【Next.js 项目实战系列】02-创建 Issue
原文链接
CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话,给我的库点个star,关注一下吧
上一篇【Next.js 项目实战系列】01-创建项目
创建 Issue
配置 MySQL 与 Prisma
在数据库中可以找到相关内容,这里不再赘述
添加 model
本节代码链接
# schema.prismamodel Issue {id Int @id @default(autoincrement())title String @db.VarChar(255)description String @db.Textstatus Status @default(OPEN)createdAt DateTime @default(now())updatedAt DateTime @updatedAt()
}enum Status {OPENIN_PROGRESSCLOSED
}
使用以下指令同步到数据库
npx prisma format
npx prisma migrate dev
编写 API
本节代码链接
这里使用 zod 来验证表单,具体内容可参考使用 zod 验证表单
# /app/api/issues/route.tsimport { NextRequest, NextResponse } from "next/server";
import { z } from "zod";
import prisma from "@/prisma/client";const createIssueSchema = z.object({title: z.string().min(1).max(255),description: z.string().min(1),
});export async function POST(request: NextRequest) {const body = await request.json();const validation = createIssueSchema.safeParse(body);if (!validation.success)return NextResponse.json(validation.error.errors, { status: 400 });const newIssue = await prisma.issue.create({data: { title: body.title, description: body.description },});return NextResponse.json(newIssue, { status: 201 });
}
Radix-UI
本节代码链接
radix-ui 也是一个类 DaisyUI 的组件库,使用如下指令安装
npm install @radix-ui/themes
安装好后,进行如下初始配置,将主 layout 中的所有内容用 <Theme > 标签包起来
# /app/layout.tsximport type { Metadata } from "next";
+ import "@radix-ui/themes/styles.css";import { Inter } from "next/font/google";
+ import { Theme } from "@radix-ui/themes";import "./globals.css";import NavBar from "./NavBar";const inter = Inter({ subsets: ["latin"] });export const metadata: Metadata = {title: "Create Next App",description: "Generated by create next app",};export default function RootLayout({children,}: Readonly<{children: React.ReactNode;}>) {return (<html lang="en"><body className={inter.className}>
+ <Theme><NavBar /><main>{children}</main>
+ </Theme></body></html>);}
创建新 Issue 页面
本节代码链接
# /app/issues/new/page.tsx"use client";
import { Button, TextArea, TextField } from "@radix-ui/themes";const NewIssuePage = () => {return (<div className="max-w-xl space-y-3"><TextField.Root><TextField.Input placeholder="Title" /></TextField.Root><TextArea placeholder="Description" /><Button>Submit New</Button></div>);
};
export default NewIssuePage;
显示效果如下

Radix-UI 定义 UI 样式
本节代码链接
在 layout.tsx 中添加 <Themepanel >
# /app/layout.tsx+ import { Theme, ThemePanel } from "@radix-ui/themes";...return (<html lang="en"><body className={inter.className}><Theme><NavBar /><main className="p-5">{children}</main>
+ <ThemePanel /></Theme></body></html>);...
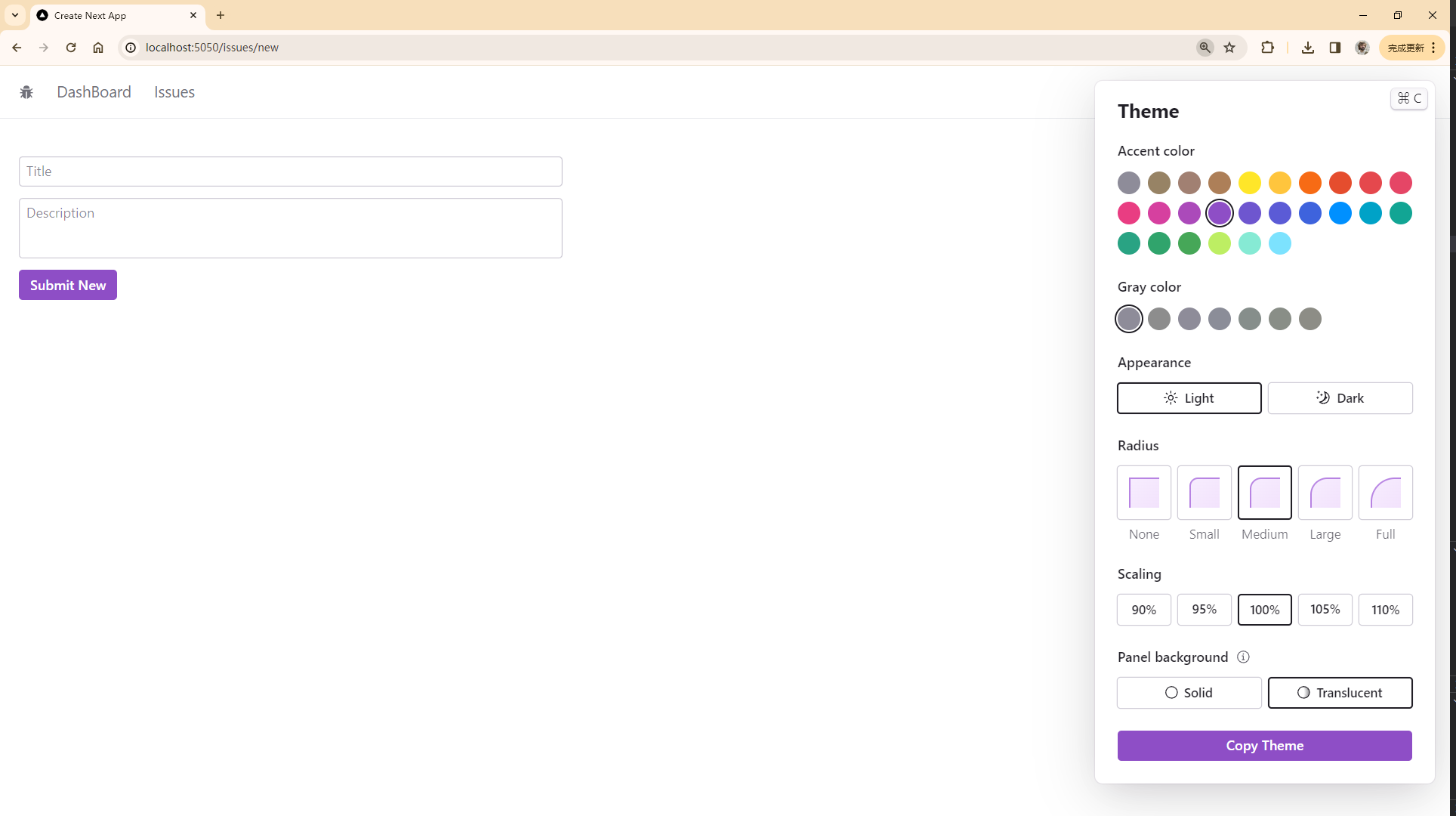
效果如下

调整好自己想要的样式之后点击 Copy Theme,将 copy 到的 <Theme > 标签替换掉原来的即可
# /app/layout.tsx...return (<html lang="en"><body className={inter.className}>{/*添加到这里即可*/}<Theme appearance="light" accentColor="violet"><NavBar /><main className="p-5">{children}</main></Theme></body></html>);...
设置字体
在 Radix-UI 中设置字体需要以下步骤,可以参考 radix-ui-font
首先在 layout.tsx 中修改
# /app/layout.tsximport { Theme } from "@radix-ui/themes";import "@radix-ui/themes/styles.css";import type { Metadata } from "next";import { Inter } from "next/font/google";import NavBar from "./NavBar";import "./globals.css";
- const inter = Inter({ subsets: ["latin"] });
+ const inter = Inter({
+ subsets: ['latin'],
+ variable: '--font-inter',
+ });export const metadata: Metadata = {title: "Create Next App",description: "Generated by create next app",};export default function RootLayout({children,}: Readonly<{children: React.ReactNode;}>) {return (<html lang="en">
- <body className={inter.className}>
+ <body className={inter.variable}><Theme appearance="light" accentColor="violet"><NavBar /><main className="p-5">{children}</main></Theme></body></html>);}
然后添加 /app/theme-config.css 并添加以下内容
/app/theme-config.css
.radix-themes {--default-font-family: var(--font-inter);
}
最后在 layout.tsx 中 import 进来即可
···
import "./theme-config.css";
···
MarkDown Editor
本节代码链接
react-simlemde-editor 是一款集成式 MarkDown 编辑器,使用如下命令安装
npm install --save react-simplemde-editor easymde
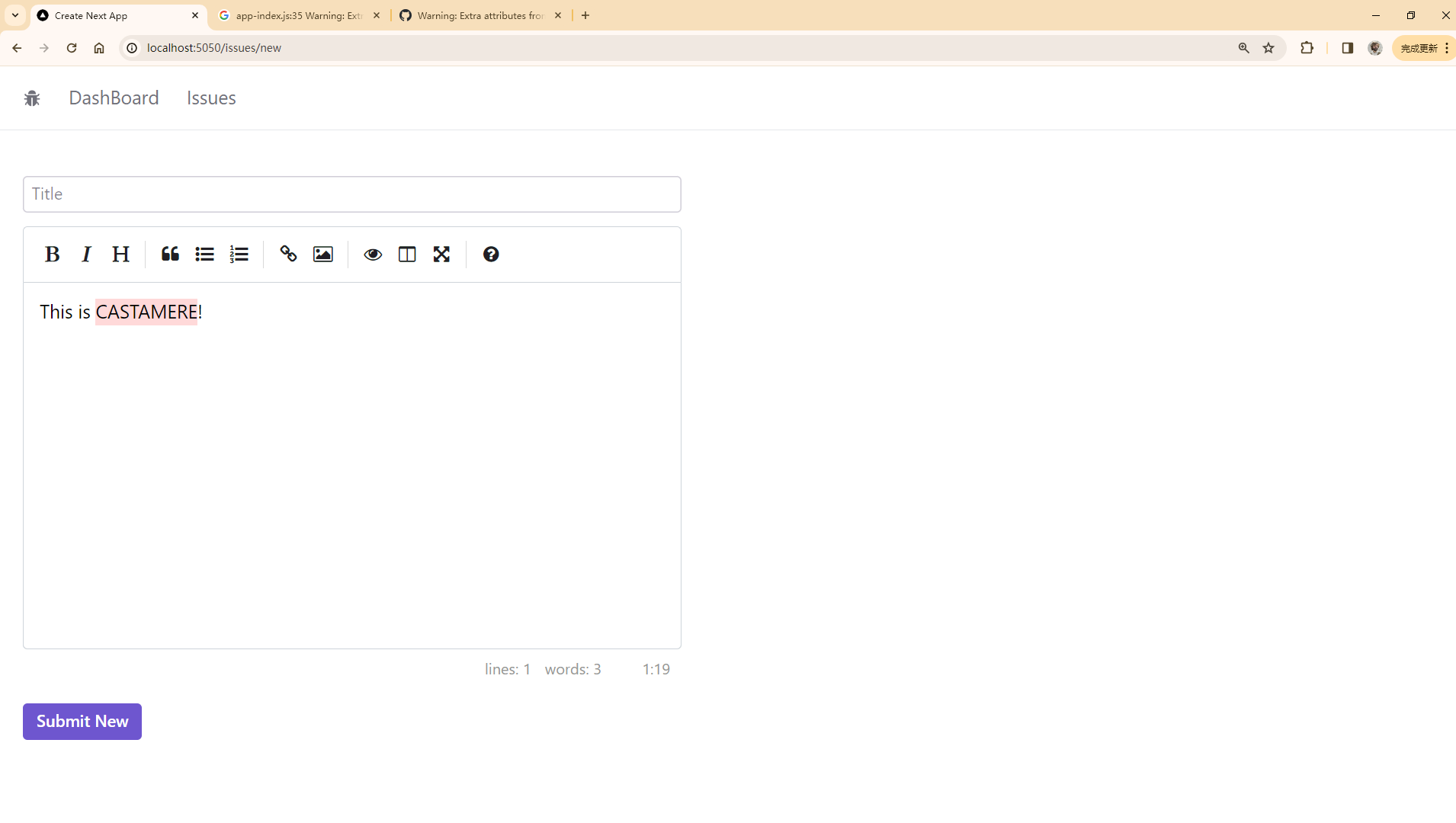
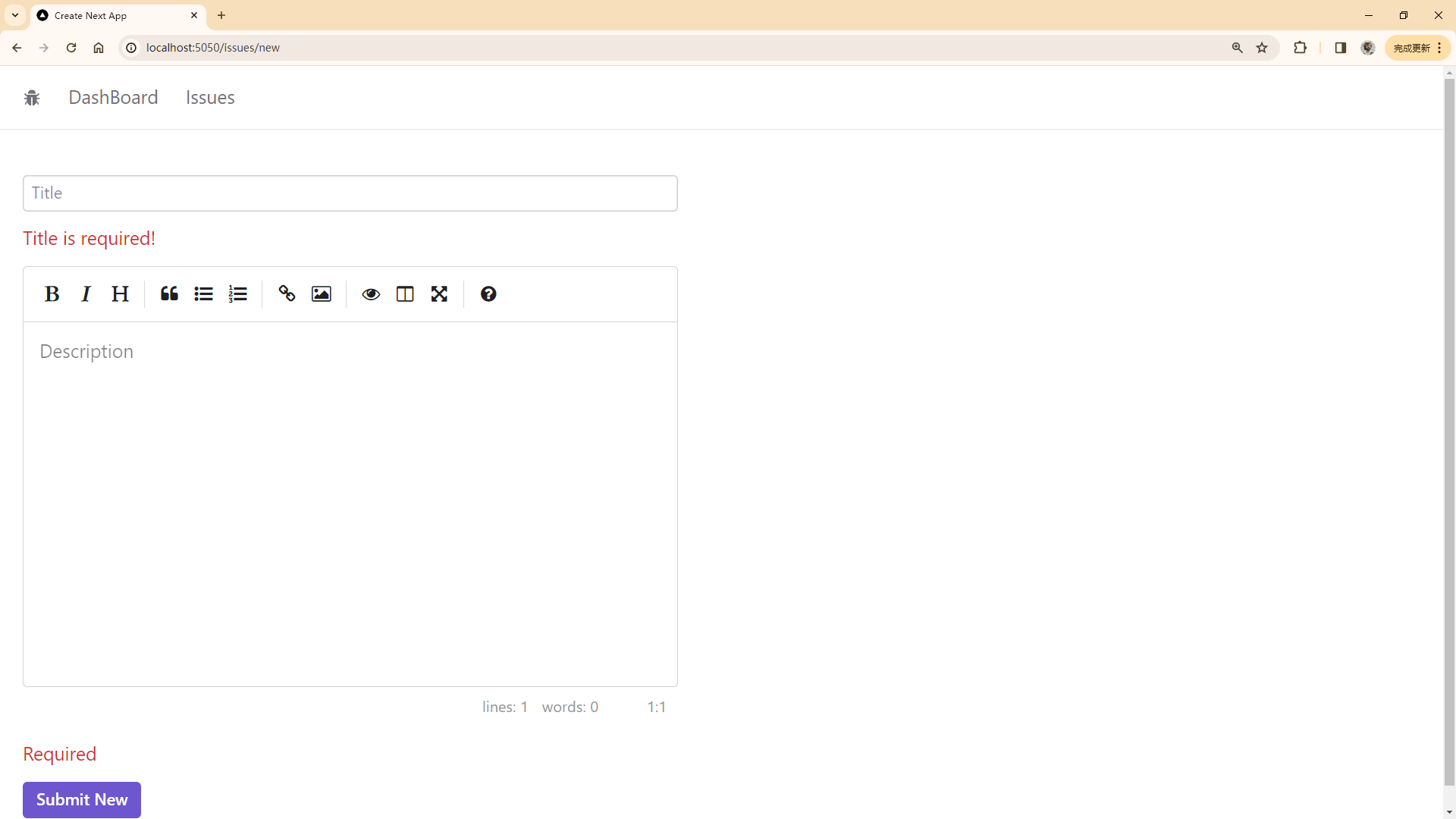
效果如下:

提交表单
本节代码链接
我们使用 react-hook-form 和 axios 进行表单提交
npm i react-hook-form
npm i axios
# /app/issues/new/page.tsx"use client";import { Button, TextField } from "@radix-ui/themes";import { useRouter } from "next/navigation";// import
+ import axios from "axios";
+ import "easymde/dist/easymde.min.css";
+ import { Controller, useForm } from "react-hook-form";
+ import SimpleMDE from "react-simplemde-editor";// 使用 interface 表明 form 中有哪些内容
+ interface IssueForm {
+ title: string;
+ description: string;
+ }const NewIssuePage = () => {// 使用 React Hook Form
+ const { register, control, handleSubmit } = useForm<IssueForm>();// 使用 router 进行页面跳转
+ const router = useRouter();return ({/* 将最外层 div 换为 form */}
+ <form className="max-w-xl space-y-3"
+ onSubmit={handleSubmit(async (data) => {{/* 使用 axios 进行 post */}
+ await axios.post("/api/issues", data);
+ router.push("/issues");
+ })}><TextField.Root>{/* 将该组件注册为 form 中的 title 字段 */}
+ <TextField.Input placeholder="Title" {...register("title")} /></TextField.Root>{/* 由于 simpleMDE 不能直接像上面的 Input 一样传入参数,我们这里使用 React Hook Form 中的 Controller */}
- <SimpleMDE placeholder="Description" />
+ <Controller
+ name="description"
+ control={control}
+ render={({ field }) => (
+ <SimpleMDE placeholder="Description" {...field} />
+ )}
+ /><Button>Submit New</Button>
+ </form>);};export default NewIssuePage;完整代码(非 git diff 版)
# /app/issues/new/page.tsx"use client";
import { Button, TextField } from "@radix-ui/themes";
import axios from "axios";
import "easymde/dist/easymde.min.css";
import { useRouter } from "next/navigation";
import { Controller, useForm } from "react-hook-form";
import SimpleMDE from "react-simplemde-editor";interface IssueForm {title: string;description: string;
}const NewIssuePage = () => {const { register, control, handleSubmit } = useForm<IssueForm>();const router = useRouter();return (<formclassName="max-w-xl space-y-3"onSubmit={handleSubmit(async (data) => {await axios.post("/api/issues", data);router.push("/issues");})}><TextField.Root><TextField.Input placeholder="Title" {...register("title")} /></TextField.Root><Controllername="description"control={control}render={({ field }) => (<SimpleMDE placeholder="Description" {...field} />)}/><Button>Submit New</Button></form>);
};
export default NewIssuePage;效果如下:

Handle Error
本节代码链接
表单验证
之前说到,我们使用 zod 进行表单验证,可以在使用 zod 时,自定义报错内容
# /app/api/issues/new/route.tsx...const createIssueSchema = z.object({// 在定义时,可以加第二个参数,表示如果未满足该项时的报错
+ title: z.string().min(1, "Title is required!").max(255),
+ description: z.string().min(1, "Description is required!"),});export async function POST(request: NextRequest) {...if (!validation.success)// 改为调用 validation.error.format()
- return NextResponse.json(validation.error.errors, { status: 400 });
+ return NextResponse.json(validation.error.format(), { status: 400 });...}
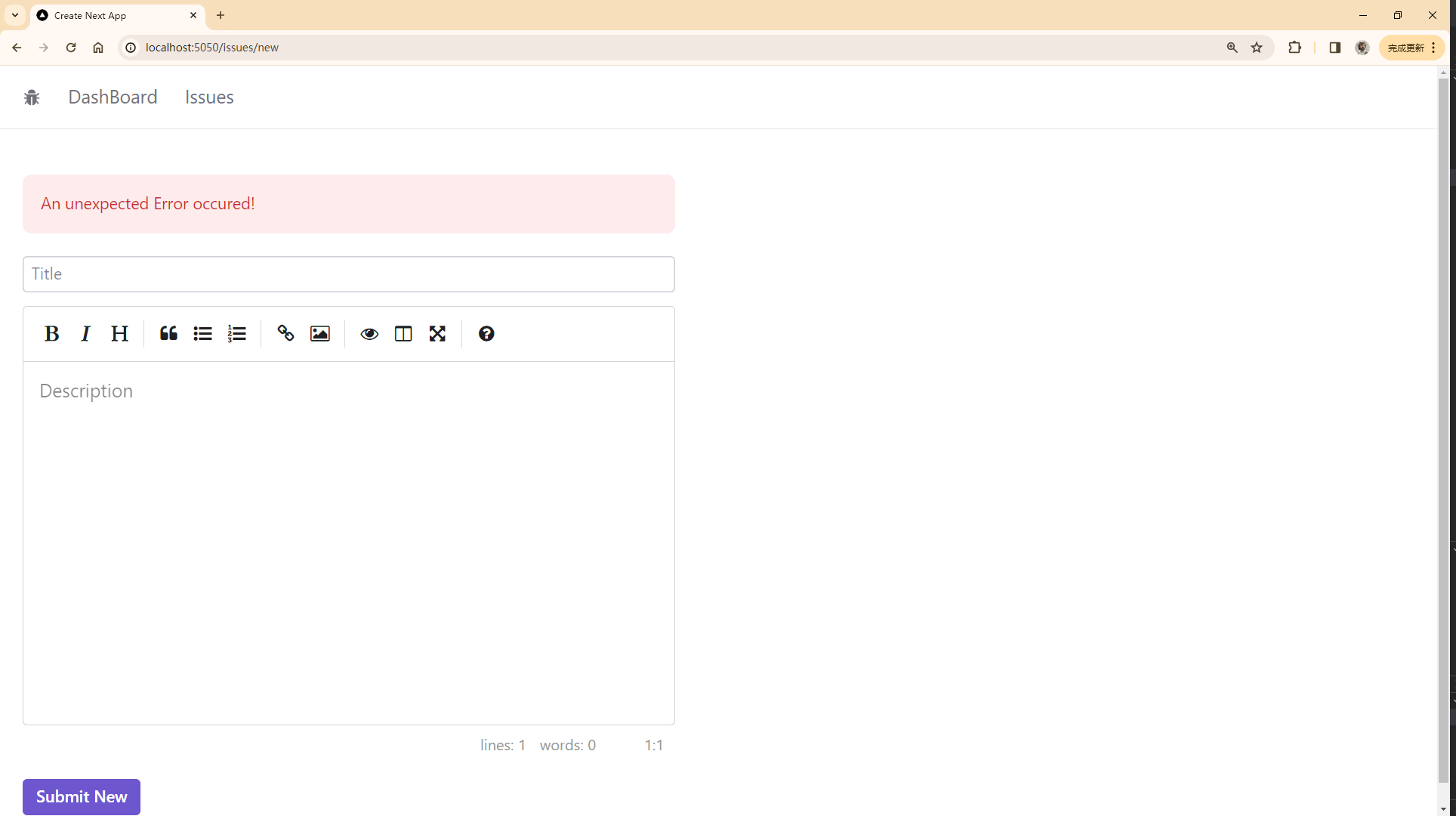
报错显示
接下来实现一个这样的 Error Callout

在 /app/issues/new/page.tsx 中修改。把 axios 的相关内容放到一个 try-catch block 里
# /app/issues/new/page.tsx"use client";...const NewIssuePage = () => {...// 添加 useState 变量
+ const [error, setError] = useState("");return (...{/*若报错则显示一个 CallOut*/}
+ {error && (
+ <Callout.Root color="red" className="mb-5">
+ <Callout.Text>{error}</Callout.Text>
+ </Callout.Root>
+ )}<formclassName="space-y-3"onSubmit={handleSubmit(async (data) => {// 报错时设置 error
+ try {
+ await axios.post("/api/issues", data);
+ router.push("/issues");
+ } catch (error) {
+ setError("An unexpected Error occured!");
+ }})}>...};export default NewIssuePage;
用户端验证
本节代码链接
Zod schema
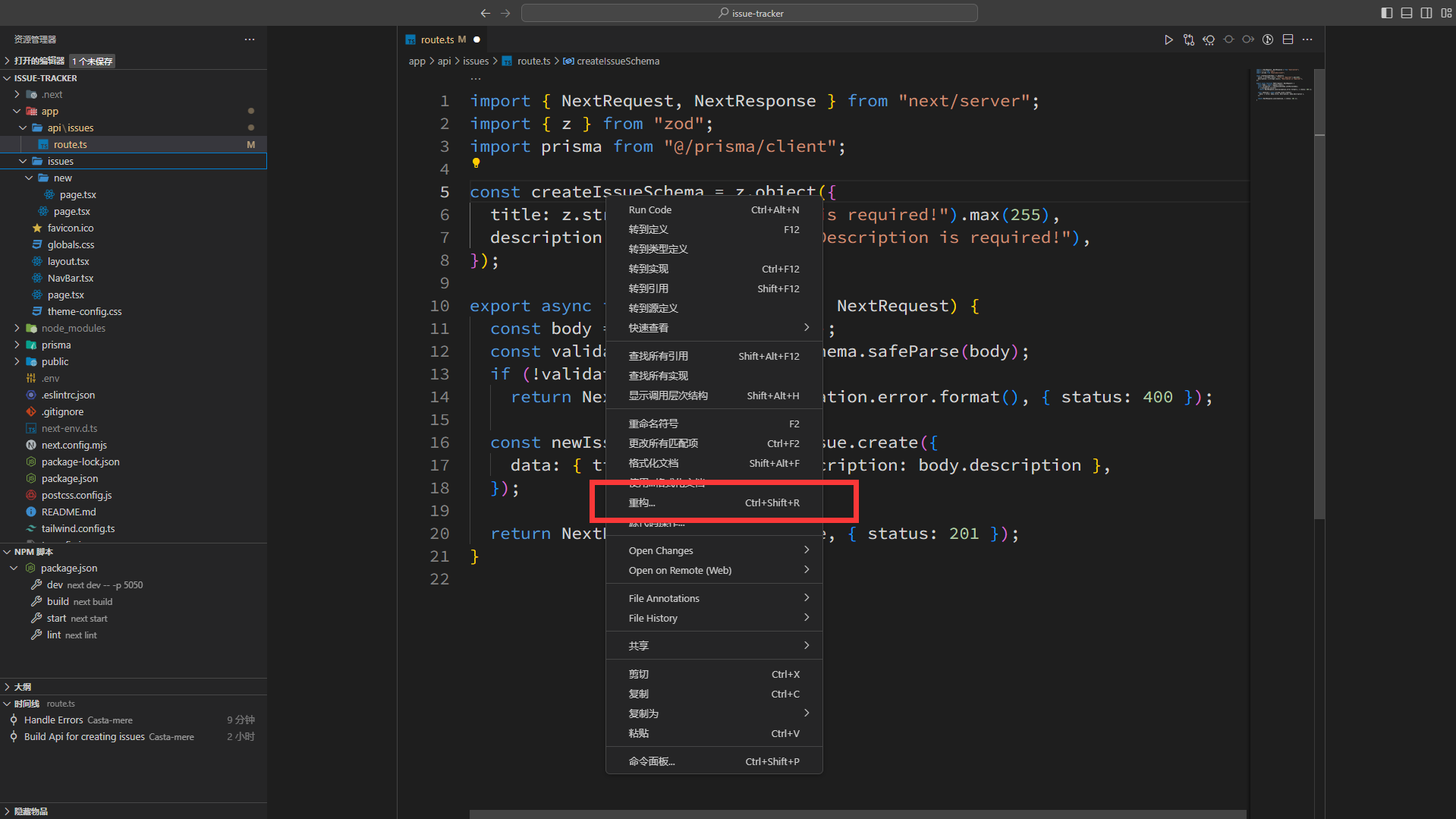
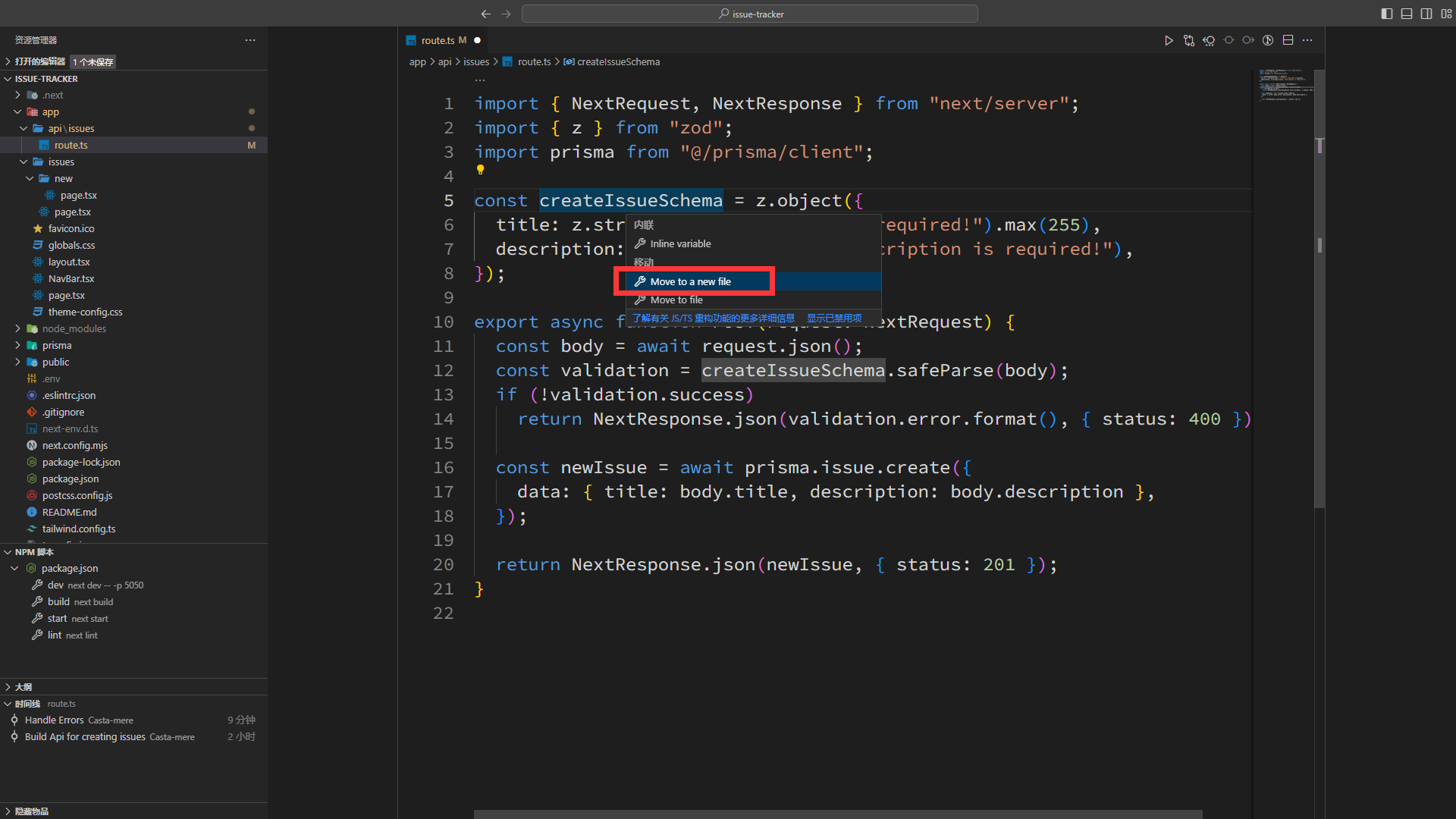
我们在用户端验证时,也需要用到刚刚 zod 中编辑的 schema,为此我们应该将其移动到一个单独的文件中。在 VS Code 中 可以方便的进行重构,将 createIssueSchema 移动到一个新文件中,并自动更新引用
首先右键想要重构的变量,点击 重构

然后选择 move to a new file

使用 Zod Schema 推断 interface
将刚刚移出的 schema 移动到 /app 目录下,重命名为 validationSchema.ts
之前在 new page 中,我们定义了一个 interface,用于定义表单,但其实与我们在 zod 中定义的内容是重复的,如果我们之后还需要增删内容,需要在两边修改,较为麻烦。我们可以直接使用刚刚的 zod schema 来定义 interface ,如下所示
# /app/issues/new/page.tsx+ import { createIssueSchema } from "@/app/validationSchema";
+ import { z } from "zod";
- interface IssueForm {
- title: string;
- description: string;
- }
+ type IssueForm = z.infer<typeof createIssueSchema>;
使用 hookform 集成 zod 验证表单
安装 hookform/resolvers,用于将 React Hook Form 插件使用表单验证插件(比如 zod)
npm i @hookform/resolvers
# /app/issues/new/page.tsx"use client";...// import
+ import { Button, Callout, Text, TextField } from "@radix-ui/themes";
+ import { zodResolver } from "@hookform/resolvers/zod";type IssueForm = z.infer<typeof createIssueSchema>;const NewIssuePage = () => {const {register,control,handleSubmit,// errors 则为验证结果
+ formState: { errors },} = useForm<IssueForm>({// 将 zodResoler 传入,以验证表单
+ resolver: zodResolver(createIssueSchema),});...return (<div className="max-w-xl">...<TextField.Root><TextField.Input placeholder="Title" {...register("title")} /></TextField.Root>{/* 根据验证结果来显示提示,此处为 title 字段的信息 */}
+ {errors.title && (
+ <Text color="red" as="p">
+ {errors.title.message}
+ </Text>
+ )}<Controllername="description"control={control}render={({ field }) => (<SimpleMDE placeholder="Description" {...field} />)}/>{/* 根据验证结果来显示提示,此处为 description 字段的信息 */}
+ {errors.description && (
+ <Text color="red" as="p">
+ {errors.description.message}
+ </Text>
+ )}...</div>);};export default NewIssuePage;
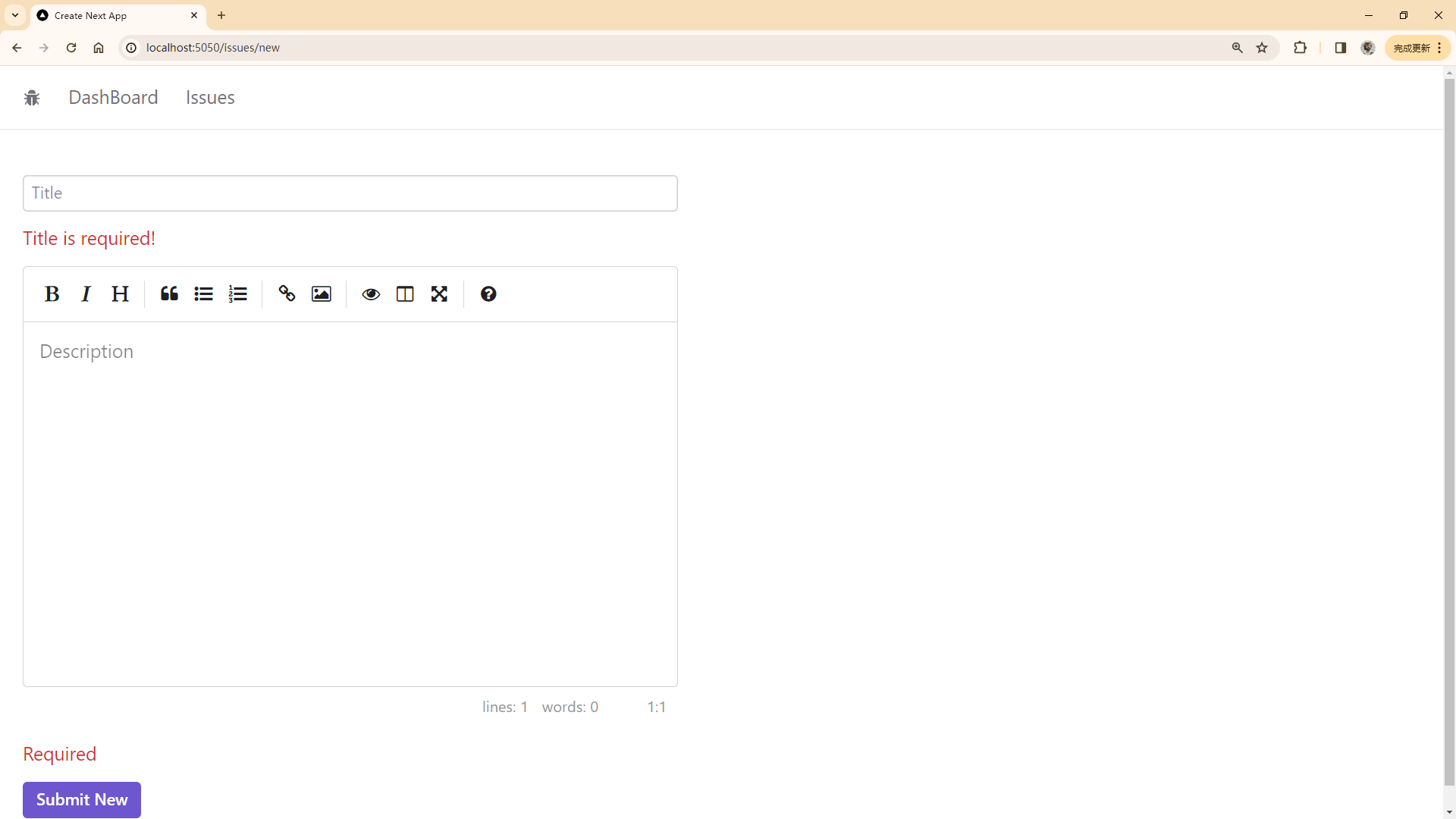
最终效果如下:

将 ErrorMessage 封装
# /app/components/ErrorMessage.tsximport { Text } from "@radix-ui/themes";
import { PropsWithChildren } from "react";const ErrorMessage = ({ children }: PropsWithChildren) => {if (!children) return null;return (<Text color="red" as="p">{children}</Text>);
};
export default ErrorMessage;
然后我们可以在 new Page 中直接调用
# /app/issues/new/page.tsx"use client";...// import
+ import ErrorMessage from "@/app/components/ErrorMessage";return (<div className="max-w-xl">...{/* 根据验证结果来显示提示,此处为 title 字段的信息 */}
- {errors.title && (
- <Text color="red" as="p">
- {errors.title.message}
- </Text>
- )}
+ <ErrorMessage>{errors.title?.message}</ErrorMessage>...
- {errors.description && (
- <Text color="red" as="p">
- {errors.description.message}
- </Text>
- )}
+ <ErrorMessage>{errors.description?.message}</ErrorMessage>...</div>);};export default NewIssuePage;
Button 优化技巧
本节代码链接
首先我们可以添加一个 Spinner 给 Button。其次,我们可以给 Button 添加一个 disabled 属性,使得其只能被点击一次,避免多次提交表单
Spinner 代码
# /app/issues/new/page.tsx+ import Spinner from "@/app/components/Spinner";const NewIssuePage = () => {
+ const [isSubmitting, setSubmitting] = useState(false);return (<div className="max-w-xl">...<formclassName="space-y-3"onSubmit={handleSubmit(async (data) => {try {
+ setSubmitting(true);await axios.post("/api/issues", data);router.push("/issues");} catch (error) {
+ setSubmitting(false);setError("An unexpected Error occured!");}})}>...
+ <Button disabled={isSubmitting}>
+ Submit New Issue {isSubmitting && <Spinner />}
+ </Button></form></div>);};
最终版本
本节代码链接
/app/issues/new/page.tsx"use client";
import { Button, Callout, Text, TextField } from "@radix-ui/themes";
import axios from "axios";
import "easymde/dist/easymde.min.css";
import { useRouter } from "next/navigation";
import { useState } from "react";
import { Controller, useForm } from "react-hook-form";
import SimpleMDE from "react-simplemde-editor";
import { zodResolver } from "@hookform/resolvers/zod";
import { createIssueSchema } from "@/app/validationSchema";
import { z } from "zod";
import ErrorMessage from "@/app/components/ErrorMessage";type IssueForm = z.infer<typeof createIssueSchema>;const NewIssuePage = () => {const {register,control,handleSubmit,formState: { errors },} = useForm<IssueForm>({resolver: zodResolver(createIssueSchema),});const router = useRouter();const [error, setError] = useState("");return (<div className="max-w-xl">{error && (<Callout.Root color="red" className="mb-5"><Callout.Text>{error}</Callout.Text></Callout.Root>)}<formclassName="space-y-3"onSubmit={handleSubmit(async (data) => {try {await axios.post("/api/issues", data);router.push("/issues");} catch (error) {setError("An unexpected Error occured!");}})}><TextField.Root><TextField.Input placeholder="Title" {...register("title")} /></TextField.Root><ErrorMessage>{errors.title?.message}</ErrorMessage><Controllername="description"control={control}render={({ field }) => (<SimpleMDE placeholder="Description" {...field} />)}/><ErrorMessage>{errors.description?.message}</ErrorMessage><Button>Submit New</Button></form></div>);
};
export default NewIssuePage;CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话,给我的库点个star,关注一下吧
下一篇讲查看 Issue
下一篇【Next.js 项目实战系列】03-查看 Issue
相关文章:

【Next.js 项目实战系列】02-创建 Issue
原文链接 CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话,给我的库点个star,关注一下吧 上一篇【Next.js 项目实战系列】01-创建项目 创建 Issue 配置 MySQL 与 Prisma 在数据库中可以找到相关内容&…...

浅谈C++的future
std::future 是 C 标准库中的一个模板类,提供了一种机制来管理和获取异步任务的结果。它常与异步操作相关,允许你在不同线程中执行任务,并在将来(即“未来”)某个时刻获取这些任务的结果。std::future 通常和 std::asy…...

期货外盘行情源7个市场CTP推送式服务说明
在期货交易领域,及时、准确的市场行情信息是投资者做出决策的重要依据。为了满足广大期货投资者对国际期货市场信息的迫切需求,我们特别推出了“期货外盘行情源2千每月7个市场CTP推送式”服务。本服务旨在通过高效、稳定的技术手段,为投资者提…...

计算机毕业设计 | SSM 校园线上订餐系统(附源码)
1, 概述 1.1 项目背景 传统的外卖方式就是打电话预定,然而,在这种方式中,顾客往往通过餐厅散发的传单来获取餐厅的相关信息,通过电话来传达自己的订单信息,餐厅方面通过电话接受订单后,一般通…...

【iOS】使用一个单例通过AFNetworking来实现网络请求
【iOS】使用一个单例通过AFNetworking来实现网络请求 文章目录 【iOS】使用一个单例通过AFNetworking来实现网络请求前言OC网络请求的流程 使用单例的原因创建一个单例采用AFNetworking的网络申请 小结 前言 笔者这周主要学习了第三方库AFNetworking的使用,这里笔者…...

如何从模块内部运行 Pytest
在 Python 中,pytest 是一个强大的测试框架,用于编写和运行测试用例。通常我们会在命令行中运行 pytest,但是有时你可能希望从模块或脚本的内部运行 pytest,比如为了自动化测试或集成到某个工作流程中。 1、问题背景 当你从模块…...

oracle数据库---基本查询(单表查询、多表查询、子查询、分页查询、oracle内置函数、行列转换、集合运算)
思维导图 单表查询 数据准备 -- 练习的表如果存在 请先删除 -- 如果不存在直接创建 drop table t_owners;--业主表 create table t_owners (id number primary key,name varchar2(30),addressid number,housenumber varchar2(30),watermeter varchar2(30),adddate date,owner…...

web API基础
作用和分类 作用: 就是使用 JS 去操作 html 和浏览器 分类: DOM (文档对象模型)、 BOM (浏览器对象模型) 什么是DOM DOM (Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口。 HTML DOM 定义了访问和操作 …...

【C++】创建TCP服务端
实现了一个基本的 TCP 服务器,可以接受多个客户端连接,然后持续接收客户端发送的信息, 最后将接收到的信息再发送回客户端 。 源码 头文件(TCPServerTest.h) #include <iostream> #include <winsock2.h&g…...

每天练打字6:今日状况——常用字后五百击键3第2遍已完成,赛文速度93.56
今日跟打:763字 (截至当前) 总跟打:120408字 记录天数:2467天 (实际没有这么多天,这个是注册账号的天数) 平均每天:48字 本周目标完成进度: 练习常用单字后5…...

rk3568创建基于Ubuntu18.04交叉编译遇到的坑
尽管配置过rk3288,觉得rk3568也不会有啥问题,但还是掉坑了。 一、安装依赖库 安装完ubuntu后,先进行升级 sudo apt update sudo apt upgrade然后安装依赖库 $ sudo apt-get install repo git-core gitk git-gui gcc-arm-linux-gnueabihf u-…...

对“一个中心,三重防护”中安全管理中心的理解
安全管理中心 本控制项为网络安全等级保护标准的技术部分。本项主要包括系统管理、审计管理、安全管理和集中管控四个控制点,其中的集中管控可以说是重中之重,主要都是围绕它来展开的。 28448基本要求中安全管理中心 8.1.5 安全管理中心 8.1.5.1 系统…...

jmeter用csv data set config做参数化1
在jmeter中,csv data set config的作用非常强大,用它来做批量测试和参数化非常好用。 csv data set config的常用配置项如下: Variable Names处,写上源文件中的参数名,用于后续接口发送请求时引用 Ignore first line…...

软件分享 丨eSearch 截图软件
在日常的工作和学习中,截图是一项非常常见且重要的操作。无论是记录重要的信息、制作教程,还是与他人分享有趣的内容,一款好用的截图软件都能让我们的效率大大提高。今天,就给大家分享一款功能强大的截图软件 - eSearch。 一、强…...

pytorh学习笔记——cifar10(一)生成数据
CIFAR(Canadian Institute For Advanced Research)是一个用于图像识别研究的数据集。CIFAR数据集包含多个子数据集,最常用的是CIFAR-10和CIFAR-100。 CIFAR-10数据集包含60000张32x32彩色图像,分为10个类别,每…...

pikachu靶场SSRF-curl测试报告
目录 一、测试环境 1、系统环境 2、使用工具/软件 二、测试目的 三、操作过程 1、实现ssrf攻击 四、源代码分析 五、结论 一、测试环境 1、系统环境 渗透机:本机(127.0.0.1) 靶 机:本机(127.0.0.1) 2、使用工具/软件 测试网址:…...

Java项目-基于Springboot的农机电招平台项目(源码+说明).zip
作者:计算机学长阿伟 开发技术:SpringBoot、SSM、Vue、MySQL、ElementUI等,“文末源码”。 开发运行环境 开发语言:Java数据库:MySQL技术:SpringBoot、Vue、Mybaits Plus、ELementUI工具:IDEA/…...

Systemd:简介
1号进程 Systemd是linux系统的守护进程,它要管理正在运行的 Linux 主机的许多方面,包括挂载文件系统、管理硬件、处理定时器以及启动和管理生产性主机所需的系统服务。 $ ps -u -p 1 USER PID %CPU %MEM VSZ RSS TTY STAT START TI…...

Snapshot包和Release包区别
Snapshot包和Release包区别 Snapshot包: 代表开发中的版本,可能不稳定。 经常更新,包含最新的功能和修复。 通常用于测试和开发阶段。 Release包: 代表稳定的、经过全面测试的版本。 版本号通常是固定的,适合生产环…...

最近网站频繁跳转到黑产网站,怀疑是51.la统计代码的问题
最近我的几个网站,都出现了一个问题,就是访问的时候会莫名其妙的跳转到黑产网站。 通过排查了网页代码,发现网页都有一个共同点,就是使用了51.la统计。为什么会怀疑是51la统计代码问题?因为我的网页只有统计代码外没有…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
