Vue中v-bind对样式控制的增强—(详解v-bind操作class以及操作style属性,附有案例+代码)
文章目录
- v-bind对样式控制的增强
- 2.1 操作class
- 2.1.1 语法
- 2.1.2 对象语法
- 2.1.3 数组语法
- 2.1.4 使用
- 2.1.5 Test
- 2.2 操作style
- 2.2.1 语法
- 2.2.2 使用
- 2.2.3 Test
v-bind对样式控制的增强
2.1 操作class
2.1.1 语法
<div> :class = "对象/数组">这是一个div</div>
2.1.2 对象语法
当class动态绑定的是对象时,键就是类名,值就是布尔值,如果值是true,就有这个类,否则没有这个类
<div class="box" :class="{ 类名1: 布尔值, 类名2: 布尔值 }"></div>
适用场景:一个类名,来回切换
2.1.3 数组语法
当class动态绑定的是数组时 → 数组中所有的类,都会添加到盒子上,本质就是一个 class 列表
<div class="box" :class="[ 类名1, 类名2, 类名3 ]"></div><div class="box" :class="[ '类名1', '类名2', '类名3' ]"></div>
使用场景:批量添加或删除类
2.1.4 使用
<style>.box {width: 50px;height: 50px;border: 1px solid #000;margin-top: 5px;}.red {background-color: red;}.big {width: 100px; height: 100px;}</style>
</head>
<body><div id="app"><div class="box" :class="{ big: true, red: true }">你好Java</div><div class="box" :class="['red', 'big']">你好Java</div></div><script src="js/vue.js"></script><script>const app = new Vue({el: '#app',data: {}})</script>
</body>
2.1.5 Test
<style>* {margin: 0;padding: 0;}ul {display: flex;border-bottom: 2px solid #1e3c9f;padding: 0 10px;}li {width: 100px;height: 50px;line-height: 50px;list-style: none;text-align: center;}li a {display: block;text-decoration: none;font-weight: bold;color: #333333;}li a.active {background-color: #12e06f;color: #fff;}</style>
</head>
<body><div id="app"><ul><li v-for="(item ,index) in list" :key="item.id" @click="activeIndex = index"><a href="#" :class="{active: index === activeIndex}">{{item.name}}</a></li></ul></div><script src="js/vue.js"></script><script>const app = new Vue({el: '#app',data: {activeIndex: 0, // 记录高亮list: [{id: 1,name: '商品秒杀'}, {id: 2,name: '特价处理'}, {id: 3,name: '品牌优惠'}]}})</script>
</body>
2.2 操作style
2.2.1 语法
:style中的css属性会覆盖 class="box"的css样式
<div class="box" :style="{ CSS属性名1: CSS属性值, CSS属性名2: CSS属性值 }"></div>
2.2.2 使用
<style>.box {width: 50px;height: 50px;background-color: red;}</style>
</head><body><div id="app"><div class="box" :style="{ width: '100px', height: '100px', backgroundColor: 'green' }"></div></div><script src="js/vue.js"></script><script>const app = new Vue({el: '#app',data: {}})</script>
</body>
2.2.3 Test
<style>.progress {height: 25px;width: 400px;border-radius: 15px;background-color: #272425;border: 3px solid #272425;box-sizing: border-box;margin-bottom: 30px;}.inner {width: 50%;height: 20px;border-radius: 10px;text-align: right;position: relative;background-color: #409eff;background-size: 20px 20px;box-sizing: border-box;transition: all 1s;}.inner span {position: absolute;right: -20px;bottom: -25px;}</style>
</head><body><div id="app"><!-- 外层盒子底色 (黑色) --><div class="progress"><!-- 内层盒子 - 进度(蓝色) --><div class="inner" :style="{ width: percent+'%' }"><span>{{ percent }}%</span></div></div><button @click="percent = 25">设置25%</button><button @click="percent = 50">设置50%</button><button @click="percent = 75">设置75%</button><button @click="percent = 100">设置100%</button></div><script src="js/vue.js"></script><script>const app = new Vue({el: '#app',data: {percent: 30}})</script>
</body>
相关文章:
)
Vue中v-bind对样式控制的增强—(详解v-bind操作class以及操作style属性,附有案例+代码)
文章目录 v-bind对样式控制的增强2.1 操作class2.1.1 语法2.1.2 对象语法2.1.3 数组语法2.1.4 使用2.1.5 Test 2.2 操作style2.2.1 语法2.2.2 使用2.2.3 Test v-bind对样式控制的增强 2.1 操作class 2.1.1 语法 <div> :class "对象/数组">这是一个div&l…...

【分布式微服务云原生】《ZooKeeper 深度探秘:分布式协调的强大利器》
**《ZooKeeper 深度探秘:分布式协调的强大利器》 ** 摘要:本文将深入详解 ZooKeeper,涵盖其工作原理、实现分布式锁的方法、应用场景、负载均衡的实现以及不同角色的作用等内容。读者将全面了解 ZooKeeper 的强大功能和价值,为构…...

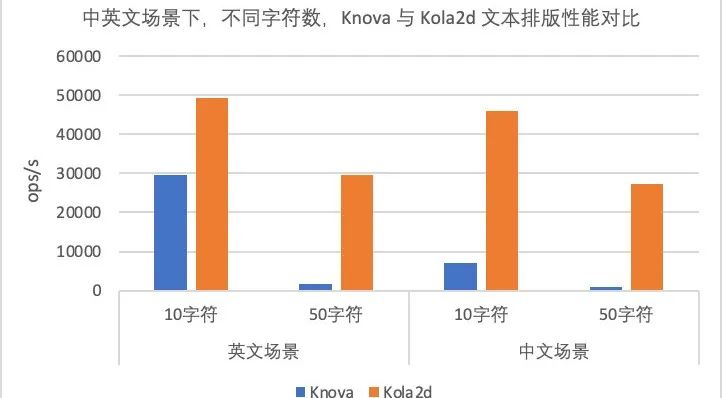
打造高性能在线电子表格:WebGL 渲染引擎 Kola2d 自研之路
导读:本文主要阐述了 Docs 在线表格为打造极致渲染性能所做的关键优化和过程思考,作为首个在在线电子表格领域自研基于WebGL渲染引擎的「吃螃蟹」者,整个过程面临诸多不确定性与挑战,Kola2d 的整体设计在此期间也经历了几轮推倒重…...

深入理解WPF中的命令机制
Windows Presentation Foundation(WPF)是微软推出的一种用于构建桌面客户端应用程序的技术。它被认为是现代Windows应用程序的基础,具有强大的图形和媒体处理能力。在WPF中,“命令”是一个重要的概念,它为应用程序开发…...

基础算法(6)——模拟
1. 替换所有的问号 题目描述: 算法思路: 从前往后遍历整个字符串,找到问号之后,尝试用 a ~ z 的每一个字符替换即可 注意点:需考虑数组开头和结尾是问号的边界情况 代码实现: class Solution {public …...

2025年广西高考报名流程图解(手机端)
广西 2025 年高考报名时间已经确定啦,从 2024 年 10 月 21 日开始,到 10 月 31 日 17:30 结束 💻【报名路径】 有电脑端和手机端两种选择哦。 电脑端:登录 “广西招生考试院” 网站(https://www.gxeea.cn࿰…...
)
十、结构型(外观模式)
外观模式(Facade Pattern) 概念 外观模式(Facade Pattern)是一种结构型设计模式,旨在为复杂子系统提供一个简化的统一接口。通过外观模式,客户端可以与子系统交互,而无需了解子系统的内部复杂性…...
)
10.12Python数学基础-矩阵(上)
矩阵 1.矩阵定义 1.1 矩阵的定义 矩阵是由一组数按照矩形排列而成的数表。矩阵通常用大写字母表示,例如 AA、BB 等。矩阵中的每个数称为矩阵的元素或元。 一个 mn的矩阵 AA 可以表示为: A ( a 1 n a 12 … a 1 n a 21 a 22 … a 2 n ⋮ a m 1 a m 2…...

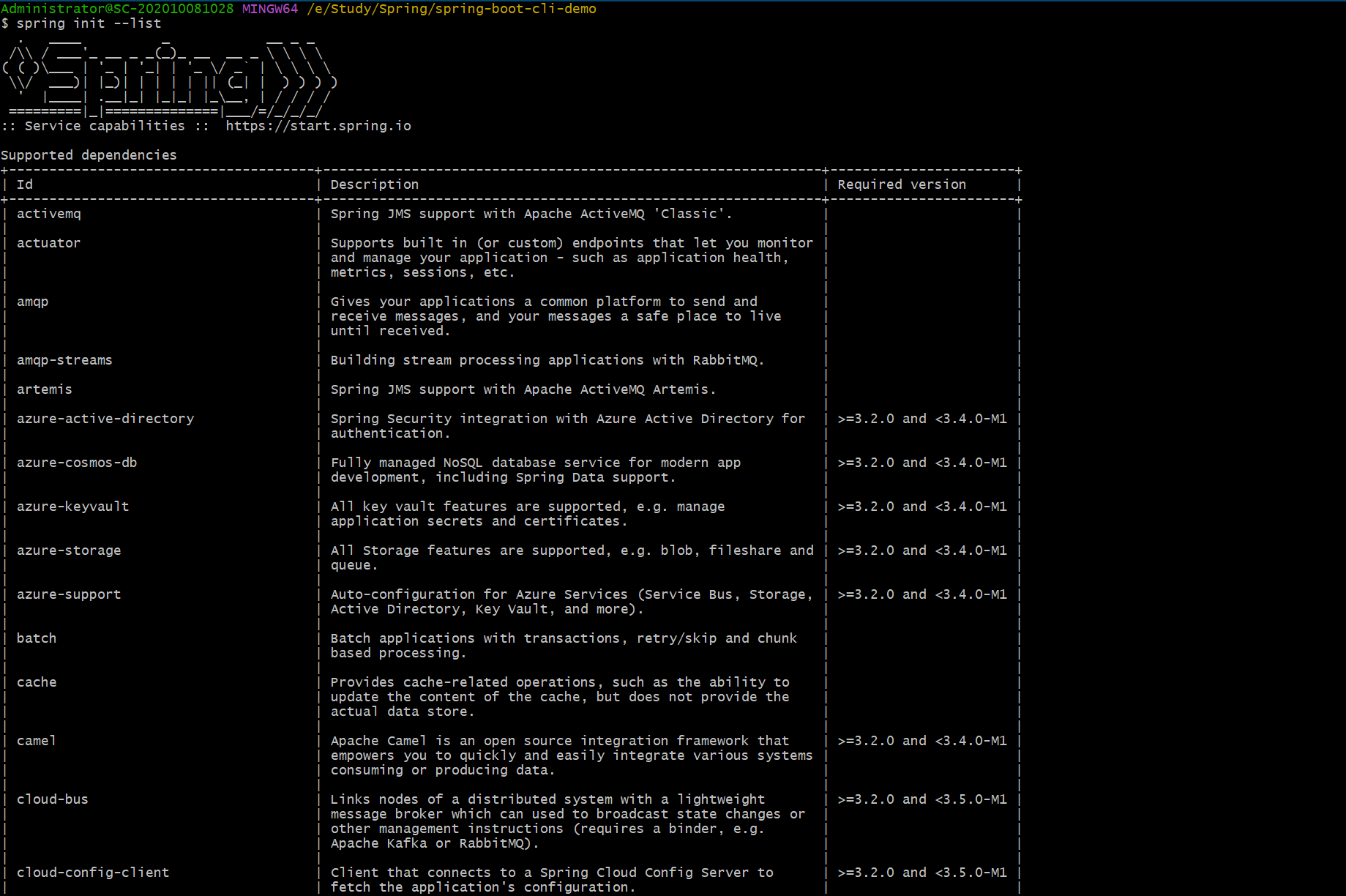
重学SpringBoot3-安装Spring Boot CLI
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ 重学SpringBoot3-安装Spring Boot CLI 1. 什么是 Spring Boot CLI?2. Spring Boot CLI 的安装2.1. 通过 SDKMAN! 安装2.2. 通过 Homebrew 安装(适…...

代码复现(五):GCPANet
文章目录 net.py1.class Bottleneck:残差块2.class ResNet:特征提取3.class SRM:SR模块4.class FAM:FIA模块5.class CA:GCF模块6.class SA:HA模块7.class GCPANet:网络架构 train.pytest.py 论文…...

联邦学习实验复现—MNISIT IID实验 pytorch
联邦学习论文复现🚀 在精度的联邦学习的论文之后打算进一步开展写一个联邦学习的基础代码,用于开展之后的相关研究,首先就是复现一下论文中最基础也是最经典的MNIST IID(独立同分布划分) 数据集。然后由于这个联邦学习的论文是谷歌发的&#…...

2015年-2017年 计算机技术专业 程序设计题(算法题)实战_c语言程序设计数据结构程序设计分析
文章目录 20151.C语言算法设计部分2.数据结构算法设计部分 20161.C语言算法设计部分2.数据结构算法设计部分 2017年1. C语言算法设计部分2.数据结构算法设计部分 2015 1.C语言算法设计部分 int total(int n) {if(n1) return 1;return total(n-1)n1; } //主函数测试代码已省略…...

个人用计算理论导引笔记(待补充)
文章目录 一、正则语言预备知识确定性有穷自动机(DFA)设计DFA正则运算 非确定性有穷自动机(NFA,含有 ε \varepsilon ε,下一个状态可以有若干种选择(包括0种))正则表达式定义计算优…...

2024年诺贝尔物理学奖揭晓:AI背后的“造梦者”是谁?
想象一下,你早上醒来,智能音箱为你播放天气和新闻,中午你用手机刷视频,精准的推荐内容简直和你心有灵犀,晚上回家,自动驾驶汽车安全地把你送回家。这一切看似理所当然,背后却有一双无形的手推动…...

2024年AI 制作PPT新宠儿,3款神器集锦,让你的演示与众不同
咱们今儿聊聊最近超火的AI做PPT的工具。这年头,谁不想省事儿,少熬夜加班,多享受享受生活啊?所以,AI开始帮咱们搞定做PPT这种费时的活儿,我自然得好好研究研究。今天,我就给大家详细说说三款很火…...

CLion和Qt 联合开发环境配置教程(Windows和Linux版)
需要安装的工具CLion 和Qt CLion下载链接 :https://www.jetbrains.com.cn/clion/ 这个软件属于直接默认安装就行,很简单,不多做介绍了 Qt:https://mirrors.tuna.tsinghua.edu.cn/qt/official_releases/online_installers/ window 直接点exe Linux 先c…...

Qt记录使用QtAwesome
Qt记录使用QtAwesome 基本使用 基本使用 pro文件添加 CONFIG fontAwesomeFree include(QtAwesome/QtAwesome.pri) //实例化QtAwesome fa::QtAwesome* awesome new fa::QtAwesome(this); awesome->initFontAwesome();//设置外置适应 图标ICON的颜色color QVariantMap opt…...
如何封装ajax?)
ES6新增promise(异步编程新解决方案)如何封装ajax?
1.什么是异步? 异步是指从程序在运行过程中可以先执行其他操作。 2.什么是promise? Promise 是 ES6 引入的异步编程的新解决方案。语法上 Promise 是一个构造函数,用来封装异步 操作并可以获取其成功或失败的结果; 3.promise成功…...

Kubernetes--深入理解Service与CoreDNS
文章目录 Service功能Service 的常见使用场景 Service的模式iptablesIPVS Service类型ClusterIPNodePortLoadBalancerExternalName Service的工作机制EndpointEndpoint 与 Service 的关系Endpoint 的工作原理命令操作 CoreDNSCoreDNS 的配置CoreDNS 的典型插件Corefile 示例Cor…...

AI大模型:开启智能革命新纪元
1.AI大模型技术:智能革命的新引擎 自2022年11月30日OpenAI推出ChatGPT以来,这一大型语言模型(LLM)迅速走红,标志着AI领域进入了一个新的发展阶段,即AI大模型时代。 这一时代预示着AI正朝着通用人工智能&am…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...
