微前端架构及其解决方案对比
微前端架构及其解决方案对比
微前端架构是一种通过将大型前端应用拆分为多个独立的、可单独部署的小型应用的设计模式。随着这种模式的流行,诞生了多种微前端实现方案,每个方案都有其独特的特点和适用场景。以下是常见的微前端解决方案及其优缺点对比,并提供了每个方案的官方网址,方便参考。
1. iframe
iframe 是一种最早期的微前端实现方式,它允许在主应用中嵌入独立的子应用,并通过 iframe 标签加载不同的 URL。
优点:
-
简单易用:无需对子应用进行额外改造,直接嵌入即可。
-
技术栈无关:子应用可以使用任意前端技术,互相完全独立。
-
隔离性强:
iframe自带样式和 JavaScript 隔离。
缺点:
-
用户体验差:
iframe切换有明显的闪屏现象,加载性能较差。 -
跨域通信复杂:主应用和子应用之间的数据共享困难,需处理跨域问题。
-
SEO 不友好:
iframe内容无法被搜索引擎有效抓取。
适用场景:
-
子应用之间完全独立、不需要频繁交互的场景。
官方网址:
-
HTML Iframe Documentation
2. 基于路由的微前端
通过前端路由切换,将不同的子应用嵌入到主应用的路由体系中,主应用负责全局布局和路由管理,子应用通过路由按需加载。
优点:
-
用户体验良好:路由切换流畅,与传统单页应用相似。
-
技术栈灵活:支持不同技术栈的子应用,如 Vue、React 等。
-
资源按需加载:可根据路由动态加载子应用,减少初次加载时间。
缺点:
-
依赖管理困难:主应用和子应用的全局依赖管理需要手动处理,可能产生版本冲突。
-
样式冲突:子应用的样式可能影响主应用或其他子应用,需自行处理样式隔离。
-
状态共享困难:应用间状态共享和通信较复杂。
适用场景:
-
需要子应用间保持一定交互和状态同步的项目,适用于多个页面的应用集成。
官方网址:
-
Vue Router
-
React Router
3. Webpack 5 Module Federation
Webpack 5 引入的 Module Federation 特性,允许多个应用共享模块,子应用可以在不重新构建的情况下被主应用加载和使用。
优点:
-
模块共享:可以复用多个应用间的相同模块,避免重复加载资源,优化性能。
-
独立构建与部署:子应用可以单独构建、独立部署,但仍能与主应用动态协作。
-
灵活的动态加载:通过 Webpack 的动态模块加载,按需引入远程模块。
缺点:
-
配置复杂:Module Federation 的配置较为复杂,尤其是涉及共享依赖和模块冲突时。
-
技术栈要求:必须使用 Webpack 5,限制了技术栈的选择。
-
样式冲突:子应用样式需要额外处理以防止全局样式污染。
适用场景:
-
适用于多个子应用间存在大量共享模块和依赖的大型项目。
官方网址:
-
Webpack Module Federation
4. Single-SPA
Single-SPA 是一个用于构建微前端的框架,它允许多个前端框架应用(如 Vue、React、Angular)同时工作在同一个页面上。
优点:
-
技术栈独立:每个子应用可以使用不同的框架,技术栈灵活。
-
共享依赖:提供依赖共享机制,避免多个应用加载相同的依赖包。
-
生态完善:丰富的社区插件和工具,支持复杂的微前端架构需求。
缺点:
-
学习曲线陡峭:Single-SPA 的概念和配置较为复杂,需要专门学习。
-
性能问题:同时加载多个子应用时,性能可能受影响,需手动优化。
-
开发复杂度高:管理多个框架和应用时,开发难度较大。
适用场景:
-
适合多团队协作,且项目中需要多技术栈共存的复杂微前端场景。
官方网址:
-
Single-SPA
5. Qiankun
Qiankun 是基于 Single-SPA 实现的微前端解决方案,提供了更加简单的 API 和丰富的功能,尤其适合 Vue 和 React 等流行前端框架。
优点:
-
开箱即用:简化了 Single-SPA 的复杂配置,提供了更易用的 API。
-
技术栈独立:支持多种技术栈应用,无论是 Vue、React 还是 Angular,都可以无缝集成。
-
状态共享与样式隔离:内置了沙箱机制,解决了微前端中常见的样式冲突和状态共享问题。
缺点:
-
性能瓶颈:虽然有较好的性能优化,但多个子应用同时加载时,依然可能出现性能问题。
-
依赖冲突:不同子应用使用不同版本的依赖库时,可能会导致冲突。
-
特定场景局限性:在某些复杂的业务场景下,可能无法完全满足定制化需求。
适用场景:
-
特别适合中大型企业级项目,尤其是 Vue 和 React 技术栈的场景。
官方网址:
-
Qiankun
6. Garfish
Garfish 是字节跳动推出的一款微前端框架,专注于轻量级和高性能的微前端解决方案。
优点:
-
零配置:无需复杂的配置即可使用,适合快速开发。
-
轻量高效:性能优越,适合对速度有要求的项目。
-
技术栈无关:支持多种前端框架,灵活性高。
缺点:
-
社区支持有限:相对于其他成熟的微前端方案,Garfish 的社区支持和文档相对较少。
-
定制化能力有限:在一些复杂场景下可能需要额外的开发工作。
适用场景:
-
适合需要快速开发和集成的中小型项目,尤其是对性能要求高的场景。
官方网址:
-
Garfish
7. EMP (Esm Module Federation)
EMP 是基于 Webpack 5 Module Federation 特性进行二次封装,特别优化了对 ESM(ECMAScript Modules)的支持,进一步提升了微前端应用的性能和灵活性。
优点:
-
ESM 模块支持:完全支持 ESM 模块系统,减少模块解析开销,提高加载效率。
-
简化配置:相比 Webpack 5 原生的 Module Federation,EMP 对其进行了封装,使配置更加简便。
-
按需加载:可以动态按需加载模块,提升性能。
缺点:
-
学习曲线:虽然配置简化,但依然需要掌握 Module Federation 的核心概念。
-
技术栈限制:需要使用 Webpack 5,且子应用需支持 ESM 模块。
-
社区支持较少:与其他微前端方案相比,EMP 的社区支持较为有限。
适用场景:
-
当项目需要大量模块共享和资源复用,且对性能优化要求较高时。
官方网址:
-
EMP 官方文档
8. 无界
无界是腾讯提出的一种微前端解决方案,专注于解决跨团队协作和独立开发问题。无界提供了独立子应用开发、部署和集成的方式,允许多个团队并行开发。
优点:
-
技术栈无关:不同子应用可以使用任意前端技术栈,灵活性高。
-
团队独立开发:每个团队可以独立开发和部署自己的子应用,减少团队间耦合。
-
隔离机制
:提供了样式和状态的隔离机制,避免了不同子应用间的相互影响。
缺点:
-
学习曲线:对于新加入的团队成员,可能需要一定的学习时间来熟悉框架。
-
性能管理:在性能管理上可能需要额外的优化。
适用场景:
-
适合大型项目,尤其是需要多个团队并行开发的情况。
官方网址:
-
无界
微前端解决方案总结表格
| 方案 | 优点 | 缺点 | 适用场景 | 官方网址 |
|---|---|---|---|---|
| iframe | - 简单易用 - 技术栈无关 - 隔离性强 | - 用户体验差 - 跨域通信复杂 - SEO 不友好 | - 子应用之间完全独立且不需频繁交互的场景 | HTML Iframe Documentation |
| 基于路由的微前端 | - 用户体验良好 - 技术栈灵活 - 资源按需加载 | - 依赖管理困难 - 样式冲突 - 状态共享困难 | - 需要子应用间保持一定交互和状态同步的项目 | Vue Router React Router |
| Webpack 5 Module Federation | - 模块共享 - 独立构建与部署 - 灵活的动态加载 | - 配置复杂 - 技术栈要求 - 样式冲突 | - 适用于多个子应用间存在大量共享模块和依赖的大型项目 | Webpack Module Federation |
| Single-SPA | - 技术栈独立 - 共享依赖 - 生态完善 | - 学习曲线陡峭 - 性能问题 - 开发复杂度高 | - 多团队协作,且项目中需要多技术栈共存的复杂微前端场景 | Single-SPA |
| Qiankun | - 开箱即用 - 技术栈独立 - 状态共享与样式隔离 | - 性能瓶颈 - 依赖冲突 - 特定场景局限性 | - 特别适合中大型企业级项目,尤其是 Vue 和 React 技术栈的场景 | Qiankun |
| Garfish | - 零配置 - 轻量高效 - 技术栈无关 | - 社区支持有限 - 定制化能力有限 | - 适合需要快速开发和集成的中小型项目,尤其是对性能要求高的场景 | Garfish |
| EMP (Esm Module Federation) | - ESM 模块支持 - 简化配置 - 按需加载 | - 学习曲线 - 技术栈限制 - 社区支持较少 | - 需要大量模块共享和资源复用,且对性能优化要求较高时 | EMP 官方文档 |
| 无界 | - 技术栈无关 - 团队独立开发 - 完整生态 | - 学习曲线 - 性能管理 | - 适合大型项目,尤其是需要多个团队并行开发的情况 | 无界 |
总结
微前端架构为现代前端开发带来了新的可能性,帮助团队更高效地应对复杂的开发挑战。在实际应用中,合理选择和灵活运用各种解决方案,将是推动项目成功的关键。通过这个表格,团队可以更清晰地对比不同的微前端解决方案,选择最适合自身需求的架构方案。
相关文章:

微前端架构及其解决方案对比
微前端架构及其解决方案对比 微前端架构是一种通过将大型前端应用拆分为多个独立的、可单独部署的小型应用的设计模式。随着这种模式的流行,诞生了多种微前端实现方案,每个方案都有其独特的特点和适用场景。以下是常见的微前端解决方案及其优缺点对比&a…...

git add操作,文件数量太多卡咋办呢,
git add介绍 Git的add命令是用于将文件或目录添加到暂存区(也就是索引库),以便在后续的提交(commit)操作中一并上传到版本库的。具体来说,git add命令有以下几种常见用法: 添加单个文件&#…...

搭建Golang gRPC环境:protoc、protoc-gen-go 和 protoc-gen-go-grpc 工具安装教程
参考文章: 安装protoc、protoc-gen-go、protoc-gen-go-grpc-CSDN博客 一、简单介绍 本文开发环境,均为 windows 环境,mac 环境其实也类似 ~ ① 编译proto文件,相关插件 简单介绍: protoc 是编译器,用于将…...

Spring Boot 核心理解-自动装配
自动装配 spring boot的自动装配(auto configuration)是通过spring framework的依赖注入(dependency injection, DI)和配置类的组合来实现的。 spring boot 的自动装配机制可以简化应用的配置过程,是开发者不再需要手…...

go 中指针的执行效率比较
package main import ("fmt""time" ) type Books struct {title stringauthor stringsubject stringbook_id int } func main() {start : time.Now() // 记录开始时间var Book1 Books /* 声明 Book1 为 Books 类型 */var Book2 Books /* 声明…...

单链表的经典算法OJ
目录 1.反转链表 2.链表的中间节点 3.移除链表元素 ——————————————————————————————————————————— 正文开始 1.反转链表 typedef struct ListNode ListNode; struct ListNode* reverseList(struct ListNode* head) {//判空if(…...

视频网站开发:Spring Boot框架的高效实现
5 系统实现 5.1用户信息管理 管理员管理用户信息,可以添加,修改,删除用户信息信息。下图就是用户信息管理页面。 图5.1 用户信息管理页面 5.2 视频分享管理 管理员管理视频分享,可以添加,修改,删除视频分…...

【前端】如何制作一个自己的网站(11)
接上文。 除了前面的颜色样式外,字体样式和文本样式也是网页设计中的重要组成部分。 合适的字体和文本排版,不仅可以使页面更加美观,也可以提升用户体验。接下来,我们先来看看CSS如何设置字体样式。 字体样式 同时设置了字体样…...

【Conda】提高 Conda 下载速度与兼容性的完美指南
这里写目录标题 引言1. Conda 官方源1.1 常用官方源1.2 源的选择1.3 源的作用 2. 设置 Conda 源2.1 查看当前配置2.2 添加新的源2.3 设置源的优先级2.4 移除源2.5 示例:设置使用 conda-forge 3. 使用中国镜像源3.1 常用中国镜像源3.2 设置中国镜像源3.3 验证镜像源设…...
)
【Flutter】页面布局:层叠布局(Stack、Positioned)
在 Flutter 中,布局系统提供了多种方式来管理 UI 元素的排列方式。其中,Stack 和 Positioned 是非常重要的布局组件,允许开发者将子组件按层叠方式(即堆叠)布局,使得组件可以相互重叠。通过使用 Stack 和 P…...

SpringBoot实现的汽车票在线预订系统
2相关技术 2.1 MySQL 数据库 MySQL 是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非…...
集合框架14:TreeSet概述、TreeSet使用、Comparator接口及举例
视频链接:13.29 TreeSet概述_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1zD4y1Q7Fw?spm_id_from333.788.videopod.episodes&vd_sourceb5775c3a4ea16a5306db9c7c1c1486b5&p29 1、TreeSet概述 基于排列顺序实现元素不重复;实现了Sort…...
)
uniapp获取底部导航tabbar的高度(H5)
uniapp获取底部导航tabbar的高度(H5) <view :style"bottom: tabBarHeight px;"> </view>tabBarHeight: 0, // 底部tabBar高度, h5// #ifdef H5 getTabBarHeight(){const systemInfo uni.getSystemInfoSync()this.t…...

接口测试 —— 如何测试加密接口?
接口加密是指在网络传输过程中,将数据进行加密,以保护数据的安全性。接口加密可以采用多种加密算法,如AES、DES、RSA等。测试接口加密的目的是验证接口加密算法的正确性和安全性。以下是一些详细的测试方法和注意事项: 接口加密字…...

033 商品搜索
文章目录 SearchController.javaPage.javaSpuInfoServiceImpl.javaSpuInfoService.javaCubemallSearchApplication.javasearch.htmlpom.xml 功能分析 页面回显的数据: searchMap keywords:搜索的关键词 brand:过滤条件-品牌 category&…...

身份证二要素实名认证接口-身份证核验接口-身份证实名API
接口简介:企业三要素验证,输入公司名称、统一社会信用代码、法人姓名验证是否一致 接口地址:https://www.wapi.cn/api_detail/62/169.html 在线核验:https://www.wapi.cn/icardauth.html 网站地址:https://www.wapi.cn…...

一次恶意程序分析
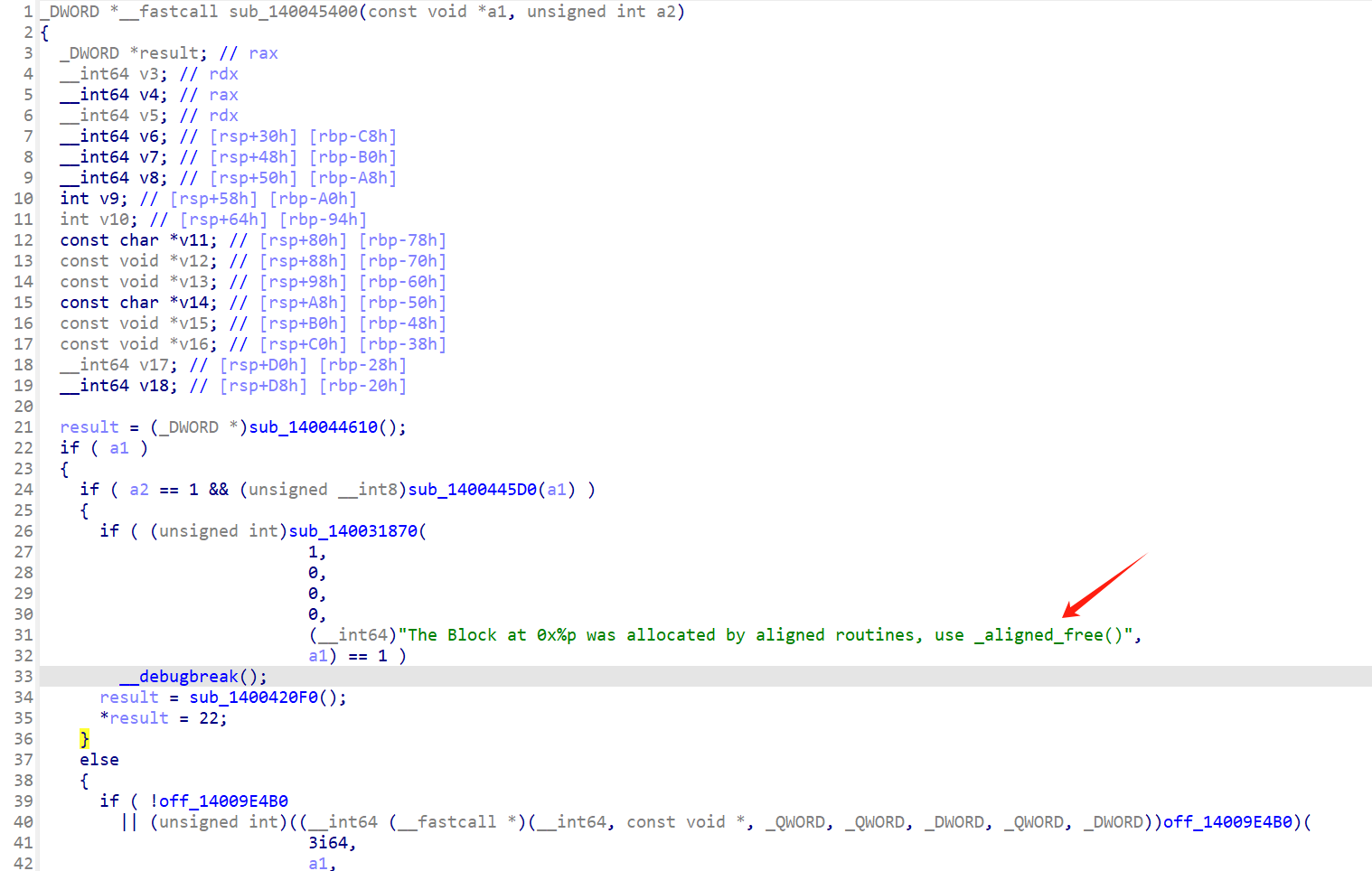
首先F12shift查看字符表 字符表发现可疑字符串 双击进入 再tab 进入这里 推测为main函数 可见一些可疑的api FindResourceW推测该木马使用了资源加载 VirtualAlloc申请内存 然后sub_1400796E0 有 dwSize 参数 推测为 拷贝内存 memcpy类似函数 、 然后sub_140078CB0函数 跟进函…...

Javaweb基础-vue
Vue.js Vue是一套用于构建用户界面的渐进式框架。 起步 引入vue <head><script src"static/js/vue2.6.12.min.js"></script> </head> 创建vue应用 <body> <div id"index"><p>{{message}}</p> </div>…...

2. MySQL数据库基础
一、数据库的操作 1. 显示当前的数据库 SHOW DATABASES;2. 创建数据库 语法: CREATE DATABASE [IF NOT EXISTS] db_name [create_specification...];//create_specification包括:[DEFAULT] CHARACTER SET charset_name[DEFAULT] COLLATE collation_n…...

java集合进阶篇-《泛型》
个人主页→VON 收录专栏→java从入门到起飞 目录 一、前言 二、泛型的简要概述 三、泛型的基本概念 类型参数: 通配符: 边界: 使用泛型的好处: 四、泛型类 五、泛型方法 六、思考 七、疑惑 一、前言 泛型对于我来说又…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
