盘点现代浏览器的各种神奇能力,功能令人惊讶
盘点现代浏览器的各种神奇能力,功能令人惊讶😮
浏览器的进化
一个运行在浏览器里面的操作系统。一个炫酷的量子纠缠网页。内嵌在浏览器里面的AI大模型。
随着web技术的迅猛发展,现代浏览器已经不仅仅是一个浏览网页的工具了。它的功能早已进化到超出你我的想象,渐渐地发展成了一个强大的多功能计算平台。
本期视频,我们来盘点一下现代浏览器那些令人惊叹的神奇功能。我还会简单介绍下实现这些功能的核心原理。
量子纠缠效果的网页
这是一个外网爆火的视频。视频里面的两个小球可以感知对方窗口的位置变化。当拖动其中一个窗口的时候,两个小球会产生类似量子纠缠一样的动画。

作者在Github上面开源了一个简易版本的代码。这个开源代码用几个立方体实现了类似的效果。其中,3D动画部分使用了开源项目three.js,一个纯javascript框架的3D动画类库。

立方体相互感知位置的功能则是使用了Local storage。每当打开一个新的窗口,代码就会把立方体的信息实时更新进Local storage。其他窗口则通过监控Local storage的变化,获取到其他立方体的位置信息,从而实现位置数据的共享。
我们可以在这个网址在线体验一下它的功能。
https://bgstaal.github.io/multipleWindow3dScene/
浏览器的截屏功能
这是一个纯js实现的截屏功能的仓库。
js-screen-shot · likaia

我们只需要引入这么一小段代码,就可以给自己的网站添加一个截屏功能。

这里有在线演示,我们试用一下。我们点击截图,给浏览器赋予截屏的权限。注意这里我们不单单可以对浏览器本身进行截屏,还可以对整个屏幕进行截屏。
我们赋予整个屏幕的截屏权限,然后点击共享。

可以看到,整个电脑屏幕都可以被这个网页进行截屏。我们选择一个区域,点击对号,图片就放到了我的剪贴板里。然后,我可以在任意的软件里面粘贴图片。
网页版录屏功能
有了截屏,当然还有录屏。这个极简的网页就提供了网页版的录屏功能。
Recorder
我们还可以赋予它麦克风跟相机的权限,直接进行录音录像。
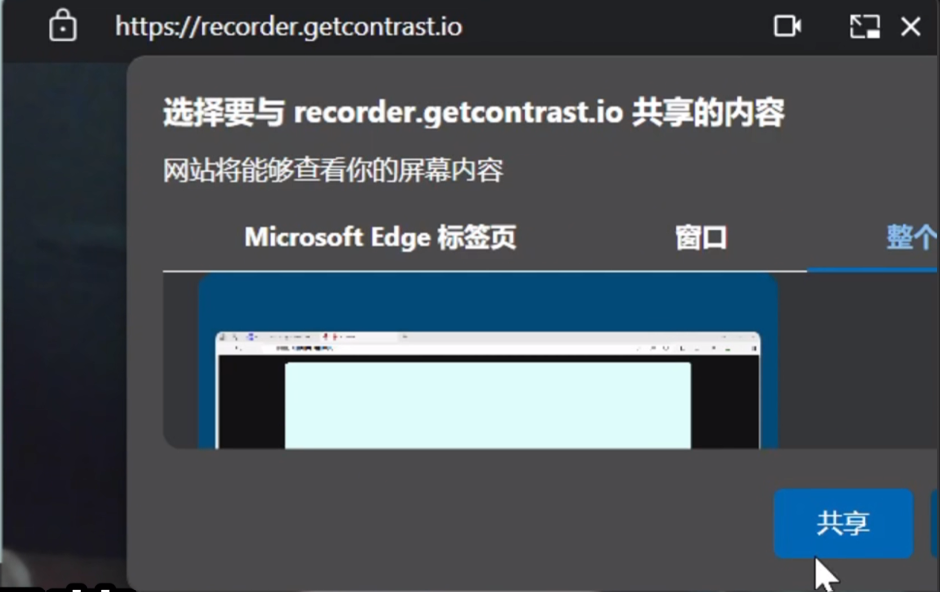
我们点击一下,这里就调用了电脑的摄像头,进行了录音录像。同时它还可以录制屏幕。我们点击这里的share screen,选择整个屏幕。

只需要一个网站,不必依赖任何软件,就能完成录音录像录屏。
实现这些功能的代码并不难,只需要在js里面创建一个MediaRecorder类就可以了。

MediaRecorder是一个Web API,我们可以在Mozilla的官网找到关于Web API的相关文档。里面还有详细的代码使用案例。
https://developer.mozilla.org/en-US/docs/Web/API/MediaRecorder
Web API的工作原理
操作系统提供了捕获屏幕内容的底层API,浏览器则对这些底层API进行了封装调用,使得它们可以在web环境中使用。这一整套的统一标准,我们统称为web API。
我们可以在Mozilla的官网找到这些web API。我们可以在这里的Browser compatibility查看每个浏览器对于这个web API的相关兼容性。

比如这里,我们看到Chrome浏览器在2015年底的第47版完全支持了这个功能。
本地文件操作的新API
FileSystemFileHandle,这是近几年才被各大浏览器支持的一个全新的web API。

它提供了对电脑上的本地文件进行查看修改的功能。它的原理,同样是浏览器封装了操作系统进行文件处理的底层API,从而能够在web环境里面调用操作系统级别的文件操作功能。
有了这个API,同样也催生了不少网页端的神奇应用。比如,这个在线的批量文件重命名工具。
Rename - 批量文件重命名工具 (jgrass.xyz)

我们右上角可以找到他的Github地址,查看他的源码。
在线批量文件重命名工具演示
我们来试用一下。这里我们选择第二项新增插入字符,然后我们导入一个文件夹。这里我们需要给浏览器赋予文件的查看权限。选择一个我电脑上的本地文件夹,这里点击查看文件,然后文件就被导入进来了。
我们需要在头上插入一个文字,我们插入几个汉字,叫做爬爬虾。这里勾选上启用规则,我们可以在预览里面看到,他把所有的文件进行了批量重命名,前面都加了爬爬虾三个字。
然后我们点击执行,这里浏览器再次向我们申请权限。我们点击保存更改,更改结束以后我们来看一下我电脑上的本地文件夹。可以看到,所有文件名字都被批量更改过来了。
浏览器权限的安全提醒
这里爬爬虾想再提醒一下,如果遇到网站申请文件读写权限的时候,我们一定要确认申请的权限是处于合理范围之内的。千万不要遇到对话框就无脑点确认。因为现在浏览器的功能非常强大,甚至可以直接改你电脑上的本地文件。一旦系统的重要文件被恶意篡改,会带来极大的安全风险。
浏览器中的仿真操作系统
以上这些神奇应用的集大成之作,就是这个项目:deadalOS——一个运行在浏览器里面的仿真操作系统。我们可以在Github的介绍页面右侧这里找到一个演示链接。

我们点击进去,这里面仿佛是一个win 10的操作系统。首先它有文件管理功能,我们可以看到这里可以新建文件、新建文件夹。在开始菜单里面还有对图片PDF等等文件的支持。我们可以直接将电脑上的某个文件拖拽进来,它支持对文件的修改重命名编辑等等。
它还能挂载我电脑上的本地文件夹。这里我们点击右键,点击map directory,选择一个我电脑上的本地文件夹。这样就把我电脑上的本地文件夹挂载进了这个仿真操作系统里面。
deadalOS的功能特性
作者使用纯前端的方式实现了Windows的图形化界面,包括下面的开始菜单、任务栏还有日历、壁纸等等的功能。
项目使用了video.js实现了视频播放器的功能。比如这里我拷贝进来一个MP4文件,我们可以直接播放它。
项目还内嵌了ffmpeg.wasm,就是使用纯前端的方式实现了ffmpeg。

我们找到一个视频,右键可以看到这里可以直接进行格式转换。
项目还内嵌了EmulatorJS,也就是一个网页版的游戏模拟器的功能。

我们甚至可以在这里面玩一些小游戏,比如桌面上这个Doom。在开始菜单的Games里面也提供了若干款的小游戏项目。
项目还内嵌了许多虚拟环境的模拟器,比如这个boxedwine,可以运行一些32位的Windows程序。

如果对这块内容感兴趣的话,我们可以读一下作者的README文件。里面的每一个功能实现背后都有一个开源项目。我们不禁要感叹,现在前端技术的发展真的是十分的迅速。
浏览器内嵌AI大模型
这是一个内嵌在Chrome浏览器里面的谷歌Gemini模型。

有了它以后,我们可以直接在浏览器里面使用js代码调用大语言模型。我们来试着执行一下。
const session = await window.ai.createTextSession();
const stream = session.promptStreaming("你是谁,是哪个公司开发的");
for await (const chunk of stream) {console.log(chunk)}浏览器里面内嵌的AI大模型完全可以离线使用,数据无需上传到服务器。这样可以显著的减少服务器的压力,并且数据都是本地存储的,可以更好的保护用户的隐私。节省了网络请求所带来的时间开销,离线大模型还有极快的响应速度。
如何运行离线大模型
我们来看如何运行这么一个离线大模型:
- 首先我们下载谷歌Chrome浏览器。我们要保证浏览器的最低版本必须是128以上。如果低于这个版本,我们检查更新,然后安装一下更新。

- 下一步我们进入这个地址chrome:两个斜线flags
我们需要打开两个开关。首先是这个optimized guide on device model,我们把它选择到第三个enabled并且bypass。这里的意思是开启大模型的功能并且忽略兼容性检查。

- 下一个,我们搜索Gemini,这是谷歌的大模型。这里我们也把它开启起来。

- 然后我们点击relaunch重启一下浏览器。我们在浏览器里面点击F12,调出浏览器的控制台。然后我们输入这个代码。这里如果报错也没关系,我们关掉所有的窗口,再重启一下Chrome浏览器。
- 重启完成以后,我们进入这个地址chrome://components。
我们找到这个optimization guide on device model,
这里点击check update。这一步就是下载大模型。
- 下载完成以后,我们再点击F12,就可以试着来用一下了。
我们还是粘贴过来这句代码。首先创建一个对话,然后使用流式输出,最后把输出里的每个字打印出来。
const session = await window.ai.createTextSession();
const stream = session.promptStreaming("你是谁,是哪个公司开发的");
for await (const chunk of stream) {console.log(chunk)}相关文章:

盘点现代浏览器的各种神奇能力,功能令人惊讶
盘点现代浏览器的各种神奇能力,功能令人惊讶😮 浏览器的进化 一个运行在浏览器里面的操作系统。一个炫酷的量子纠缠网页。内嵌在浏览器里面的AI大模型。 随着web技术的迅猛发展,现代浏览器已经不仅仅是一个浏览网页的工具了。它的功能早已进…...

人工智能停滞:人工智能投资与人工智能采用之间的差距
关注公众号网络研究观获取更多内容。 人工智能继续影响着云战略,但人工智能的实施速度比大多数人预测的要慢。这让在人工智能上押下重注的技术提供商感到沮丧。到底发生了什么? Censuswide 代表 Red Hat 近期开展了一项调查,调查对象为英国…...
---docker镜像仓库)
高效容器化技术(3)---docker镜像仓库
1.镜像仓库 Docker镜像仓库是存储和管理Docker镜像的地方。它允许用户上传、下载和共享Docker镜像,从而方便在不同的主机上部署和运行应用程序。 常见的Docker镜像仓库包括: Docker Hub:官方的Docker镜像仓库,包含了大量的公共镜…...

使用docker搭建lnmp运行WordPress
一,部署目的 使用 Docker 技术在单机上部署 LNMP 服务(Linux Nginx MySQL PHP)。部署并运行 WordPress 网站平台。掌握 Docker 容器间的互联及数据卷共享。 二,部署环境 操作系统:CentOS 7Docker 版本࿱…...
)
【设计模式】深入理解Python中的桥接模式(Bridge Pattern)
深入理解Python中的桥接模式(Bridge Pattern) 在软件开发中,我们常常会遇到一个类随着功能的扩展,继承层次越来越复杂,导致系统僵化,难以维护。桥接模式(Bridge Pattern)提供了一种…...

YOLOv11改进策略【卷积层】| SAConv 可切换的空洞卷积 二次创新C3k2
一、本文介绍 本文记录的是利用SAConv优化YOLOv11的目标检测网络模型。空洞卷积是一种在不增加参数量和计算量的情况下,通过在卷积核元素之间插入空洞来扩大滤波器视野的技术。并且为了使模型能够适应不同尺度的目标,本文利用SAConv将不同空洞率卷积结果进行结合,来获取更全…...

Javaweb基础-axios
Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。 GET方法 get请求第一种写法 //后端 Slf4j RestController RequestMapping("/demo") public class DemoController {RequestMapping("/getTest")// 被RequestParam标记的参数…...

智能EDA小白从0开始 —— DAY20 OrCAD
以下是对OrCAD和MATLAB两种EDA工具的深入解析,内容扩展至约2220字: OrCAD:电子设计自动化的强大工具 OrCAD,作为电子设计自动化(EDA)领域的佼佼者,为电子工程师们提供了一套全面的设计解决方案…...

C# WebApi 接口测试工具:WebApiTestClient应用技术详解
目录 一、引言 二、WebApiTestClient介绍 1、特性 2、应用场景 三、WebApiTestClient具体使用 1、WebApi项目引入组件 2、如何使用组件 1、修改Api.cshtml文件 2、配置读取注释的xml路径 3、测试接口 四、总结 一、引言 由于最近项目需要开发WebApi接口&…...

Qt_ymode自己实现
文章内容: 通过Qt实现Ymode协议的封装。通过传入的数据从里面一包一包拿数据。可以用作平时串口和网口的通信。也可以用来程序升级。 #include "ymodem.h"Ymodem::Ymodem() {m_data = nullptr; }Ymodem...

5.3章节python中字典:字典创建、元素访问、相关操作
1.字典的创建和删除 2.字典的访问和遍历 3.字典的相关操作 4.字典的生成式 一、字典的创建和删除 字典(dictionary)是一种用于存储键值对(key-value pairs)的数据结构。每个键(key)都映射到一个值…...

ECCV2024 Tracking 汇总
一、OneTrack: Demystifying the Conflict Between Detection and Tracking in End-to-End 3D Trackers paper: https://www.ecva.net/papers/eccv_2024/papers_ECCV/papers/01174.pdf 二、VETRA: A Dataset for Vehicle Tracking in Aerial Imagery paper&#…...

C语言知识点
命名规则: 字符组成:标识符只能由字母(A~Z,a~z)、数字(0~9)和下划线(_)组成。首字符要求:标识符的第一个字符必须是字母或下划线,不能是数字。长…...

ICMP协议以及ARP欺骗攻击
ping 命令使用的是 ICMP(Internet Control Message Protocol)协议,而不是 TCP 或 UDP 协议。因此,ping 命令并不使用特定的端口号。 ICMP 协议 ICMP 是一种网络层协议,主要用于在 IP 网络中传递控制消息。ping 命令利…...

qt5.12.12插件机制无法加载插件问题
环境:win11 vs2015 qt5.12.12 问题描述:确保插件代码正确的情况下,无法解析插件接口(即QPluginLoader类的instance(); 返回为空)。 问题现象:1、qt5.12.12的debug下无法解析;2、release下禁…...

机器学习面试笔试知识点-线性回归、逻辑回归(Logistics Regression)和支持向量机(SVM)
机器学习面试笔试知识点-线性回归、逻辑回归Logistics Regression和支持向量机SVM 一、线性回归1.线性回归的假设函数2.线性回归的损失函数(Loss Function)两者区别3.简述岭回归与Lasso回归以及使用场景4.什么场景下用L1、L2正则化5.什么是ElasticNet回归6.ElasticNet回归的使…...

SpringBoot民宿预订系统设计与实现
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

linux环境下C程序的编译过程以及makefile的简单使用
在windows下,很多用来进行编程软件对于写好的文件,点击编译即可生成想要文件。如.exe可执行文件,.hex文件或者.bin文件等等。软件为我们省略了很多事。但是对于linux初学者来说,初次接触linux系统,面对命令行黑框框有点…...

【从零开始的LeetCode-算法】945. 使数组唯一的最小增量
给你一个整数数组 nums 。每次 move 操作将会选择任意一个满足 0 < i < nums.length 的下标 i,并将 nums[i] 递增 1。 返回使 nums 中的每个值都变成唯一的所需要的最少操作次数。 生成的测试用例保证答案在 32 位整数范围内。 示例 1: 输入&am…...

Java程序设计:spring boot(2)
目录 1 Spring MVC 零配置创建与部署 1.1 创建Spring MVC Web⼯程 1.2 pom.xml 添加坐标相关配置 1.3 添加源代码 1.4 添加视图 1.5 SpringMVC 配置类添加 1.6 入口文件代码添加 1.7 部署与测试 2 Spring Boot 概念&特点 2.1 框架概念 2.2 框架特点 2.3 Spring…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
