每次请求时,检查 JWT Token的有效期并决定是否需要刷新
为了在每次请求时检查 access_token 的有效期,并在过期时自动刷新,可以通过以下步骤实现:
1. 解析 JWT Token 获取过期时间
JWT token 的有效期是编码在 token 本身的,你可以通过解析 token 来获取它的到期时间。JWT token 是由三个部分组成的:header、payload 和 signature,有效期信息通常在 payload 中。
JWT 的 payload 中有一个 exp 字段,它表示 token 的过期时间(单位为 Unix 时间戳)。前端可以通过解析这个字段来判断 token 是否已经过期。
示例:解析 JWT token 获取过期时间
// 解析 JWT token
function parseJwt(token) {try {const base64Url = token.split('.')[1];const base64 = decodeURIComponent(atob(base64Url).split('').map(function(c) {return '%' + ('00' + c.charCodeAt(0).toString(16)).slice(-2);}).join(''));return JSON.parse(base64);} catch (error) {console.error('Invalid token:', error);return null;}
}
通过 parseJwt 方法,可以从 access_token 中提取 exp 字段(过期时间)。
2. 检查 token 是否过期
在每次发出请求前,检查当前的 access_token 是否即将过期。如果过期,使用 refresh_token 请求新的 access_token,然后继续发送请求。
检查 token 有效期并自动刷新
// 获取当前时间的 Unix 时间戳
function getCurrentTimestamp() {return Math.floor(Date.now() / 1000);
}// 检查 access_token 是否过期
function isTokenExpired(token) {const tokenData = parseJwt(token);if (!tokenData || !tokenData.exp) {return true; // token 无效或没有过期字段,视为过期}const currentTime = getCurrentTimestamp();return tokenData.exp < currentTime;
}// 刷新 token 的函数
async function refreshToken() {const refresh_token = localStorage.getItem('refresh_token');const response = await fetch('http://localhost:8000/api/token/refresh/', {method: 'POST',headers: {'Content-Type': 'application/json',},body: JSON.stringify({refresh: refresh_token,}),});const data = await response.json();if (response.ok) {// 更新 access_tokenlocalStorage.setItem('access_token', data.access);console.log('Token refreshed');return data.access;} else {console.error('Failed to refresh token:', data);return null; // 失败时返回 null}
}
3. 统一的请求封装
为了让每次请求都经过 token 的有效性检查,可以创建一个封装的请求方法。这个方法在请求前先检查 access_token 是否过期,过期则调用 refreshToken() 获取新的 access_token,然后重新发起请求。
统一的请求方法
async function apiRequest(url, options = {}) {let token = localStorage.getItem('access_token');// 检查 token 是否过期if (isTokenExpired(token)) {console.log('Access token expired, refreshing token...');token = await refreshToken();if (!token) {console.error('Unable to refresh token, please login again.');// 可以根据需求引导用户重新登录return null;}}// 设置请求头,携带最新的 access_tokenoptions.headers = {...options.headers,'Authorization': `Bearer ${token}`,};// 发送请求const response = await fetch(url, options);// 处理响应if (response.ok) {return await response.json();} else {console.error('Request failed:', response);return null;}
}
4. 使用统一的请求方法
在实际使用中,每次发起 API 请求时,使用封装好的 apiRequest 方法:
// 获取受保护的资源
async function getProtectedData() {const data = await apiRequest('http://localhost:8000/api/protected/', {method: 'GET',});if (data) {console.log('Protected data:', data);} else {console.error('Failed to fetch protected data');}
}
5. 自动刷新 token 的策略
通常情况下,刷新 access_token 的时间可以比它实际过期的时间稍微提前一些,以避免在 token 完全过期后导致请求失败。你可以在检查 token 时,判断它是否接近过期(比如还有5分钟过期),提前刷新 token:
// 设置提前刷新时间,比如提前5分钟
const REFRESH_THRESHOLD = 300; // 300 秒 = 5 分钟function isTokenAboutToExpire(token) {const tokenData = parseJwt(token);if (!tokenData || !tokenData.exp) {return true; // 如果没有有效的 exp 字段,视为即将过期}const currentTime = getCurrentTimestamp();return (tokenData.exp - currentTime) < REFRESH_THRESHOLD;
}
总结
- 解析 JWT Token:通过解析 token 的
exp字段获取过期时间。 - 检查 token 有效期:在每次请求之前检查 token 是否过期或即将过期。
- 刷新 token:如果 token 过期或即将过期,使用
refresh_token获取新的access_token。 - 统一封装请求方法:通过封装一个请求函数,在每次请求时都先检查和刷新 token。
- 提前刷新策略:可以设置在 token 过期前的几分钟内就自动刷新,确保用户体验顺畅。
通过这种方式,前端可以在每次请求时确保使用的是最新的 access_token,并自动处理 token 的过期和刷新。
相关文章:

每次请求时,检查 JWT Token的有效期并决定是否需要刷新
为了在每次请求时检查 access_token 的有效期,并在过期时自动刷新,可以通过以下步骤实现: 1. 解析 JWT Token 获取过期时间 JWT token 的有效期是编码在 token 本身的,你可以通过解析 token 来获取它的到期时间。JWT token 是由…...

AI大模型开发架构设计(13)——LLM大模型的向量数据库应用实战
文章目录 LLM大模型的向量数据库应用实战1 大模型的局限性大模型的4点局限性大模型的4点局限性的改进实践方法 2 向量数据库使用场景以及改建大模型向量数据库向量数据库选型知识库文档检索增强(Retrieval Augmented Generation) 3 向量数据库应用技术架构剖析向量数据库应用技…...

WPF中Grid、StackPanel、Canvas、WrapPanel常用属性
Grid常用属性 Grid 控件在 WPF 中非常强大,它提供了多种属性来定义行和列的布局。以下是一些常用的 Grid 属性: RowDefinitions 和 ColumnDefinitions: Grid 控件使用 RowDefinitions 和 ColumnDefinitions 来定义行和列的集合。每个 RowDef…...

【芙丽芳丝净润洗面霜和雅漾舒护活泉喷雾
1. 洁面产品: - 芙丽芳丝净润洗面霜:氨基酸洗面奶的经典产品,成分温和,不含酒精、香料等刺激性成分。泡沫丰富细腻,能够有效清洁皮肤的同时,不会过度剥夺皮肤的油脂,洗后皮肤不紧绷,…...

ubuntu更新Cmake
CMake 先验知识创建软链接如何删除符号链接如何找出失效链接并将其删除PATH 优先级查看当前CMake命令的位置 高版本 CMake 安装参考 先验知识 创建软链接 ln -s <path to the file/folder to be linked> <the path of the link to be created>ln 是链接命令&…...

CMOS晶体管的串联与并联
CMOS晶体管的串联与并联 前言 对于mos管的串联和并联,一直没有整明白,特别是设计到EDA软件中,关于MOS的M和F参数,就更困惑了,今天看了许多资料以及在EDA软件上验证了电路结构与版图的对应关系,总算有点收…...

从IT高管到看门大爷:53岁我的职场华丽转身
该文讲述了一位1971年出生的男士,在53岁时因日企撤资而失业。他曾是IT技术员,后晋升为IT高管兼工会主席,但失业后数百份简历石沉大海,面试也因年龄被取消。他意识到年龄是求职的障碍,开始调整心态,降低期望…...

Redis入门到精通(三):入门Redis看这一篇就够了
文章目录 Redis分布式锁的实现原理Redis实现分布式锁如何合理的控制锁的有效时常?**redisson实现的分布式锁**redisson实现的如何保证主从一致性 Redis的集群方案1.主从复制主从数据的同步原理全量同步增量同步 2.哨兵模式Redis的集群脑裂是什么?3.分片集…...

IP基本原理
IP的定义 当前唯一的网络层协议标准定义数据网络层的封装方式、编址方法 MTU 最大传输单元接口收发数据支持的单个包的最大长度不同二层链路类型的接口的MTU不一致。以太网接口默认MTU1500Byte。PPPoE接口默认MTU1480Byte。 IP头部封装格式 IP 头部长度不固定,2…...

数据分析题面试题系列2
一.如何估算星巴克一天的营业额 a.需求澄清:区域?节假日?产品范围? b.收入销售杯数*单价(营业时间*每小时产能*每小时产能利用率)*平均单价 Hypo该星巴克门店的营业时间为12小时(取整&#x…...

uniapp 单表、多级动态表单添加validateFunction自定义规则
uniapp 多级动态表单添加自定义规则 在uniapp制作小程序时,当涉及到需要设置validateFunction的校验规则时。可能遇到的问题 1、validateFunction不生效,没有触发 2、多层级表单怎么添加validateFunction自定义校验规则 本文将以单表单校验和多表单校…...

FPGA高端图像处理培训第一期,提供工程源码+视频教程+FPGA开发板
目录 1、FPGA图像处理培训现状分析2、本FPGA图像处理培训优势亮点架构全起点高实用性强项目应用级别细节恐怖工程源码清晰 3、本FPGA图像处理培训内容介绍图像处理基本框架图像前处理框架图像中处理框架图像前中处理框架图像后处理框架图像中后处理框架图像处理仿真框架视频教程…...
——C语言)
顺序表的实现(数据结构)——C语言
目录 1.结构与概念 2.分类 3 动态顺序表的实现 SeqList.h SeqList.c 创建SLInit: 尾插SLPushBack以及SLCheak(检查空间是否足够): 头插SLPushFront: 尾删SLPopBack 头删SLPopFront 查找指定元素SLFind 指定…...

【VUE】Vue中 computed计算属性和watch侦听器的区别
核心功能不同 computed 是一个计算属性,其核心功能是基于已有的数据属性计算得出新的属性值。当某个依赖的数据发生变化时,computed 会自动重新计算并更新自己的值。因此,可以将 computed 看做是一种“派生状态”。 watch 是一个观察者函数&…...

linux线程 | 同步与互斥 | 深度学习与理解同步
前言:本节内容主要讲解linux下的同步问题。 同步问题是保证数据安全的情况下,让我们的线程访问具有一定的顺序性。 线程安全就规定了它必须是在加锁的场景下的!!那么, 具体什么是同步问题, 我们加下来看看吧…...

Tkinter Frame布局笔记--做一个简易的计算器
#encodingutf-8 import tkinter import re import tkinter.messagebox import tkinter.simpledialog import sys import os def get_resources_path(relative_path):if getattr(sys,frozen, False):base_pathsys._MEIPASS#获取临时文件else:base_pathos.path.dirname(".&q…...

算法专题八: 链表
目录 链表1. 链表的常用技巧和操作总结2. 两数相加3. 两两交换链表中的节点4. 重排链表5. 合并K个升序链表6. K个一组翻转链表 链表 1. 链表的常用技巧和操作总结 常用技巧 画图!!! 更加直观形象, 便于我们理解引入虚拟头节点, 方便我们对链表的操作, 减少我们对边界情况的考…...

MySQL中关于NULL值的六大坑!你被坑过吗?
NULL值是我们在开发过程中的老朋友了,但是这个老朋友在MySQL中有很多坑,我通过这篇文章来总结分享一下,欢迎大家在评论区分享你的看法和踩坑经历。 1、NULL不等于NULL 在MySQL中,执行以下SQL会返回NULL 假如t表有以下数据&#…...

学生学习动机测试:激发潜能,引领未来
学习动机、学习兴趣和学习目标制定是影响学生学习成效的三个关键因素。通过对学生学习动机的测试,我们可以深入了解学生的学习状态,进而采取针对性的措施,激发他们的学习潜能,引导他们走向更加光明的未来。本文将从学习动机、学习兴趣和学习目标制定三个方面,详细探讨学生…...

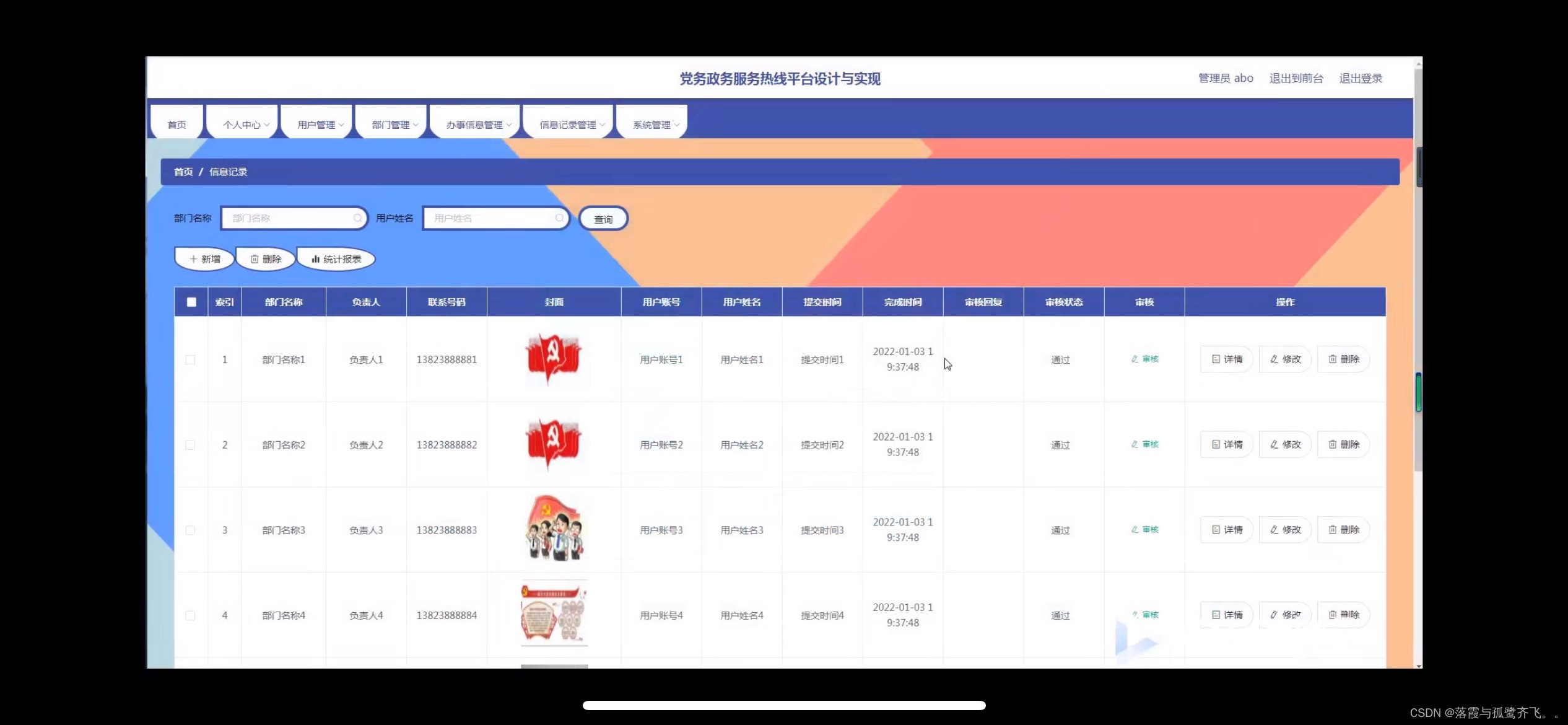
基于SSM党务政务服务热线管理系统的设计
管理员账户功能包括:系统首页,个人中心,用户管理,部门管理,办事信息管理,信息记录管理,系统管理 前台账号功能包括:系统首页,个人中心,部门,信息…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
