智慧商城项目1-项目初始化创建
这是一个面向移动端的项目,先看看做了这个项目能收获什么,注意这是vue2的项目, 是个经典项目,能为未来学习vue3项目打下基础。
首先来说一下为啥是vue2,因为vue3还没有大范围普及,目前大部分企业还在用vue2的选项式API的写法,vue3的组合式API风格是趋势(虽然我本人更喜欢vue3的语法嘿嘿~~因为更像后端那种风格,但是学了vue2的语法感觉vue2的语法挺简单的)。
- 由于我是第一次写博客,里面文章的样式、格式可能没怎么操弄 ,大家可以指出调整意见,我会第一时间调整的。


创建项目
基于vue-cli脚手架创建项目,输入
vue create hm-shopping如果出现'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件。这个报错,是因为你在nodejs里面缺乏vue.cmd,并且没有配置环境变量。具体解步骤可以把报错结果复制下来到csdn上搜索解决办法,我就不细说了。
接下来选择如下画红框的,

注意:第二个红框按空格相当于选择,选完红框中的四个之后回车即可,其他也是类似

我的最后一个选项有npm是因为我电脑装了npm和pnpm,我选择了npm
出现下面这个页面表示项目创建成功了
然后输入cd hm-shopping,再输入npm run serve去启动,之后在浏览器输入http://localhost:8080/ 如下图启动成功

调整初始化目录
首先先把我画红框的删除,目录解构跟我不一样没关系,就是把components和views下的所有文件删除

之后把router下的index.js删成如图所示
 App.vue只留一个路由出口,所有样式也删除掉
App.vue只留一个路由出口,所有样式也删除掉
 然后在src目录下面新建api和utils两个文件夹
然后在src目录下面新建api和utils两个文件夹

两个目录作用如下:
① api接口模块:发送ajax请求的接口模块
② utils 工具模块:自己封装的一些工具方法模块
vant组件库

 vant导入
vant导入

全部导入可查看官方文档:Vant 2 - Mobile UI Components built on Vue
推荐使用按需引入
先安装vant2,后面要加-force,不然会报错
npm i vant@latest-v2 -S -force然后装插件
npm i babel-plugin-import -D -force然后把这段代码复制到bable.config.js这个文件
plugins: [['import', {libraryName: 'vant',libraryDirectory: 'es',style: true}, 'vant']]像这个样

之后在utils下的文件夹新建vant-ui.js,按需导入几个ui测试看看
import Vue from 'vue'
import { Button, Switch } from 'vant'Vue.use(Button).use(Switch)实际上 以上代码本来都是在main.js编写的,但是随着导入的组件越来越多,会造成main,js代码量过大,于是把所有的组件导入和使用写在工具类utils下的vant-ui.js
然后在main.js导入vant-ui.js
import '@/utils/vant-ui'然后在App.vue下中的template中的div里面填入如下代码,之后运行测试看看
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="default">默认按钮</van-button>在浏览器查看,出现组件说明运行成功

不过有可能报如下这个错误,这些都是ESLint代码格式不规范报的错

但是老是这样手动修改太麻烦,可以在vscode里面安装ESLint插件 ,

然后打开左下角的设置图标,选择设置选项,之后点击右上角的红框框
 将这个配置代码保存进去即可
将这个配置代码保存进去即可
//保存的时候自动帮我们修正错误"editor.codeActionsOnSave": {"source.fixAll": true},//保存的时候不自动格式化"editor.formatOnSave": falsepostcss插件实现--vw适配
这个插件的作用是量了多少px就显示多少vw,px/基准值(比如375) * 100 = vw
这个安装插件根据你自己的选择,你是npm就用我的,yarn就按照黑马的步骤来
我放上如下这张图片是在了解为什么要vw适配——毕竟本篇文章是作为我的学习笔记使用的,当然我会考虑到有些地方大家可能会报错,会尽量写的详细些的

- 1.安装插件
-
npm add postcss-px-to-viewport@1.1.1 -D -force - 在根目录新建postcss.config.js文件,填入配置
module.exports = {plugins: {'postcss-px-to-viewport': {viewportWidth: 375}} }
如图所示

路由设计配置

配置一级路由
在视图views里面新建6个文件夹,每个文件夹代表一个模块。其中搜索页和搜索列表都是搜索功能,两个可以合并成一个模块。
 layout:首页模块, login:登录模块, myorder:订单管理, pay:结算支付, prodetail:订单详情, search:两个搜索模块。
layout:首页模块, login:登录模块, myorder:订单管理, pay:结算支付, prodetail:订单详情, search:两个搜索模块。
之后在每个模块文件夹下都新建模块的组合性index.vue文件,在export default里加个属性name配置这个模块的名称,由于ESLint的语法规范,要求名字必须是多个单词组成,并且是大驼峰命名法,所以如图所示,属性name的值每个都是某某Index的格式,比如prodetail中的index.vue里面的name是ProDetailIndex。

例外:search有两个模块,一个搜索列表,一个搜索页。如下图:我们把搜索页的模块放在index.vue里面(左图),搜索列表放在list.vue里面(右图)。

然后在router下面的index.js去配置各个模块的路由,直接复制以下代码到里面
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '@/views/login'
import Layout from '@/views/layout'
import Myorder from '@/views/myorder'
import Pay from '@/views/pay'
import ProDetail from '@/views/prodetail'
import SearchList from '@/views/search/list'
import Search from '@/views/search'Vue.use(VueRouter)
const router = new VueRouter({routes: [{ path: '/login', component: Login },{ path: '/', component: Layout },{ path: '/myorder', component: Myorder },{ path: '/pay', component: Pay },// 动态路由传参,确定是那个商品{ path: '/prodetail/:id', component: ProDetail },{ path: '/search', component: Search },{ path: '/searchlist', component: SearchList }]
})export default router完成底部导航栏
由于二级路由是全部在首页里面的,他底部有个导航栏的,所以先实现底部的导航栏

首先在utils文件夹下的vant-ui.js按需导入。
import { Button, Switch, Tabbar, TabbarItem } from 'vant'Vue.use(Tabbar)
Vue.use(TabbarItem)你就把上面代码复制下来粘贴上去,由于前面配置了自动ESLint修改,按住Ctrl+S保存后,会自动帮我们调整好
之后在首页模块layout文件夹下的index.vue,在template标签里的div标签粘贴如下代码
<van-tabbar active-color="#ee0a24" inactive-color="#000"><van-tabbar-item icon="wap-home-o">首页</van-tabbar-item><van-tabbar-item icon="apps-o">分类页</van-tabbar-item><van-tabbar-item icon="shopping-cart-o">购物车</van-tabbar-item><van-tabbar-item icon="user-o">我的</van-tabbar-item>
</van-tabbar>同时把App.vue里面的画红框的删掉

改成路由视图出口

然后npm run serve运行,vscode会出现这个画面,ctrl+点击打开第一个链接,

之后右键。拉到最底下选择检查,因为这是移动端的项目,首先选择左图的红框,调成移动端;然后选择最右边的三个点选择左右阅读模式


最后左边的效果图底部出现标签栏则成功

配置二级路由

接下来配置二级路由,所有的二级路由都是在首页模块下的,所以在layout文件夹下新建 如下图画红框的四个文件,每个vue文件代表首页基于底部导航栏的不同的四个界面。每个文件呢按照绿框中的格式编写,当你配置过一级路由就知道是啥意思了
 之后在配路由的router下的index.js中,将配置首页的路由{ path: '/',component: Layout }改成如下代码
之后在配路由的router下的index.js中,将配置首页的路由{ path: '/',component: Layout }改成如下代码
{path: '/',component: Layout,redirect: '/home',children: [{ path: '/home', component: Home },{ path: '/category', component: Category },{ path: '/cart', component: Cart },{ path: '/user', component: User }]},redict是重定向,表明访问’/‘这个路由是默认直接跳转到/home
之后再在上方导入对应模块
import Home from '@/views/layout/home'
import Category from '@/views/layout/category'
import Cart from '@/views/layout/cart'
import User from '@/views/layout/user'然后跳到layout文件夹下的index.vue中,在van-tabbar标签中 添加route表明添加了路由模式,然后在下面每个tabbar-item添加to="/xxx"的导航链接,之后在上方同样的加入二级路由出口<router-view></router-view>。
 接下来在浏览器查看看是否成功。
接下来在浏览器查看看是否成功。
- 在#后面只保留/,回车看是否跳转到/home
- 点击下方其余导航栏部分,观察上方的路由是否改变,空白区域是否变化

没问题那么恭喜你,已经完成所有的路由配置!
加下来会写关于登陆界面的布局以及axios的封装,和登录功能,敬请期待~~~,点个关注点个赞以后不迷路~~~

相关文章:

智慧商城项目1-项目初始化创建
这是一个面向移动端的项目,先看看做了这个项目能收获什么,注意这是vue2的项目, 是个经典项目,能为未来学习vue3项目打下基础。 首先来说一下为啥是vue2,因为vue3还没有大范围普及,目前大部分企业还在用vue2…...

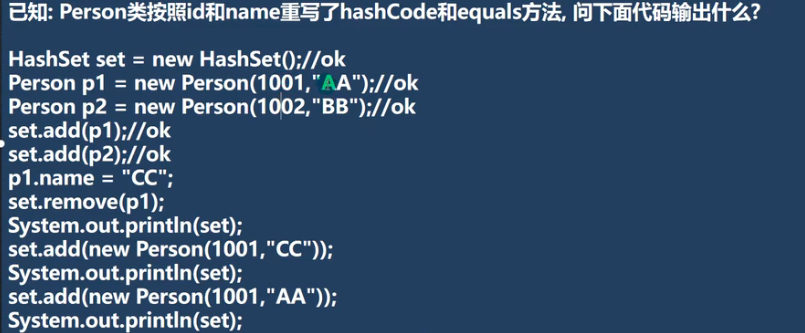
Java集合(四)--treeset/treemap/章节练习题目/去重原理的解读和应用
文章目录 1.treeset结构2.treemap结构3.集合去重辨析总结4.对于arraylist的练习题目5.对于HashMap的练习题目6.第三点的去重运用7.HashSe练习题目 1.treeset结构 下面的这个就是对于这个treeset结构进行测试的一个程序,在这个里面,add表示的就是对于这个…...

如何开启华为交换机 http
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目…...
方法有什么作用?)
SpringBoot中的RedisTemplate对象中的setIfAbsent()方法有什么作用?
文章目录 原子性操作用于分布式锁可选的过期时间 setIfAbsent() 方法是 Redis 中用于设置一个键值对的命令,只有在该键不存在时才会设置成功。它通常用于实现分布式锁的逻辑 主要功能: 原子性操作 setIfAbsent() 是一个原子性操作,意味着在执行该操作的…...
》)
《合肥工业大学学报(自然科学版)》
《合肥工业大学学报(自然科学版)》以基础理论、应用科学和工程技术为主的综合性学术刊物,主要刊登机械工程、仪器科学与光电工程、材料科学与工程、电气与自动化工程、计算机与信息工程、电子科学与应用物理、土木与水利工程、资源与环境工程、汽车与交通工程、化学…...

Android11 USB Camera会出现预览绿屏问题
目录 一、问题描述 二、问题原因 三、解决方法 一、问题描述 DDR容量是4G及以上的机器,USB Camera会出现预览绿屏问题。 串口中会刷如下log: 二、问题原因 RGA2使用超过4G内存会异常,导致USB Camera调用rga相关操作报错,从而预览绿屏 三…...
的统计信息)
Mongodb 获取集合(collection)的统计信息
在MongoDB中,获取指定集合(collection)的统计信息可以通过执行collStats命令来实现。这个命令提供了关于集合的详细信息,包括: 集合的大小索引的大小和数量文档的数量存储空间的使用情况各种统计数据,如平…...
——List、Map和Set)
Java中的集合(1)——List、Map和Set
Java标准库自带的java.util包提供了集合类:Collection,它是除Map外所有其他集合类的根接口。Java的java.util包中提供了以下三种类型的集合: List:一种有序列表的集合,例如,按索引排列的Student的List&…...

MySQL8.0主从同步报ERROR 13121错误解决方法
由于平台虚拟机宿主机迁移,导致一套MySQL主从库从节点故障,从节点服务终止,在服务启动后,恢复从节点同步服务,发现了如下报错: mysql> show slave status\G; *************************** 1. row *****…...

【论文阅读】03-Diffusion Models and Representation Learning: A Survey
Abstract(摘要) 扩散模型是各种视觉任务中流行的生成建模方法,引起了人们的广泛关注它们可以被认为是 自监督学习方法【通过数据本身的结构和特征来训练模型,而不是依赖外部标签】 的一个独特实例,因为它们独立于标签注…...

【深度学习】RNN的简单实现
目录 1.RNNCell 2.RNN 3.RNN_Embedding 1.RNNCell import torchinput_size 4 hidden_size 4 batch_size 1idx2char [e, h, l, o] x_data [1, 0, 2, 2, 3] # 输入:hello y_data [3, 1, 2, 3, 2] # 期待:ohlol# 独热向量 one_hot_lookup [[1, …...

每次请求时,检查 JWT Token的有效期并决定是否需要刷新
为了在每次请求时检查 access_token 的有效期,并在过期时自动刷新,可以通过以下步骤实现: 1. 解析 JWT Token 获取过期时间 JWT token 的有效期是编码在 token 本身的,你可以通过解析 token 来获取它的到期时间。JWT token 是由…...

AI大模型开发架构设计(13)——LLM大模型的向量数据库应用实战
文章目录 LLM大模型的向量数据库应用实战1 大模型的局限性大模型的4点局限性大模型的4点局限性的改进实践方法 2 向量数据库使用场景以及改建大模型向量数据库向量数据库选型知识库文档检索增强(Retrieval Augmented Generation) 3 向量数据库应用技术架构剖析向量数据库应用技…...

WPF中Grid、StackPanel、Canvas、WrapPanel常用属性
Grid常用属性 Grid 控件在 WPF 中非常强大,它提供了多种属性来定义行和列的布局。以下是一些常用的 Grid 属性: RowDefinitions 和 ColumnDefinitions: Grid 控件使用 RowDefinitions 和 ColumnDefinitions 来定义行和列的集合。每个 RowDef…...

【芙丽芳丝净润洗面霜和雅漾舒护活泉喷雾
1. 洁面产品: - 芙丽芳丝净润洗面霜:氨基酸洗面奶的经典产品,成分温和,不含酒精、香料等刺激性成分。泡沫丰富细腻,能够有效清洁皮肤的同时,不会过度剥夺皮肤的油脂,洗后皮肤不紧绷,…...

ubuntu更新Cmake
CMake 先验知识创建软链接如何删除符号链接如何找出失效链接并将其删除PATH 优先级查看当前CMake命令的位置 高版本 CMake 安装参考 先验知识 创建软链接 ln -s <path to the file/folder to be linked> <the path of the link to be created>ln 是链接命令&…...

CMOS晶体管的串联与并联
CMOS晶体管的串联与并联 前言 对于mos管的串联和并联,一直没有整明白,特别是设计到EDA软件中,关于MOS的M和F参数,就更困惑了,今天看了许多资料以及在EDA软件上验证了电路结构与版图的对应关系,总算有点收…...

从IT高管到看门大爷:53岁我的职场华丽转身
该文讲述了一位1971年出生的男士,在53岁时因日企撤资而失业。他曾是IT技术员,后晋升为IT高管兼工会主席,但失业后数百份简历石沉大海,面试也因年龄被取消。他意识到年龄是求职的障碍,开始调整心态,降低期望…...

Redis入门到精通(三):入门Redis看这一篇就够了
文章目录 Redis分布式锁的实现原理Redis实现分布式锁如何合理的控制锁的有效时常?**redisson实现的分布式锁**redisson实现的如何保证主从一致性 Redis的集群方案1.主从复制主从数据的同步原理全量同步增量同步 2.哨兵模式Redis的集群脑裂是什么?3.分片集…...

IP基本原理
IP的定义 当前唯一的网络层协议标准定义数据网络层的封装方式、编址方法 MTU 最大传输单元接口收发数据支持的单个包的最大长度不同二层链路类型的接口的MTU不一致。以太网接口默认MTU1500Byte。PPPoE接口默认MTU1480Byte。 IP头部封装格式 IP 头部长度不固定,2…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
