process.platform 作用
`process.platform` 可以获取当前运行 Node.js 进程的操作系统平台的信息。
一、平台特定的代码执行
1. 适应不同操作系统
不同的操作系统可能有不同的行为、文件路径格式、命令行参数等。通过检查`process.platform`的值,可以根据当前运行的平台执行特定的代码逻辑。
if (process.platform === "win32") {// Windows 特定的代码} else if (process.platform === "darwin") {// macOS 特定的代码} else {// Linux 或其他平台的代码}2. 文件路径处理
不同操作系统使用不同的文件路径分隔符。例如,Windows 使用反斜杠(`\`),而 Unix-like 系统(如 Linux 和 macOS)使用正斜杠(`/`)。可以根据`process.platform`的值来构建适用于当前平台的文件路径。
let filePath;if (process.platform === "win32") {filePath = "C:\\path\\to\\file.txt";} else {filePath = "/path/to/file.txt";}二、优化性能和资源使用
1. 选择合适的库或工具
某些库或工具可能在特定的操作系统上表现更好或提供特定的功能。通过检查`process.platform`,可以选择最适合当前平台的库或工具来提高性能和效率。
let compressionLibrary;if (process.platform === "linux") {compressionLibrary = require("linux-specific-compression-lib");} else {compressionLibrary = require("generic-compression-lib");}2. 调整资源分配
不同操作系统对资源的管理方式可能不同。可以根据`process.platform`的值来调整应用程序对内存、CPU 等资源的使用方式,以优化性能和稳定性。
三、错误处理和兼容性
1. 处理平台特定的错误
某些错误可能只在特定的操作系统上出现。通过检查`process.platform`,可以针对不同平台进行特定的错误处理,提高应用程序的稳定性和兼容性。
try {// Some code that might throw an error} catch (error) {if (process.platform === "win32") {// Windows 特定的错误处理} else {// Other platforms' error handling}}2. 确保兼容性
在开发跨平台应用程序时,了解当前运行的平台可以帮助确保应用程序在不同操作系统上的兼容性。可以进行适当的测试和调整,以处理不同平台上的差异。
相关文章:

process.platform 作用
process.platform 可以获取当前运行 Node.js 进程的操作系统平台的信息。 一、平台特定的代码执行 1. 适应不同操作系统 不同的操作系统可能有不同的行为、文件路径格式、命令行参数等。通过检查process.platform的值,可以根据当前运行的平台执行特定的代码逻辑。…...

Java项目-基于springboot框架的企业客户信息反馈系统项目实战(附源码+文档)
作者:计算机学长阿伟 开发技术:SpringBoot、SSM、Vue、MySQL、ElementUI等,“文末源码”。 开发运行环境 开发语言:Java数据库:MySQL技术:SpringBoot、Vue、Mybaits Plus、ELementUI工具:IDEA/…...

《深度学习》dlib 人脸应用实例 仿射变换 换脸术
目录 一、仿射变换 1、什么是仿射变换 2、原理 3、图像的仿射变换 1)图像的几何变换主要包括 2)图像的几何变换主要分为 1、刚性变换: 2、仿射变换 3、透视变换 3)常见仿射变换 二、案例实现 1、定义关键点索引 2、定…...

springboot044美容院管理系统(论文+源码)_kaic
本科毕业设计论文 题目:美容院管理系统设计与实现 系 别: XX系(全称) 专 业: 软件工程 班 级: 软件工程15201 学生姓名: 学生学号: 指导教师: 导师…...

大数据新视界 --大数据大厂之数据脱敏技术在大数据中的应用与挑战
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

Erric Gamma 关于resuable code的采访
采访地址 The risk of speculating Bill Venners: The GoF book says, “The key to maximizing reuse lies in anticipating new requirements and changes to existing requirements, and in designing your systems so they can evolve accordingly. To design a system s…...

【Ubuntu18.04命令行code打不开】可能的解决方法
目录 问题:命令行code打不开文件尝试① kimi是这么说的② sudo apt-get install apparmor apparmor_utils③ 在混沌的操作完以上一通后,sudo apt-get install snapd 我试了将近一个小时 : ( so depressed 我只是想用vscode打开个文件夹,我甚至…...

大数据毕业设计基于springboot+Hadoop实现的豆瓣电子图书推荐系统
文章目录 前言项目介绍技术介绍功能介绍核心代码数据库参考 系统效果图 前言 文章底部名片,获取项目的完整演示视频,免费解答技术疑问 项目介绍 随着开数字化阅读的普及,豆瓣电子图书推荐系统应运而生,旨在为用户提供个性化的阅…...
-- 人脸识别 -- EigenFaces算法)
【进阶OpenCV】 (15)-- 人脸识别 -- EigenFaces算法
文章目录 EigenFaces算法一、算法原理二、算法流程三、算法特点四、代码步骤1. 图像预处理2. 创建Eigenfaces人脸识别器3. 训练模型4. 预测图像 总结 EigenFaces算法 EigenFaces算法是一种基于主成分分析(PCA)的人脸识别方法,其核心思想是通…...

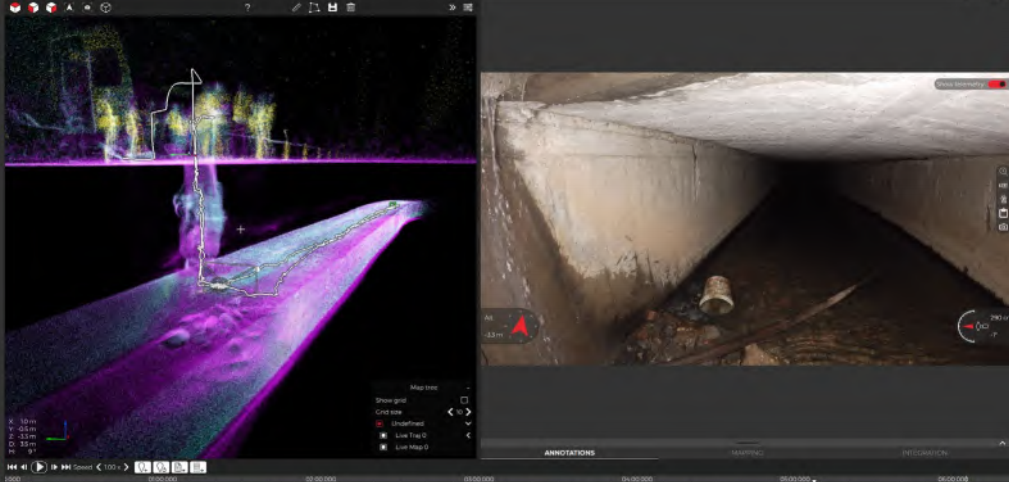
无人机封闭空间建图检测系统技术详解
无人机封闭空间建图检测系统技术是一种集成了多种传感器、智能算法与控制系统的高级技术,旨在实现无人机在复杂封闭环境下的自主导航、精确建图与高效检测。以下是对该技术的详细解析: 一、技术概述 无人机封闭空间建图检测系统通过集成激光雷达(LiDAR…...

webpack自定义插件 ChangeScriptSrcPlugin
插件文件 class ChangeScriptSrcPlugin {apply(compiler) {const pluginName "ChangeScriptSrcPlugin";compiler.hooks.compilation.tap(pluginName, (compilation, callback) > {compilation.hooks.htmlWebpackPluginAlterAssetTags.tapAsync(pluginName,(html…...

win11 笔记本指纹驱动正常就是使用不了
去微信官网下载最新的win11重装系统后,发现笔记本上的指纹登录失效了,网上搜索各种试过不行,新版本与旧的win11有微出入,那些方法都不行。系统版本如下: 操作前确保: 1. win11能升级,默认有试用…...

表的约束
约束就是设定条条框框,保证被约束目标符合约束条件。表的约束就是对表内列数据的约束,保证列数据的正确性。 default 设置列数据的默认值。当用户添加记录的时候没有初始化该列的数据,就是使用默认值初始化。 如果创建表的时候没有设置默认…...

jmeter是怎么用的,怎么设计接口测试用例的
如何使用: Apache JMeter 是一款广泛使用的开源性能测试工具,用于对各种服务(如 Web 应用、数据库、FTP、WEB 服务等)进行负载测试和性能测试。以下是如何使用 JMeter 的基本步骤。 1. 安装 JMeter 下载 JMeter:访问…...

数据挖掘示例
案例背景,有公司进行橡胶玩具的生产,一共生产两种产品,分别为橡皮鱼和橡皮鸭。 已知条件为: 1、公司的橡胶原材料能够生产500只橡皮鸭或者400条橡皮鱼。 2、生产效率为公司产量不会高于400只橡皮鸭和300条橡皮鱼。 3、每只橡皮…...

【PHP】在ThinkPHP6中Swoole与FPM的简单性能测试对比
一、前言 本文主要测试在ThinkPHP 6框架中,使用Swoole扩展库与使用PHP-FPM两者的HTTP并发性能差距,测试方法较简单,仅供参考。 二、测试环境 系统:Ubuntu 22.04 PHP版本:7.4.33 Swoole版本:4.8.13 ThinkPHP版本:6.1.5 ThinkPHP-Swoole扩展库版本:3.1.4 测试工具:A…...

论文写作学习--POLYGCL
POLYGCL: GRAPH CONTRASTIVE LEARNING VIA LEARNABLE SPECTRAL POLYNOMIAL filters 今天由于开了一天的积极分子会议以及要写汇报,因此,只来得及学一会。 摘要 第一步,设定背景 Recently, Graph Contrastive Learning (GCL) has achieved …...
【高等数学】无穷级数
0. 了解 无穷级数是指将无穷多个数按照一定的规律相加起来的表达式。 打个比方,就像你有一个无穷长的梯子,每一级梯子代表一个数。把这些数一个一个加起来,就形成了无穷级数。 比如常见的等比级数,这里是首项,是公比。如果,这个等比级数是收敛的,也就是它的和是一个有限…...

计算机网络——无连接传输UDP
UDP用于流媒体应用和事务性应用(一次往返搞定的应用)...

DS几大常见排序讲解和实现(下)(15)
文章目录 前言一、快排的思想二、Hoare版基本思路代码实现 三、挖坑法基本思路代码实现 四、双指针法基本思想代码实现 五、三数取中六、小区间优化七、三路划分八、自省排序总结 前言 其实下篇就单独讲个快速排序 你可能会想这是什么神通,竟然能单独开一篇来讲…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
