Vue中使用路由
目录
- 单页应用程序:SPA - Single Page Application
- 路由
- VueRouter
- VueRouter使用步骤
- 组件存放目录问题
- 路由模块封装
- 声明式导航 - 导航连接
- 两个类名
- 自定义匹配类名
- 声明式导航 - 跳转传参
- Vue路由 - 重定向
- Vue路由 - 404
- Vue路由 - 模式设置
- 编程式导航 - 基本跳转
- 编程式导航 - 路由传参
- 组件缓存 keep-alive
- 返回上一个组件
单页应用程序:SPA - Single Page Application
- 单页面应用(SPA):所有功能都在一个html页面上实现。
| 开发分类 | 实现方式 | 页面性能 | 开发效率 | 用户体验 | 学习成本 | 首屏加载 | SEO |
|---|---|---|---|---|---|---|---|
| 单页 | 一个html页面 | 按需更新,性能高 | 高 | 非常好 | 高 | 慢 | 差 |
| 多页 | 多个html页面 | 整页更新,性能低 | 中等 | 一般 | 中等 | 快 | 优 |
应用场景:
- 单页面应用:系统类网站 / 内部网站 / 文档类网站 / 移动端站点
- 多页面应用:公司官网 / 电商类网站
单页面应用程序,之所以开发效率高,性能高,用户体验好,最大的原因就是:页面按需更新。
要按需更新,首先要明确:访问路径和组件的对应关系。
访问路径和组件的对应关系通过路由确定。
路由
路由就是一种映射关系。
生活中的路由:设备和ip的映射关系。
Vue中的路由:路径和组件的映射关系。
VueRouter
作用:修改地址栏路径时,切换显示匹配的组件。
说明:Vue官方的一个路由插件,是一个第三方包。
官网:http://v3.router.vuejs.org/zh/
VueRouter使用步骤
五个基础步骤(固定):
-
下载:下载VueRouter模块到当前工程,版本3.6.5
yarn add vue-router@3.6.5- Vue2 VueRouter3.x Vue3.x
- Vue3 VueRouter4.x Vue4.x
-
引入:
import VueRouter from 'vue-router' -
安装注册:
Vue.use(VueRouter) -
创建路由对象:
const router = new VueRouter() -
注入,将路由对象注入到new Vue实例中,建立关联:
new Vue({render: h => h(App),router: router }).$mount('#app')
2个核心步骤:
-
创建需要的组件(views目录),配置路由规则:
import Find from './views/Find.vue' import My from './views/My.vue' import Friend from './views/Friend.vue'const router = new VueRouter({routes: [{ path: '/find', component: Find },{ path: '/my', component: My },{ path: '/friend', component: Friend },] }) -
配置导航,配置路由出口(路径匹配的组件显示的位置):
<div class="footer_wrap"><a href="#/find">发现音乐</a><a href="#/my">我的音乐</a><a href="#/friend">朋友</a> </div> <div class="top"><router-view></router-view> </div>
组件存放目录问题
.vue文件分两类——页面组件和复用组件,但本质无区别,分类是为了更容易维护。
- src/views文件夹
- 页面组件 - 页面展示 - 配合路由用
- src/components文件夹
- 复用组件 - 展示数据 - 常用于复用
路由模块封装
目标:将路由模块抽离出来。
好处:拆分模块,利于维护。
声明式导航 - 导航连接
需求:实现导航高亮效果。
vue-router提供了一个全局组件router-link(取代a标签)
- 能跳转,配置to属性指定路径(必须)。本质还是a标签,to无需 #
- 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
两个类名
router-link自动给当前导航添加了两个高亮类名。
区别:
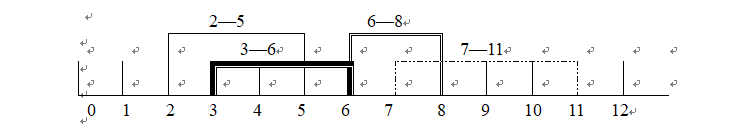
- router-link-active 模糊匹配(用的多)
to="/my"可以匹配 /my /my/a /my/b
- router-link-exact-active 精确匹配
to="/my"只可以匹配 /my
自定义匹配类名
router-link的两个高亮类名太长,我们可以自定义类名:
const router = new VueRouter({routes: [...],linkActiveclass: "类名1", // 配置模糊匹配的类名linkExactActiveClass: "类名2" // 配置精确匹配的类名
})
声明式导航 - 跳转传参
目标:在跳转路由时,进行传值。
-
查询参数传参(适合串多个参数)
-
语法格式:
to="/path?参数名=值" -
对应页面组件接收传递过来的值:
$route.query.参数名
-
-
动态路由传参(穿单个参数方便)
-
配置动态路由
const router = new VueRouter({routes: {...,{path: '/search/:words', // 配置参数名component: Search}} }) -
配置导航链接:
to="/path/参数值" -
对应页面组件接收传递过来的值:
$route.params.参数名
-
问题:配了路由path: "/search/:words"为什么按下面步骤操作,会匹配到组件显示空白?
原因:/search/:words表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符 “?”,例如:/search/:words?
Vue路由 - 重定向
问题:网页打开,url默认是 / 路径,为匹配到组件时,会出现空白。
说明:重定向 —— 匹配path后,强制跳转path路径
语法:{ path: 匹配路径, redirect: 重定向到的路径 }
const router = new VueRouter({routes: [{ path: '/', redirect: '/home' },{ path: '/home', component: Home },{ path: '/search/:words', component: Search },]
})
Vue路由 - 404
作用:当路径找不到匹配时,给个提示页面
位置:配在路由最后
语法:path: "*"表示匹配任意路径 - 前面不匹配就命中最后这个。
Vue路由 - 模式设置
问题:路由的路径看起来不自然,有#,能否切成真正路径形式?
-
hash路由(默认) 例如:http://localhost:8080/#/home
-
history路由(常用) 例如:http://localhost:8080/home (以后上线需要服务端支持)
const router = new VueRouter({routes,mode: "history" })
编程式导航 - 基本跳转
编程式导航:用JavaScript代码实现点击按钮跳转。
两种语法:
-
path路径跳转(简易方便)
this.$router.push('路由路径') this.$router.push({path: '路由路径' }) -
name命名路由跳转(适合path路径长的场景)
this.$router.push({name: '路由名' }){ name: '路由名', path: '/path/xxx', component: xxx }
编程式导航 - 路由传参
两种传参方式:查询参数+动态路由传参
两种跳转方式,对于两种传参方式都支持:
-
path路径跳转传参
-
query传参
this.$router.push('/路径?参数名1=参数值1&参数名2=参数值2') this.$router.push({path: '/路径',query: {参数名1: '参数值1',参数名2: '参数值2',} }) -
动态路由传参(需要配置动态路由)
this.$router.push('/路径/参数值') this.$router.push({path: '/路径/参数值',query: {参数名: 参数值,} }) -
-
name命名路由跳转传参
-
query传参
this.$router.push({name: '路由名字',params: {参数名: 参数值,} }) -
动态路由传参
this.$router.push({name: 'search',params: {words: this.inpValue} })
-
组件缓存 keep-alive
问题:从面经页点到详情页,又点返回,数据重新加载了,但我希望能回到原来的位置。
原因:路由加载,组件被销毁了,返回回来组件又被重建了,所以数据重新被加载。
keep-alive是什么:
keep-alive是Vue的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
keep-alive是一个抽象组件:它自身不会渲染成一个DOM元素,也不会出现在父组件链中。
keep-alive的优点:
在组件切换过程中把切换出去的组件保留在内存中,放置重复渲染DOM,减少加载时间及性能消耗。
<template><div class="h5-wrapper"><keep-alive><router-view></router-view></keep-alive></div>
</template>
问题:缓存了所有被切换的组件
keep-alive的三个属性:
- include:组件名数组,只有匹配的组件会被缓存
- exclude:组件名数组,任何匹配的组件都不会被缓存
- max:最多可以缓存多少组件实例
keep-alive的使用会触发两个生命周期函数(了解)
- activated当组件被激活(使用)的时候触发 —— 进入页面触发
- deactivated当组件不被使用的时候触发 —— 离开页面触发
返回上一个组件
语法:$router.back()
作用:返回上一个组件。
相关文章:

Vue中使用路由
目录 单页应用程序:SPA - Single Page Application路由 VueRouterVueRouter使用步骤组件存放目录问题 路由模块封装声明式导航 - 导航连接两个类名自定义匹配类名 声明式导航 - 跳转传参Vue路由 - 重定向Vue路由 - 404Vue路由 - 模式设置 编程式导航 - 基本跳转编程…...

【Linux】多线程安全之道:互斥、加锁技术与底层原理
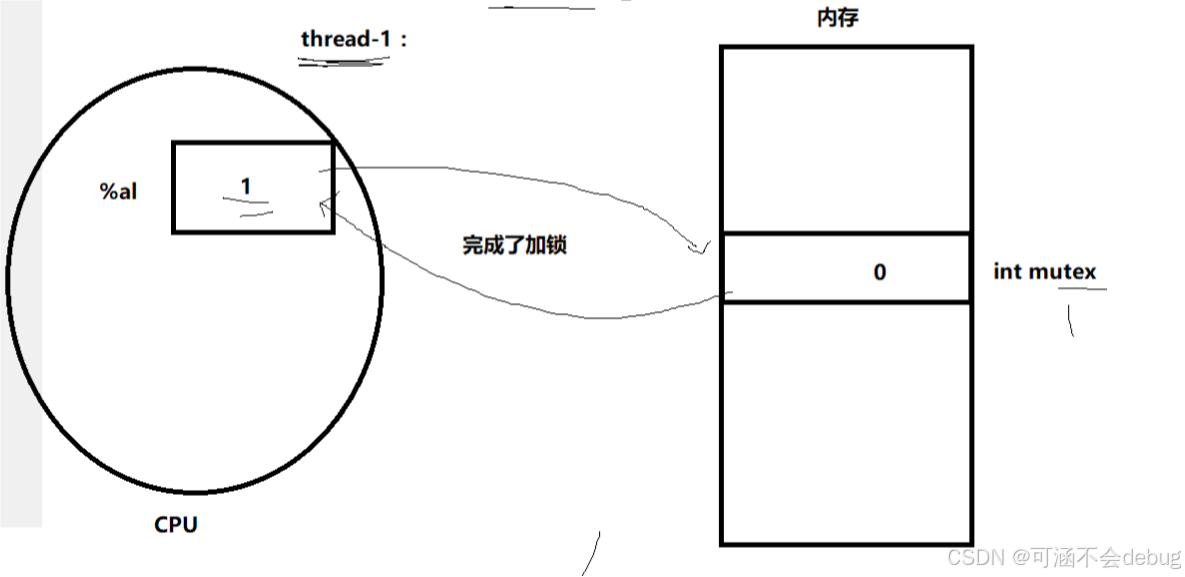
目录 1.线程的互斥 1.1.进程线程间的互斥相关背景概念 1.2.互斥量mutex的基本概念 所以多线程之间为什么要有互斥? 为什么抢票会抢到负数,无法获得正确结果? 为什么--操作不是原子性的呢? 解决方式: 2.三种加锁…...

收藏多年的四款音频剪辑工具你pick哪一个?
在这个时代,音频剪辑已经成为音乐制作、播客、自媒体等领域的必备技能。而随着网络技术的飞速发展,我们不再需要安装庞大的软件,只需一个浏览器,就能轻松完成音频剪辑工作。今天,就让我为大家推荐几款优秀的在线音频剪…...

使用Redis进行在线人数统计时,有哪些性能优化技巧?
使用Redis进行在线人数统计时,性能优化是关键,以下是一些性能优化技巧: 选择合适的数据结构: 对于在线人数统计,可以选择使用Set数据结构,因为它具有自动去重和高效的集合操作特性,非常适合用于…...

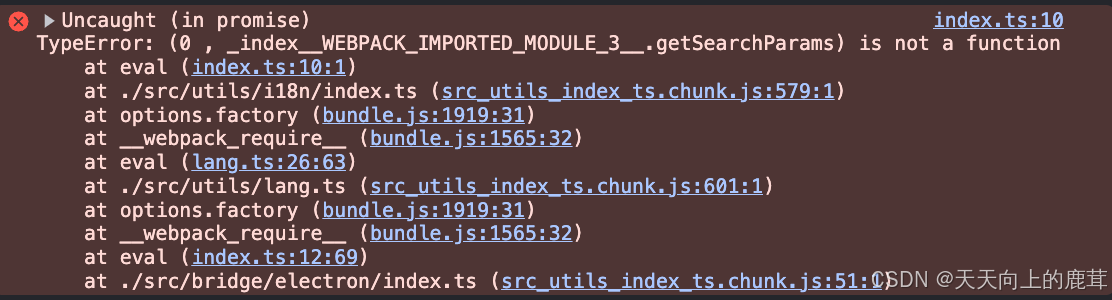
前端模块循环依赖问题
模块循环依赖问题 在项目比较小的时候可能不怎么会遇到这个问题,但项目一旦有一定的体量后就可能会遇到了。 我之前做项目时就遇到这个问题,也是总结一篇文章。 比如这种类型的报错 commonjs存在的问题 先讲一下commonjs存在的问题。 CommonJS模块采…...

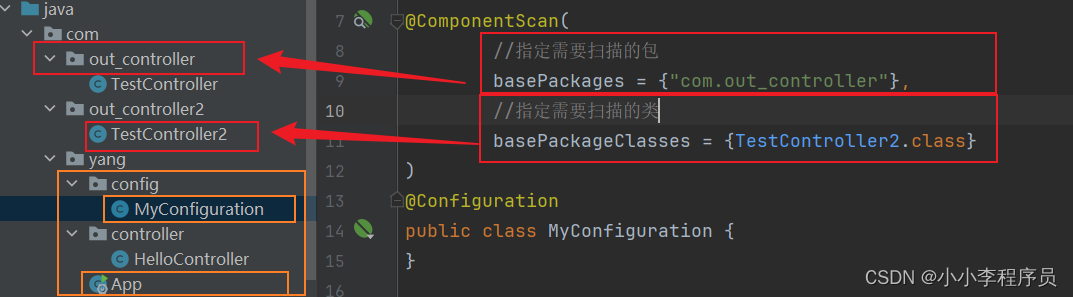
Springboot指定扫描路径
方式一:通过在启动类的SpringbootApplication中指定包扫描或类扫描 指定需要扫描的包 scanBasePackages{"待扫描包1","待扫描包2", . . . ," "} 指定需要扫描的类 scanBasePackageClasses{类1.class,类2.class,...} 方式二ÿ…...

【Flutter】Dart:环境搭建
Flutter 是一个基于 Dart 的跨平台开发框架,可以帮助我们快速构建移动应用程序。在开始 Flutter 开发之前,我们需要先搭建 Dart 的开发环境,并配置合适的编辑器,比如 VSCode。本教程将引导你一步步完成 Dart 和 Flutter 的环境搭建…...

OpenCV高级图形用户界面(10)创建一个新的窗口函数namedWindow()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 创建一个窗口。 函数 namedWindow 创建一个可以作为图像和跟踪条占位符的窗口。创建的窗口通过它们的名字来引用。 如果已经存在同名的窗口&am…...

水题四道。
我的 水题四道--题目目录 问题 A: 依次输出第k小整数 代码1 问题 B: 第k小整数(knumber) 代码2 树的统计 代码3 枪声问题 代码4 问题 A: 依次输出第k小整数 现有n个正整数,n≤10000,要求出这n个正整数中的第1小的整数,第2小的整数…...

upload-labs靶场Pass-05
upload-labs靶场Pass-05 大小写绕过 $deny_ext array(“.php”,“.php5”,“.php4”,“.php3”,“.php2”,“.html”,“.htm”,“.phtml”,“.pht”,“.pHp”,“.pHp5”,“.pHp4”,“.pHp3”,“.pHp2”,“.Html”,“.Htm”,“.pHtml”,“.jsp”,“.jspa”,“.jspx”,“.jsw”…...

【AIGC】解锁高效GPTs:ChatGPT-Builder中系统提示词Prompt的设计与应用
博客主页: [小ᶻZ࿆] 本文专栏: AIGC | ChatGPT 文章目录 💯前言💯系统提示词系统提示词的作用与重要性系统提示词在构建GPTs中的作用结论 💯ChatGPT-Builder系统提示词的详细解读OpenAI为Builder编写的系统提示词系统提示词对…...

【JavaEE初阶】深入理解网络编程—使用UDP协议API实现回显服务器
前言 🌟🌟本期讲解关于TCP/UDP协议的原理理解~~~ 🌈感兴趣的小伙伴看一看小编主页:GGBondlctrl-CSDN博客 🔥 你的点赞就是小编不断更新的最大动力 🎆那么废话不…...

C语言复习第3章 函数
目录 一、函数介绍1.1 函数是什么1.2 C语言中函数的分类1.3 函数原型1.4 高内聚 低耦合1.5 C语言main函数的位置 二、函数的参数2.1 实参和形参2.2 函数的参数(实参)可以是表达式2.3 传值与传址(swap函数)2.4 明确形参是实参的临时拷贝2.5 void(如果不写函数返回值 默认是int)2…...

Golang | Leetcode Golang题解之第491题非递减子序列
题目: 题解: var (temp []intans [][]int )func findSubsequences(nums []int) [][]int {ans [][]int{}dfs(0, math.MinInt32, nums)return ans }func dfs(cur, last int, nums []int) {if cur len(nums) {if len(temp) > 2 {t : make([]int, len(…...

conan安装方法简介
因为conan是使用python开发的,所以使用conan需要先安装python环境,这里就不展开python的安装方法了。 conan安装有多种方法,但是比较推荐也是比较简单的一种方法是使用python的pip包管理器安装,相关方法如下(Windows和…...

Java面试指南:Java基础介绍
这是《Java面试指南》系列的第1篇,本篇主要是介绍Java的一些基础内容: 1、Java语言的起源 2、Java EE、Java SE、Java ME介绍 3、Java语言的特点 4、Java和C的区别和联系? 5、面向对象和面向过程的比较 6、Java面向对象的三大特性:…...

【mod分享】波斯王子遗忘之沙高清重置,纹理,字体,贴图全部重置,特效增强,支持光追
各位好,今天小编给大家带来一款新的高清重置MOD,本次高清重置的游戏叫《波斯王子:遗忘之沙》。 《波斯王子:遗忘之沙》是由育碧(Ubisoft)开发并发行的一款动作类游戏,于2010年5月18日发行。游戏…...

【计网笔记】物理层
设备 中继器:延长信号传播长度集线器:RJ45接口,无碰撞检测 接口特性 不属于物理层接口规范定义范畴的是(C) A. 接口形状 B. 引脚功能 C. 物理地址 D. 信号电平 传输媒体 导引型媒体 双绞线 减少对相邻导线的电磁…...

《计算机视觉》—— 基于 dlib 库的方法将两张人脸图片进行换脸
声明:此篇文章所用的明星照片只为用于演示代码的效果,无诋毁她人肖像之意 一、案例实现的思想 此案例的核心是基于人脸68个关键点检测模型来实现的,人脸68个关键带点检测后的效果如下: 通过对上图中红色区域的转换,…...

查找与排序-交换排序
交换排序是基于“比较”和“交换”两种操作来实现的排序方法 。 由于选择“比较”的基准元素不同,可将交换排序分为以下两种: 冒泡排序快速排序 一、冒泡排序 1.冒泡排序基本思想 因为其实现与气泡从水中往上冒的过程类似而得名。 每一趟的…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...
