WPF常见容器全方位介绍

Windows Presentation Foundation (WPF) 是微软的一种用于构建Windows桌面应用程序的UI框架。WPF的布局系统基于容器,帮助开发者以灵活、响应的方式组织用户界面 (UI) 元素。本篇文章将详细介绍WPF中几种常见的容器,包括Grid、StackPanel、WrapPanel、DockPanel、Canvas和UniformGrid,并结合代码举例进行说明。
1. WPF布局基础

WPF布局系统通过安排子元素来进行尺寸调整和排列。布局由两个步骤组成:
- 测量阶段:确定子元素的所需尺寸。
- 排列阶段:确定每个子元素的位置和实际呈现尺寸。
了解WPF的布局过程对于高效使用容器和优化性能至关重要。
2. Grid

Grid是WPF中最强大的布局容器之一。它允许布局通过行和列进行结构化划分,类似于HTML中的表格。
特点
- 支持行和列的定义。
- 可以通过
RowSpan和ColumnSpan属性跨行跨列。
示例
<Grid><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="*"/><ColumnDefinition Width="2*"/></Grid.ColumnDefinitions><Button Grid.Row="0" Grid.Column="0" Content="Button 1"/><Button Grid.Row="0" Grid.Column="1" Content="Button 2"/><Button Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" Content="Button 3"/>
</Grid>
在这个例子中,网格有两个行和两列,第三个按钮在两列上跨越。
3. StackPanel
StackPanel是一个简单的面板,它将子元素按照单一方向(水平或垂直)排列。

特点
- 子元素的方向可以是水平或垂直。
- 子元素在指定方向上按顺序排列。
示例
<StackPanel Orientation="Vertical"><TextBlock Text="First line" /><TextBlock Text="Second line" /><TextBlock Text="Third line" />
</StackPanel>
此示例中,文本块被竖直堆叠。
4. WrapPanel

WrapPanel类似于StackPanel,但它的子元素如果在一行中排列不下就会自动换行。
特点
- 自动换行。
- 可以指定方向(水平或垂直)。
示例
<WrapPanel Orientation="Horizontal"><Button Content="Button 1" Width="100" /><Button Content="Button 2" Width="100" /><Button Content="Button 3" Width="100" /><Button Content="Button 4" Width="100" /><Button Content="Button 5" Width="100" />
</WrapPanel>
在这里,按钮水平排列,当窗体宽度不足时会换到下一行。
5. DockPanel
DockPanel允许将子元素“停靠”到面板的边缘,未标记Dock的元素将占据剩余的空间。

特点
- 可以设置
Dock属性(如Left、Right、Top、Bottom)。 - 最后一个子元素默认会填充剩余空间。
示例
<DockPanel><TextBlock DockPanel.Dock="Top" Text="Header" /><Button DockPanel.Dock="Bottom" Content="Footer" /><TextBlock Text="Main Content" />
</DockPanel>
文本块和按钮停靠在顶部和底部,中间的文本块填满剩余空间。
6. Canvas

Canvas是WPF中最简单但灵活性极高的容器,它允许绝对定位子元素。
特点
- 允许直接设置每个元素的坐标。
- 不会自动调整子元素的尺寸和位置。
示例
<Canvas><Button Canvas.Left="50" Canvas.Top="20" Content="Absolute Positioned" />
</Canvas>
此例中,按钮被放置在距左50、距上20的位置。
7. UniformGrid
UniformGrid类似于Grid,但它将所有单元格的大小设置为相同。
特点
- 所有单元格大小相同。
- 根据设置的行和列自动排列子元素。
示例
<UniformGrid Rows="2" Columns="2"><Button Content="1" /><Button Content="2" /><Button Content="3" /><Button Content="4" />
</UniformGrid>
此示例创建一个2x2的网格,每个单元格大小相同。
8. 综合实例
下面是一个更复杂的结合多种容器的示例:
<Grid><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/><RowDefinition Height="Auto"/></Grid.RowDefinitions><DockPanel Grid.Row="0"><TextBlock DockPanel.Dock="Left" Text="Menu" Margin="5" /><TextBlock Text="Title" Margin="5" HorizontalAlignment="Center"/></DockPanel><WrapPanel Grid.Row="1" Margin="10"><Button Content="Home" Width="100" /><Button Content="Profile" Width="100" /><Button Content="Settings" Width="100" /></WrapPanel><StatusBar Grid.Row="2"><StatusBarItem Content="Ready" /><StatusBarItem Content="{Binding CurrentTime, UpdateSourceTrigger=PropertyChanged}" /></StatusBar>
</Grid>
该示例展示了如何使用Grid布局整个窗口,并使用DockPanel创建一个标题栏,WrapPanel放置在中间用于主导航,StatusBar则放在底部。
9. 布局优化建议
- 尽量减少嵌套:过多的嵌套会增加布局计算复杂度。
- 使用虚拟化:在显示大量数据时,启用虚拟化有助于提高性能。
- 自动布局:尽量使用自动布局而非绝对定位以保障响应式。
10. 结束语
通过对这些WPF容器的深入理解和实践,开发者可以创建灵活、美观的UI,适应不同尺寸、分辨率的设备。WPF的强大之处在于它不仅提供了多种布局选择,还能通过XAML实现高度可定制化的界面设计。
希望本文的详细介绍能帮助您更好地理解和应用WPF布局容器,在项目中构建出色的用户界面。
print("拥抱新技术才是王道!")
关注我,不迷路,共学习,同进步
关注我,不迷路,共学习,同进步
相关文章:

WPF常见容器全方位介绍
Windows Presentation Foundation (WPF) 是微软的一种用于构建Windows桌面应用程序的UI框架。WPF的布局系统基于容器,帮助开发者以灵活、响应的方式组织用户界面 (UI) 元素。本篇文章将详细介绍WPF中几种常见的容器,包括Grid、StackPanel、WrapPanel、Do…...

重置时把el-tree树节点选中状态取消
要重置 Element UI 的 el-tree 组件并取消所有节点的选中状态,可以通过以下几种方法: 使用 setCheckedKeys 方法: 如果你的树配置了 node-key 属性,可以使用 setCheckedKeys 方法来清空所有选中的节点。 this.$refs.tree.setCheck…...

服务器系统克隆技术
工作任务:克隆对象是Windows server2019 和2022的datacenter版本 条件:在已经完成安装的虚拟机上做克隆 图1-1 用两个服务器的母盘准备进行克隆 第一步:新建一个文件目录用于安放克隆好的服务器 图1-2 创建两个目录用于安放即将克隆好的服务…...

【Java】多线程 Start() 与 run() (简洁实操)
Java系列文章目录 补充内容 Windows通过SSH连接Linux 第一章 Linux基本命令的学习与Linux历史 文章目录 Java系列文章目录一、前言二、学习内容:三、问题描述start() 方法run() 方法 四、解决方案:4.1 重复调用 .run()4.2 重复调用 start()4.3 正常调用…...

基于微信小程序的购物系统【附源码、文档】
博主介绍:✌IT徐师兄、7年大厂程序员经历。全网粉丝15W、csdn博客专家、掘金/华为云//InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇dz…...

AI绘画:24最新Stable Diffusion 终极炼丹宝典:从入门到精通!
前言 我是咪咪酱,以浅显易懂的方式,与大家分享那些实实在在可行之宝藏。 历经耗时数十个小时,总算将这份Stable Diffusion的使用教程整理妥当。 从最初的安装与配置,细至界面功能的详解,再至实战案例的制作…...

线性可分支持向量机的原理推导【补充知识部分】拉格朗日函数 公式解析
本文是将文章《线性可分支持向量机的原理推导》中的公式单独拿出来做一个详细的解析,便于初学者更好的理解。在主文章中,有一个部分是关于补充拉格朗日对偶性的相关知识,此公式即为这部分内容。 公式 9-9 是关于拉格朗日函数 L ( x , α , β…...
csdn(最新交流群)
SEOI Chathttps://seoi.net/room/10122?kwe7cp45v此网站开放性较强,小心诈骗...

新手maven入门学习教程
MAVEN基础入门 提示:java新人的学习之路记录 学习内容: 提示:了解并会初步使用maven构建管理java项目 Maven 是一个非常流行的 Java 项目管理和构建工具。它通过提供一套标准的构建生命周期和一组预定义的目标来简化 Java 应用程序的构建过…...

React 中级阶段学习计划
React 中级阶段学习计划 目标 掌握状态管理和路由。能够调用API并处理异步数据。学会使用CSS-in-JS和CSS Modules进行样式处理。 学习内容 状态管理 React Context API Context API:用于在组件树中传递数据,避免多层props传递。示例:im…...

[产品管理-47]:产品市场调研 - 一级市场、二级市场、次级市场?
目录 一、产品销售环节的一级二级市场 1、一级市场 2、二级市场 3、一级市场与二级市场的互动关系 二、金融中的一级二级市场 1、一级市场(Primary Market)- 新股发行、定向发行 2、二级市场(Secondary Market)- 普通投资者…...

Linux零基础教程学习(黑马)
1.初识Linux 1.2远程连接Linux系统 图形化、命令行 对于操作系统的使用,有2种使用形式: 图形化页面使用操作系统 以命令的形式使用操作系统 不论是Windows还是Linux亦或是MacOS系统,都是支持这两种使用形式。 图形化:使用操作…...

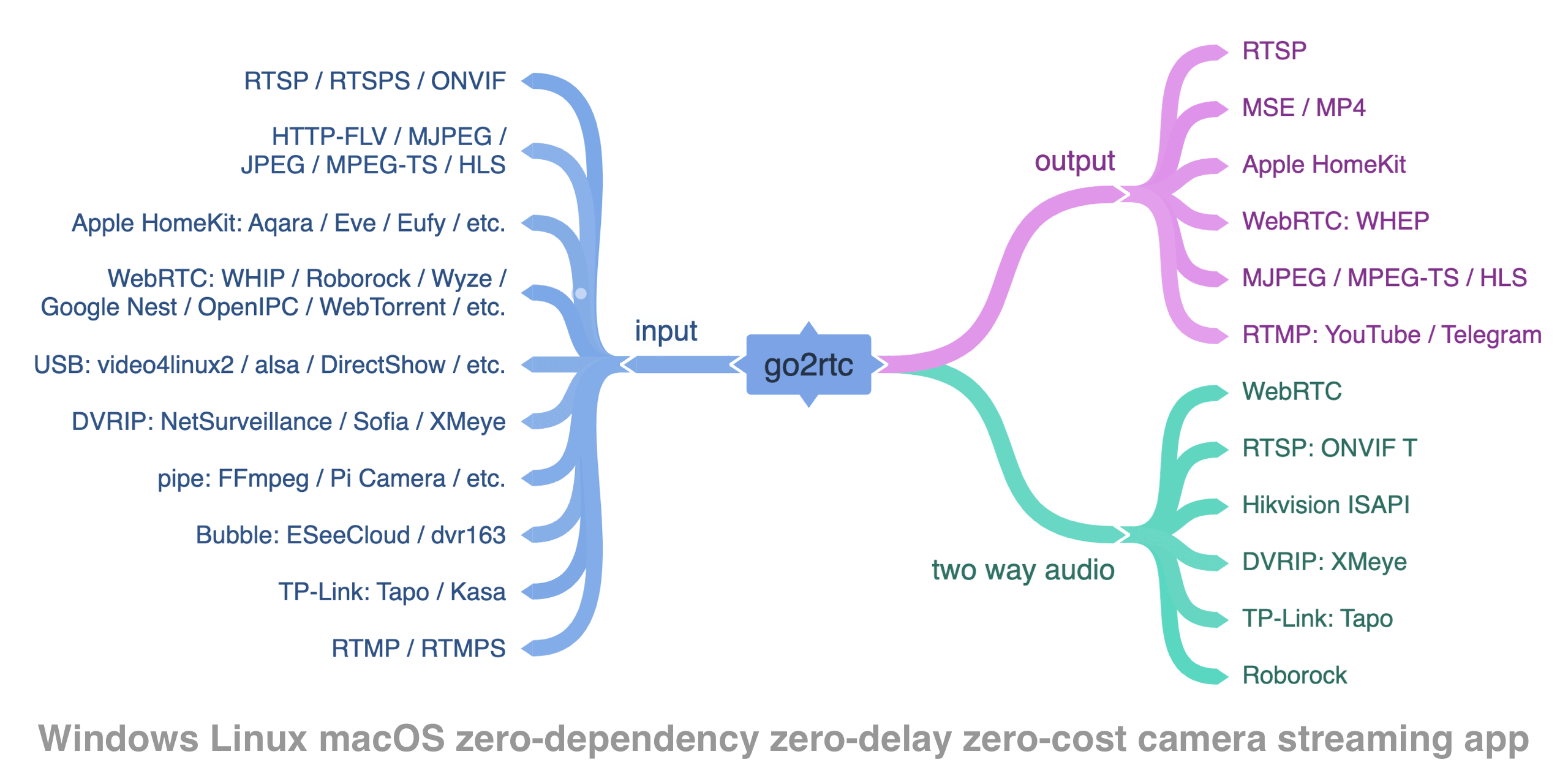
一款零依赖、跨平台的流媒体协议处理工具,支持 RTSP、WebRTC、RTMP 等视频流协议的处理
大家好,今天给大家分享一款功能强大的流媒体协议处理工具go2rtc,支持多种协议和操作系统,具有零依赖、零配置、低延迟等特点。 项目介绍 go2rtc可以从各种来源获取流,包括 RTSP、WebRTC、HomeKit、FFmpeg、RTMP 等,并…...

PHP 正则验证A-Z且排除某字母
都已经找到这里来了,相信已经尝试很多办法了,那么我们直接上答案 关键正则:(?!.*[IO]) //验证5到6个大写字母且排除I和O if (preg_match(/^(?!.*[IO])[A-Z\d]{5,6}$/u, AAAAM)) {echo "匹配成功"; } else {echo "匹配失败…...

如何安全运行别人上传的Python代码?
写后端的同学,有时候需要在网站上实现一个功能,让用户上传或者编写自己的Python代码。后端再运行这些代码。 涉及到用户自己上传代码,我们第一个想到的问题,就是如何避免用户编写危险命令。如果用户的代码里面涉及到下面两行&…...

matlab相位图
% 清空工作空间和命令窗口 clear; clc; % 模拟生成时间t,位移y(t)和角位移theta(t) t linspace(0, 100, 1000); % 时间从0到100,包含1000个点 y 1e-5 * sin(2 * pi * 0.1 * t) .* exp(-0.01 * t); % 位移y(t) 振荡衰减 theta 1e-6 * cos(2 * pi * …...

C语言笔记(指针的进阶)
目录 1.字符指针 2.指针数组 3.数组指针 3.1.创建数组指针 3.2.&数组名和数组名 1.字符指针 int main() { char ch w;char* pc &ch;const char *p "abcdef";//常量字符串 产生的值就是首元素的地址//常量字符串不能被修改 因此需要加上一个…...
NodeJS连接MySQL 8.4报错:code: ‘ER_TABLEACCESS_DENIED_ERROR‘
NodeJS连接MySQL 8.4报错:code: ER_TABLEACCESS_DENIED_ERROR { code: ER_TABLEACCESS_DENIED_ERROR, errno: 1142, sqlMessage: "SELECT command denied to user 用户名localhost for table 表名", sqlState: 42000, index: 0, sql: SELECT …...

力扣66~70题
题66(简单): python代码: class Solution:def plusOne(self, digits: List[int]) -> List[int]:s_str.join([str(i) for i in digits])nstr(int(s_str)1)n_strlist(n)res[int(i) for i in n_str]return res题67(简…...

Axure重要元件三——中继器添加数据
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢! 本节课:中继器添加数据 课程内容:添加数据项、自动添加序号、自动添加数据汇总 应用场景:表单数据的添加 案例展示: 步骤…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
