

Linux系统性能调优技巧
Linux系统性能调优是一个复杂而持续的过程,需要综合考虑硬件、软件、内核参数、进程管理等多个方面。以下是一些具体的调优技巧: 一、硬件优化 增加物理内存:内存不足时,系统会频繁进行交换(swapping)活动…...

数学建模算法与应用 第5章 插值与拟合方法
目录 5.1 插值方法 Matlab代码示例:线性插值 Matlab代码示例:样条插值 5.2 曲线拟合的线性最小二乘法 Matlab代码示例:线性拟合 5.3 最小二乘优化与多项式拟合 Matlab代码示例:多项式拟合 5.4 曲线拟合与函数逼近 Matlab代…...

3D Slicer 教程二 ---- 数据集
上一章下载3d slicer的软件,这章从加载数据集来弄清楚3dslicer怎么使用. 一. 加载数据集 如果没有数据集,也可用用样本数据. (1) "File" --> "add Data" 可以添加图片文件夹,(试了MP4不行,内镜的视频估计不支持),添加单个图片的话,会出现一些选项, …...

【建议收藏】30个Java异常的知识点,你能撑到第几个?
文章目录 问题1:Error 和 Exception 区别是什么?问题2:运行时异常和一般异常(受检异常)区别是什么?问题3:JVM 是如何处理异常的?问题4:throw 和 throws 的区别是什么?问题5ÿ…...

【Linux系统编程】环境基础开发工具使用
目录 1、Linux软件包管理器yum 1.1 什么是软件包 1.2 安装软件 1.3 查看软件包 1.4 卸载软件 2、Linux编辑器-vim 2.1 vim的概念 2.2 vim的基本操作 2.3 vim的配置 3、Linux编译器-gcc/g 3.1 gcc编译的过程编辑编辑编辑 3.2 详解链接 动态链接 静态链接 4…...

滚雪球学Redis[6.2讲]:Redis脚本与Lua:深入掌握Redis中的高效编程技巧
全文目录: 📝前言🚦正文🌟6.2.1 Lua脚本的优势🖋️6.2.2 EVAL命令与Lua脚本编写🐵编写Lua脚本的基本步骤🐶示例:简单的GET和SET操作🐱示例:Lua实现自增和过期…...

上市不到一月,极氪7X交付破万台!论纯电,极氪真“遥遥领先”
承认吧,在纯电这条赛道上,极氪真就“遥遥领先”~ 推出的第一款原生纯电猎装极氪001,就常年霸榜25万级豪华纯电销冠 主打豪华大车的极氪009,成为40万以上高端“保姆车”的不二之选 第一次面向主流纯电市场推出的豪华大五座——极…...

【Linux】理解文件系统与软硬链接,观察inode号理解<“软链接是包含路径的新文件“,“硬链接是关于文件名的机制“>,最终明白<什么是真正删除一个文件>
前言 大家好吖,欢迎来到 YY 滴Linux系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! YY的《C》专栏YY的《C11》专栏YY的《Lin…...

Java高并发控制之按业务对象加同步锁
一、需求 最常见的一个场景,账户余额更新! 业务场景稍复杂点,一个客户有多个虚拟余额账户,产生交易时,需要同时更新客户的多个余额账户,现在需要为余额更新做并发控制。 二、解决方案 1、依赖数据的乐观锁&…...

Python魔法函数__iter__的用法
下面是找到的一个比较好的科学解释: Python中可迭代对象(Iterable)并不是指某种具体的数据类型,它是指存储了元素的一个容器对象,且容器中的元素可以通过__iter__( )方法或__getitem__( )方法访问。 1.__iter__方法的作用是让对象可以用for…...

Redis-缓存一致性
缓存双写一致性 更新策略探讨 面试题 缓存设计要求 缓存分类: 只读缓存:(脚本批量写入,canal 等)读写缓存 同步直写:vip数据等即时数据异步缓写:允许延时(仓库,物流&a…...

SAP学习笔记 - 豆知识13 - Msg 番号 NR751 - Object RF_BELEG R100、番号範囲間隔 49 不存在 FBN1
其实这种就是自动採番的番号没弄。 比如跨年了,那该新年度的番号范围没弄啊,就会出这种错误。 把番号范围给加一下就可以了。 1,现象 比如点 VL02N 出荷传票变更 画面,点 出库确认 就会出如下错误: Object RF_BEL…...

美摄科技云服务解决方案,方案成熟,接入简单
美摄科技作为视频处理领域的先锋,凭借其强大的技术实力和深厚的行业经验,推出了成熟的云服务解决方案,为轻量化视频制作开辟了全新的道路。 一、成熟方案,接入无忧 美摄科技云服务解决方案的最大亮点在于其成熟度和易用性。我们…...

【bug】paddleocr draw_ocr_box_txt ValueError: incorrect coordinate type
【bug】paddleocr draw_ocr_box_txt ValueError: incorrect coordinate type 环境 python 3.10.15pillow 10.4.0 paddleocr 2.8.1错误详情 错误文本 Traceback (most recent call last):....draw_left.polygon(box, fillcolor)ValueError: inco…...

python的多线程和多进程
首先需要明确的是,多进程和其他语言的一样,能够利用多核cpu,但是python由于GIL的存在,多线程在执行的时候,实际上,每一时刻只有一个线程在执行。相当于是单线程。然而多线程在某些情况下,还是能…...

基于SpringBoot+Vue+uniapp的时间管理小程序的详细设计和实现(源码+lw+部署文档+讲解等)
详细视频演示 请联系我获取更详细的演示视频 项目运行截图 技术框架 后端采用SpringBoot框架 Spring Boot 是一个用于快速开发基于 Spring 框架的应用程序的开源框架。它采用约定大于配置的理念,提供了一套默认的配置,让开发者可以更专注于业务逻辑而不…...

HMAC-MD5参数签名算法
更多中电联在线工具 HMAC-MD5 是一种基于 MD5 哈希函数的消息认证码(MAC)算法。它用于确保消息的完整性和认证,通常用于数据传输和 API 请求。其基本步骤如下: 密钥准备:选择一个密钥(K)&#…...

【word】文章里的表格边框是双杠
日常小伙伴们遇到word里插入的表格,边框是双杠的,直接在边框和底纹里修改边框的样式就可以,但我今天遇到的这个有点特殊,先看看表格在word里的样式是怎么样,然后我们聊聊如何解决。 这个双杠不是边框和底纹的设置原因…...

我常用的两个单例模式写法 (继承Mono和不继承Mono的)
不继承Mono 不继承Mono代表不用挂载到场景物体上面,因此直接饿汉式 加 合并空运算符判空创建实例 >(lambda表达式)的意思是get,就是将instance赋给Instance属性 //单例private static JsonDataManager instance new JsonDataManager();public stati…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...













