Vue--》掌握自定义依赖引入的最佳实践
在现代前端开发中,vue凭借其灵活性和高效性,已成为开发者们的宠儿,然而随着项目的复杂度提升,如何高效地管理和引入依赖,尤其是自定义引入依赖,成为了许多开发者面临的一大挑战。无论是为了优化加载速度,还是为了提高项目的可维护性,自定义引入依赖不仅是技术上的需求,更是提升开发效率的关键所在。
目录
自动引入JS库使用
vue自动引入
本地文件自动引入
第三方插件自动引入
自动引入组件使用
UI组件库自动引入
本地vue组件自动引入
自定义组件库自动引入
自动引入JS库使用
在项目中我们可以借助 unplugin-auto-import 插件来实现项目中JS模块(包括:项目本地编写的工具方法及第三方库)的自动引入,终端执行如下命令进行安装,这里采用安装到开发环境依赖即可:
npm install unplugin-auto-import -Dvue自动引入
这里我们借助vite构建工具安装vue框架进行讲解,安装好第三方插件之后我们来到配置文件当中,引入我们安装好的插件然后配置我们常用的vue基本库,如下所示:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from "unplugin-auto-import/vite" export default defineConfig({plugins: [vue(), AutoImport({imports: [// auot-import 内置配置了类似 vue、vue-router、react等常用库的引入规则"vue", ],})],
})配置完成之后,我们来到.vue文件,不按需引入而是直接使用 ref ,可以看到控制台仍然会打印我们想要的数据,由此可以看到我们的自动引入已经成功了:

本地文件自动引入
如果想配置自己自定义的文件也是可以进行自动引入的,我们在配置文件进行如下配置,可以设置我们本地文件utils目录下的所有文件都支持自动引入:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from "unplugin-auto-import/vite" export default defineConfig({plugins: [vue(), AutoImport({imports: [// auot-import 内置配置了类似 vue、vue-router、react等常用库的引入规则"vue", ],dirs: [ // 配置本地目录引入规则"./src/utils/**", // 配置该utils目录下的所有文件都支持自动引入]})],
})配置完成之后,我们来到.vue文件,不按需引入而是直接使用调用我们utils文件下的某个js文件中导出的函数 ,可以看到控制台仍然会打印我们想要的数据,由此可以看到我们的自动引入已经成功了:

第三方插件自动引入
如果想配置自定引入第三方插件的库的话,还是需要进行想要的配置,由于这些插件库数据庞大,unplugin-auto-import插件是不会一一帮助我们处理的,其只会处理像vue、react等基础常用的库,我们可以看到提示中unplugin-auto-import给我们提供好了插件:

对于第三方插件的自动引入,使用插件本身会出现两种情况,插件是采用命名导出还是默认导出,这两者的导出格式还是不同的,这里简单的都以具体的例子介绍一遍:
命名导出格式:对于其他没有配置的插件库我们还是要进行如下配置,以lodash举例我们将自定义引入的插件编写到对象当中,然后在对象当中键是引入我们的插件名称,值是一个数组,数组里面存放插件的方法,如果我们想使用插件的方法就必须引入,不引入是不能被使用的:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from "unplugin-auto-import/vite" export default defineConfig({plugins: [vue(), AutoImport({imports: [// auot-import 内置配置了类似 vue、vue-router、react等常用库的引入规则"vue", {// 对象当中放置我们自定义的插件引入规则"lodash": [// 底层插件已经帮我配置好了 import { concat } from 'lodash'"concat", // 配置该插件的引入规则]}],dirs: [ // 配置本地目录引入规则"./src/utils/**", // 配置该utils目录下的所有文件都支持自动引入]})],
})从下图我们可以看到我们配置引入的lodash中concat已经可以被执行了:

当然我们配置插件的时候也是可以对我们引入的函数进行配置别名,如下所示:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from "unplugin-auto-import/vite" export default defineConfig({plugins: [vue(), AutoImport({imports: [// auot-import 内置配置了类似 vue、vue-router、react等常用库的引入规则"vue", {// 对象当中放置我们自定义的插件引入规则"lodash": ["concat", // 配置该插件的引入规则 import { concat } from "lodash"["compact", "cp"] // 配置该插件的引入规则 import { compact as cp } from "lodash"]}],dirs: [ // 配置本地目录引入规则"./src/utils/**", // 配置该utils目录下的所有文件都支持自动引入]})],
})可以看到我们配置的自定义的插件的别名也是生效的:

默认导出:对于默认导出的插件,其主要导出一个模块的主要功能或对象来进行使用,这里就以我们常用的axios进行举例,我们想要使用axios进行自动引入的话就需要进行如下配置:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from "unplugin-auto-import/vite" export default defineConfig({plugins: [vue(), AutoImport({imports: [// auot-import 内置配置了类似 vue、vue-router、react等常用库的引入规则"vue", {// 对象当中放置我们自定义的插件引入规则"lodash": ["concat", // 配置该插件的引入规则 import { concat } from "lodash"["compact", "cp"] // 配置该插件的引入规则 import { compact as cp } from "lodash"],"axios": [// axios最初使用 import axios from "axios, 配置该插件的引入规则如下["default", "axios"] // import { default as axios } from "axios]}],dirs: [ // 配置本地目录引入规则"./src/utils/**", // 配置该utils目录下的所有文件都支持自动引入]})],
})上面我们对axios进行相应的配置之后,在文件中我们也不需要进行引入了,直接进行使用:

自动引入组件使用
对于经常使用vue框架的开发者来讲,快节奏的开发肯定是需要自动引入vue组件而不是还需要开发者进行引入、注册然后使用等一系列重复的代码编写,上文讲解到的仅仅是对JS库进行的一个自动引入,其是做不到自动引入一个vue组件的功能的,由此我们还是需要借助其他方法来实现我们的自动引入vue组件的功能,对于react开发者来说,react组件本质上是一个方法一个纯粹的JS,所以react组件是直接可以使用上面讲解的自动引入JS库的 unplugin-auto-import 插件即可,终端执行如下命令进行安装:
npm install unplugin-vue-components -DUI组件库自动引入
对于vue开发者来说,element-plus可谓是其钟爱的UI组件库,其实其官网也是给了我们对其进行自动引入的例子,也是下载我们安装的插件,然后配置对于的命令即可,如下所示:

OK,这里我们也是按照官方文档的示例对我们的element-plus进行自动导入:

回到vue组件处,往常我们使用UI组件还需要对组件进行按需引入,现在我们却是直接使用组件库的标签即可,如下所示:

本地vue组件自动引入
如果想配置本地的vue组件自动引入的话也是非常简单,一般我们开发者把公共的组件都放置在components文件下,所以我们对本地的vue组件配置如下命令即可:

回到我们的App根组件,然后我们无需导入直接使用我们的组件:

自定义组件库自动引入
如果有开发者自己开发了一套组件库,然后想自定义进行引入依赖的话,也是可以记住该插件进行自动引入的,只需要我们在配置文件中进行如下配置即可:
当然我们这里是没有myUI组件库的,这里仅仅是做一个示例,myUI组件库的特点就是每个标签都是由My-进行构成的:

引入完成之后我们在vue组件就可以直接使用了,这里简单示例一下,大致就是这个意思:
<template><My-Button></My-Button>
</template><script setup>
</script><style scoped lang="scss"></style>相关文章:

Vue--》掌握自定义依赖引入的最佳实践
在现代前端开发中,vue凭借其灵活性和高效性,已成为开发者们的宠儿,然而随着项目的复杂度提升,如何高效地管理和引入依赖,尤其是自定义引入依赖,成为了许多开发者面临的一大挑战。无论是为了优化加载速度&am…...
)
repo 命令大全详解(第十四篇 repo overview)
repo overview 命令用于显示当前项目的概览信息,帮助用户快速了解项目的状态和分支信息。 参数分类及解释 基本参数 [--current-branch]: 可选,仅考虑已检出的分支。 示例: repo overview --current-branch [<project>...]: 可选,指定…...

【设计模式】深入理解Python中的抽象工厂设计模式
深入理解Python中的抽象工厂设计模式 设计模式是软件开发中解决常见问题的经典方案,而**抽象工厂模式(Abstract Factory Pattern)**是其中非常重要的一种创建型模式。抽象工厂模式的主要作用是提供一个接口,创建一系列相关或依赖…...

网站建设完成后,多久需要升级迭代一次
网站建设完成后,一般每隔几个月就会进行一次迭代升级。以下是关于网站迭代周期和原因的具体分析: 更新频率:网站在建设完成后,一般每隔几个月就会进行一次迭代升级。这种周期性的更新有助于保持网站的现代感和竞争力。更新目的&a…...

一个整型数组里除了两个数字之外,其他的数字都出现了两次。请写程序找出这两个只出现一次的数字
这里写目录标题 问题详情分析问题代码展示 问题详情 剑指 Offer 56: 一个整型数组 nums 里除两个数字之外,其他数字都出现了两次。请写程序找出这两个只出现一次的数字。要求时间复杂度是O(n),空间复杂度是O(1)。 示例: 输入&a…...

Vue基本学习2
Vue使用方法 <script src"js/vue.js"></script><script>/*** Mode1:数据模型,负责数据存储(后台业务逻辑/数据库)* View:视图层,负责页面展示(HTML)* View Model(Vue):负责业务逻辑处理(比如Ajax请求等)* view 与 Model 数…...

创作者等级权益说明
创作者等级权益说明 一、如何查看创作者等级权益二、等级权益对照表 一、如何查看创作者等级权益 step1:鼠标移动至头像,显示如下图的浮窗 step2:点击我的等级,即跳转到创作者等级权益页面 图1.1 我的等级 图1.2 创作者等级权益…...

基于SpringBoot+Vue+uniapp微信小程序的校园反诈骗微信小程序的详细设计和实现(源码+lw+部署文档+讲解等)
项目运行截图 技术框架 后端采用SpringBoot框架 Spring Boot 是一个用于快速开发基于 Spring 框架的应用程序的开源框架。它采用约定大于配置的理念,提供了一套默认的配置,让开发者可以更专注于业务逻辑而不是配置文件。Spring Boot 通过自动化配置和约…...

统一修改UI库样式的几种方式
统一修改element组件库样式的几种方式。主题 | Element Plus 通过css变量设置 【CSS扩展】VUE如何使用或修改element plus中自带的CSS全局变量来定义样式:root {--hc-text-color-placeholder: #5f84a2;--hc-text-color-regular: #fff;--hc-text-color-primary: #fff;--hc-bg-c…...
)
ICM20948 DMP代码详解(88)
接前一篇文章:ICM20948 DMP代码详解(87) 本回继续对inv_convert_androidSensor_to_control函数进行解析。为了便于理解和回顾,再次贴出inv_convert_androidSensor_to_control函数源码,在EMD-Core\sources\Invn\Devices\Drivers\ICM20948\Icm20948DataBaseControl.c中,如下…...

字节跳动实习生投毒自家大模型细节曝光 影响到底有多大?
10月19日,字节跳动大模型训练遭实习生攻击一事引发广泛关注。据多位知情人士透露,字节跳动某技术团队在今年6月遭遇了一起内部技术袭击事件,一名实习生因对团队资源分配不满,使用攻击代码破坏了团队的模型训练任务。 据悉…...

【路径规划】蚁群算法优化bp神经网络回归预测
摘要 本文提出了一种基于蚁群算法(ACO)优化 BP 神经网络的回归预测方法,用于路径规划中的预测问题。通过蚁群算法优化神经网络的初始权值和阈值,提高了神经网络的训练效率和预测精度。实验结果表明,该方法能够有效提升…...

如何在OceanBase中新增系统变量及应用实践
因为系统变量涉及复杂的工程文件,为防止新增变量操作对软件系统的潜在影响,OceanBase为多数开发者设计了一套高效的编程框架。此框架允许开发者在新增及使用系统变量时,仅需专注于变量定义的细节。具体来说,通过运行一个Python脚本…...

Olap数据处理
一、OLAP 是什么 1. OLAP的定义 OLAP(Online Analytical Processing,联机分析处理)是一种软件技术,它主要专注于复杂的分析操作,帮助分析人员、管理人员或执行人员从多角度对信息进行快速、一致、交互地存取…...

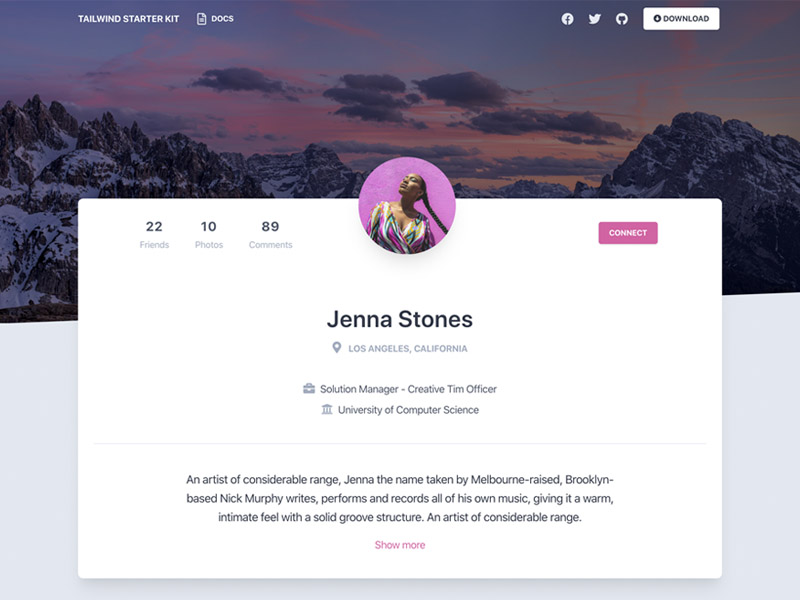
Tailwind Starter Kit 一款极简的前端快速启动模板
Tailwind Starter Kit 是基于TailwindCSS实现的一款开源的、使用简单的极简模板扩展。会用Tailwincss就可以快速入手使用。Tailwind Starter Kit 是免费开源的。它不会在原始的TailwindCSS框架中更改或添加任何CSS。它具有多个HTML元素,并附带了ReactJS、Vue和Angul…...

物联网智能家居环境监测系统
作为物联网工程专业的学生,做一个智能家居非常重要,大家是这个专业的同学可以了解一下,不是这个专业的同学也可以了解一下,毕设可以参考哦。 稍微简单的了解(仅对代码可以自己写的同学) 对于一个零基础的物…...

观测云 AI 助手上线:智能运维,从此触手可及!
在当前的云原生时代,运维的复杂性和数据的爆炸式增长给企业带来了前所未有的挑战。为了帮助企业高效应对这些挑战,观测云自豪地推出了 AI 助手——智能化的运维助手,让每位用户都能轻松驾驭复杂的可观测性场景。 01 你身边的 PE 助手&#x…...

案例分析:拒绝服务攻击引发的网络调优之旅
在信息安全领域,拒绝服务攻击(DoS)与分布式拒绝服务攻击(DDoS)已成为企业面临的重要挑战之一。这些类型的攻击不仅能够导致服务中断,还可能对公司的声誉及财务状况产生不利影响。本文旨在通过一个案例来深入…...

Spring Boot Web框架:智慧社区设计新思路
4系统概要设计 4.1概述 本系统采用B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。系统工作原理图如图4-1所示: 图4-1系统工作原理…...

从 Hadoop 迁移到数据 Lakehouse 的架构师指南
从 Hadoop 到数据湖仓一体架构的演变代表了数据基础架构的重大飞跃。虽然 Hadoop 曾经以其强大的批处理能力统治着大数据领域,但如今的组织正在寻求更敏捷、更具成本效益和现代化的解决方案。尤其是当他们越来越多地开始实施 AI 计划时。根本没有办法让 Hadoop 为 A…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
