JavaScript 第18章:安全性
在JavaScript开发中,确保应用的安全性是非常重要的。下面我将根据你提到的几个方面来讲解如何增强Web应用程序的安全性。
XSS(跨站脚本)攻击防御
示例代码:
function escapeHTML(unsafe) {return unsafe.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """).replace(/'/g, "'");
}// 使用方法
let safeString = escapeHTML("<script>alert('XSS');</script>");
document.write(safeString); // 输出: <script>alert('XSS');</script>
这段代码使用了转义字符来防止HTML注入。它会把潜在危险的字符转换为安全的HTML实体,这样即使有恶意脚本尝试注入到页面中,也会被浏览器解析为普通文本而不是可执行的代码。
CSRF(跨站请求伪造)攻击预防
CSRF是一种攻击方式,攻击者诱导受害者点击一个链接或访问某个网页,导致受害者的浏览器自动向服务器发送恶意构造的请求。这种请求通常与登录用户的权限相同,因此可以对服务器造成危害。
预防措施:
- 在表单中加入一个隐藏字段,这个字段包含一个唯一的Token。
- 每次发送请求时,都检查这个Token是否与服务器上的记录相匹配。
- 如果不匹配,则拒绝请求。
示例代码:
// 生成一个随机的Token并存储在sessionStorage中
let csrfToken = Math.random().toString(36).substring(7);
sessionStorage.setItem("csrfToken", csrfToken);// 将Token添加到表单中
let tokenInput = document.createElement("input");
tokenInput.type = "hidden";
tokenInput.name = "csrfToken";
tokenInput.value = csrfToken;
document.getElementById("myForm").appendChild(tokenInput);// 服务器端验证
app.post("/submit-form", (req, res) => {let submittedToken = req.body.csrfToken;let storedToken = sessionStorage.getItem("csrfToken");if (submittedToken !== storedToken) {return res.status(403).send("Invalid CSRF token.");}// 处理表单提交逻辑
});
注意:实际应用中,应该使用更安全的方式存储和验证Token,例如使用HTTP-only cookies,并且在每次请求时都应该重新生成新的Token。
数据加密:Crypto API
示例代码:
const crypto = require('crypto');function encryptData(data, key) {let cipher = crypto.createCipher('aes-256-cbc', key);let encrypted = cipher.update(data, 'utf8', 'hex');encrypted += cipher.final('hex');return encrypted;
}function decryptData(encryptedData, key) {let decipher = crypto.createDecipher('aes-256-cbc', key);let decrypted = decipher.update(encryptedData, 'hex', 'utf8');decrypted += decipher.final('utf8');return decrypted;
}let key = 'a secure key'; // 实际使用中需要更安全地管理密钥
let data = 'some secret data';
let encryptedData = encryptData(data, key);
console.log('Encrypted:', encryptedData);let decryptedData = decryptData(encryptedData, key);
console.log('Decrypted:', decryptedData);
请注意,在Node.js环境中使用crypto模块进行数据加密。在浏览器中,可以使用Web Crypto API实现类似功能。
安全编码实践
一些基本的安全编码实践包括:
- 验证所有输入数据;
- 不要信任用户输入;
- 使用参数化查询或预编译语句来防止SQL注入;
- 保持软件及其依赖项的更新;
- 对敏感操作使用双重确认;
- 对敏感数据进行加密处理。
输入验证
输入验证是为了确保用户提供的数据符合预期格式,避免非预期的数据引发的问题。这不仅可以帮助防止诸如XSS或SQL注入等攻击,还能提高用户体验。
示例代码:
function validateEmail(email) {const re = /^(([^<>()[\]\\.,;:\s@"]+(\.[^<>()[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;return re.test(String(email).toLowerCase());
}// 使用方法
let email = "example@example.com";
if (!validateEmail(email)) {console.log("Invalid email address");
}
HTTP头部安全设置
通过设置适当的HTTP头部,可以增加Web应用程序的安全性。例如,设置Content-Security-Policy(CSP)可以限制外部资源加载,从而减少XSS风险。
示例代码:
app.use((req, res, next) => {res.setHeader('Content-Security-Policy', "default-src 'self'");res.setHeader('X-Frame-Options', 'DENY');res.setHeader('X-XSS-Protection', '1; mode=block');res.setHeader('X-Content-Type-Options', 'nosniff');next();
});
这里使用的是Express框架中的中间件来设置多个安全相关的HTTP头部。
后端与前端分离
为了更好地保护API接口,建议后端与前端分离,即前后端通信通过API接口进行。这有助于隔离业务逻辑,并允许更细粒度的安全控制。
示例代码:
// 前端发送请求
fetch('/api/data').then(response => response.json()).then(data => console.log(data));// 后端处理请求
app.get('/api/data', (req, res) => {let data = { status: 'ok', message: 'This is some secure data.' };res.json(data);
});
在这个例子中,前端通过fetch请求后端的数据,而具体的业务逻辑和数据处理则在后端完成。
定期审查和更新依赖库
使用过时的库可能会引入安全漏洞。定期审查项目中的依赖库,并更新到最新版本是一个好习惯。
使用命令行工具:
# 更新npm包至最新版本
npm update --save# 对于yarn
yarn upgrade
通过这些工具可以方便地更新项目的依赖项,确保它们是最新的,并修补了已知的安全漏洞。
总结
以上是一些在JavaScript开发中增强安全性的实践。记住,安全是一个持续的过程,需要不断地学习和适应新的威胁和防护技术。对于任何Web应用程序来说,建立一套全面的安全策略都是至关重要的。
安全地处理错误信息
当应用程序遇到错误时,错误信息可能会泄露有关系统内部状态的信息。攻击者可以利用这些信息来策划进一步的攻击。因此,处理错误时应谨慎行事。
示例代码:
try {// 可能抛出异常的操作let result = performOperation();
} catch (error) {// 记录错误到日志系统,而不是直接暴露给用户console.error("An error occurred:", error);// 向用户提供友好的错误消息alert("Oops, something went wrong. Please try again later.");
}
在这个示例中,我们捕获了可能抛出的错误,并将其记录到日志文件中,而不是直接展示给最终用户。
保护会话安全
会话管理是Web应用安全的关键部分之一。确保会话令牌的安全性,防止会话劫持。
示例代码:
// 设置HttpOnly标志,防止通过客户端脚本读取cookie
res.cookie('sessionId', sessionId, { httpOnly: true, secure: true, sameSite: 'strict' });
在这里,我们将会话ID作为cookie发送给客户端,并设置了httpOnly标志,这意味着JavaScript不能访问此cookie,从而减少了XSS攻击的风险。
限制API访问
如果您的Web应用程序提供了RESTful API,那么您需要考虑如何限制对API的访问。这可以通过认证和授权机制来实现。
示例代码:
const jwt = require('jsonwebtoken');app.use((req, res, next) => {const authHeader = req.get('Authorization');if (!authHeader) {return res.status(401).json({ error: 'Not authenticated.' });}const token = authHeader.split(' ')[1];let decodedToken;try {decodedToken = jwt.verify(token, 'your-secret-key');} catch (err) {return res.status(401).json({ error: 'Token authentication failed.' });}if (!decodedToken) {return res.status(401).json({ error: 'Token is not valid.' });}req.user = decodedToken;next();
});
在这个例子中,我们使用了JSON Web Tokens(JWT)来认证用户的身份。只有当请求包含有效的JWT时,才会允许访问受保护的API资源。
使用HTTPS
HTTPS协议通过TLS/SSL加密传输的数据,保护数据在传输过程中的安全。启用HTTPS还可以帮助防止中间人攻击(Man-in-the-Middle Attack)。
配置示例:
对于服务器端,您需要配置一个支持HTTPS的web服务器,如Nginx或Apache,并获取SSL证书。
用户界面安全
确保用户界面不会无意中暴露敏感信息。例如,不应在URL中传递敏感信息,因为这些信息可能会被浏览器的历史记录或书签捕获。
示例代码:
// 不要在URL中传递敏感信息
// Bad practice:
// const url = `/account?username=${username}`;
// window.location.href = url;// 而是在客户端使用Ajax请求
fetch(`/account`, {method: 'POST',headers: { 'Content-Type': 'application/json' },body: JSON.stringify({ username })
})
.then(response => response.json())
.then(data => console.log(data));
通过使用Ajax请求,您可以将敏感信息以POST方式发送到服务器,而不是将其放在URL中。
审计和监控
最后,定期审计应用程序的安全状况,并实施监控以检测潜在的安全事件。这可以帮助您及时发现并响应安全威胁。
工具推荐:
- 使用如OWASP ZAP、Nessus这样的工具进行安全审计。
- 使用如Sentry、New Relic这样的服务来监控应用程序运行时的行为。
通过上述措施,您可以显著提高Web应用程序的安全性。记得安全是一个持续的过程,始终关注最新的安全动态,并相应地调整您的策略。
好的,我们将继续探讨一些JavaScript安全性和最佳实践方面的细节。
日志记录和监控
日志记录
正确的日志记录不仅有助于调试,也是检测安全事件的重要手段。确保日志记录包括但不限于以下几点:
- 错误信息:记录错误发生的时间、上下文环境、错误类型及堆栈跟踪。
- 安全相关事件:记录登录尝试、密码重置、权限变更等。
- 敏感操作:记录数据库查询、文件上传下载等涉及敏感数据的操作。
示例代码:
// 使用winston作为日志库
const winston = require('winston');
const logger = winston.createLogger({level: 'info',format: winston.format.json(),transports: [new winston.transports.File({ filename: 'error.log', level: 'error' }),new winston.transports.File({ filename: 'combined.log' })]
});logger.add(new winston.transports.Console({format: winston.format.simple()
}));logger.info('Application started.');
logger.error('Some error occurred.', new Error('Database connection lost'));
测试安全性
安全测试
除了常规的功能测试之外,还应当进行专门的安全测试。这包括但不限于:
- 渗透测试:模拟黑客攻击,查找应用程序的漏洞。
- 自动化安全扫描:使用自动化工具定期扫描代码库中的常见漏洞。
示例工具:
- OWASP ZAP:用于识别Web应用程序安全漏洞的开源工具。
- SonarQube:静态分析工具,可以检查代码中的潜在安全问题。
遵循安全标准和指南
遵循行业标准和最佳实践指南,如OWASP(开放Web应用程序安全项目)的安全编码指南。这些指南提供了详细的安全建议和技术。
示例标准:
- OWASP Top Ten: 列出了最常见和关键的Web应用程序安全风险。
- CWE/SANS Top 25: 列出了最常见的编程错误,这些错误经常成为安全漏洞的基础。
开发人员培训
安全意识培训
定期对开发团队进行安全意识培训。让开发人员了解常见的安全威胁以及如何避免它们。
内部知识分享
鼓励团队成员分享他们在安全方面的发现和经验教训。可以通过内部研讨会、讲座或编写内部文档来实现这一点。
最后的话
安全性是一个全方位的工作,涉及到代码的质量、架构的设计、测试的严谨程度以及持续的维护。随着技术的发展,新的威胁不断出现,因此保持对安全的关注和持续的学习至关重要。
以上就是关于JavaScript安全性的一些额外的考虑点。希望这些信息能够帮助你在开发过程中更加注重安全性。如果你有任何具体的问题或者需要进一步的帮助,请随时告诉我。
相关文章:

JavaScript 第18章:安全性
在JavaScript开发中,确保应用的安全性是非常重要的。下面我将根据你提到的几个方面来讲解如何增强Web应用程序的安全性。 XSS(跨站脚本)攻击防御 示例代码: function escapeHTML(unsafe) {return unsafe.replace(/&/g, &qu…...

基于workbox实现PWA预缓存能力
引言 Service Worker 是一项流行的技术,尽管在许多项目中尚未得到充分利用。基于本次项目首页加载优化的机会,决定尝试使用 Google 出品的 Workbox,以观察其优化效果。 开始 安装 项目使用 Webpack 打包,而 Workbox 提供了 We…...

探索Web3生态系统:社区、协议与参与者的角色
Web3代表着互联网的下一个演变阶段,旨在通过去中心化技术赋予用户更大的控制权和参与感。在这个新兴生态系统中,社区、协议和参与者扮演着不可或缺的角色,共同推动着Web3的建设与发展。 社区的核心作用 在Web3中,社区通过提供反馈…...

无人机电机故障率骤降:创新设计与六西格玛方法论双赢
项目背景 TBR-100是消费级无人机头部企业推出的主打消费级无人机,凭借其出色的续航能力和卓越的操控性,在市场上获得了广泛认可。在产品运行过程,用户反馈电机故障率偏高,尤其是在飞行一段时间后出现电机过热、损坏以及运行不稳定…...

samba禁用时拷贝服务器文件到本地的脚本
Android系统开发一般在ubuntu服务器上,我们办公电脑一般是windows。在将编译出来的模块push到板子上时,一般采用adb push 方式。 有时由于种种原因会出现服务器禁用了samba,导致无法直接用adb push 的情况。 下面介绍用winscp 走ssh 拷贝服…...

C#代码 串口通信晋中A2板,控制直流电机
1,在电脑中给晋中板中下载编译好的程序。 0x39 :开启电机的标识 代码: /********************************************************************************** **** 实验名称:串口通信实验 接线说明: 实验现象&…...

3 机器学习之假设空间
归纳(induction)与演绎(deduction)是科学推理的两大基本手段。前者是从特殊到一般的“泛化”(generalization)过程,即从具体的事实归结出一般性规律;后者则是从一般到特殊的“特化”(specialization)过程,即从基础原理推演出具体状况。例如&a…...

基于STM32的风速风向传感器设计
引言 本项目设计了一个基于STM32的风速和风向传感器系统,能够通过组合使用旋转式风速传感器和电子罗盘,实时测量风速和风向,并将数据通过显示屏或无线模块发送给用户。该系统适用于气象监测、环境监控、农业自动化等场景,具有准确…...

域名申请.
操作场景 Internet上有成千上万台主机,每一台主机都对应一个唯一的IP地址。IP地址因不具备实际意义,非常难于记忆,于是就产生了域名。 域名(Domain Name)是一串用点分隔的字符串组成的名称(例如huaweiclo…...

mysql5.7与mysql8.0身份认证插件的区别
MySQL 5.7 和 MySQL 8.0 在身份认证插件方面有一些重要的区别。这些变化主要集中在默认的身份验证插件、密码管理和安全性增强上。 默认身份验证插件 MySQL 5.7 默认插件: mysql_native_password mysql_native_password 是 MySQL 5.7 及更早版本中的默认身份验证插件。它使用…...

进化吧!原始人
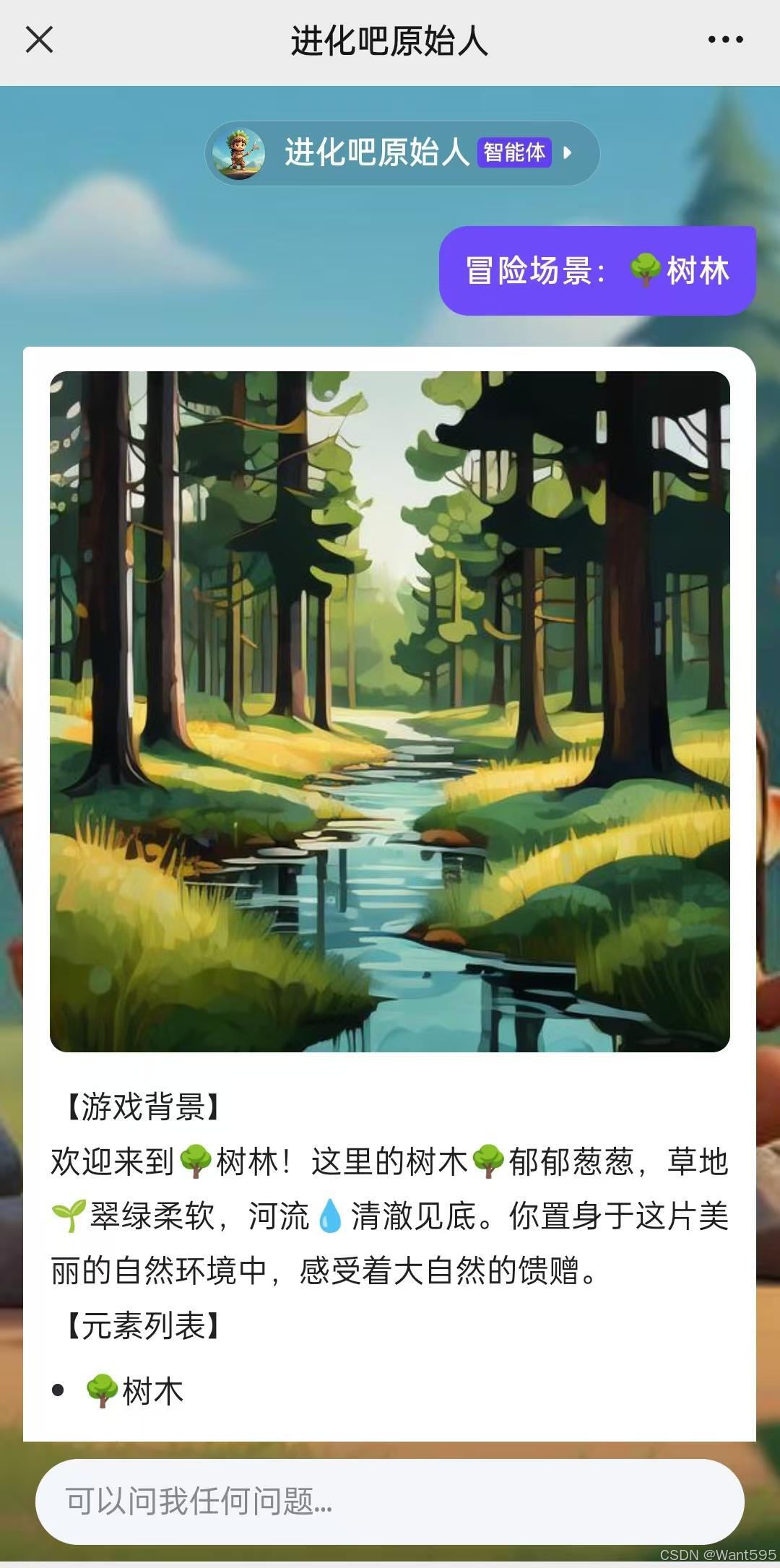
如果你想体验一下人类的进化过程~ 如果你有一颗充满探索的好奇心~ 千万不要错过博主新开发的小游戏哦! 点击链接,立即体验! 🙋 欢迎来到冒险互动游戏《进化吧原始人》! 🦍 在这里,你将扮演一…...

SaaS架构:中央库存系统架构设计
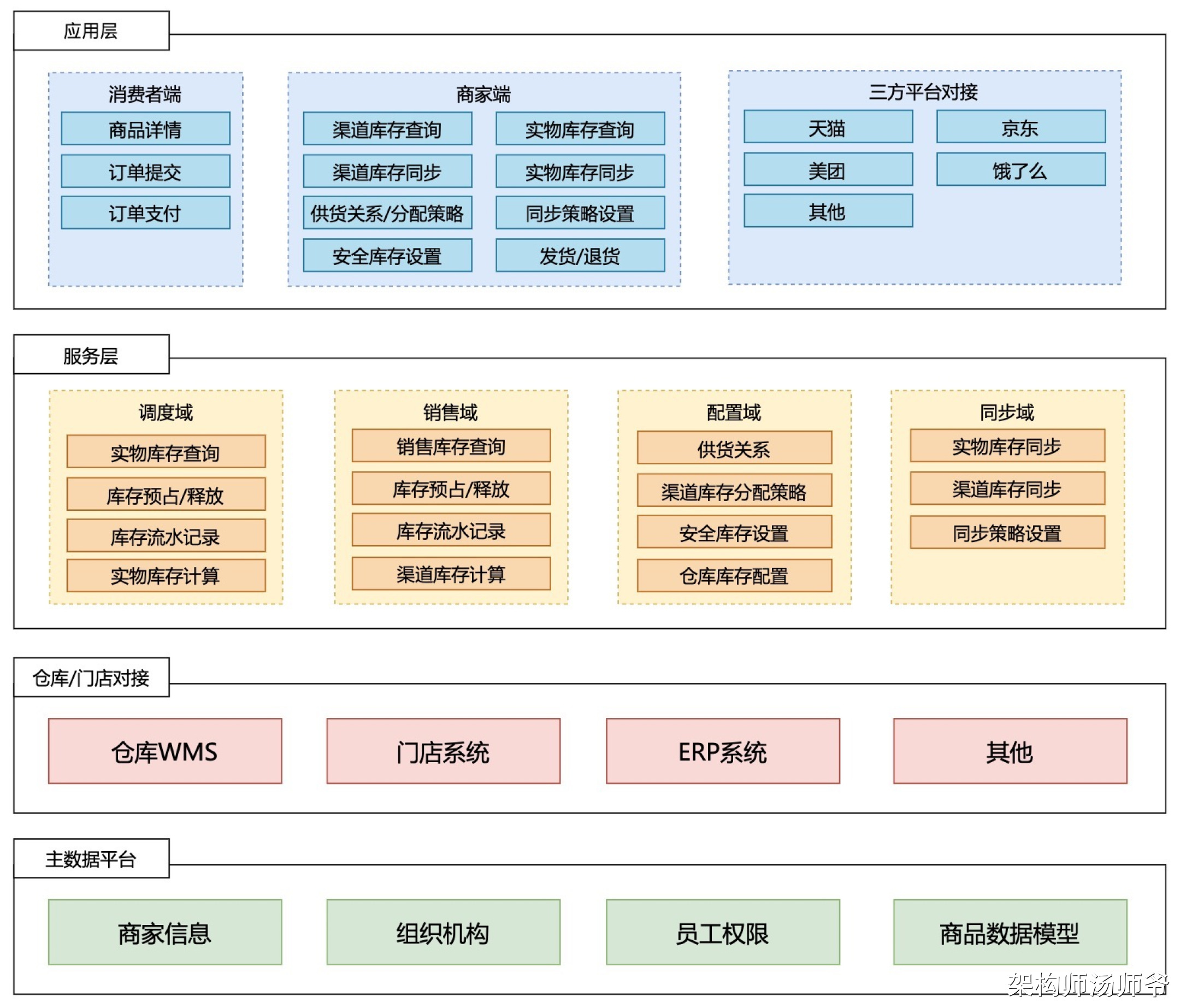
大家好,我是汤师爷~ 近年来,越来越多的零售企业大力发展全渠道业务。在销售额增长上,通过线上的小程序、直播、平台渠道等方式,拓展流量变现渠道。在会员增长方面,通过多样的互动方式,全渠道触达消费者&am…...
和箭头操作符(->)的区别)
C语言中点操作符(.)和箭头操作符(->)的区别
在C语言中,点操作符(.)和箭头操作符(->)用于访问结构体的成员,但它们的使用方式有所不同。以下是具体介绍: 点操作符(.)的使用 直接访问结构体变量的成员:…...

基于FPGA的以太网设计(一)
以太网简介 以太网(Ethernet)是一种计算机局域网技术。IEEE组织的IEEE 802.3标准制定了以太网的技术标准,它规定了包括物理层的连线、电子信号和介质访问控制的内容。以太网是目前应用最普遍的局域网技术,取代了其他局域网标准如…...

Insert into on duplicate key update 死锁问题解析
Insert into on duplicate key update 死锁问题解析 背景 前段时间的需求中有这个么一个场景,每天早上需要通过定时任务到不同的平台拉取一些广告投放的相关数据,涉及的表比较多,数据量也比较大,有的需要全量同步,有…...

Apache Lucene 10 已发布!Lucene 硬件效率改进及其他改进
作者:来自 Elastic Adrien Grand Apache Lucene 10 刚刚发布,重点关注硬件效率!查看主要版本亮点。 Apache Lucene 10 终于发布了!自 Lucene 9.0(于 2021 年 12 月发布,距今已有近 3 年)以来&a…...

【SQL】SQL查询语句
目录 🎄 基本查询语法 ⭐查询多个字段 ⭐设置别名 ⭐去除重复记录 ⭐ 数据准备 ⭐ 案例 🎄 条件查询 ⭐ 语法 ⭐ 案例 🎄 聚合函数 ⭐ 介绍 ⭐ 常见的聚合函数 ⭐ 语法 ⭐ 案例 🎄 分组查询 ⭐ 语法 ⭐ where与having的区…...

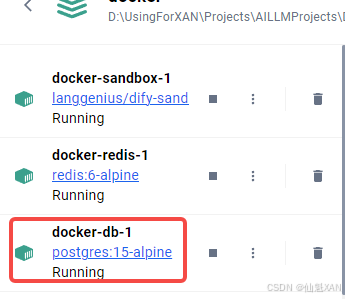
AGI 之 【Dify】 之 使用 Docker 在 Windows 端本地部署 Dify 大语言模型(LLM)应用开发平台
AGI 之 【Dify】 之 使用 Docker 在 Windows 端本地部署 Dify 大语言模型(LLM)应用开发平台 目录 AGI 之 【Dify】 之 使用 Docker 在 Windows 端本地部署 Dify 大语言模型(LLM)应用开发平台 一、简单介绍 二、Docker 下载安…...

机器学习摘下诺奖桂冠
前言 近日,2024年诺贝尔物理学奖颁发给了机器学习与神经网络领域的研究者,这是历史上首次出现这样的情况。这项奖项原本只授予对自然现象和物质的物理学研究作出重大贡献的科学家,如今却将全球范围内对机器学习和神经网络的研究和开发作为了一…...

营销邮件软件:提升邮件营销效率必备工具!
营销邮件软件选择技巧?免费高效的邮件营销软件推荐? 如何高效地管理和优化邮件营销活动成为了企业面临的一大挑战。营销邮件软件成为提升邮件营销效率的必备工具。MailBing将深入探讨营销邮件软件的功能、优势以及如何选择合适的工具。 营销邮件软件&a…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
