面试知识梳理
一、vue篇章
1.vue2和vue3性能方面的提升最主要的原因是什么?
1、1响应式的系统优化:
vue3使用了es6的proxy对象来实现响应式系统,取代了vue2中基于Object.defineProperty的方法。Proxy提供了更强大和灵活的拦截能力,可以更有效地追踪数据变化,并且能够处理数组和对象的变化侦测问题,而不需要深度遍历整个对象树。
1、2编译器优化:
Vue 3 引入了静态树提升(Static Tree Hoisting)技术,它可以在编译阶段识别出哪些节点是静态的,从而在渲染时直接复用这些节点,避免了不必要的创建和销毁。
Vue 3 的模板编译器也进行了升级,生成的代码更加高效,减少了运行时的开销。
1、3Diff算法优化:
Vue 3 通过引入PatchFlag标记,只对带有PatchFlag的动态节点进行对比,而不是像Vue 2那样全量比较虚拟DOM树。这样可以减少不必要的DOM更新操作,提高渲染效率。
1、4事件绑定缓存:
Vue 3 可以缓存事件处理器,如果发现是相同的函数,则可以直接复用,而不是每次都重新绑定,从而节省了内存和CPU资源。
1、5Composition API:
Composition API 不仅提高了代码的组织性和可读性,还允许开发者更好地控制依赖关系,进而可能带来更好的性能优化空间。
1、6服务器端渲染(SSR)改进:
在处理大量静态内容时,Vue 3 的SSR机制可以将这些内容直接作为纯字符串输出到缓冲区,甚至使用内联HTML来代替创建虚拟DOM节点,这对于大规模静态内容的应用来说,可以极大地提高渲染速度。
2.说一下vue 原型和原型链
在JavaScript中,每个对象都有一个内部属性[[Prototype]],通常可以通过__proto__属性访问到(虽然这不是标准属性,但被大多数浏览器支持)。这个[[Prototype]]指向另一个对象,称为原型。当试图访问一个对象的属性时,如果该对象本身没有这个属性,JavaScript引擎会沿着原型链向上查找,直到找到该属性或到达原型链的末端(即null)。
Vue 原型
Vue.prototype:这是所有Vue实例共享的原型对象。当你创建一个新的Vue实例时,这个实例将继承Vue.prototype上的所有属性和方法。这意味着你可以在Vue.prototype上添加方法或属性,然后这些方法或属性就可以被所有的Vue实例所使用。
Vue 原型链
Vue 实例的原型链:当你创建一个Vue实例时,它的原型是Vue.prototype。而Vue.prototype本身也是一个对象,它也有自己的原型,最终追溯到Object.prototype,形成了一个原型链。
Vue实例.proto 指向 Vue.prototype
Vue.prototype.proto 指向 Object.prototype
Object.prototype.proto 是 null,表示原型链的终点
VueComponent 原型链:组件也是Vue实例的一种,但是它们有一个特殊的构造函数VueComponent。VueComponent的原型继承自Vue的原型,因此组件实例能够访问到Vue.prototype上的属性和方法。
VueComponent实例.proto 指向 VueComponent.prototype
VueComponent.prototype.proto 指向 Vue.prototype
Vue.prototype.proto 指向 Object.prototype
Object.prototype.proto 是 null
3.说一下Promise假如在处理问题的过程中,中间的一个突然出现问题了,还会往下走吗?
在使用 Promise 处理异步操作时,如果链中的某个 Promise 被拒绝(即调用了 reject 或者发生了错误),那么默认情况下,这个错误会传递给链中的下一个 .catch 方法。如果没有 .catch 方法来处理这个错误,那么整个 Promise 链就会终止,并且错误会被抛出,不会继续执行后续的 .then 回调。
因此,当 Promise 链中的一个环节出现错误时,除非有适当的错误处理机制(比如通过 .catch),否则链条将不会继续执行后续的操作。如果有适当的错误处理,并且在处理函数中返回了值或 Promise,那么链条可以在处理完错误后继续执行。
二、js篇章
1.说一下event loop
console.log(‘Script start’);
setTimeout(() => {
console.log(‘setTimeout’);
}, 0);
Promise.resolve().then(() => {
console.log(‘Promise 1’);
}).then(() => {
console.log(‘Promise 2’);
});
console.log(‘Script end’);
在这个例子中,输出顺序将是:
深色版本
Script start
Script end
Promise 1
Promise 2
setTimeout
解释:
“Script start” 和 “Script end” 是同步代码,直接执行。
setTimeout 被安排为一个宏任务,即使延迟时间为 0,也会等到当前调用栈清空并且所有微任务完成后才被执行。
Promise.resolve().then() 创建了两个微任务,这两个微任务会在当前宏任务结束前立即执行。
总结:先同步 然后是 微任务 最后是宏任务
三、React 篇章
1.useState和 useReduce的区别
useState
用途:useState 是最基础的状态管理 Hook,适用于简单的状态逻辑。
使用方法:通过调用 useState,你可以定义一个 state 变量,并返回一个包含当前状态值和更新该状态值的方法(setter)的数组。
适用场景:当你的状态逻辑比较简单,只涉及直接设置新值时,useState 就足够了
useReducer
用途:useReducer 更适合处理复杂的、多步骤的状态逻辑,尤其是当状态依赖于前一个状态或者需要触发多个子状态更新时。
使用方法:useReducer 接受一个 reducer 函数和初始状态作为参数。reducer 函数会根据不同的 action 来决定如何更新状态。
适用场景:当应用状态逻辑比较复杂,涉及到多种事件类型和状态变化时,使用 useReducer 可以使代码更清晰、更具可维护性。它也是实现“状态机”模式的好方法,可以用来替代多个 useState 调用。
总结
useState 适用于简单且独立的状态变更。
useReducer 适用于更复杂的状态逻辑,特别是当状态更新涉及多个子属性或需要基于前一状态进行计算时。此外,useReducer 还有利于将状态更新逻辑集中在一个地方,便于管理和测试。
2.react 虚拟dom的特点和你认为的缺点
虚拟 DOM 的特点
高效的更新:
当组件的状态发生变化时,React 会先在内存中构建一个新版本的虚拟 DOM。
然后,React 通过比较新旧两个虚拟 DOM 的差异(Diffing 算法),计算出最小的一组变更操作(称为 Reconciliation)。
最后,React 将这些变更应用到真实 DOM 上,从而减少了直接操作真实 DOM 的次数,提升了渲染性能。
跨平台兼容性:
由于虚拟 DOM 是一个抽象层,它可以在不同平台上实现,比如浏览器中的 HTML DOM 或者移动设备上的原生 UI 组件(如 React Native)。
这使得开发者可以使用相同的代码库来构建跨平台的应用程序。
声明式编程模型:
虚拟 DOM 让开发者能够以声明式的方式编写 UI 代码,描述 UI 应该是什么样子,而不是如何改变它。
这种方式简化了状态管理和副作用处理,使得代码更加清晰易懂。
更好的开发体验:
由于虚拟 DOM 在内存中进行操作,因此可以在不刷新整个页面的情况下快速更新 UI。
此外,React DevTools 可以利用虚拟 DOM 来提供更强大的调试功能,帮助开发者更好地理解组件树和状态变化。
虚拟 DOM 的潜在缺点
额外的内存消耗:
虽然虚拟 DOM 比真实的 DOM 更小,但维护一个完整的虚拟 DOM 树仍然需要占用一定的内存空间。
对于非常大的应用程序来说,这可能会成为一个问题,特别是在低内存设备上运行时。
初次渲染开销:
第一次渲染时,React 需要创建整个虚拟 DOM 树,这比直接操作真实 DOM 可能会慢一些。
不过,随着后续更新时 Diffing 和 Patching 的高效,这种初始开销通常会被后续的性能提升所抵消。
复杂性的增加:
虚拟 DOM 引入了一层额外的抽象,对于初学者来说,可能需要更多时间去理解和掌握。
同时,Diffing 算法虽然已经很优化,但在某些特定情况下(例如大量节点被重新排序),它可能不如开发者手动优化那么高效。
过度优化的风险:
开发者有时会过于关注虚拟 DOM 的性能优化,而忽视了其他重要的方面,比如代码可读性和维护性。
有时候简单的 key 属性设置不当或者不必要的重绘可能会导致性能问题,需要开发者有一定的经验才能避免这些问题。
相关文章:

面试知识梳理
一、vue篇章 1.vue2和vue3性能方面的提升最主要的原因是什么? 1、1响应式的系统优化: vue3使用了es6的proxy对象来实现响应式系统,取代了vue2中基于Object.defineProperty的方法。Proxy提供了更强大和灵活的拦截能力,可以更有效地…...

Unity3D ScrollView 滚动视图组件详解及代码实现
前言 在Unity3D中,ScrollView(滚动视图)是一种常用的UI组件,它允许用户通过滚动来查看超出当前视图范围的内容。ScrollView通常用于显示长列表、大量文本或图像等。本文将详细介绍Unity3D中的ScrollView组件,并提供代…...

13.java面向对象:封装
java面向对象:封装 我们程序设计要追求“高内聚,低耦合”。高内聚就是类的内部数据操作细节自己完成,不允许外部干涉;低耦合:仅暴露少量的方法给外部使用。 封装(数据的隐藏)通常应禁止直接访问一个对象中…...

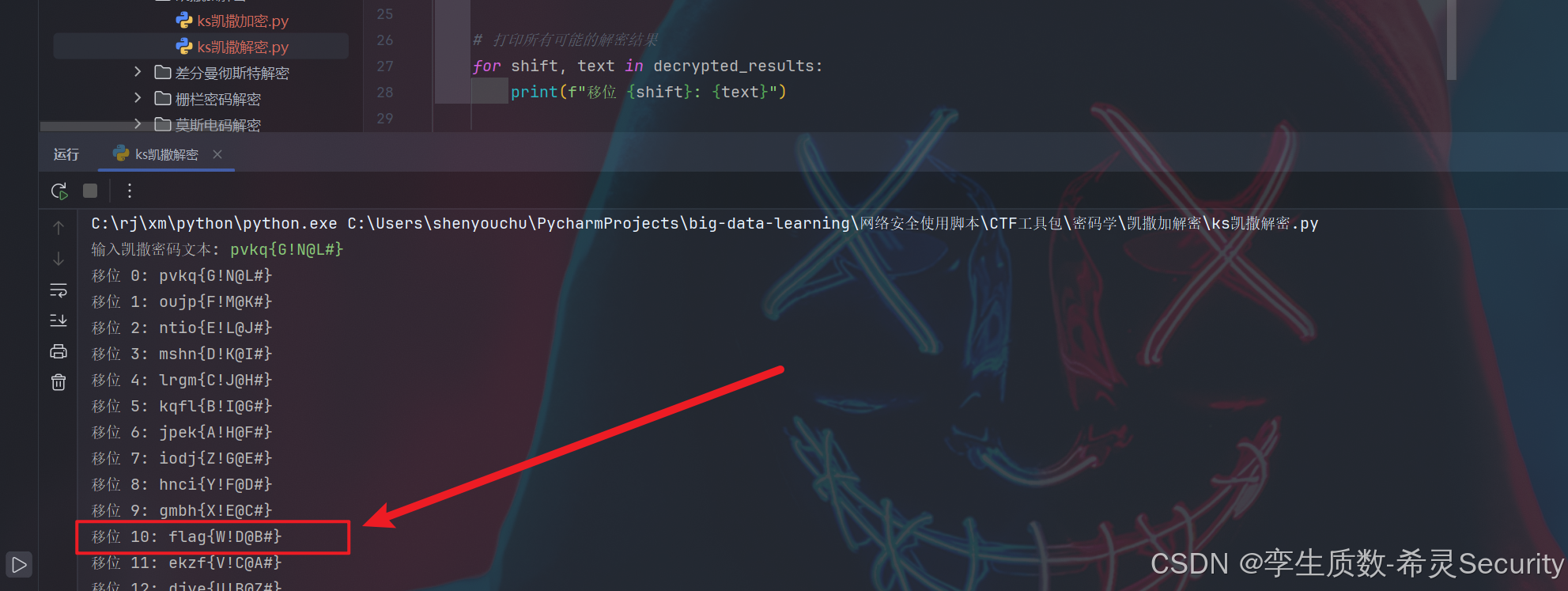
记录:网鼎杯2024赛前热身CRYPT01密码学
题目 下载并打开附件 判断为凯撒密码,尝试移位解密 在第10位发现flag字样 提交得分 解密脚本为个人自用,因比赛未结束故不开源...

GitHub加速
GitHub加速 终端命令行 支持终端命令行 git clone , wget , curl 等工具下载. 支持 raw.githubusercontent.com , gist.github.com , gist.githubusercontent.com 文件下载.注意:不支持 SSH Key 方式 git clone 下载. git clone git clone https://ghp.ci/https:…...

每天学习一个Linux命令:xrandr
xrandr 是一个用于在 X Window 系统中管理显示器的命令行工具。它可以用来设置显示器的分辨率、刷新率、旋转方向和连接状态等。下面是 xrandr 的详细用法和案例。 基本用法 xrandr [选项]常用选项 -q 或 --query: 查询当前显示器的状态。-s 或 --size: 设置显示器的分辨率。…...

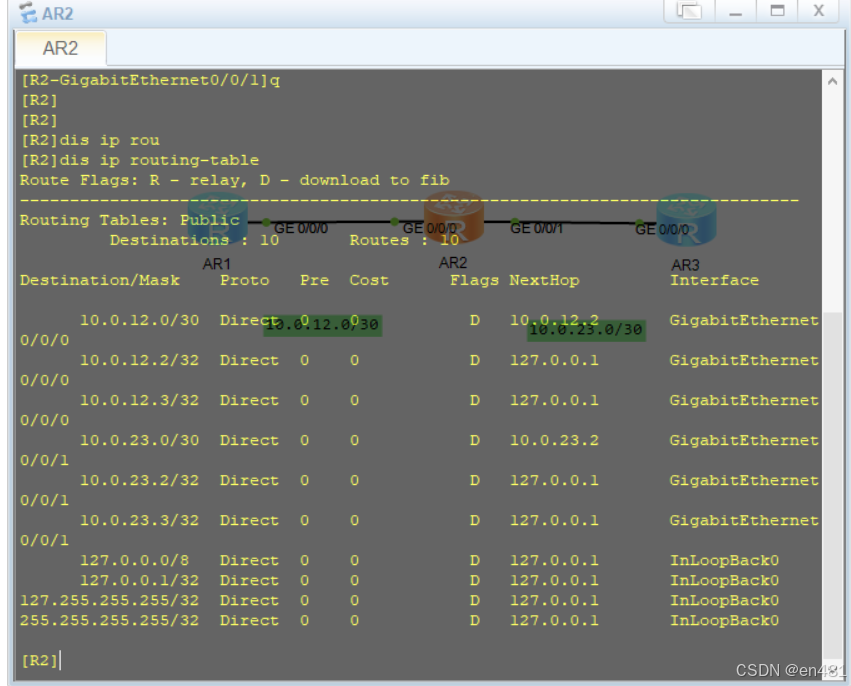
路由表来源(基于华为模拟器eNSP)
概叙 在交换网络中,若要实现不同网段之间的通信,需要依靠三层设备(路由器、三层交换机等),而路由器只知道其直连网段的路由条目,对于非直连的网段,在默认情况下,路由器是不可达的&a…...
)
并查集(Union-Find)
并查集(Disjoint Set,也称为Union-Find数据结构)是一种用于高效处理不相交集(即集合内元素互相独立,没有交集)的数据结构。它主要用于解决以下两种操作: 查找(Find)&…...

Linux上的AI框架都有哪些?哪些AI框架适合驱动EACO地球链自动发展完善?
Linux上的AI框架种类繁多,涵盖了深度学习、机器学习、自然语言处理等多个领域。以下是一些常用的AI框架: 深度学习框架 Deeplearning4j 简介:Deeplearning4j(Deep Learning For Java)是Java和Scala环境下的一个开源分…...

java的第一个游戏界面
看视频02_大鱼吃小鱼_添加背景图_尚学堂_哔哩哔哩_bilibili 学习方法: 就对的视频小代码,书籍没有,遇到不懂的问ai 今日成果, 界面代码 package new_gameobj;import java.awt.Graphics; import java.awt.Image; import java.…...

【AIGC】ChatGPT提示词Prompt高效编写模式:Self-ask Prompt、ReACT与Reflexion
博客主页: [小ᶻZ࿆] 本文专栏: AIGC | ChatGPT 文章目录 💯前言💯自我提问 (Self-ask Prompt)如何工作应用实例优势结论 💯协同思考和动作 (ReACT)如何工作应用实例优势结论 💯失败后自我反思 (Reflexion)如何工作…...

android studio无法下载依赖包问题
新建Flutter项目Android项目后,点击运行出现报错! error.png 这是镜像站点无法访问造成的!只需要修改为国内可访问的站点即可。 第一步:修改项目Android目录下的build.gradle buildscript { ext.kotlin_version 1.3.50 repositorie…...

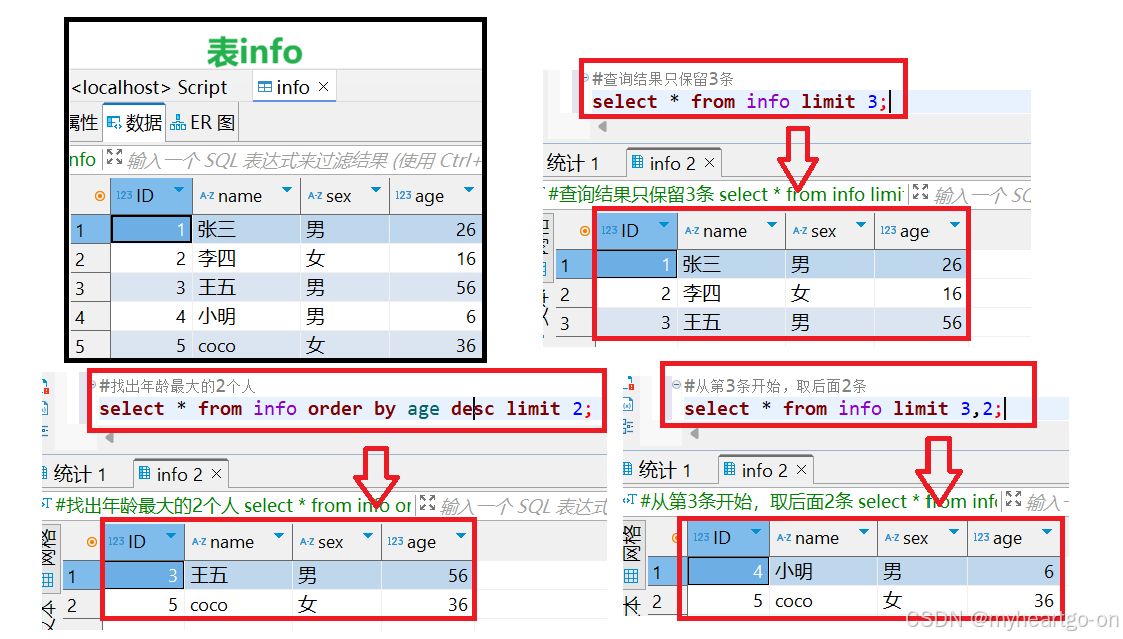
SQL入门
一、SQL 语言概述 数据库就是指数据存储的库,作用就是组织数据并存储数据,数据库如按照:库 -> 表 -> 数据三个层级进行数据组织,而 SQL 语言,就是一种对数据库、数据进行操作、管理、查询的工具,通过…...

Java中的Math类
关于Math类的介绍,这是一个在Java和其他许多编程语言中常见的内置库或模块,主要用于提供各种数学运算的方法。在Java中,Math类位于java.lang包下,它包含大量静态方法执行基本的数学函数,如三角函数、指数函数、对数函数…...

大厂常问iOS面试题–Runloop篇
大厂常问iOS面试题–Runloop篇 一.RunLoop概念 RunLoop顾名思义就是可以一直循环(loop)运行(run)的机制。这种机制通常称为“消息循环机制” NSRunLoop和CFRunLoopRef就是实现“消息循环机制”的对象。其实NSRunLoop本质是由CFRunLoopRef封装的,提供了面向对象的AP…...

【解决】mac报错“zsh: command not found: nvm”
问题描述: 安装nodejs时要先安装nvm,按照网上教程安装之后出现以下异常情况: 1.终端运行npm -v能查到版本,idea运行同样命令提示没找到,像是没安装一样 2.终端关闭重新打开之后,也像是没安装一样,需要重…...

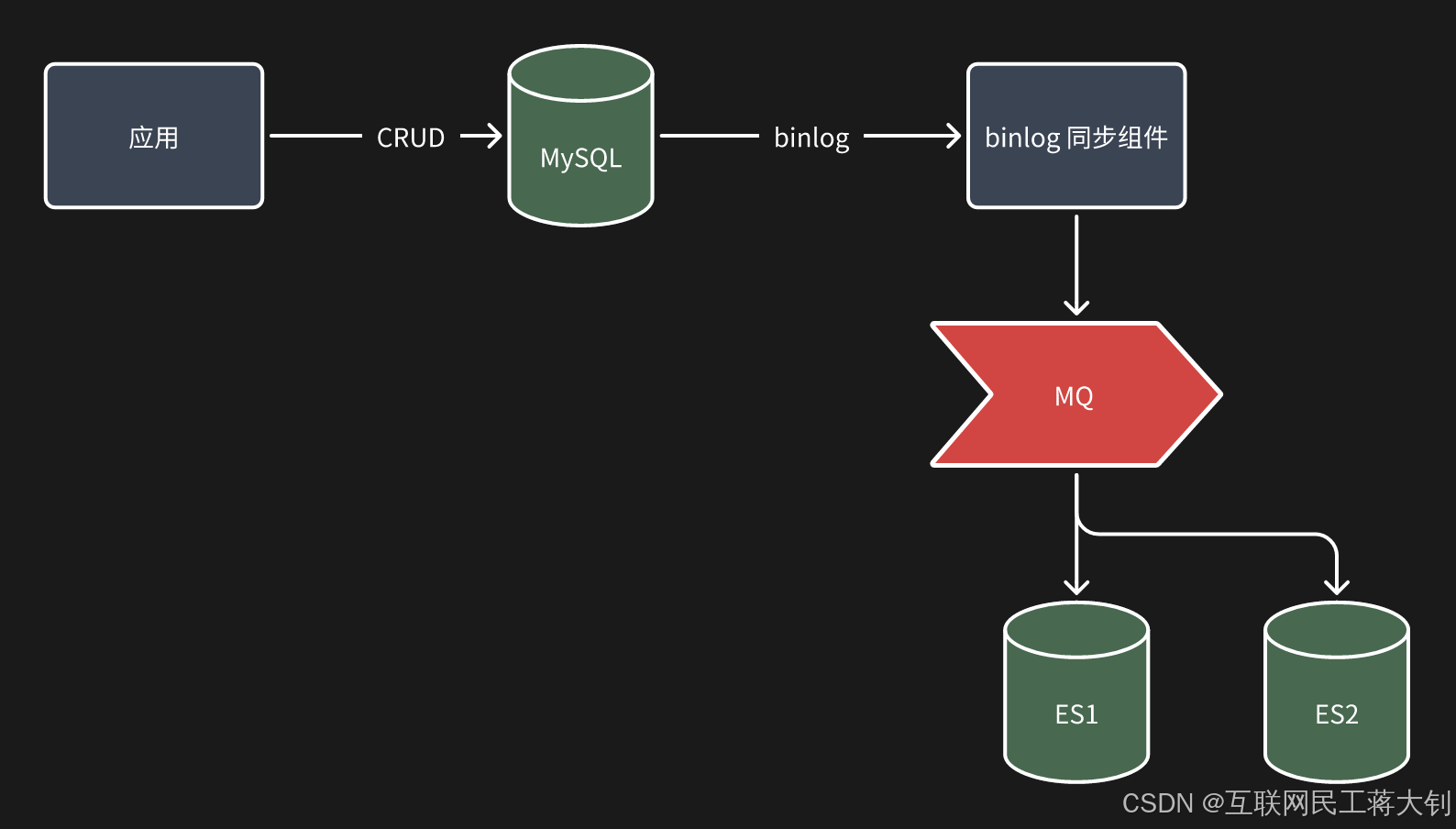
MySQL同步到ES的方案选型
文章目录 1. 同步双写优点缺点实现方式 2. 异步双写优点缺点实现方式 3. 另起应用 SQL 查询写入优点缺点实现方式 4. Binlog 实时同步优点缺点实现方式 5. 应用场景 本文参考: https://www.bilibili.com/video/BV13hvZeaErr/?vd_sourceb7e4d17fd13ffa91c4da6d37c08a6c7c 最近在…...

Transformer 与 CNN的对比
Transformer 相比于 CNN 的优点主要体现在以下几个方面: Transformer 相比 CNN 的优点: 全局依赖建模能力:Transformer 的核心机制是 自注意力机制,它可以直接建模输入序列中任意两个位置之间的依赖关系,无论它们之间的距离有多远。 相比之下,CNN 更擅长处理局部信息,它…...

Maven入门到进阶:构建、依赖与插件管理详解
文章目录 一、Maven介绍1、什么是Maven2、Maven的核心功能 二、Maven核心概念1、坐标GAVP1.1、GroupId1.2、ArtifactId1.3、Version1.3.1、版本号的组成 1.4、Packaging 2、POM、父POM和超级POM2.1、POM (Project Object Model)2.1、父POM(Parent POM)2.…...

炒股VS炒游戏装备,哪个更好做
这个项目,赚个10%都是要被嫌弃的 虽然天天都在抒发自己对股市的看法,但自己自始至终也没有买进任何一支股票。之所以对这个话题感兴趣,着实是因为手上的游戏搬砖项目也是国际性买卖,跟国际形势,国际汇率挂钩࿰…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
