【Flutter】页面布局:层叠布局(Stack、Positioned)
在 Flutter 中,布局系统提供了多种方式来管理 UI 元素的排列方式。其中,Stack 和 Positioned 是非常重要的布局组件,允许开发者将子组件按层叠方式(即堆叠)布局,使得组件可以相互重叠。通过使用 Stack 和 Positioned,可以轻松实现复杂的界面效果,如悬浮按钮、页面上的层次关系、背景覆盖等。
本教程将详细介绍 Stack 和 Positioned 的工作原理、常见使用场景,并通过实例展示如何在 Flutter 中实现灵活的层叠布局。
什么是层叠布局?
Stack 是 Flutter 中的一个布局组件,允许多个子组件按照堆叠顺序展示,也就是说,后添加的子组件会覆盖前面的子组件。与其他布局不同,Stack 不会自动调整子组件的位置,而是将子组件彼此叠加放置。
Positioned 是 Stack 的子组件之一,用来精确控制子组件在 Stack 中的位置。通过 Positioned,可以指定子组件相对于 Stack 边缘的位置,如 top、bottom、left 和 right 等。
Stack 的基本使用
Stack 的核心理念是:它允许多个子组件按照 z 轴(深度)的顺序堆叠在一起。子组件按照声明顺序叠放,越后声明的组件位于上方。
基本示例
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('Stack 示例')),body: Stack(children: <Widget>[Container(width: 300,height: 300,color: Colors.red,),Container(width: 200,height: 200,color: Colors.green,),Container(width: 100,height: 100,color: Colors.blue,),],),),);}
}
在这个示例中,我们使用了 Stack 来创建三个不同大小的彩色方块。由于 Stack 的布局特性,后添加的组件会覆盖前面的组件,因此最终效果是蓝色方块叠加在绿色方块上,而绿色方块又叠加在红色方块上。
Stack 的核心属性
alignment
alignment 属性用于控制子组件在 Stack 中的对齐方式。Stack 默认情况下将子组件放置在左上角,但可以通过 alignment 属性来改变这一行为。
常见的 alignment 值:
Alignment.topLeft: 左上角对齐(默认)。Alignment.topRight: 右上角对齐。Alignment.center: 居中对齐。Alignment.bottomRight: 右下角对齐。
Stack(alignment: Alignment.center,children: <Widget>[Container(width: 300,height: 300,color: Colors.red,),Container(width: 200,height: 200,color: Colors.green,),],
)
在上面的代码中,两个方块将会在 Stack 中居中对齐,而不是默认的左上角对齐。
fit
fit 属性决定 Stack 的大小是否跟随子组件的尺寸变化,常见的值包括:
StackFit.loose: 子组件可以按原有大小展示,不强制调整。StackFit.expand: 子组件强制占满整个Stack。StackFit.passthrough: 子组件尺寸自适应。
Stack(fit: StackFit.expand,children: <Widget>[Container(color: Colors.red,),Container(width: 200,height: 200,color: Colors.green,),],
)
在这个例子中,红色的 Container 将会占据整个 Stack 的空间,而绿色的 Container 将按照其自身大小展示。
overflow
overflow 属性用于控制当子组件超出 Stack 边界时的显示行为:
Overflow.visible: 超出部分仍会显示(默认)。Overflow.clip: 超出部分会被剪裁,无法显示。
Positioned 的使用
Positioned 是 Stack 的子组件之一,专门用于在 Stack 中精确控制子组件的位置。通过 Positioned,我们可以定义子组件距离 Stack 边缘的距离。
Positioned 的常见属性:
top: 距离Stack顶部的距离。bottom: 距离Stack底部的距离。left: 距离Stack左侧的距离。right: 距离Stack右侧的距离。width: 子组件的宽度。height: 子组件的高度。
示例:使用 Positioned 布局子组件
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('Positioned 示例')),body: Stack(children: <Widget>[Positioned(top: 50,left: 50,child: Container(width: 100,height: 100,color: Colors.red,),),Positioned(bottom: 50,right: 50,child: Container(width: 100,height: 100,color: Colors.green,),),],),),);}
}
在这个示例中,两个方块分别被放置在距离 Stack 顶部和左侧 50 像素的位置,以及距离底部和右侧 50 像素的位置。Positioned 提供了强大的精确定位功能,允许我们在 Stack 中任意定位子组件。
Stack 与 Positioned 的复杂布局实例
通过结合 Stack 和 Positioned,我们可以实现一些复杂的 UI 布局效果,比如构建具有背景图片的页面,或者在固定位置上放置悬浮按钮。
示例:实现一个悬浮按钮布局
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('悬浮按钮示例')),body: Stack(children: <Widget>[// 背景图片Positioned.fill(child: Image.network('https://flutter.dev/assets/homepage/carousel/slide_1-layer_0-2e0e50a9a7329c64b19faacc7b00d7e6.png',fit: BoxFit.cover,),),// 中心文本Center(child: Text('Hello Flutter!',style: TextStyle(fontSize: 36,color: Colors.white,fontWeight: FontWeight.bold,),),),// 右下角悬浮按钮Positioned(bottom: 30,right: 30,child: FloatingActionButton(onPressed: () {},child: Icon(Icons.add),),),],),),);}
}
这个例子展示了如何使用 Stack 和 Positioned 来创建一个具有背景图片、中心文本以及悬浮按钮的页面布局。通过 Positioned.fill,我们让背景图片占据整个 Stack,同时使用 Center 来将文本居中显示,最后在页面的右下角放置一个悬浮按钮。
Stack 与 Positioned 的高级用法
除了基础用法,Stack 和 Positioned 还可以与 AnimatedPositioned 等动画组件结合使用,创建动态的布局效果。
示例:使用 AnimatedPositioned 实现动画效果
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatefulWidget {_MyAppState createState() => _MyAppState();
}class _MyAppState extends State<MyApp> {bool _isMoved = false;Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('AnimatedPositioned 示例')),body: Stack(children: <Widget>[AnimatedPositioned(duration: Duration(seconds: 2),left: _isMoved ? 200 : 50,top: _isMoved ? 200 : 50,child: GestureDetector(onTap: () {setState(() {_isMoved = !_isMoved;});},child: Container(width: 100,height: 100,color: Colors.blue,),),),],),),);}
}
这个示例通过 AnimatedPositioned 实现了点击蓝色方块后,它会平滑移动到另一个位置的动画效果。
总结
在 Flutter 中,Stack 和 Positioned 为开发者提供了灵活的层叠布局方式,特别适用于需要子组件重叠或在页面上悬浮的场景。通过结合使用 alignment、fit 等属性以及 Positioned 子组件,开发者可以轻松实现复杂的 UI 布局。
掌握 Stack 与 Positioned 的使用,能大大增强 Flutter 应用的布局能力,为构建美观且功能强大的界面提供更多可能性。
相关文章:
)
【Flutter】页面布局:层叠布局(Stack、Positioned)
在 Flutter 中,布局系统提供了多种方式来管理 UI 元素的排列方式。其中,Stack 和 Positioned 是非常重要的布局组件,允许开发者将子组件按层叠方式(即堆叠)布局,使得组件可以相互重叠。通过使用 Stack 和 P…...

SpringBoot实现的汽车票在线预订系统
2相关技术 2.1 MySQL 数据库 MySQL 是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非…...
集合框架14:TreeSet概述、TreeSet使用、Comparator接口及举例
视频链接:13.29 TreeSet概述_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1zD4y1Q7Fw?spm_id_from333.788.videopod.episodes&vd_sourceb5775c3a4ea16a5306db9c7c1c1486b5&p29 1、TreeSet概述 基于排列顺序实现元素不重复;实现了Sort…...
)
uniapp获取底部导航tabbar的高度(H5)
uniapp获取底部导航tabbar的高度(H5) <view :style"bottom: tabBarHeight px;"> </view>tabBarHeight: 0, // 底部tabBar高度, h5// #ifdef H5 getTabBarHeight(){const systemInfo uni.getSystemInfoSync()this.t…...

接口测试 —— 如何测试加密接口?
接口加密是指在网络传输过程中,将数据进行加密,以保护数据的安全性。接口加密可以采用多种加密算法,如AES、DES、RSA等。测试接口加密的目的是验证接口加密算法的正确性和安全性。以下是一些详细的测试方法和注意事项: 接口加密字…...

033 商品搜索
文章目录 SearchController.javaPage.javaSpuInfoServiceImpl.javaSpuInfoService.javaCubemallSearchApplication.javasearch.htmlpom.xml 功能分析 页面回显的数据: searchMap keywords:搜索的关键词 brand:过滤条件-品牌 category&…...

身份证二要素实名认证接口-身份证核验接口-身份证实名API
接口简介:企业三要素验证,输入公司名称、统一社会信用代码、法人姓名验证是否一致 接口地址:https://www.wapi.cn/api_detail/62/169.html 在线核验:https://www.wapi.cn/icardauth.html 网站地址:https://www.wapi.cn…...

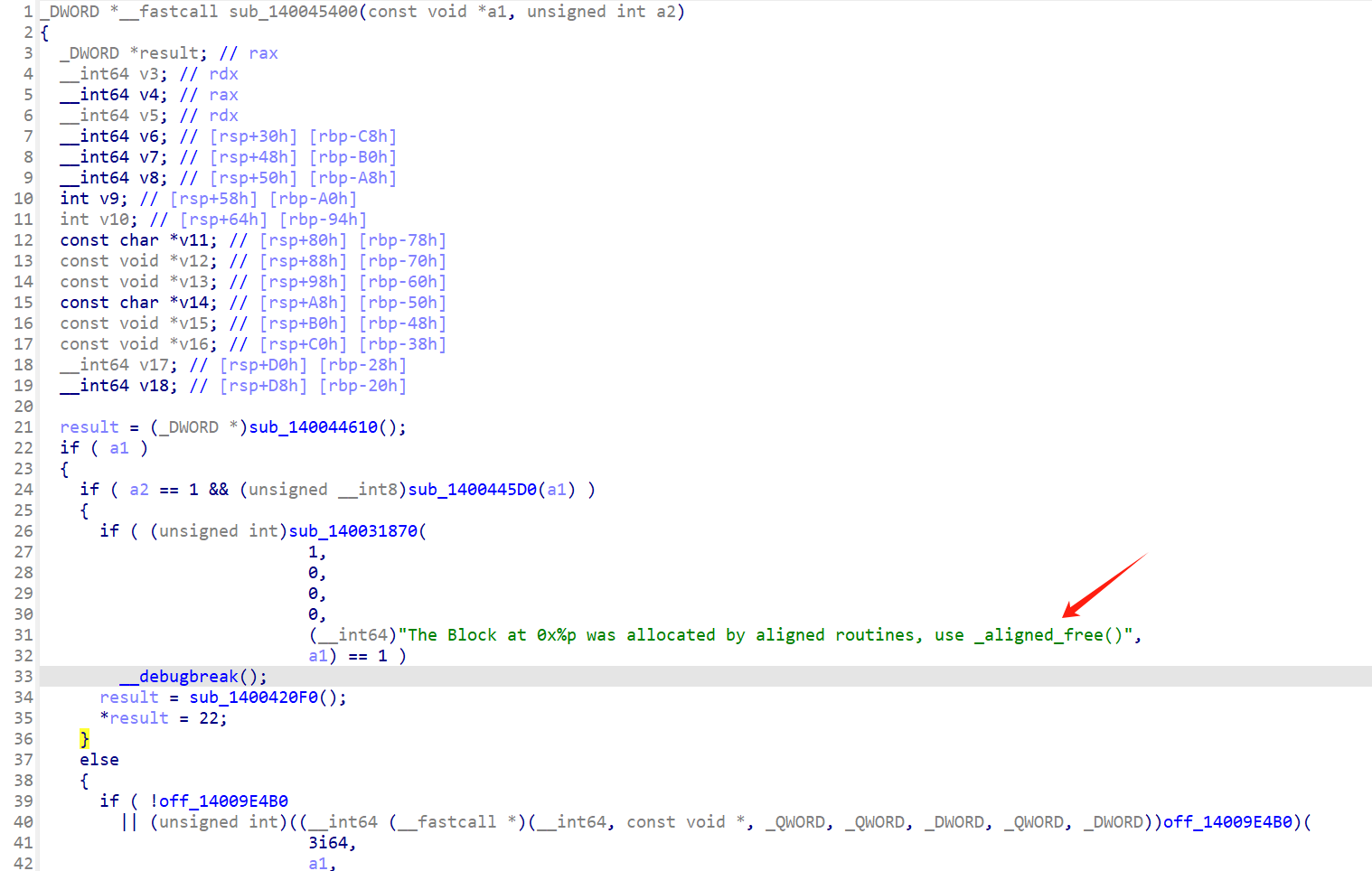
一次恶意程序分析
首先F12shift查看字符表 字符表发现可疑字符串 双击进入 再tab 进入这里 推测为main函数 可见一些可疑的api FindResourceW推测该木马使用了资源加载 VirtualAlloc申请内存 然后sub_1400796E0 有 dwSize 参数 推测为 拷贝内存 memcpy类似函数 、 然后sub_140078CB0函数 跟进函…...

Javaweb基础-vue
Vue.js Vue是一套用于构建用户界面的渐进式框架。 起步 引入vue <head><script src"static/js/vue2.6.12.min.js"></script> </head> 创建vue应用 <body> <div id"index"><p>{{message}}</p> </div>…...

2. MySQL数据库基础
一、数据库的操作 1. 显示当前的数据库 SHOW DATABASES;2. 创建数据库 语法: CREATE DATABASE [IF NOT EXISTS] db_name [create_specification...];//create_specification包括:[DEFAULT] CHARACTER SET charset_name[DEFAULT] COLLATE collation_n…...

java集合进阶篇-《泛型》
个人主页→VON 收录专栏→java从入门到起飞 目录 一、前言 二、泛型的简要概述 三、泛型的基本概念 类型参数: 通配符: 边界: 使用泛型的好处: 四、泛型类 五、泛型方法 六、思考 七、疑惑 一、前言 泛型对于我来说又…...

pytorh学习笔记——cifar10(三)模仿VGGNet创建卷积网络
VGG16是由牛津大学视觉几何组(Visual Geometry Group)提出的一种深度卷积神经网络模型。 VGGNet 探索了卷积神经网络的深度与其性能之间的关系,成功地构筑了 16~19 层深的卷积神经网络,同时拓展性又很强,迁移到其它图片…...

题目:连续子序列
解题思路: 首先,不能使用暴力枚举,时间为O(n2),超时。以下为正确做法: 假设找到一段区间(其和>m),如上图黄色部分,那么该区间加上i后面的元素形成的新区间和都>m&a…...

深入解析:Nacos AP 模式的实现原理与应用场景
优质博文:IT-BLOG-CN 一、CAP 基础 Nacos作为注册中心同时支持CP和AP模式。 Nacos通过不同的协议和机制来实现这两种模式,以满足不同的需求场景。 在Nacos中,默认情况下使用的是AP模式,通过Distro协议来实现。AP模式主要关…...

snmpnetstat使用说明
1.snmpnetstat介绍 snmpnetstat命令是用来查看snmp服务器的端口连接信息。 2.snmpnetstat安装 1.snmpnetstat安装 命令: yum -y install net-snmp net-snmp-utils [root@logstash ~]# yum -y install net-snmp net-snmp-utils Loaded plugins: fastestmirror Loading mi…...

linux线程 | 同步与互斥 | 互斥(下)
前言:本篇文章主要讲述linux线程的互斥的知识。 讲解流程为先讲解锁的工作原理, 再自己封装一下锁并且使用一下。 做完这些就要输出一堆理论性的东西, 但博主会总结两条结论!!最后就是讲一下死锁。 那么, 废…...

2024-10-17 问AI: [AI面试题] 讨论 AI 的挑战和局限性
文心一言 AI(人工智能)虽然取得了显著的进步,但仍面临多方面的挑战和局限性。以下是对AI挑战和局限性的详细讨论: 一、数据质量与可靠性 数据质量:AI系统依赖于高质量的数据进行训练和学习。如果数据质量低劣或包含…...
)
go基础(一)
包声明引入包函数变量语句&表达式注释 package main//包声明import "fmt"//引入包 //函数 func main() {/* 这是我的第一个简单的程序 */fmt.Println("Hello, World!") }基础语法 标记 go程序可以由多个标记组成,可以是关键字࿰…...

python忽略warnings 的方法
我在训练深度学习模型的时候一直出现这样的警告,但是不影响运行: UserWarning: Failed to load image Python extension: [WinError 127] 找不到指定的程序。 warn(f"Failed to load image Python extension: {e}") 要避免在 Python 程序运…...

2024年底蓝奏云最新可用API接口列表 支持优享版 无需手动抓取cookie
Lanzou Pro V1 接口列表 API状态版本路由获取文件与目录✅^1.0.1/v1/getFilesAndDirectories?url{}&page{}获取目录✅^1.0.0/v1/getDirectory?url{}获取文件✅^1.0.1/v1/getFiles?url{}&page{}搜索文件✅^1.0.0/v1/searchFile?url{}&wd{}依Id解析✅^1.0.2/v1/…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
