ComfyUI | 全新ComfyUI前端操作指南:提升你的工作速度!
随着WebUI基本停更,越来越多的AI创作者转向了ComfyUI。
ComfyUI最大的优势是简洁、高效、占用显存低,工作流模式虽然有一点入门难度,但一旦上手,操作非常舒适。
由于原Stable Diffusion团队的参与,ComfyUI的易用度也越来越高。
最近ComfyUI升级了全新界面ComfyUI v0.2.2 版本,更新为用户带来了一系列实用新功能,包括全新的操作界面设计,取消了悬浮面板,引入了工作流管理功能,使得用户可以更加便捷地管理和切换不同的工作流。
#01
/更新
管理器中点击更新 ComfyUI 进行升级

如果你用的是秋叶整合包,在启动器管理中,将 ComfyUI 升级到最新版,启动服务即可。
这份完整版的AI绘画全套学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【
保证100%免费】
#02
/更新功能
ComfyUI 版本0.2.2的升级确实为用户奉上了一连串的新特性和改良措施
-
界面焕然一新:旧版悬浮面板已移除,取而代之的是一个更为清晰直观的全新操作界面。
-
工作流优化管理:新版本中加入了工作流管理功能,用户可以更轻松地保存、载入及切换不同工作流,工作效率显著提升。
-
支持Mistoline Flux ControlNet:新增了对Mistoline Flux ControlNet的兼容性,使得用户在图像创作过程中能够实施更精细的控制,完成更复杂的图像处理挑战。
-
PyTorch版本升级:PyTorch已升级至2.4.1 cu124版,实现了性能上的飞跃与兼容性的增强。
-
实时预览尺寸自定义:用户可根据实际需求调整实时预览的大小,让预览更加贴合个人工作偏好。
-
UNetModel新增emb_patch支持:UNetModel的功能得到拓展,模型在各种任务中的适应力与灵活性均有提升。
这些改进使得ComfyUI成为一个功能更为强大、灵活多变的工具,能够满足各种AI绘图及视频生成需求。
#03
/配置语言
安装 ComfyUI 的汉化插件,请按照以下步骤操作:
-
访问汉化插件的 GitHub 页面:AIGODLIKE-ComfyUI-Translation。
-
下载插件:在 GitHub 页面上找到下载选项,下载汉化插件的压缩包。
-
解压缩插件:使用解压缩工具(如 WinRAR 或 7-Zip)解压缩下载的文件。
-
复制文件:将解压缩后的汉化插件文件夹复制到你的 ComfyUI 安装目录下的custom_nodes文件夹中。
ComfyUI_windows_portable/ComfyUI/custom_nodes.
-
重启 ComfyUI:完成复制后,重新启动 ComfyUI 程序。
-
切换语言:在 ComfyUI 的界面设置中,将语言选项更改为中文。

#04
/其他配置
要启用 ComfyUI 的最新界面布局,请遵循以下步骤:
1.升级 ComfyUI:请确认您已安装 ComfyUI 的最新版本,可通过官方网站或 GitHub 仓库下载更新。
2.进入设置面板:在 ComfyUI 应用内,查找并点击右上角的齿轮图标,以进入“设置”(Settings)区域。
3.配置界面选项:在设置页面中,寻找名为“启用新菜单和工作流管理”的条目。
4.选择界面布局方向:点击该选项旁的下拉框,您将看到“顶部”和“底部”两个选项。选择“顶部”将新菜单置于界面顶端,而选择“底部”则将其放在底部。
5.应用并保存设置:完成选择后,关闭设置窗口,您的偏好设置将自动被记录,并且 ComfyUI 的新界面将根据您的选择呈现。

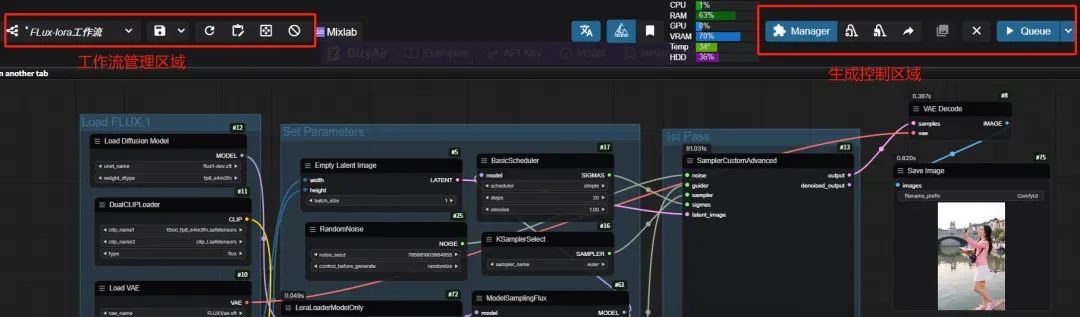
设置完成后,主界面 UI 会换成新版。新版 UI 右侧的菜单栏已经消失了,菜单选型分布在顶部。

ComfyUI Manager 和 Settings 设置里的选项与原来相同,提供了用户账户管理、插件管理、系统设置等功能。
一)工作流管理
在 ComfyUI 的操作界面中,界面左上角的五个图标分别对应以下功能:
-
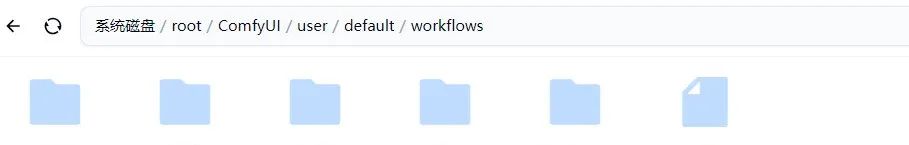
保存图标:用于保存当前的工作流。点击此图标后,您的工作流将被保存到 ComfyUI 的根目录下的ComfyUI\user\default\workflows文件夹中。保存后的工作流可以在工作流管理的Browse列表中找到,方便您下次使用。
-
刷新图标:用于刷新当前的工作流列表,确保您看到的是最新的工作流状态。
-
打开 Windows 剪贴板图标:允许您直接从 Windows 剪贴板中粘贴图像或文本,以便快速使用。
-
重置视图大小图标:用于重置工作流界面的视图大小,使其回到默认状态。
-
清空工作流图标:用于清除当前的工作流,如果您想要重新开始或创建一个新的工作流,这个功能会很有用。
这些图标为用户提供了直观的操作方式,使得管理工作流变得更加简单快捷。通过这些功能,您可以更有效地控制工作流的保存、加载和编辑过程。
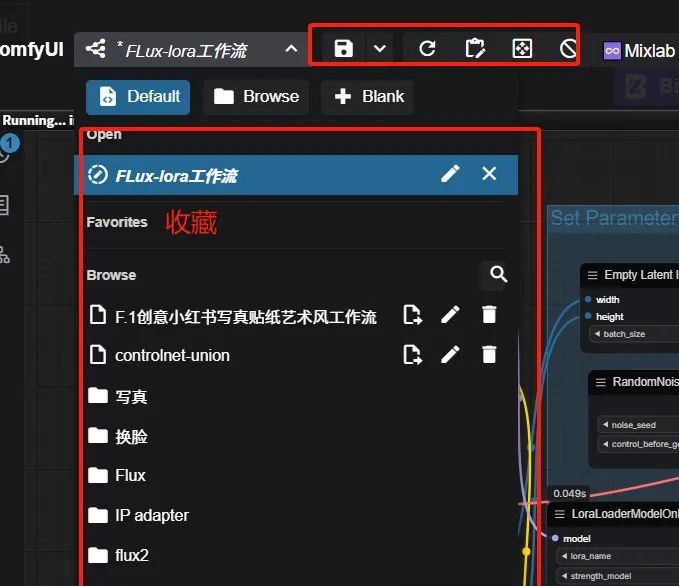
下拉列表的几个菜单选型是:
-
默认:创建一个新的文生图基础工作流。
-
Blank:新建一个空白的画布。
-
Open:打开一个已保存的工作流,支持同时打开多个工作流
-
Browse: 加载本地工作流
-
Favorite:已收藏的工作流,将鼠标悬浮在工作流名称前的小图标上,点击一下小星星,黄色代表收藏
-
保存:保存当前的工作流配置。
-
工作流库:管理用户的工作流库,包括删除和重命名工作流。

在 ComfyUI 的根目录下,ComfyUI\user\default\workflows路径下,您可以创建文件夹来存放特定类型的工作流。

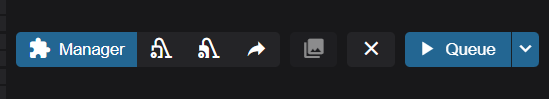
二)生成管理
生成管理中,提供了一系列新的功能,用户可以简单便捷操作:
-
开始生成:启动图像生成过程。
-
停止生成:在生成过程中可以随时停止生成。
-
查看生成队列:查看当前的生成队列和历史记录。
-
生成设置:详细设置生成参数,如模型选择、LoRA 加载、CLIP 强度等。

在 ComfyUI 的最新版本中,图像展示面板的默认位置已经变更到界面的底部。用户可以通过以下步骤来调整图像展示面板的设置:
-
调整图像尺寸:
-
点击界面左下角的「Resize Feed」选项。
-
在弹出的菜单中,调整「Feed Size」滑块,可以设置每张图像的显示尺寸。
-
修改每行图像数量:
-
同样在「Resize Feed」菜单中,调整「Column Count」滑块,可以设置每行显示的图像数量。
-
浏览图像:
-
支持使用鼠标滚动来浏览图像展示面板中的图像。
-
修改面板位置:
-
如果需要更改图像展示面板的位置,可以在设置中进行调整。
-
进入设置菜单,找到相关的选项,然后选择您希望面板出现的位置,例如顶部、底部或其他位置。
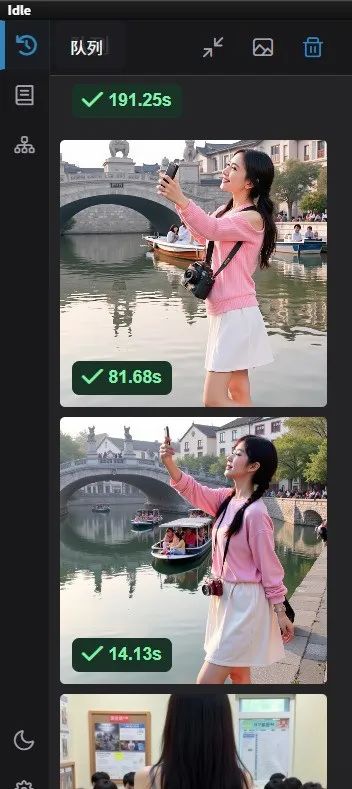
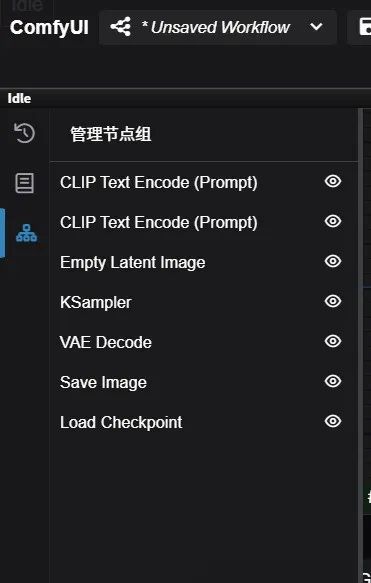
左侧你会发现有个菜单栏,里面有 3 个栏目,分别是 队列、节点库、Nodes Map
| 队列 | 节点组 | 节点库 |
|---|---|---|
 |  |  |
队列这里,生成好的图片还会显示生成的时间。队列中的任务,可以点击清除结束。
节点库:点书签按钮,可以把常用的节点收藏起来。点文件夹图标,还可以给收藏的节点增加文件夹。右键还可以定制颜色和图标样式。
这些新的功能和选项为用户提供了更加灵活和强大的工具来管理他们的 AI 图像生成工作流,使得从创建到生成的整个过程更加高效和用户友好。
为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
这份完整版的AI绘画全套学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【
保证100%免费】
一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

三、 ComfyUI工作流节点/底层逻辑详解
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …

这份完整版的AI绘画全套学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【
保证100%免费】
相关文章:

ComfyUI | 全新ComfyUI前端操作指南:提升你的工作速度!
随着WebUI基本停更,越来越多的AI创作者转向了ComfyUI。 ComfyUI最大的优势是简洁、高效、占用显存低,工作流模式虽然有一点入门难度,但一旦上手,操作非常舒适。 由于原Stable Diffusion团队的参与,ComfyUI的易用度也…...

nginx解决非人类使用http打开的443,解决网安漏扫时误扫443端口带来的问题
一、问题描述 正常访问https的站点时,使用网址https://www.baidu.com,但会有一种错误的访问请求http://www.baidu.com:443,一般都是非人类所为,如漏洞扫描工具,那么请求以后带来的后果是个错误页面 400 Bad Request T…...

黑马 | Reids | 基础篇
黑马reids基础篇 文章目录 黑马reids基础篇一.初始Redis1.1SQL 和 NoSql的区别1.1.1结构化和非结构化1.1.2关联和非关联1.1.3查询方式1.1.4 事务1.1.5总结 1.2 认识Redis1.3 Redis安装启动默认启动:后台启动:开机自启 1.4 Redis客户端1.4.1.Redis命令行客…...

SAP-换登录界面图片
SMW0 二、SM30 (将value值删除,登录图片恢复默认) 重新登录,更改成功。...

移动 Web核心笔记(二)
空间转换 空间:是从坐标轴角度定义的 X 、Y 和 Z 三条坐标轴构成了一个立体空间,Z 轴位置与视线方向相同。 空间转换也叫 3D转换 属性:transform 平移 /*单独设置 z轴效果不明显*/ transform: translate3d(x, y, z); transform: translateX(…...

MySQL创建和管理表
1. 基础知识 存储数据是处理数据的第一步,只有正确地把数据存储起来,才能进行有效的处理和分析。 在 MySQL 中,一个完整的数据存储过程总共有 4 步,分别是创建数据库、确认字段、创建数据表、插入数据。 从系统架构的层次上看…...

【从零开始的LeetCode-算法】910. 最小差值 II
给你一个整数数组 nums,和一个整数 k 。 对于每个下标 i(0 < i < nums.length),将 nums[i] 变成 nums[i] k 或 nums[i] - k 。 nums 的 分数 是 nums 中最大元素和最小元素的差值。 在更改每个下标对应的值之后…...

周报 | 24.10.14-24.10.20文章汇总
为了更好地整理文章和发表接下来的文章,以后每周都汇总一份周报。 周报 | 24.10.7-24.10.13文章汇总-CSDN博客 OpenCV与AI深度学习 | T-Rex Label !超震撼 AI 自动标注工具,开箱即用、检测一切-CSDN博客 计算机视觉与机器学习 | 目标检测 …...

Codeforce 980 Div2 A-D 题解
A. Profitable Interest Rate 原题 A. Profitable Interest Rate 思路 易推出公式 2 * a - b 代码 #include <bits/stdc.h> //#define int long long#define F(i, a, b) for (int i (a); i < (b); i) #define dF(i, a, b) for (int i (a); i > (b); i--)usi…...

一次代码优化的过程
场景说明: wpf项目,有4个不同的页面,共用一个next按钮,实现点击后跳转到下一个页面。 第一个页面是导入文件,当有2个及以上文件时,会弹窗提示。如下图所示: 之前和之后的代码对比: 之…...
)
多线程的学习(1)
线程的创建方式 1.继承Thread类 package duoXianCheng;public class MyThread extends Thread{public void run(){System.out.println("hoh");}public static void main(String[] args) {MyThread m1 new MyThread();m1.start();//start启动线程,调用重…...

PyCharm借助MobaXterm跳板机连接服务器
服务器信息: Step 1 MovaXterm→Session→SSH输入服务器信息 Step 2 MovaXterm→Session→SSH→Network setting→SSG gateway(jump host) 输入跳板机信息 键入密码即可 Step 3 MovaXterm→Tunneling→New SSH tunnel 依次输入:A本机端口,…...

计算机毕业论文基于Android 的签到系统设计与实现
计算机专业本科毕业设计(论文)开题报告 毕业设计(论文)题目:基于Android的签到系统设计与实现 文章目录 毕业设计论文开题报告一、课题的目的及意义(含国内外的研究现状分析):二、课题任务、重点研究内容、实现途径、条件:摘 要1. 绪论1.1. 研究背景1.2. 研究现状1.3.…...

量化学习-02
1、宏观经济学基础概念 宏观经济简单背景 宏观经济,就是在宏观范畴以全局视角观察经济现象,分析其中的经济总量。该宏观范畴所包含的范围可以指一个国家或地区,是由众多微观个体组成的一个经济体,而这里面的微观个体可以指一个家…...

SAP_MM模块-设置业务合作伙伴类型字段必输(多种方案)
一、业务背景 公司需要把供应商增加一个细分的维度,并且要求该字段设置为必输,防止用户新增供应商时忘记维护。这里给用户找了一个分类的字段:业务合作伙伴类型,本文主要讲解如何设置该字段设置为必填; 注意ÿ…...

STM32平台上实现串口接收不定长数据-实际项目中应用
文章目录 一、中断串口监听方式初始化中断处理串口监听 二、空闲中断方式三、空闲中断DMA方式四、总结 本文将详细介绍在STM32平台上实现串口接收不定长数据的几种方法 一、中断串口监听方式 这种方式也是我早期使用的方式,直接使用寄存器来操作,这种方…...

AWD入门
一、简介 AWD(Attack With Defense,攻防兼备)模式。你需要在一场比赛里要扮演攻击方和防守方,攻者得分,失守者会被扣分。也就是说攻击别人的靶机可以获取 Flag 分数时,别人会被扣分,同时你也要保护自己的主机不被别人…...

T3矩阵看功率
每个像素的T3矩阵,功率等于特征值的和。 不同的像素的T3矩阵相加,可不能用特征分解的相加,因为两个T矩阵的特征向量不同...

VLMEvalKit多模态大模型评测工具源码解析
vlmeval/api和vlmeval/vlm文件夹下分别是api接口和本地运行的大模型的代码 基类都是base vlmeval/dataset是数据集处理代码 vlmeval/inference.py是推理代码 run.py的整个流程 1 vlmeval/api/base.py 主要为需要与外部API交互的系统提供了一个通用的框架 类属性 allowed_type…...

将 Docker 安装到指定目录
将 Docker 安装到指定目录 将 Docker 安装到指定目录 Docker 默认安装在 C:\Program Files\Docker\Docker,这可能会占用大量 C 盘空间。你可以按以下步骤将 Docker 安装到其他盘(例如 E 盘): 创建安装目录:在 E 盘创…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

