MEMC功能详解

文章目录
- MEMC的工作原理:
- 优点:
- 缺点:
- 适用场景:
- 1. Deblur(去模糊)
- 2. Dejudder(去抖动)
- 总结两者区别:
MEMC(Motion Estimation and Motion Compensation,运动估计与运动补偿)是一项常见于智能电视的技术,主要用于提高画面流畅度,尤其是在播放动态场景时,比如体育赛事、动作电影或快速切换的游戏画面。
MEMC的工作原理:
-
运动估计(Motion Estimation):电视的处理器通过分析连续帧之间的画面变化,预测物体的运动轨迹。这一步是通过算法检测每个像素的移动方向和速度,来估计下一帧图像中物体会处于什么位置。
-
运动补偿(Motion Compensation):根据运动估计的结果,MEMC技术会在两帧画面之间插入一帧或多帧新的“补偿帧”,以填补帧率的空隙。这样可以让画面看起来更平滑,减少因帧率较低引起的“卡顿”或“拖影”现象。
优点:
- 提升流畅度:原本帧率较低的内容(如24fps或30fps的电影或节目)通过MEMC可以提升至更高的帧率(如60fps甚至120fps),使得运动场景看起来更加流畅。
- 减少拖影:特别是在快速移动的场景中,MEMC能减少画面的模糊和拖影,让画面更加清晰。
- 更适合动态场景:观看体育赛事、赛车、游戏或动作电影时,MEMC能够显著提升视觉体验。
缺点:
- 过度平滑:有些人认为MEMC技术会使电影等内容看起来过于“平滑”或“假”,这在影视行业被称为“肥皂剧效应(Soap Opera Effect)”,因为内容看起来像是低成本肥皂剧的高帧率。
- 延迟增加:对于一些对输入延迟敏感的应用(如玩游戏),开启MEMC可能会增加响应时间。
- 算法错误:在某些情况下,MEMC插入的补偿帧可能并不准确,导致物体的运动轨迹不自然。
适用场景:
- 体育赛事:足球、篮球等运动快速的场景。
- 动作电影:大量快速切换和追逐的场景。
- 赛车、竞速游戏:画面更新速度快,视觉效果提升显著。
在MEMC技术中,deblur 和 dejudder 是两个关键的设置参数,用于分别优化不同类型的画面问题。让我们详细解释这两个参数的含义:
1. Deblur(去模糊)
- 含义:Deblur 是指减少画面中的模糊感,特别是在高速运动的场景中,如快速移动的物体或场景切换时。模糊的原因通常是由于图像帧的刷新速度较慢,或电视的响应时间不够快,导致图像看起来不清晰。
- 作用:Deblur 通过插入中间帧来提升动态画面的清晰度,使得高速移动的物体更容易被识别,减少因运动而产生的模糊。
- 适用场景:通常在观看动作片、体育比赛、赛车等有大量快速运动的内容时,开启 deblur 可以让细节更清晰。
2. Dejudder(去抖动)
- 含义:Dejudder 主要用于减少画面的抖动现象,尤其是在帧率较低的内容(如24fps的电影)中,画面切换或移动时可能会感到不连贯或卡顿,这种现象称为“抖动”(judder)。
- 作用:Dejudder 通过插帧的方式提高帧率,使得低帧率内容在高刷新率的屏幕上看起来更加平滑,避免画面卡顿和不连贯。
- 适用场景:观看低帧率内容(如电影、电视节目)时,dejudder 能提升画面的平滑度,减少因帧率不同而产生的“卡顿感”。
总结两者区别:
- Deblur:主要解决快速运动场景下的模糊问题,让移动的物体更清晰。
- Dejudder:主要解决低帧率内容的抖动问题,让画面切换更平滑。
通常,电视用户可以根据自己观看的内容类型调整这两个参数。如果主要观看高速动态的内容,可以增加 deblur;如果主要是电影等低帧率内容,增加 dejudder 可以让画面更加顺畅。
结束语
Flutter是一个由Google开发的开源UI工具包,它可以让您在不同平台上创建高质量、美观的应用程序,而无需编写大量平台特定的代码。我将学习和深入研究Flutter的方方面面。从基础知识到高级技巧,从UI设计到性能优化,欢饮关注一起讨论学习,共同进入Flutter的精彩世界!
相关文章:

MEMC功能详解
文章目录 MEMC的工作原理:优点:缺点:适用场景:1. Deblur(去模糊)2. Dejudder(去抖动)总结两者区别: MEMC(Motion Estimation and Motion Compensation&#x…...

C++ | Leetcode C++题解之第493题翻转对
题目: 题解: class BIT { private:vector<int> tree;int n;public:BIT(int _n) : n(_n), tree(_n 1) {}static constexpr int lowbit(int x) {return x & (-x);}void update(int x, int d) {while (x < n) {tree[x] d;x lowbit(x);}}in…...

Git 修改分支名
在Git中修改分支名称,可以使用以下步骤: 切换到要重命名分支之外的其他分支: git checkout <其他分支名>重命名本地分支: git branch -m <旧分支名> <新分支名>如果需要删除远程的旧分支并创建新分支࿱…...

[自动化测试:Selenium]:环境部署和Webdriver的使用
文章目录 修改安装源打开Python Packages。点击梅花按钮。在弹出的对话框中,填入Name(随便填),Repository URL,选择下列的源,一般先选择清华源按OK确认。配置完成 安装seleniumFile→Settings→Project&…...

51单片机——OLED显示图片
取模软件:链接:https://pan.baidu.com/s/1UcrbS7nU4bsawNxsaaULfQ 提取码:gclc 1、如果图片大小和格式不合适,可以先用Img2Lcd软件进行调整图片大小,一般取模软件使用的是.bmp图片,可以进行输出.bmp格式。软件界面如下࿱…...

Gin 协程mysql客户端
一、Gin框架 mysql配置 这里选择yaml文件配置 二、配置读取 viper 读取yaml文件中对应配置 三、mysql 的协程客户端 文件位置 package databaseimport ("database/sql""fmt""github.com/spf13/viper""log""net/http"&quo…...

量子门电路开销——T门、clifford门、toffoli门、fredkin门
在量子计算中,T门的成本比Clifford门高出很多倍的原因与量子计算中纠错的实现、物理门操作的复杂性以及容错量子计算架构中的成本评估有关。以下是几个关键原因,解释了为什么 T 门的成本在量子计算中远远高于 Clifford 门: 1. T 门和 Cliffo…...
:类型转换关键字)
C++之《剑指offer》学习记录(1):类型转换关键字
笔者最近在找工作时,无意间读到了一本名为《剑指offer》的书,粗略翻阅了一下,感觉这将会是一本能让我不再苦恼于笔试和面试“手搓代码”的书。故笔者写下该系列博客记录自己的学习历程,希望能和这本书的读者朋友们一起交流学习心得…...

【Linux】平台设备驱动
在设备驱动模型中,引入总线的概念可以对驱动代码和设备信息进行分离。但是驱动中总线的概念是软件层面的一种抽象,与我们SOC中物理总线的概念并不严格相等。 物理总线:芯片与各个功能外设之间传送信息的公共通信干线,其中又包括数…...

【Linux】命令行参数环境变量
文章目录 命令行参数环境变量环境变量的概念常见环境变量查看环境变量测试PATH修改PATH HOME和环境变量相关的命令环境变量是如何被组织的通过系统调用putenv和getenv获取或设置环境变量环境变量通常是具有全局属性的普通变量与环境变量的区别 命令行参数 main函数有三种形式&…...

libaom 源码分析:twopass_encoder.c 文件
libaom libaom 是 AOMedia(开放媒体联盟)开发的一个开源视频编解码器库,它是 AV1 视频压缩格式的参考实现,并被广泛用于多种生产系统中。libaom 支持多种功能,包括可扩展视频编码(SVC)、实时通信…...

ruoyi同时支持mysql+sqlserver+oracle+postgresql
需求背景 最近需要一个小demo,项目中需要同时连接sqlserver和mysql数据库。 操作教程 1、pom.xml -- 修改common/pom.xml<!-- 动态数据源 --> <dependency><groupId>com.baomidou</groupId><artifactId>dynamic-datasource-spring-boot-star…...

微信小程序绘制轨迹
1、map | uni-app官网 根据官网描述:通过从数据库获取POI数据,并通过 uni-id-common 内的路线规划API,计算路线、距离、时间。 2、 <map style"width:100%;height:96%;" id"myMap" :scale"scale" :longi…...

UNION 联合查询
1.UNION ALL联合查询 同样为了演示方便,先向 teacher 表插入多条测试数据: INSERT INTO teacher (name,age,id_number,email) VALUES (姓名一,17,42011720200604077X,NULL), (姓名二,18,42011720200604099X,123qq.com), (姓名三,19,42011720200604020X…...

blender 理解 积木组合 动画制作 学习笔记
一、学习blender视频教程链接 案例2:积木组合_动画制作_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1Bt4y1E7qn?vd_sourced0ea58f1127eed138a4ba5421c577eb1&p10&spm_id_from333.788.videopod.episodes 二、说明 之前已经学习了如何制作积木组…...

关于 FreeSWITCH mod_sofia 注册过期时间的测试
FreeSWITCH 版本:1.10.12,以下简称 Fs SIP 终端:Eyebeam 1.5.14.4 Eyebeam 设置注册的过期时间为 30 Fs 设置为 120,下面是详细配置: <param name"sip-force-expires-max" value"120"/>…...

【LeetCode:349. 两个数组的交集 + 哈希表】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…...

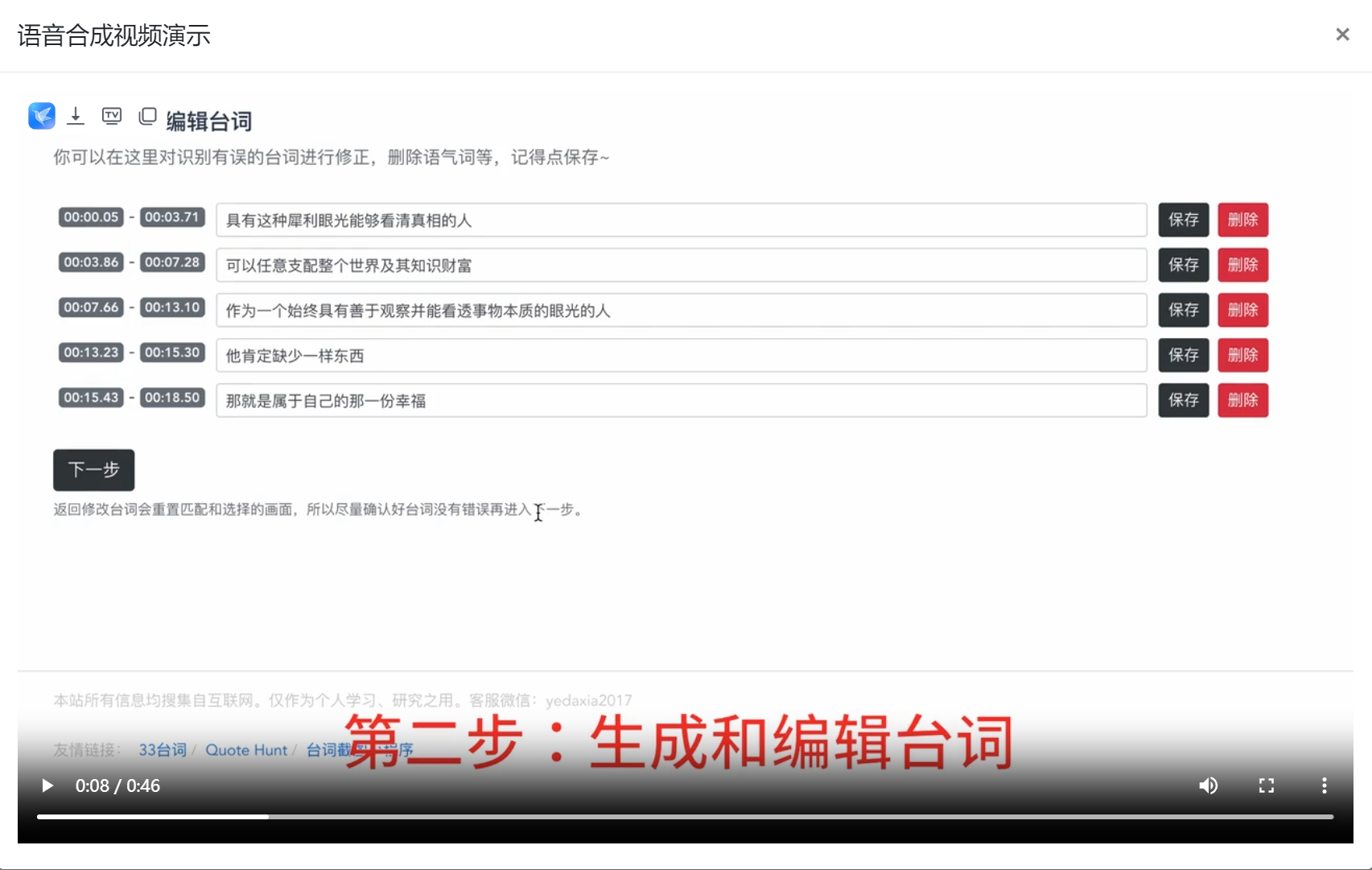
根据语音生成视频33搜帧
33搜帧,是一个能根据语音生成视频的网站,33搜帧 - 视频帧画面搜索引擎 33搜帧是一个使用AI技术构建的视频帧画面搜索引擎,和一般素材平台通过视频标签来搜索视频不同,33搜帧能搜索到视频素材中的每一帧画面,这个功能可…...

目标检测数据集图片及标签同步锐化
在目标检测任务中,数据集的质量直接影响到模型的性能。数据增强作为提升数据集多样性和模型泛化能力的常用手段,在图像处理过程中扮演着重要角色。锐化(Sharpening)技术是常见的图像增强方法之一,能够突出图像中的细节…...

滚雪球学Redis[6.4讲]:Redis消息队列:构建高效的消息通信与任务调度系统
全文目录: 🎉前言🚦Redis消息队列的使用场景🐳1. 异步任务处理🐋2. 任务调度🐬3. 模块解耦 ⚙️实现发布/订阅模型🐟️1. 发布者发布消息🐠2. 订阅者订阅频道🐡3. 实际应…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...
