CSS 选择器简单回顾
引言
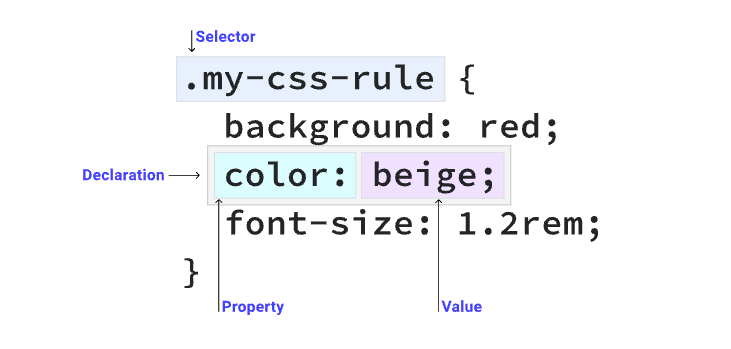
当我们探讨网页设计和开发时, CSS(层叠样式表) 无疑是一个不可或缺的技术, 它使我们能够精确控制网页的外观和布局, 为用户创造出独特的视觉体验、以及良好的交互体验!! 而一个完整的 CSS 规则则是由两个主要部分组成: 选择器和声明块

那么今天我们就来盘点下常见的几种选择器类型…
一、基本选择器
基本选择器也是平常最用到的几个选择器了
1.1 通配选择器
在 CSS 中, 一个星号 * 就是一个通配选择器, 它可以匹配任意类型的 HTML 元素, 又称之为 通配符
// 对所有元素生效
* {font-size: 14px;
}
补充: 这里其实不推荐使用通配选择器, 因为它是 性能最低的一个 CSS 选择器
1.2 类型选择器
CSS 类型选择器通过 html 节点名称匹配元素, 换句话说, 它将选中一个 html 文件中所有指定类型的元素
/* 对所有 <a> 元素 生效 */
a {color: red;
}
1.3 类选择器
CSS 类选择器将根据元素的 class 属性内容, 来匹配所以符合的节点
/* 对所有 class 包含 spacious 的元素生效 */
.spacious {margin: 2em;
}
1.4 ID 选择器
ID 选择器会根据该元素的 id 属性内容来匹配元素
/* 对所有 id 为 demo 的元素生效 */
#demo {border: red 2px solid;
}
1.5 属性选择器
CSS 属性选择器将匹配那些具有特定属性或属性值的元素, 具体的语法规则如下:
| 语法 | 描述 |
|---|---|
[attr] | 表示带有以 attr 命名的属性的元素 |
[attr=value] | 表示带有以 attr 命名的属性, 且属性值为 value 的元素 |
[attr*=value] | 表示带有以 attr 命名的属性, 且属性值含有 value 值的元素 |
[attr~=value] | 表示带有以 attr 命名的属性的元素, 并且该属性是一个以 空格分隔 的列表值, 同时其中至少有一个值为 value |
| `[attr | =value]` |
[attr^=value] | 表示带有以 attr 命名的属性, 且属性值是以 value 开头的元素 |
[attr$=value] | 表示带有以 attr 命名的属性, 且属性值是以 value 结尾的元素 |
[attr operator value i] | 在右方括号前添加一个用空格隔开的字母 i, 表示在匹配属性值时忽略大小写 |
[attr operator value s] | 在右方括号前添加一个用空格隔开的字母 s, 表示在匹配属性值时区分大小写 |
/* 以 "#" 开头的页面内部链接 */
a[href^="#"] {background-color: gold;
}/* 包含 "example" 的链接 */
a[href*="example"] {background-color: silver;
}/* 包含 "insensitive" 的链接, 不区分大小写 */
a[href*="insensitive" i] {color: cyan;
}/* 包含 "cAsE" 的链接, 区分大小写 */
a[href*="cAsE" s] {color: pink;
}/* 以 ".org" 结尾的链接 */
a[href$=".org"] {color: red;
}/* 以 "https" 开始, ".org" 结尾的链接 */
a[href^="https"][href$=".org"] {color: green;
}
1.6 并集选择器(分组选择器、选择器列表)
CSS 并集选择器通过 逗号 (,)分隔的多个选择器, 将选中所有符合选择器规则的元素
/* 对所有 span 和 div 生效 */
span,
div {border: red 2px solid;
}/* 对所有 class 包含 span 以及 id 等于 roor 的元素生效 */
.body,
#roor {border: red 2px solid;
}
1.7 交集选择器
CSS 交集选择器, 写法很简单只需要将多个选择器写一起即可(没有任何分隔符噢), 它将匹配同时满足多个选择器的元素
/* 匹配到所有 class 包含 slideshow 的 img 元素 */
img. {margin: 2em;
}
二、关系选择器
2.1 后代组合器
使用后代组合器(用单个空格 " " 字符表示)来组合了两个选择器, 它匹配到的元素满足条件: 自身能够被第二个选择器匹配, 同时存在祖先元素满足第一个选择器
/* 先匹配到所有 li 元素, 然后过滤出 「祖先元素能够被 ul.my-things 选择器匹配」的 li 元素 */
ul.my-things li {margin: 2em;
}
2.2 子组合器
子组合器 > 被放在两个 CSS 选择器之间, 它匹配到的元素满足条件: 自身能够被第二个选择器匹配, 同时父元素能够满足第一个选择器匹配
/* 先匹配到所有 li 元素, 然后过滤出「父元素能够被 ul.my-things 选择器匹配」的 li 元素 */
ul.my-things > li {margin: 2em;
}
2.3 兄弟元素选择器
兄弟元素选择器 ~ 介于两个选择器之间, 它匹配到的元素满足条件: 自身能够被第二选择器匹配, 并且它 上面 存在某个兄弟节点满足第一个选择器
/* 在任意图像后的兄弟段落 */
img ~ p {color: red;
}
2.4 相邻兄弟组合器
相邻兄弟选择器 + 介于两个选择器之间, 它匹配到的元素满足条件: 自身能够被第二选择器匹配, 并且它 上一个兄弟节点 刚好能够被第一个选择器匹配到
/* 匹配到紧跟在 img 后面的 p */
img + p {font-weight: bold;
}
三、伪类
何为 伪类, 其实就是用于匹配元素的某些特定的 状态, 例如 :hover 伪类, 就可匹配到鼠标 hover(悬停) 到元素的一个状态, 如下代码则会匹配到鼠标 hover(悬停)到 img 的状态
/* 鼠标 hover 到图片 */
img:hover {width: 110%;
}
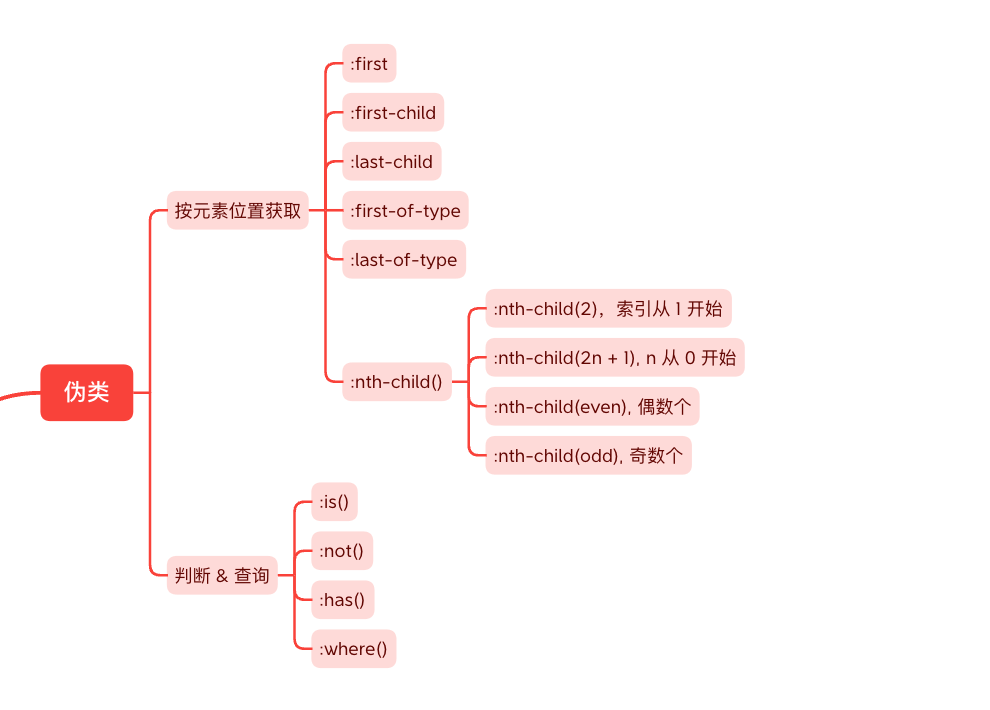
下图是常见的一些 伪类, 更多详见 CSS/Pseudo-classes

四、伪元素
伪元素与伪类不同, 因为它们不是响应平台状态, 而是像使用 CSS 插入新元素一样! 例如我们可以通过 ::before 在元素最开始位置插入节点
.item::before {content: '';display: block;width: 10px;height: 10px;background-color: red;
}
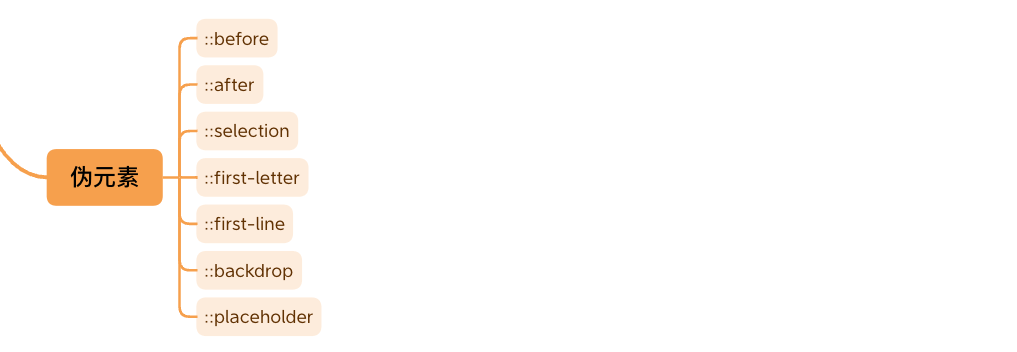
下图是常见的一些 伪元素, 更多详见 CSS/Pseudo-elements

五、补充
-
CSS选择器匹配规则:CSS选择器的读取顺序是从右向左, 例如#markdown .content h3会先找到所有h3标签元素, 然后过滤掉祖先不是.content的元素, 最后再过滤掉祖先不是#markdown的元素; 所以为了性能我们一般不建议CSS选择器层级太深; -
在语法上, 伪类为啥使用
:伪元素则使用::, 其实主要目的还是区分它们两, 但由于旧版本的CSS规范中不存在这种区别, 因此浏览器支持伪元素使用单个冒号:, 例如:before和:after以帮助向后兼容旧浏览器 -
内容篇幅问题: 原本计划是将所有选择器相关内容, 简单梳理清楚, 写到后面发现内容有点过 😭😭😭!! 关于伪类伪元素后面空了分模块单独介绍吧!!!
六、参考
- MDN - CSS 选择器

相关文章:

CSS 选择器简单回顾
引言 当我们探讨网页设计和开发时, CSS(层叠样式表) 无疑是一个不可或缺的技术, 它使我们能够精确控制网页的外观和布局, 为用户创造出独特的视觉体验、以及良好的交互体验!! 而一个完整的 CSS 规则则是由两个主要部分组成: 选择器和声明块 那么今天我们就来盘点下常见的几种选…...
)
uniapp配置微信小程序分包(分包优化)
1.manifest.json中 源码视图中找到mp-weixin,新增代码"optimization":{"subPackages":true},如下图所示 "optimization" : {"subPackages" : true } 2.pages.json中 分包内静态文件示例 "subPackages&…...

MySQL-10.DML-添加数据insert
一.DML(INSERT) -- DDL:数据操作语言 -- DML:插入数据 - insert -- 1.为tb_emp表的username,name,gender字段插入值 insert into tb_emp (username,name,gender) values (wuji,无忌,1); -- 这样会报错,因为create_ti…...
:tp-link联洲国际)
ARM/Linux嵌入式面经(四八):tp-link联洲国际
文章目录 1. **模电基础**:请解释共射电路的工作原理,并描述如何计算其放大倍数。工作原理放大倍数计算面试官追问及回答2. **DCDC损耗**:有哪些方法可以降低DCDC转换器的损耗?3. **示波器使用**:如何用示波器正确测量DCDC的开关纹波?4. **IIC通信**:IIC通信协议中是否需…...

代码实践篇四 形状检测与规则重建
本节内容主要涉及形状检测(Shape Detection)与形状重建(Shape Reconstruction),具体算法步骤会在后续章节介绍。CGAL在6.0重点更新了形状重建部分的一些模块——动态空间分割与动态形状重建等,也会在后续详…...

JVM(HotSpot):GC之垃圾回收阶段
文章目录 前言一、标记清除算法(Mark Sweep)二、标记整理算法(Mark Compact)三、复制算法(Copy) 前言 标记出垃圾对象之后,就要进行清理。 那么,如何清理? 这里也有相应的算法。 主要有三种。 一、标记清除算法(Mark Sweep) 原理说明&…...

Go 项目如何集成类似mybatisPlus插件呢?GORM走起!!
导读: 在 Go 项目中,虽然没有像 MyBatis Plus 这样特定的 ORM 插件,但可以使用功能相似的 Go ORM 框架,比如 GORM,它支持链式查询、自动迁移、预加载等功能,与 MyBatis Plus 有相似之处。通过一些插件或扩…...

《深度学习》Dlib库 CNN卷积神经网络 人脸识别
目录 一、如何实现CNN人脸识别 1、CNN核心概念 1)卷积层 2)池化层 3)激活函数 4)全连接层 2、步骤 1)加载预训练的人脸识别模型 2)读取图像并检测人脸 3)提取人脸特征向量 4…...

滚雪球学Redis[7.1讲]:Redis实战案例
全文目录: 🎉前言🚦1. 使用Redis实现会话管理在Web应用中使用Redis管理会话会话过期与刷新策略安全性考虑与优化 🧩2. 使用Redis实现缓存系统缓存的基本原理Redis缓存的应用场景缓存失效策略与雪崩预防 ✨3. Redis在排行榜系统中的…...

WordPress外部图片本地化插件
一款用于本地化文章的外部图片的插件,支持如下功能: 文章发布前通过编辑器插件本地化 文章手动发布时自动本地化 文章定时发布时自动本地化 针对已发布的文章批量本地化。 源码下载:https://download.csdn.net/download/m0_66047725/898963…...

Linux基础-shell的简单实现
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 Linux基础-shell的简单实现 收录于专栏[Linux学习] 本专栏旨在分享学习Linux的一点学习笔记,欢迎大家在评论区交流讨论💌 目录 1, 全局变…...

Tomcat日志文件详解及catalina.out日志清理方法
目录 前言1. Tomcat日志文件详解1.1 catalina.out1.2 localhost_access_log1.3 catalina.<date>.log1.4 host-manager.<date>.log 和 manager.<date>.log1.5 localhost.<date>.log 2. catalina.out文件管理与清理方法2.1 为什么不能直接删除catalina.o…...

react 中的hooks中的useState
(1). State Hook让函数组件也可以有state状态, 并进行状态数据的读写操作 (2). 语法: const [xxx, setXxx] React.useState(initValue) (3). useState()说明:参数: 第一次初始化指定的值在内部作缓存返回值: 包含2个元素的数组, 第1个为内部当前状态值, 第2个为更新状态值的…...

STM32学习笔记---DMA
目录 一、什么是DMA 1、DMA是什么 2、DMA的工作流程 3、DMA控制器与外设控制器 二、如何配置DMA 1、DMA框图 2、功能说明 2.1 通道选择 2.2 仲裁器 2.3 源、目标和传输模式 2.4 指针递增 2.5 循环模式 2.6 DMA流控制器和外设流控制器 3、程序设计 三、具体使用DMA…...

Cesium 实战 - 自定义纹理材质 - 立体墙(旋转材质)
Cesium 实战 - 自定义纹理材质 - 立体墙(旋转材质) 核心代码完整代码在线示例Cesium 给实体对象(Entity)提供了很多实用的样式,基本满足普通项目需求; 但是作为 WebGL 引擎,肯定不够丰富,尤其是动态效果样式。 对于实体对象(Entity),可以通过自定义材质,实现各种…...

进程间关系与守护进程
一、进程组 1.1、什么是进程组 提到进程的概念, 其实每一个进程除了有一个进程 ID(PID)之外 还属于一 个进程组。进程组是一个或者多个进程的集合, 一个进程组可以包含多个进程。 每一 个进程组也有一个唯一的进程组 ID(PGID), 并且这个 PG…...

金山翻译接口逆向
网址(加密后):aHR0cHM6Ly93d3cuaWNpYmEuY29tL3RyYW5zbGF0ZQ 文章目录 抓包sign值结果加密 逆向sign值第一步第二步1.2.3. 解密content第一步1.2.3. 抓包 F12 -> 翻译框输入spider -> 点击Fetch/XHR -> 找到接口 index.php? 开头的…...

unified-runtime编译与验证
unified-runtime编译与验证 一.创建容器二.编译unified-runtime三.生成一个cuda ptx kernel四.API测试 unified-runtime编译与验证 一.创建容器 docker run --gpus all --shm-size32g -ti \-e NVIDIA_VISIBLE_DEVICESall --privileged --nethost \--rm -it \-v $PWD:/home \-…...

【Python】最详细--基础语法
Python是一种强大且易于学习的编程语言,广泛用于各种应用程序的开发,如web开发、数据科学、人工智能等。以下是一些Python的基础知识: 1. Python的注释 Python的注释用于在代码中添加说明,以提高代码的可读性。注释在代码执行时…...

二叉树基础:什么样的二叉树适合用数组来存储?
二叉树基础:什么样的二叉树适合用数组来存储? 在计算机科学中,二叉树是一种非常重要的数据结构。它具有许多应用,如搜索、排序、表达式解析等。在存储二叉树时,我们可以使用多种方法,其中一种是使用数组。但是,并不是所有的二叉树都适合用数组来存储。那么,什么样的二…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...
