【Vue】Vue(九)OptionsAPI与CompositionAPI的区别
文章目录
- OptionsAPI与CompositionAPI在代码使用和逻辑上的区别
- 一、代码使用方面的区别
- (一)组件定义的结构
- (二)响应式数据的定义与使用
- (三)逻辑复用的实现方式
- 二、逻辑方面的区别
- (一)逻辑内聚性
- (二)对Type - Script的支持逻辑
OptionsAPI与CompositionAPI在代码使用和逻辑上的区别
一、代码使用方面的区别
(一)组件定义的结构
- OptionsAPI
- 以对象字面量的形式定义组件,对象包含多个属性,每个属性对应不同的功能。例如:
export default {data() {return {message: 'Hello, OptionsAPI'};},methods: {sayHello() {console.log(this.message);}},mounted() {this.sayHello();} };- 这里
data、methods、mounted等属性分别定义了组件的数据、方法和生命周期钩子等内容,它们在一个大的对象结构下相互独立存在。
- CompositionAPI
- 使用
setup函数作为组件逻辑的入口点,在函数内部定义各种逻辑并返回供模板使用的值。例如:
import { ref } from 'vue';export default {setup() {const message = ref('Hello, CompositionAPI');const sayHello = () => {console.log(message.value);};sayHello();return {message,sayHello};} };- 在
setup函数中,将响应式数据(如ref创建的数据)、方法等逻辑紧凑地组合在一起,然后通过返回值将需要在模板中使用的数据和方法暴露出去。
- 使用
(二)响应式数据的定义与使用
- OptionsAPI
- 在
data函数中定义响应式数据。例如:
export default {data() {return {count: 0};},methods: {increment() {this.count++;}} };- 响应式数据通过
this关键字在methods、watch等其他属性中访问和修改。这里的this指向组件实例,这种方式在多层嵌套函数或回调函数中使用时可能会出现this指向混淆的问题。
- 在
- CompositionAPI
- 使用
ref或reactive函数来定义响应式数据。 - 例如使用
ref:
import { ref } from 'vue'; export default {setup() {const count = ref(0);const increment = () => {count.value++;};return {count,increment};} };- 或者使用
reactive(用于创建对象类型的响应式数据):
import { reactive } from 'vue'; export default {setup() {const state = reactive({count: 0});const increment = () => {state.count++;};return {state,increment};}; };- 响应式数据通过
value属性(ref类型)或者直接操作对象属性(reactive类型)来进行访问和修改,避免了this指向问题。
- 使用
(三)逻辑复用的实现方式
- OptionsAPI
- 主要通过
mixins来实现逻辑复用。例如,创建一个mixin对象:
const myMixin = {data() {return {sharedData: 'This is shared data'};},methods: {sharedMethod() {console.log('This is a shared method');}} };export default {mixins: [myMixin],// 组件自身的其他逻辑data() {return {componentData: 'This is component - specific data'};},mounted() {this.sharedMethod();} };- 但是
mixins存在一些问题,如可能导致命名冲突(如果多个mixins中有相同名称的属性或方法),并且在组件中使用时,难以追踪某个属性或方法的来源。
- 主要通过
- CompositionAPI
- 通过自定义组合函数来实现逻辑复用。例如:
import { ref } from 'vue';const useCounter = () => {const count = ref(0);const increment = () => {count.value++;};return {count,increment}; };export default {setup() {const { count, increment } = useCounter();return {count,increment};} };- 自定义组合函数可以在多个组件中复用,代码结构清晰,易于理解和维护。
二、逻辑方面的区别
(一)逻辑内聚性
- OptionsAPI
- 相关逻辑分散在不同的选项属性中。例如,与一个数据相关的初始化逻辑可能在
data中,对该数据的操作逻辑在methods中,数据变化的监听逻辑在watch中。这种分散的结构使得在处理复杂功能时,需要在多个属性之间切换来理解完整的逻辑流程。
- 相关逻辑分散在不同的选项属性中。例如,与一个数据相关的初始化逻辑可能在
- CompositionAPI
- 在
setup函数中可以将相关逻辑组合在一起。例如,对于一个计数器功能,可以在setup函数中同时定义响应式数据、操作数据的方法以及相关的生命周期钩子(如果需要),使得整个功能的逻辑更加内聚,便于理解和维护。
- 在
(二)对Type - Script的支持逻辑
- OptionsAPI
- 在OptionsAPI中使用TypeScript时,需要为每个选项属性分别定义类型。例如,在
data函数中定义的数据需要单独定义类型,methods中的方法也需要定义参数和返回值的类型等。这使得类型定义分散在整个组件定义中,代码结构相对复杂。 - 如下是一个使用TypeScript的OptionsAPI示例:
export default {data(): {message: string;} {return {message: 'Hello'};},methods: {sayHello(): void {console.log(this.message);}} }; - 在OptionsAPI中使用TypeScript时,需要为每个选项属性分别定义类型。例如,在
- CompositionAPI
- 由于以函数形式组织逻辑,在
setup函数中可以更方便地进行整体的类型定义。可以对setup函数的输入参数和返回值进行类型定义,并且在自定义组合函数中也能很好地定义类型。这种方式与TypeScript的函数类型系统结合得更加紧密,代码的类型定义更加简洁清晰。 - 例如:
import { ref } from 'vue';const useCounter = (): {count: { value: number };increment: () => void; } => {const count = ref(0);const increment = () => {count.value++;};return {count,increment}; };export default {setup(): {count: { value: number };increment: () => void;} {const { count, increment } = useCounter();return {count,increment};} }; - 由于以函数形式组织逻辑,在
相关文章:
OptionsAPI与CompositionAPI的区别)
【Vue】Vue(九)OptionsAPI与CompositionAPI的区别
文章目录 OptionsAPI与CompositionAPI在代码使用和逻辑上的区别一、代码使用方面的区别(一)组件定义的结构(二)响应式数据的定义与使用(三)逻辑复用的实现方式 二、逻辑方面的区别(一࿰…...

MySQL 【日期】函数大全(四)
目录 1、MAKEDATE() 根据年份和一年中天数创建一个日期并返回。 2、MAKETIME() 指定的时、分、秒创建一个时间并返回。 3、MINUTE() 函数提取并返回时间的分钟部分。 4、MONTH() 函数提取日期的月份部分并作为数字返回。 5、MONTHNAME() 返回给定日期的月份的名字。 6、N…...

Jlink 直接读取单片机数据
1. 驱动版本 因人而异,这里我使用的是 “J-Flash V6.96” 本人驱动链接:夸克网盘 提取码:rgzk 2. 打开软件 3. 创建jlink工程 4. 选择芯片 此处本人使用芯片 “STM32F103VCT6” 5. 连接单片机 连接成功反馈 6. 读取单片机内部数据 …...

VScode运行C语言终端输出中文乱码问题解决方案
VScode运行C语言输出中文乱码问题解决方案 由于 VSCode 的终端是对系统的 cmd 命令行工具的调用,而 cmd 的默认编码为 GBK。当我们在 VSCode 中以 UTF-8 编码进行代码编写且代码里含有中文字符时,在终端运行代码便会出现中文乱码现象。要解决此问题&…...

Leetcode刷题. 贪心算法
贪心算法: 比较传统的解释:将整个问题拆解为几个小问题,找到小问题的最优解,加起来就是整个问题的全局最优解。对于现在的我理解贪心就是一种感觉,给出证明很难,解题思路一般就是认真读题,发掘题…...

强化学习的数学原理-01基本概念
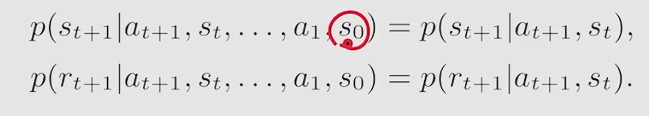
state: T h e s t a t u s o f a g e n t w i t h r e s p e c t t o t h e e n v i r o n m e n t The \quad status \quad of \quad agent \quad with \quad respect \quad to \quad the \quad environment Thestatusofagentwithrespecttotheenvironment (agent 相对于环境的…...

D41【python 接口自动化学习】- python基础之函数
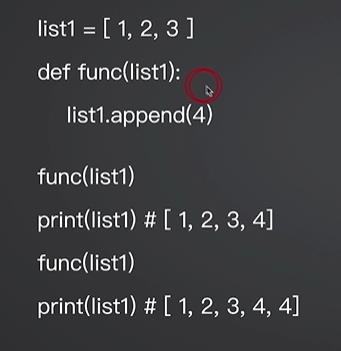
day41 函数参数传递错误 学习日期:20241018 学习目标:函数﹣-54 避坑指南:列表作为参数传递出错了怎么办? 学习笔记: 列表类型的特殊性 list1[x,y,z] tuple1(list1,b,c)# 修改元组中的列表,会…...

思迅商云8修改最大找零金额
执行如下语句前请备份数据库 -POS收银找零金额最大数 --把下面SQL中的 1000.00 改成你想要的金额数,再到查询分析器中执行: --总店 use hbposv8 go insert t_sys_system (sys_var_id, sys_var_value, sys_var_name) values (pos_max_givchg, 1000.00, 最…...

Lumerical学习——分析工具(Analysis tools)
一、分析工具和模拟环境(Analysis tools and the simulation environment) 模拟计算完成后,模拟计算数据紧接着写到模拟工程文件中;甚至当模拟计算提前结束时计算得到的部分数据集也会写到文件中。当模拟完成后单击退出按钮、或者…...

思迅商云8会员积分全部清0
请您备份数据库后执行以下语句: declare card_id varchar(20), acc_num numeric(16,4), dec_num numeric(16,4), minus_num numeric(16,4), branch_no varchar(4), count int select branch_nosys_var_value fro…...

$nextTick原理
一、什么是 $nextTick $nextTick 是 Vue 实例上的一个方法,允许我们在下次 DOM 更新循环结束后执行一个回调。这通常用于需要访问更新后的 DOM状态的场景。由于 Vue 在数据变化后并不会立即更新 DOM,而是进行异步批处理,使用 $nextTick可以保…...

python办公:批量PDF合并—通用版
目录 专栏导读1、库的介绍2、库的安装3、核心代码3、提供测试PDF生成代码5、完整代码进阶版总结 专栏导读 🌸 欢迎来到Python办公自动化专栏—Python处理办公问题,解放您的双手 🏳️🌈 博客主页:请点击——> 一…...

人工智能研究创造出新型蛋白质
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

blender 金币基站 建模 学习笔记
一、学习blender视频教程链接 案例3:金币基站_建模_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1Bt4y1E7qn?vd_sourced0ea58f1127eed138a4ba5421c577eb1&p12&spm_id_from333.788.videopod.episodes 二、金币基站建模过程 (1&#x…...

eggjs sequelize egg-sequelize-auto自动从零生成一个数据表 自动创建model
sequelize egg-sequelize-auto整个过程还是有一些坑 包括兼容性问题 依赖安装问题 需要注意 缺少一个条件 包跑不起来 或使用体验很差 1. 全局安装插件 pnpm install -g sequelize-cli sequelize mysql2 egg-sequelize-auto 2. 执行命令创建 migrate迁移文件 以及 mod…...

解决低版本pytorch和onnx组合时torch.atan2()不被onnx支持的问题
解决这个问题,最简单的当然是升级pytorch和onnx到比较高的版本,例如有人验证过的组合: pytorch2.1.1cu118, onnxruntime1.16.3 但是因为你的模型或cuda环境等约束,不能安装这么高的版本的pytorch和onnx组合时(例如我的环境是pytorch1.12&…...

javaWeb项目-ssm+jsp房屋出租管理系统功能介绍
本项目源码(点击下方链接下载):java-ssmjsp房屋出租管理系统实现源码(项目源码-说明文档)资源-CSDN文库 项目关键技术 开发工具:IDEA 、Eclipse 编程语言: Java 数据库: MySQL5.7 框架:ssm、Springboot 前端ÿ…...

【R语言】gadm全球行政区划数据库
我R语言不熟、也不是学GIS的。仅用于记录。 文章目录 一、gadm 数据库简介二、R 语言示例三、sf 包的函数 一、gadm 数据库简介 GADM(全称Database of Global Administrative Areas)是一个高精度的全球行政区划数据库,它包含了全球所有国家和…...
)
3万字66道Java基础面试题总结(2024版本)
本文合计三万字,整合了66道当前Java面试中比较热门的面试题,希望对大家有所帮助。 文章目录 一、Java概念1. JDK和JRE和JVM的区别2. Java语言有哪些特点3. 什么是字节码?采用字节码的最大好处是什么?4. Oracle JDK 和 OpenJDK 的对…...

go 环境安装
最近搭建AIGC大模型聚合平台,涉及到了go语言,随手整理一下环境安装步骤分享给大家。 1、安装 官网下载地址:https://go.dev/ 1.1 Linux 安装 yum install git -y yum install golang -y yum install gcc -y # 日志工具,如需要…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
