Axios 的基本使用与 Fetch 的比较、在 Vue 项目中使用 Axios 的最佳实践
文章目录
- 1. 引言
- 2. Axios 的基本使用
- 2.1 安装 Axios
- 2.2 发起 GET 请求
- 2.3 发起 POST 请求
- 2.4 请求拦截器
- 2.5 设置全局配置
- 3. Axios 与 Fetch 的比较
- 3.1 Axios 与 Fetch 的异同点
- 3.2 Fetch 的基本使用
- 3.3 使用 Fetch 处理 POST 请求
- 4. 讨论在 Vue 项目中使用 Axios 的最佳实践
- 4.1 将 Axios 集成到 Vue 项目中
- 4.2 在组件中使用 Axios
- 5. 总结
1. 引言
在前端开发中,发起 HTTP 请求是与服务器交互的核心操作。Axios 和 Fetch 是两种常用的 HTTP 请求工具。本文将详细介绍 Axios 的基本用法,并对比其与原生 Fetch API 的区别,帮助开发者在实际项目中做出合适的选择。
2. Axios 的基本使用
| 话题 | 详细解释 |
|---|---|
| Axios 的基本使用 | Axios 是一个基于 Promise 的 HTTP 库,提供了丰富的功能用于简化网络请求操作,支持自动转换 JSON、请求拦截器等。 |
2.1 安装 Axios
Axios 可以通过 npm 安装,也可以直接通过 CDN 链接引入。
-
使用 npm 安装:
npm install axios -
通过 CDN 引入:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
2.2 发起 GET 请求
Axios 发起 GET 请求非常简单,直接使用 axios.get 方法,接收 URL 作为参数。
axios.get('https://api.example.com/data').then(response => {console.log(response.data);}).catch(error => {console.error(error);});
2.3 发起 POST 请求
对于 POST 请求,使用 axios.post 方法,传入请求 URL 和请求数据:
axios.post('https://api.example.com/data', {name: 'John Doe',age: 25}).then(response => {console.log(response.data);}).catch(error => {console.error(error);});
2.4 请求拦截器
Axios 提供了请求和响应拦截器,可以在请求发送前或响应返回后对数据进行处理。
// 请求拦截器
axios.interceptors.request.use(config => {config.headers.Authorization = 'Bearer token';return config;
}, error => {return Promise.reject(error);
});// 响应拦截器
axios.interceptors.response.use(response => {return response;
}, error => {return Promise.reject(error);
});
2.5 设置全局配置
可以为所有 Axios 请求设置全局默认配置,如请求的基准 URL、请求超时时间等:
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.timeout = 10000; // 10秒超时
3. Axios 与 Fetch 的比较
| 话题 | 详细解释 |
|---|---|
| Axios 与 Fetch 的比较 | Axios 是一个完整的 HTTP 库,而 Fetch 是浏览器内置的原生 API,它们在功能、用法和兼容性方面有显著区别。 |
3.1 Axios 与 Fetch 的异同点
| 特点 | Axios | Fetch |
|---|---|---|
| 返回值 | 默认返回已经 JSON 解析的数据,无需手动调用 .json() 方法 | 需要手动调用 response.json() 方法来解析 JSON 数据 |
| 支持的浏览器 | 支持更广泛的浏览器,兼容性较好,支持旧版浏览器 | 仅支持现代浏览器,IE 浏览器不支持 Fetch |
| 自动 JSON 转换 | 自动处理 JSON 数据 | 不自动处理 JSON,需要手动解析 |
| 请求拦截和响应拦截 | 支持请求和响应拦截器,方便在请求前后处理数据 | 不支持拦截器,需要手动实现 |
| 错误处理 | 自动捕获 4XX 和 5XX 错误并抛出到 catch 中 | 需要手动检查 response.ok 来判断是否是错误状态 |
| 取消请求 | 支持通过 axios.CancelToken 取消请求 | 原生 Fetch 不支持取消请求,必须借助 AbortController 实现 |
| 请求配置 | 使用统一的配置对象,提供了更多选项,如 timeout、自定义请求头等 | 需要手动配置请求头和其他选项,且没有内置超时功能 |
| 跨域请求 | 支持处理跨域请求并自动携带 cookie | 默认不携带 cookie,需要手动配置 credentials: 'include' |
3.2 Fetch 的基本使用
Fetch 是原生 JavaScript API,使用 Fetch 发起请求较为简单,但需要更多的手动配置。
fetch('https://api.example.com/data').then(response => {if (!response.ok) {throw new Error('Network response was not ok');}return response.json();}).then(data => {console.log(data);}).catch(error => {console.error('Fetch error:', error);});
3.3 使用 Fetch 处理 POST 请求
与 GET 请求类似,Fetch 发起 POST 请求时需要手动设置请求方法和请求头。
fetch('https://api.example.com/data', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify({name: 'John Doe',age: 25})
})
.then(response => response.json())
.then(data => {console.log(data);
})
.catch(error => {console.error('Fetch error:', error);
});
4. 讨论在 Vue 项目中使用 Axios 的最佳实践
| 话题 | 详细解释 |
|---|---|
| 讨论在 Vue 项目中使用 Axios 的最佳实践 | 在 Vue 项目中,Axios 的使用非常普遍,它能简化与 API 的交互,并且易于与 Vue 的生命周期钩子、状态管理等集成。 |
4.1 将 Axios 集成到 Vue 项目中
通常在 Vue 项目中,我们会将 Axios 配置封装为一个模块,便于全局调用,并且可以统一处理请求和响应。
// src/services/api.js
import axios from 'axios';const api = axios.create({baseURL: 'https://api.example.com',timeout: 5000,
});api.interceptors.request.use(config => {// 在请求前统一处理config.headers.Authorization = `Bearer ${localStorage.getItem('token')}`;return config;
});api.interceptors.response.use(response => response,error => {// 在响应错误时统一处理console.error('API error:', error);return Promise.reject(error);}
);export default api;
4.2 在组件中使用 Axios
在 Vue 组件中,可以直接导入封装好的 Axios 实例进行调用:
<script>
import api from '@/services/api';export default {data() {return {userData: null,};},created() {this.fetchUserData();},methods: {async fetchUserData() {try {const response = await api.get('/user');this.userData = response.data;} catch (error) {console.error('Error fetching user data:', error);}}}
}
</script>
5. 总结
Axios 和 Fetch 都是发起 HTTP 请求的有效工具。Axios 提供了更加全面的功能,如请求拦截器、自动 JSON 解析、错误处理和取消请求,适合复杂应用场景。Fetch 作为原生 API,轻量但需要更多的手动配置。在 Vue 项目中,使用 Axios 作为默认的请求工具是较为普遍的选择,能显著提升开发效率。
相关文章:

Axios 的基本使用与 Fetch 的比较、在 Vue 项目中使用 Axios 的最佳实践
文章目录 1. 引言2. Axios 的基本使用2.1 安装 Axios2.2 发起 GET 请求2.3 发起 POST 请求2.4 请求拦截器2.5 设置全局配置 3. Axios 与 Fetch 的比较3.1 Axios 与 Fetch 的异同点3.2 Fetch 的基本使用3.3 使用 Fetch 处理 POST 请求 4. 讨论在 Vue 项目中使用 Axios 的最佳实践…...

Dockerfile样例
一、基础jar镜像制作 ## Dockerfile FROM registry.openanolis.cn/openanolis/anolisos:8.9 RUN mkdir /work ADD jdk17.tar.gz fonts.tar.gz /work/ RUN yum install fontconfig ttmkfdir -y && yum clean all && \chmod -R 755 /work/fonts ADD fonts.conf …...

MYSQL-多表查询
一、概述 1、定义 多表查询,也称为关联查询,指两个或更多个表一起完成查询操作。 2、前提条件 这些一起查询的表之间是有关系的(一对一、一对多),它们之间一定是有关联字段,这个关联字段可能建立了外键…...

MySQL改密码后不生效问题
MySQL修改密码后连接报密码错误 1.mysql修改密码命令: 这两种连接方式密码都必须修改 修改远程连接密码 ALTER USER ‘root’‘%’ IDENTIFIED BY ‘password’; 修改本地连接密码 ALTER USER ‘root’‘localhost’ IDENTIFIED BY ‘password’; 修改完后必须刷新…...

15分钟学Go 第1天:Go语言简介与特点
Go语言简介与特点 1. Go语言概述 Go语言(又称Golang)是由谷歌于2007年开发并在2009年正式发布的一种开源编程语言。它旨在简单、高效地进行软件开发,尤其适合于网络编程和分布式系统。 1.1 发展背景 多核处理器:随着计算机硬件…...

UDP/TCP协议
网络层只负责将数据包送达至目标主机,并不负责将数据包上交给上层的哪一个应用程序,这是传输层需要干的事,传输层通过端口来区分不同的应用程序。传输层协议主要分为UDP(用户数据报协议)和TCP(传输控制协议…...

gitee建立/取消关联仓库
目录 一、常用指令总结 二、建立关联具体操作 三、取消关联具体操作 一、常用指令总结 首先要选中要关联的文件,右击,选择Git Bash Here。 git remote -v //查看自己的文件有几个关联的仓库git init //初始化文件夹为git可远程建立链接的文件夹…...

在 Windows 环境下,Git 默认会自动处理 CRLF 和 LF 之间的转换。
在 Windows 环境下,Git 默认会自动处理 CRLF 和 LF 之间的转换。 要确保这一点并自动处理换行符差异,你可以按照以下步骤配置 1. 配置 Git 自动转换 CRLF 使用 Git Bash 或命令行执行以下命令,设置 Git 自动处理换行符: git con…...

Kibana可视化Dashboard如何基于字段是否包含某关键词进行过滤
kinana是一个功能强大、可对Elasticsearch数据进行可视化的开源工具。 我们在dashboard创建可视化时,有时需要将某个index里数据的某个字段根据是否包含某些特定关键词进行过滤,这个时候就可以用到lens里的filter功能很方便地进行操作。 如上图所示&…...

架构师之路-学渣到学霸历程-23
实战:NFS安装部署 接早上了解过了NFS的一些基本原理,咋们就看看一些实战; 尝试自己部署一下实验;然后实验成功了是我们最大的鼓励来着; 实战过程中,我们也面临了很多报错;所以每个实战的报错我…...

怎么修改编辑PDF的内容,有这4个工具就行了。
PDF 软件在现代的办公或者是学习当中的应用非常广泛,编辑PDF内容对很多人来说也是一件常有的事情。如果有了PDF 编辑软件,查看,编辑,修改,分享也会变得更加方便简单,所以今天要给大家介绍几款这样的工具。 …...

腾讯云宝塔面板前后端项目发版
后端发版 1. 打开“网站”页面,找到java项目,点击状态暂停服务 2.打开“文件”页面,进入jar包目录,删除原有的jar包,上传新jar包 3. 再回到第一步中的网站页面,找到jar项目,启动项目即可 前端发…...

C语言的结构体定义 java赋值关系运算符
1. /*#include<stdio.h> struct student { int num; //成员列表 int score; float avg; }; int main(void) { struct student Tom;//Tom结构体变量 struct student class4[50];//结构体数组 return 0; }*/ struct student { int nu…...

重学SpringBoot3-Spring WebFlux简介
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ 重学SpringBoot3-Spring WebFlux简介 1. 什么是 WebFlux?2. WebFlux 与 Spring MVC 的区别3. WebFlux 的用处3.1 非阻塞 I/O 操作3.2 响应式编程模型3.3 更高…...

distinct 和 group by
最近生产加了一个新字段 a、然后将主键赋值给 a 然后投产后验证是否有漏网之鱼。当时使用的是 select count(distinct pk),count(distinct a) from tableName当时在想这样子跟 group by 有啥区别 select a from tableName group by a having count(a) > 1所以查一下两者…...

RTThread-Nano学习一-基于MDK移植
一、简介 关于RTThread-nano的介绍,这里不做过多解释,官方文档已经介绍的非常详细了,有兴趣的可以参考如下文档:RT-Thread 文档中心 二、移植 1.准备一个能正常运行的代码 手头有M0内核的板子,那就以…...
)
Vue中v-bind对样式控制的增强—(详解v-bind操作class以及操作style属性,附有案例+代码)
文章目录 v-bind对样式控制的增强2.1 操作class2.1.1 语法2.1.2 对象语法2.1.3 数组语法2.1.4 使用2.1.5 Test 2.2 操作style2.2.1 语法2.2.2 使用2.2.3 Test v-bind对样式控制的增强 2.1 操作class 2.1.1 语法 <div> :class "对象/数组">这是一个div&l…...

【分布式微服务云原生】《ZooKeeper 深度探秘:分布式协调的强大利器》
**《ZooKeeper 深度探秘:分布式协调的强大利器》 ** 摘要:本文将深入详解 ZooKeeper,涵盖其工作原理、实现分布式锁的方法、应用场景、负载均衡的实现以及不同角色的作用等内容。读者将全面了解 ZooKeeper 的强大功能和价值,为构…...

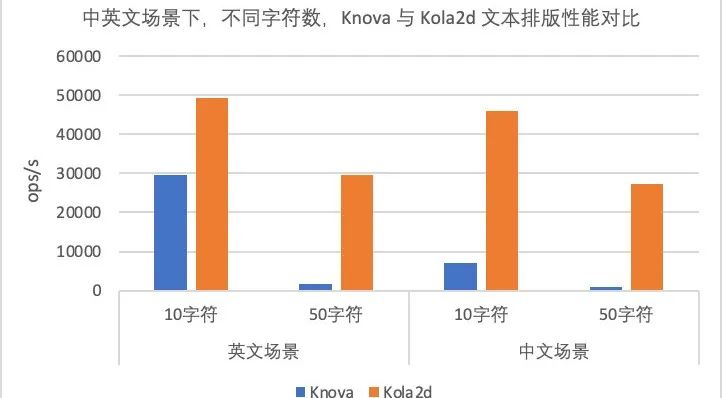
打造高性能在线电子表格:WebGL 渲染引擎 Kola2d 自研之路
导读:本文主要阐述了 Docs 在线表格为打造极致渲染性能所做的关键优化和过程思考,作为首个在在线电子表格领域自研基于WebGL渲染引擎的「吃螃蟹」者,整个过程面临诸多不确定性与挑战,Kola2d 的整体设计在此期间也经历了几轮推倒重…...

深入理解WPF中的命令机制
Windows Presentation Foundation(WPF)是微软推出的一种用于构建桌面客户端应用程序的技术。它被认为是现代Windows应用程序的基础,具有强大的图形和媒体处理能力。在WPF中,“命令”是一个重要的概念,它为应用程序开发…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

【阅读笔记】MemOS: 大语言模型内存增强生成操作系统
核心速览 研究背景 研究问题:这篇文章要解决的问题是当前大型语言模型(LLMs)在处理内存方面的局限性。LLMs虽然在语言感知和生成方面表现出色,但缺乏统一的、结构化的内存架构。现有的方法如检索增强生成(RA…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

【R语言编程——数据调用】
这里写自定义目录标题 可用库及数据集外部数据导入方法查看数据集信息 在R语言中,有多个库支持调用内置数据集或外部数据,包括studentdata等教学或示例数据集。以下是常见的库和方法: 可用库及数据集 openintro库 该库包含多个教学数据集&a…...
