模仿百度-基础版
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>百度案例</title><style>*{margin: 0;padding: 0;font-size: 14px;font-family: '微软雅黑';box-sizing: border-box;}a{color: dimgray;/* 去掉超链接的下划线 */text-decoration: dashed;/* 设置每个a标签的外间距 */margin: 10px;}li{color:dimgray;/* 去掉列表的默认样式 */list-style: none;padding-left: 80px;line-height: 40px;font-size: 18px;}/* nav tagName start */nav>div:first-child{/* background: pink; */position: absolute;left: 80px;top: 15px;}nav>div:last-child{/* background:yellow; */position: absolute;right:80px;top: 15px;}nav a:hover{color: blue;}/* nav tagName end */.picture{/* text-align: center; */position: absolute; top: 120px; left:650px; }/* search tagName start */.search{position: absolute;width: 600px;height: 300px;/* background: pink; */left: calc(50% - 250px);top: 250px;}.text input{width: 450px;height: 50px;/* background: red; */float: left;box-sizing: border-box;border-bottom: 2px solid #acb1c0;border-left: 2px solid #acb1c0;border-top: 2px solid #acb1c0;border-right: 0px solid #acb1c0;/* 设置边框的拐角弧度 */border-top-left-radius: 10px;border-bottom-left-radius: 5px;}.button input{width: 145px;height: 50px;color: #fff;background: #4E6EF2;;display: flex;justify-content: center;/* 按钮内的字居中 */align-items: center;/* 设置边框宽度 */border: 0;/* 设置边框的拐角弧度 */border-top-right-radius: 10px;border-bottom-right-radius: 5px;}.list{width: 595px;height: 230px;border: 1px solid #ccc;border-radius: 5px;}.list>ul:first-child{width: 280px;/* height: 200px; *//* background: blue; */position: absolute;left: 5px;top: 60px;}.list>ul:last-child{width: 280px;/* height: 200px; *//* background: peru; */position: absolute;right: 5px;top: 100px;}/* search tagName end *//* aside tagName start */aside{width: 50px;height: 100px;/* background: skyblue; */border:1px solid dimgray;position: absolute;bottom: 100px;right: 20px;padding:20px;border-radius: 10px;}/* asid tagName end *//* footer tagName start */footer{height: 30px;width: 100%;/* background: aqua; */position: absolute;bottom: 5px;left: 100px;}footer a,span{color: #ccc;font-size: 12px;}footer a:hover{color: black;}/* footer tagName end */</style>
</head>
<body><header class="top"><nav><!-- 左边导航 --><div><a href="">新闻</a><a href="">hao123</a><a href="">地图</a><a href="">贴吧</a><a href="">视频</a><a href="">图片</a><a href="">网盘</a><a href="">更多</a></div><!-- 右边导航 --><div><a href="">文心一言</a><a href="">设置</a><a href="">用户</a></div></nav></header><!-- 搜索框上的图片 --><div class="picture"><img src="../image/baidulogo.png" alt=""></div><!-- 搜素框 --><div class="search"><div class="text"><input type="text"></div><div class="button"><input type="button" value="百度一下"></div><!-- 热搜 --><div class="list"><!-- 左边 --><ul><li>百度热搜</li><li>1.床前明月光</li><li>2.疑是地上霜</li><li>3.举头望明月</li><li>4.低头思故乡</li></ul><!-- 右边 --><ul><li>5.锄禾日当午</li><li>6.汗滴禾下土</li><li>7.谁知盘中餐</li><li>8.粒粒皆辛苦</li></ul></div></div><!-- 侧边导航栏 --><aside>侧边栏</aside><!-- 尾部导航栏 --><footer><a href="">关于百度</a><a href="">About baidu</a><a href="">使用百度前必读</a><a href="">帮助中心</a><a href="">企业推广</a><a href="">京公网安备11000002000001</a><a href="">京ICP证030173号</a><span>互联网新闻信息服务许可证666666666</span><span>网络文化经营许可证666666号</span><a href="">信息网络传播视听节目许可证0110516</a><img src="" alt=""><span></span></footer>
</body>
</html>

相关文章:

模仿百度-基础版
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>百度案例</title><style>*{margin: 0;p…...

c++贴瓷砖
题目描述 有一块大小是 2 * n 的墙面,现在需要用2种规格的瓷砖铺满,瓷砖规格分别是 2 * 1 和 2 * 2,请计算一共有多少种铺设的方法。 输入 输入的第一行包含一个正整数T(T<20),表示一共有T组数据&…...

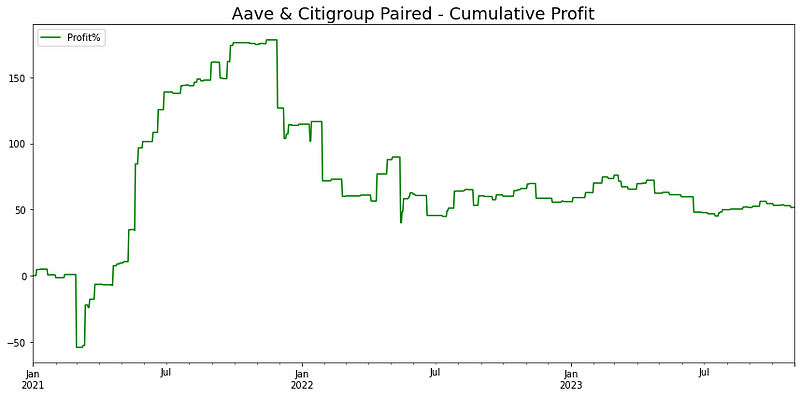
用 Python 构建高级配对交易策略
作者:老余捞鱼 原创不易,转载请标明出处及原作者。 写在前面的话: 本文阐述通过分析加密货币和传统金融工具之间的相关性和协整性,以及实施 Z-score 方法来生成交易信号,然后介绍如何使用 Python 构建配对交易策…...

Java 引用数据类型详解、字符串的不可变性、如何处理字符串的内存管理、String Pool 及其优化
文章目录 1. 引用数据类型1.1 常见引用数据类型 2. 字符串的不可变性2.1 不可变性的优点2.2 不可变性示例 3. 如何处理字符串的内存管理3.1 String Pool3.2 String 内存优化 4. String Pool 及其优化4.1 String Pool的工作原理4.2 String Pool的优化4.3 使用 intern() 进一步优…...

Babel使用
初始化项目 npm init -y 创建文件 // 转码前 // 定义数据 let input [1, 2, 3] // 将数组的每个元素 1 input input.map(item > item 1) console.log(input)配置.babelrc Babel的配置文件是.babelrc,presets字段设定转码规则,将es2015规则加入…...

自动机器学习(AutoML)
utoML是PAI的提供的自动寻找超参组合的机器学习增强型服务。您在训练模型时,如果超参组合复杂度过高,需大量训练资源和手工调试工作,可以使用AutoML来节省模型调参时间,提升模型调优效率和模型质量。 基础概念 超参数:…...

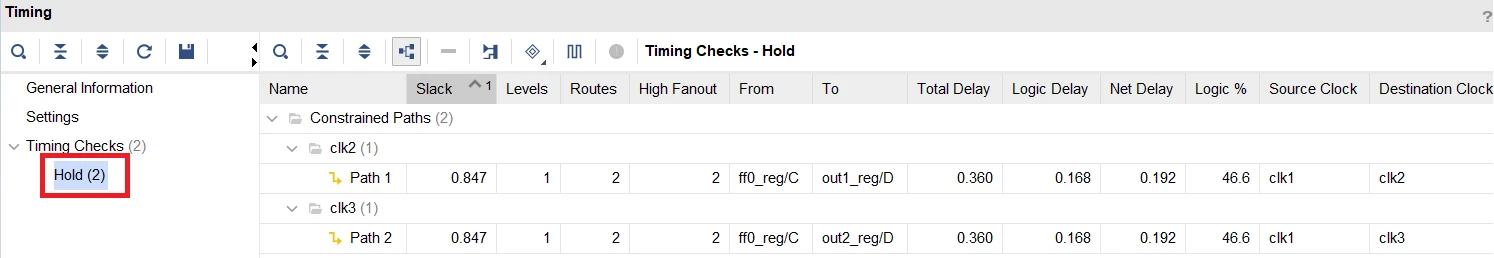
Vivado时序报告六:Report Timing详解
目录 一、前言 二、配置选项概览图 三、配置选项详解 3.1 Targets 3.2 Options 3.1.1 Report 3.1.2 Path limits 3.1.3 Path display 3.2 Advanced 3.2.1 Report 3.2.2 File Output 3.2.3 miscellaneous 3.3 Timer Settings 3.4 共有部分 四、 设计示例 4.1 设…...

java基础:数据类型的总结
一、Java 常用数据类型 1.数据类型分为:(1)基本数据类型 (2)引用数据类型 2.基本数据类型分类:数值型,非数值型。 3.数值型:(1) 整数类型(byte,short,int,long) (2) …...

【目标检测论文解读复现NO.39】基于改进 YOLOv8 的轻量级复杂环境苹果叶片病害检测方法
前言 此前出了目标改进算法专栏,但是对于应用于什么场景,需要什么改进方法对应与自己的应用场景有效果,并且多少改进点能发什么水平的文章,为解决大家的困惑,此系列文章旨在给大家解读最新目标检测算法论文,…...
)
python 基础笔记 2(函数, 类)
起因, 目的: 把很久以前,自己写的笔记发布出来。 现在粉丝多了,也不觉得丢人了。 为什么这些序号不连贯,因为有些很熟悉的东西,我都删了。 内建函数, 函数 zip()函数,利用 * 号操作符,可以将元组解压为列表。 我怀疑是zip的解包只能用一次。在内存中解开一次之后就销…...

LeetCode 2090.半径为K的子数组平均值
题目: 给你一个下标从 0 开始的数组 nums ,数组中有 n 个整数,另给你一个整数 k 。 半径为 k 的子数组平均值 是指:nums 中一个以下标 i 为 中心 且 半径 为 k 的子数组中所有元素的平均值,即下标在 i - k 和 i k 范…...
deleteLater的作用)
Qt C++ 编程中定义了一个槽函数(slot)deleteLater的作用
这行代码是在 Qt C编程中定义了一个槽函数(slot)deleteLater。 在 Qt 框架中,Q_SLOTS关键字用于声明类中的槽函数。deleteLater是一个非常有用的函数,它会安排接收对象在事件循环返回后被删除。 通常在以下情况下会使用deleteLa…...

【Hive】8-Hive性能优化及Hive3新特性
Hive性能优化及Hive3新特性 Hive表设计优化 Hive查询基本原理 Hive的设计思想是通过元数据解析描述将HDFS上的文件映射成表 基本的查询原理是当用户通过HQL语句对Hive中的表进行复杂数据处理和计算时,默认将其转换为分布式计算 MapReduce程序对HDFS中的数据进行…...

计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-18
计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-18 目录 文章目录 计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-18目录1. On the Reliability of Large Language Models to Misinformed and Demographically-Informed Prompts2. SafeLLM: Dom…...

CTF(四)
导言: 本文主要讲述在CTF竞赛中,web类题目file_include。 靶场链接:攻防世界 (xctf.org.cn) 一,观察页面。 可以看到一段php代码。从则段代码中我们可以知道: 1,使用include引入check.php文件ÿ…...

智慧商城项目1-项目初始化创建
这是一个面向移动端的项目,先看看做了这个项目能收获什么,注意这是vue2的项目, 是个经典项目,能为未来学习vue3项目打下基础。 首先来说一下为啥是vue2,因为vue3还没有大范围普及,目前大部分企业还在用vue2…...

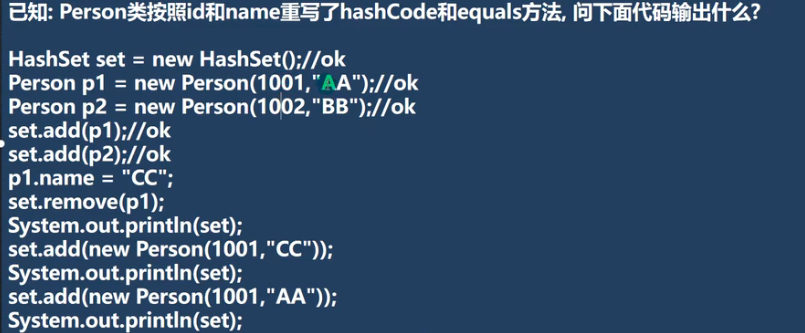
Java集合(四)--treeset/treemap/章节练习题目/去重原理的解读和应用
文章目录 1.treeset结构2.treemap结构3.集合去重辨析总结4.对于arraylist的练习题目5.对于HashMap的练习题目6.第三点的去重运用7.HashSe练习题目 1.treeset结构 下面的这个就是对于这个treeset结构进行测试的一个程序,在这个里面,add表示的就是对于这个…...

如何开启华为交换机 http
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目…...
方法有什么作用?)
SpringBoot中的RedisTemplate对象中的setIfAbsent()方法有什么作用?
文章目录 原子性操作用于分布式锁可选的过期时间 setIfAbsent() 方法是 Redis 中用于设置一个键值对的命令,只有在该键不存在时才会设置成功。它通常用于实现分布式锁的逻辑 主要功能: 原子性操作 setIfAbsent() 是一个原子性操作,意味着在执行该操作的…...
》)
《合肥工业大学学报(自然科学版)》
《合肥工业大学学报(自然科学版)》以基础理论、应用科学和工程技术为主的综合性学术刊物,主要刊登机械工程、仪器科学与光电工程、材料科学与工程、电气与自动化工程、计算机与信息工程、电子科学与应用物理、土木与水利工程、资源与环境工程、汽车与交通工程、化学…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
