使用excel.js(layui-excel)进行layui多级表头导出,根据单元格内容设置背景颜色,并将导出函数添加到toolbar
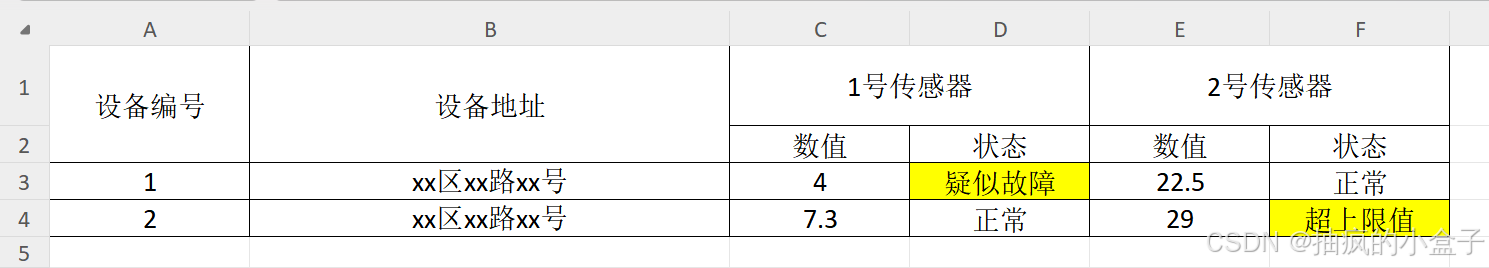
本段是菜狗子的碎碎念,解决办法请直接从第二段开始看。layui多级表头的导出,弄了两天才搞定,中途一度想放弃,还好坚持下来了。一开始用的是layui的toolbar里自带的那个导出,但是多级表头没有正常导出,单元格背景颜色也没有。后来分别用了sheetjs和table2excel,导出的文件有大小,但是用wps打不开,或者打开空白,或者报错Uncaught TypeError: Cannot read property 'length' of undefined。最后用了excel.js,或者叫layui-excel,成功。导出样式如下:

excel.js下载地址:https://gitcode.com/gh_mirrors/la/layui-excel/overview?utm_source=csdn_github_accelerator&isLogin=1
1. 添加引用
excel.js在layui-excel-master\layui_exts\中,可以将文件夹layui_exts复制到工程代码的js\lay-module\中,然后在js\lay-config.js中添加layui自定义扩展excel,最后在html文件中引用。
window.rootPath = (function(src) {src = document.scripts[document.scripts.length - 1].src;return src.substring(0, src.lastIndexOf("/") + 1);
})();layui.config({base: rootPath + "lay-module/",version: true
}).extend({excel: 'layui_exts/excel', // 后端接口封装
});<script src="../../js/lay-config.js?v=2.0.0" charset="utf-8"></script>2. 做表
layui.use(['form', 'table', 'myHttp','util', 'excel'], function () {var $ = layui.jquery,form = layui.form,table = layui.table,myHttp = layui.myHttp,util = layui.util,excel = layui.excel;cxUrl = myHttp.getDataList //此处获取表格展示的具体数据,要替换成你自己的数据接口table.render({elem: '#cxTable',url: cxUrl,toolbar: '#cxDTableToolbar',defaultToolbar: ['filter', 'exports', 'print'],cols: [[{field: 'id',title: '设备编号',width: 100,fixed: 'left',rowspan: 2,sort: true},{field: 'address',title: '设备地址',width: 240,rowspan: 2,sort: true},{width: 120,title: '1号传感器',align: 'center',colspan: 2},{width: 120,title: '2号传感器',align: 'center',colspan: 2}],[{field: 'device1value',width: 90,title: '数值'},{field: 'device1sts',width: 90,title: '状态',templet: function (d) {//根据传感器的状态,设置背景颜色if (d.device1sts !== null && d.device1sts != '正常') {return '<div style="background-color: yellow;">' + d.device1sts + '</div>';} else {if (d.device1sts === null) {d.device1sts = '';}return d.device1sts;}}},{field: 'device2value',width: 90,title: '数值'},{field: 'device2sts',width: 90,title: '状态',templet: function (d) {if (d.device2sts !== null && d.device2sts != '正常') {return '<div style="background-color: yellow;">' + d.device2sts + '</div>';} else {if (d.device2sts === null) {d.device2sts = '';}return d.device2sts;}}}]],limits: [10, 25, 50, 100],limit: 10,page: true,skin: 'line'});});
3.导出
参考了https://blog.csdn.net/qq_42455262/article/details/128049644中的function exportFile()部分,我根据自己的情况,在其中增加引用了excel.setExportCellStyle(),作用是用黄色背景突出显示状态异常的器件,如果不需要,可以删掉。
<!-- 添加导出按钮 -->
<button id="exportButton">导出表格</button>// 点击导出按钮,导出表格数据
$('#exportButton').click(function () {exportFile();});function exportFile() {var bodys = $("div[class='layui-form layui-border-box layui-table-view'] .layui-table-box table").get(1); // 获取数据var btrs = Array.from(bodys.querySelectorAll("tr"))var btdslength = Array.from(btrs[0].querySelectorAll("td")).length;var headers = $("div[class='layui-form layui-border-box layui-table-view'] .layui-table-box table").get(0); // 获取表头var headerHead = $("div[class='layui-form layui-border-box layui-table-view'] .layui-table-box table thead").get(0); // 获取表头var htrs = Array.from(headers.querySelectorAll('tr'));var bodysArr = new Array();var point = new Array(); // 行,列for (var pi = 0; pi <= htrs.length + 1; pi++) {point[pi] = new Array();}point[0][0] = "qd"; // 起点var mergeArr = [];for (var j = 0; j < htrs.length; j++) { // 遍历trvar titles = [];var hths = Array.from(htrs[j].querySelectorAll("th"));var titleAll = {};var pointIndex = 0;var pindx = 0; // 起点遍历位置for (var i = 0; i < hths.length; i++) { // 遍历 thvar clazz = hths[i].getAttributeNode('class');var colspan = hths[i].getAttributeNode('colspan'); // 表头占用列数var rowspan = hths[i].getAttributeNode('rowspan'); //,表头占用行数if (!colspan) {colspan = 1;} else {colspan = parseInt(colspan.value);}if (!rowspan) {rowspan = 1;} else {rowspan = parseInt(rowspan.value);}// 判断数据起始填写位置for (; pindx < btdslength; pindx++) {if (j == 0 || point[j][pindx] == "qd") {titles.push(hths[i].innerText);for (var temp = 0; temp < colspan - 1; temp++) {titles.push(null);}mergeArr.push({ s: { r: j, c: pindx }, e: { r: j + rowspan - 1, c: pindx + colspan - 1 } }); // 添加合并数据参数 r的差R表示向下扩展R个单元格,c 的差C表示想右扩展C个单元格for (var qdi = 0; qdi < colspan; qdi++) {point[j + rowspan][pindx + qdi] = "qd"; // 添加完数据 ,添加起点记录}pindx = pindx + colspan;break;} else {titles.push(""); // 不能为null, 为null 会影响表格样式的设置}}}bodysArr.push(titles);}var widthArr = []; //这里改宽for (var j = 0; j < btrs.length; j++) {var contents = [];var btds = Array.from(btrs[j].querySelectorAll("td"));for (var i = 0; i < btds.length; i++) {contents.push(btds[i].innerText);if (j == 0) { //只跑一圈widthArr.push({ wpx: btds[i].scrollWidth });}}bodysArr.push(contents)}//设置表格样式var styleStr = {alignment: {vertical: 'center',horizontal: 'center'},font: {sz: 14,// bold:true},border: {top: {style: 'thin'},bottom: {style: 'thin'},left: {style: 'thin'},right: {style: 'thin'}}}var datas = [];for (var i = 0; i < bodysArr.length; i++) {var map = {};var thisData = bodysArr[i];for (var n = 0; n < thisData.length; n++) {var dataName = "data_" + n;var das = thisData[n];var styMap = {};styMap['s'] = styleStr;styMap['v'] = das;map[dataName] = styMap;}datas.push(map);}var excel = layui.excel;// 开始填充单元格背景颜色// console.log(datas);excel.setExportCellStyle(datas, 'D1:Q300',{s: {fill: { bgColor: { indexed: 64 }, fgColor: { rgb: "FFFF00" } },alignment: {horizontal: 'center',vertical: 'center'}}}, function (cell, newCell, row, config, currentRow, currentCol, fieldKey) {// 回调参数,cell:原有数据,newCell:根据批量设置规则自动生成的样式,row:所在行数据,config:传入的配置,currentRow:当前行索引,currentCol:当前列索引,fieldKey:当前字段索引// return ((currentRow + currentCol) % 2 === 0) ? newCell : cell;// 隔行隔列上色// console.log(cell['v']);if(cell['v'] == "疑似故障" || cell['v'] == "超上限值"){return newCell;}else{return cell;}})// console.log(data);// 结束填充单元格背景颜色var filename = "deviceSts.xlsx";// 第一行行高40,其余行默认20var rowConf = excel.makeRowConfig({1: 40}, 20)excel.exportExcel({sheet: datas}, filename, 'xlsx', {extend: {sheet: {'!merges': mergeArr, '!cols': widthArr, '!rows': rowConf}}})}点击导出按钮,即可下载表格。到这里,layui复杂表头的导出已经实现,关于excel.js的详细使用,可以参考https://excel.wj2015.com/_book/,里面提供了功能演示和导出函数的使用介绍。
4.把导出函数添加到toolbar
这一步是为了美观,把导出函数添加到表格的toolbar,可以不做。下方代码片段中的'exports'对应的是默认导出菜单,{title: '下载',layEvent: 'LAYTABLE_EXPORT2',icon: 'layui-icon-export'}是新增的自定义导出菜单。
defaultToolbar: ['filter', 'exports', 'print', // 此处的'exports'对应的是默认的导出方式{title: '下载',layEvent: 'LAYTABLE_EXPORT2',icon: 'layui-icon-export'}, // 自定义导出函数接入{title: '提示',layEvent: 'LAYTABLE_TIPS',icon: 'layui-icon-tips'}],// 监听添加操作,自定义导出,cxTable需要替换成你自己的table id
table.on('toolbar(cxTable)', function(obj) {if (obj.event === 'LAYTABLE_EXPORT2') { // console.log('导出');exportFile();};});此时,表格的右上角变成了5个菜单。如下图所示,第2个是默认导出,第4个是自定义导出,可以分别导出,对比一下导出效果。没什么问题的话,可以删除第2个菜单,即'export',只保留自定义导出菜单即可。

关于layui的更多教程,可以参考 layui开始使用_layui开始使用文档_layer在线开始使用文档_layui教程官网
相关文章:

使用excel.js(layui-excel)进行layui多级表头导出,根据单元格内容设置背景颜色,并将导出函数添加到toolbar
本段是菜狗子的碎碎念,解决办法请直接从第二段开始看。layui多级表头的导出,弄了两天才搞定,中途一度想放弃,还好坚持下来了。一开始用的是layui的toolbar里自带的那个导出,但是多级表头没有正常导出,单元格…...

Mysql 5.7 安装与卸载(非常详细)
一、环境介绍 操作系统:CentOS 7 MySQL:5.7 二、MySQL卸载 # 查看软件 rpm -qa|grep mysql # 卸载MySQL yum remove -y mysql mysql-libs mysql-common rm -rf /var/lib/mysql rm /etc/my.cnf 继续查看是否还有 MySQL 软件,有的话继续删…...

030 elasticsearch查询、聚合
文章目录 查询聚合查询RestHighLevelClientElasticsearchRestTemplat SpringData对ES客户端的封装:ElasticsearchRestTemplate SpringData对CRUD的封装:ElasticsearchRepository 原生ES客户端:RestHighLevelClient 查询 package com.xd.cube…...

前端工程启动工具
一些思考 在公司项目中,需要启一个新的前端工程(一个基于Webpack的React工程)。因为同一个项目中有其他的前端工程,我们最开始想的是参考另外一个工程的配置重启一个新的工程,但是又因为原来的工程用的库版本都比较老…...

游戏逆向基础-跳出游戏线程发包
附加游戏后下断点 bp ws2_32.send send函数断下后,可以看到数据地址每次都一样 可以说明这个游戏是线程发包,所以直接在数据窗口中转到这个地址,然后对这个地址下硬件写入断点。 下了硬件写入断点后可以一层一层往上面跟,确定写…...

做海外网站需要准备什么
一,购买域名 在租用国外服务器之前,您需要购买域名。域名是访问网站的标志,也是网站品牌的一部分。因此,在购买域名时,需要考虑域名的可记忆性、简短性和搜索性,使网站更容易被用户记住。 二,租…...

通过OpenCV实现 Lucas-Kanade 算法
目录 简介 Lucas-Kanade 光流算法 实现步骤 1. 导入所需库 2. 视频捕捉与初始化 3. 设置特征点参数 4. 创建掩模 5. 光流估计循环 6. 释放资源 结论 简介 在计算机视觉领域,光流估计是一种追踪物体运动的技术。它通过比较连续帧之间的像素强度变化来估计图…...

7、Vue2(二) vueRouter3+axios+Vuex3
14.vue-router 3.x 路由安装的时候不是必须的,可以等到使用的时候再装,如果之前没有安装的话,可以再单独安装。之前的终端命令行不要关闭,再重新开一个,还需要再package.json文件的依赖中添加。 如果忘记之前是否有安…...

最新PHP礼品卡回收商城 点卡回收系统源码_附教程
最新PHP礼品卡回收商城 点卡回收系统源码_附教程 各大电商平台优惠券秒杀拼团限时折扣回收商城带余额宝 1、余额宝理财 2、回收、提现、充值、新订单语音消息提醒功能 3、带在线客服 4、优惠券回收功能 源码下载:https://download.csdn.net/download/m0_66047…...

MySQL数据库和表的基本操作
文章目录 一、数据库的基础知识 背景知识数据库的基本操作二、数据类型 字符串类型数值类型日期类型三、表的基本操作 创建表查看表结构查看所有表删除表 一、数据库的基础知识 背景知识 MySQL是一个客户端服务器结构的程序 主动发送数据的这一方,客户端(client…...

SAM应用:医学图像和视频中的任何内容分割中的基准测试与部署
医学图像和视频中的任何内容分割:基准测试与部署 目录 摘要:一、引言1.1 SAM2 在医学图像和视频中的应用 二.结果2.1 数据集和评估协议2.2 二维图像分割的评估结果 三 讨论四 局限性和未来的工作五、方法5.1数据来源和预处理5.2 微调协议5.3 评估指标 总…...

Qt消息对话框
问题对话框 对应API [static] QMessageBox::StandardButton QMessageBox::question( QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons StandardButtons(Yes | No), QMessageBox::StandardButton defaultButt…...

FreeRTOS的队列管理
“队列”提供了一种任务到任务、任务到中断和中断到任务的通信机制。 队列特性 数据存储 队列可以容纳有限数量的固定大小的数据项。队列可以容纳的最大项目数称为其“长度”。每个数据项的长度和大小都是在创建队列时设置的。 队列通常用作先进先出(FIFO…...
)
买卖股票的最佳时机(动态规划方法总结)
总结一下,买卖股票系列的动态规划思想,贪心解法或者其他解法不做描述。 总结 121. 买卖股票的最佳时机 只有一次交易机会,每天有两种状态:持有股票和不持有股票; 122. 买卖股票的最佳时机 II 有多次交易机会&#x…...

KubeSphere安装mysql8.4.0
背景 KubeSphere 是在 Kubernetes 之上构建的以应用为中心的多租户容器平台,完全开源,提供全栈的 IT 自动化运维的能力,简化企业的 DevOps 工作流。KubeSphere 提供了运维友好的向导式操作界面,帮助企业快速构建一个强大和功能丰富的容器云平台。 安装组件前提&am…...

SpringBoot项目热部署-devtools
DevTools 会使用两个类加载器(一个用于加载不变的类,一个用于加载可能会变化的类),每次重启只重新加载管理变化的类的加载器,因此会快很多 1.导入依赖 <dependency> <groupId>org.springframework.boot&l…...

从MySQL到OceanBase离线数据迁移的实践
本文作者:玉璁,OceanBase 生态产品技术专家。工作十余年,一直在基础架构与中间件领域从事研发工作。现负责OceanBase离线导数产品工具的研发工作,致力于为 OceanBase 建设一套完善的生态工具体系。 背景介绍 在互联网与云数据库技…...

ifconfig 和 ip addr
1. 工具所属套件 ifconfig:属于较老的 net-tools 套件。曾是 Unix 和 Linux 系统上广泛使用的工具。ip addr:属于较新的 iproute2 套件。它取代了 ifconfig,并逐渐成为现代 Linux 系统上更常用的工具。 2. 功能覆盖范围 ifconfigÿ…...

NCCL报错
1、报错信息: raise RuntimeError("Distributed package doesnt have NCCL " "built in") RuntimeError: Distributed package doesnt have NCCL built in 2、报错原因: windows系统不支持nccl,采用gloo; …...

域7:安全运营 第16章 安全运营管理
第七域包括 16、17、18、19 章。 第七域所涵盖的广泛知识点,与我们的安全运营工作之间存在着高度的契合性。这些知识点不仅为我们的安全运营提供了有力的理论支撑,还使得SOC(安全运营中心)在日常运作中能够更加高效地发挥作用。通…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
