改变函数调用上下文:apply与call方法详解及实例
目录
改变函数调用上下文:apply与call方法详解及实例
一、什么是 apply 方法?
1、apply 语法
2、apply 示例
二、什么是 call 方法?
1、call 语法
2、call 示例
三、apply 和 call 的共同与差异
1、apply 和 call 的共同点
2、apply 和 call 的差异
四、apply 和 call 的其他实用技巧
1、使用 apply 扩展 Math 对象的功能
2、借用数组方法
3、模拟类继承
五、总结
作者:watermelo37
涉及领域:Vue、SpingBoot、Docker、LLM、python等
---------------------------------------------------------------------
温柔地对待温柔的人,包容的三观就是最大的温柔。
---------------------------------------------------------------------
改变函数调用上下文:apply与call方法详解及实例

JavaScript 提供了很多方法来增强函数的灵活性,其中 apply 和 call 是两个重要的函数方法。了解它们的使用场景和区别可以帮助我们更好地管理上下文(this)并提升代码的可读性。
一、什么是 apply 方法?
apply 方法是 JavaScript 函数对象的一个方法,它允许你在调用函数时,显式地指定函数内部的 this 值,并传入一个包含参数的数组或类数组对象。
1、apply 语法
func.apply(thisArg, [argsArray])
- thisArg:调用函数时 this 指向的对象。
- argsArray:一个数组或类数组对象,用于指定函数调用时的参数列表。
2、apply 示例
假设我们有一个函数 calculateArea,用于计算矩形的面积:
function calculateArea(length, width) {return length * width;
}const dimensions = [10, 5];
const area = calculateArea.apply(null, dimensions);
console.log(area); // 输出:50
在这个例子中,apply 方法允许我们将数组 dimensions 作为参数传递给 calculateArea 函数。
二、什么是 call 方法?
与 apply 类似,call 方法也是一个 JavaScript 函数对象的内置方法。它允许我们在调用函数时指定 this 值,但不同的是,call 方法的参数是直接传递的,而不是作为数组。
1、call 语法
func.call(thisArg, arg1, arg2, ...)
- thisArg:调用函数时 this 指向的对象。
- arg1, arg2, ...:要传递给函数的参数。
2、call 示例
用同样的 calculateArea 函数,我们可以通过 call 方法直接传递参数:
const area2 = calculateArea.call(null, 10, 5);
console.log(area2); // 输出:50
在这个例子中,call 方法通过逐个传递参数的方式调用了 calculateArea。
三、apply 和 call 的共同与差异
1、apply 和 call 的共同点
apply 和 call 方法都可以显式地设置 this,并立即调用函数。这使得它们非常适用于以下场景:
- 显式绑定
this:将函数借用到其他对象上,避免重新定义类似的函数。 - 动态调用函数:根据不同的参数或上下文来灵活调用函数。
2、apply 和 call 的差异
- 参数传递方式不同:这是 apply 和 call 之间的主要区别。
- apply 接收一个数组或类数组对象,将其中的值作为参数传递给函数。
- call 逐个接受参数,这些参数必须按顺序传递。
- 适用场景不同:
- 当参数已经在数组或类数组对象中时,apply 更加方便。
- 当参数数量和顺序明确时, call 方法更直接。
再举个对比的例子:
// 使用 apply 方法
function introduce(name, age) {console.log(`My name is ${name} and I am ${age} years old.`);
}const personInfo = ["Alice", 25];
introduce.apply(null, personInfo); // 使用 apply 传递数组参数
//My name is Alice and I am 25 years old.// 使用 call 方法
introduce.call(null, "Bob", 30); // 使用 call 直接传递参数
//My name is Bob and I am 30 years old.在上述例子中,apply 使用数组传递参数,而 call 方法直接传递了两个参数。
四、apply 和 call 的其他实用技巧
1、使用 apply 扩展 Math 对象的功能
通过 apply 方法,可以轻松地将数组传递给 Math.max 或 Math.min 函数,求出数组的最大或最小值
const numbers = [5, 6, 2, 3, 7];
const max = Math.max.apply(null, numbers);
console.log(max); // 输出:7const min = Math.min.apply(null, numbers);
console.log(min); // 输出:2
Tips:在 apply 与 call 方法中,null的作用,是将this指向变成null,还是代表没有传入新的this指向,原指向不变呢?
答:null 只是占位符,并不影响 this 的实际指向。
2、借用数组方法
因为 arguments 对象是类数组的,我们可以借用数组方法将其转化为真正的数组。例如,使用 Array.prototype.slice.call 方法将 arguments 转化为数组:
function listArgs() {const args = Array.prototype.slice.call(arguments);console.log(args);
}listArgs(1, 2, 3, 4); // 输出:[1, 2, 3, 4]
3、模拟类继承
可以使用 call 来将父类的构造函数借用到子类上,从而实现继承。以下是一个简单的示例:
function Person(name) {this.name = name;
}function Student(name, age) {Person.call(this, name); // 使用 call 将 Person 的构造函数借用到 Student 中this.age = age;
}const student1 = new Student("Tom", 20);
console.log(student1.name); // 输出:Tom
console.log(student1.age); // 输出:20
五、总结
apply 和 call 是 JavaScript 中两个重要的函数方法,它们允许我们在调用函数时显式地设置 this,并传递参数。它们的区别在于参数传递方式:apply 使用数组,而 call 则是直接传递参数。在实际开发中,这两个方法经常用于显式绑定 this、借用方法、动态函数调用等场景。掌握它们可以提升代码的灵活性和可读性。
只有锻炼思维才能可持续地解决问题,只有思维才是真正值得学习和分享的核心要素。如果这篇博客能给您带来一点帮助,麻烦您点个赞支持一下,还可以收藏起来以备不时之需,有疑问和错误欢迎在评论区指出~
其他热门文章,请关注:
你真的会使用Vue3的onMounted钩子函数吗?Vue3中onMounted的用法详解
通过array.filter()实现数组的数据筛选、数据清洗和链式调用
极致的灵活度满足工程美学:用Vue Flow绘制一个完美流程图
el-table实现动态数据的实时排序,一篇文章讲清楚elementui的表格排序功能
在线编程实现!如何在Java后端通过DockerClient操作Docker生成python环境
干货含源码!如何用Java后端操作Docker(命令行篇)
JavaScript中闭包详解+举例,闭包的各种实践场景:高级技巧与实用指南
Dockerfile全面指南:从基础到进阶,掌握容器化构建的核心工具
MutationObserver详解+案例——深入理解 JavaScript 中的 MutationObserver
TreeSize:免费的磁盘清理与管理神器,解决C盘爆满的燃眉之急
Idea启动SpringBoot程序报错:Port 8082 was already in use;端口冲突的原理与解决方案
PDF预览:利用vue3-pdf-app实现前端PDF在线展示
相关文章:

改变函数调用上下文:apply与call方法详解及实例
目录 改变函数调用上下文:apply与call方法详解及实例 一、什么是 apply 方法? 1、apply 语法 2、apply 示例 二、什么是 call 方法? 1、call 语法 2、call 示例 三、apply 和 call 的共同与差异 1、apply 和 call 的共同点 2、apply…...

k8s中的微服务
一、什么是微服务 用控制器来完成集群的工作负载,那么应用如何暴漏出去?需要通过微服务暴漏出去后才能被访问 Service是一组提供相同服务的Pod对外开放的接口。 借助Service,应用可以实现服务发现和负载均衡。 service默认只支持4层负载均…...

树莓派--AI视觉小车智能机器人--1.树莓派系统烧入及WiFi设置并进入jupyterlab
一、Raspberry Pi 系统烧入 使用树莓派,我们是需要有操作系统的。默认情况下,树莓派会在插入的SD卡上查找操作系统。这需要一台电脑将存储设备映像为引导设备,并将存储设备插入该电脑。大多数树莓派用户选择microSD卡作为引导设备。 1.1 下载…...

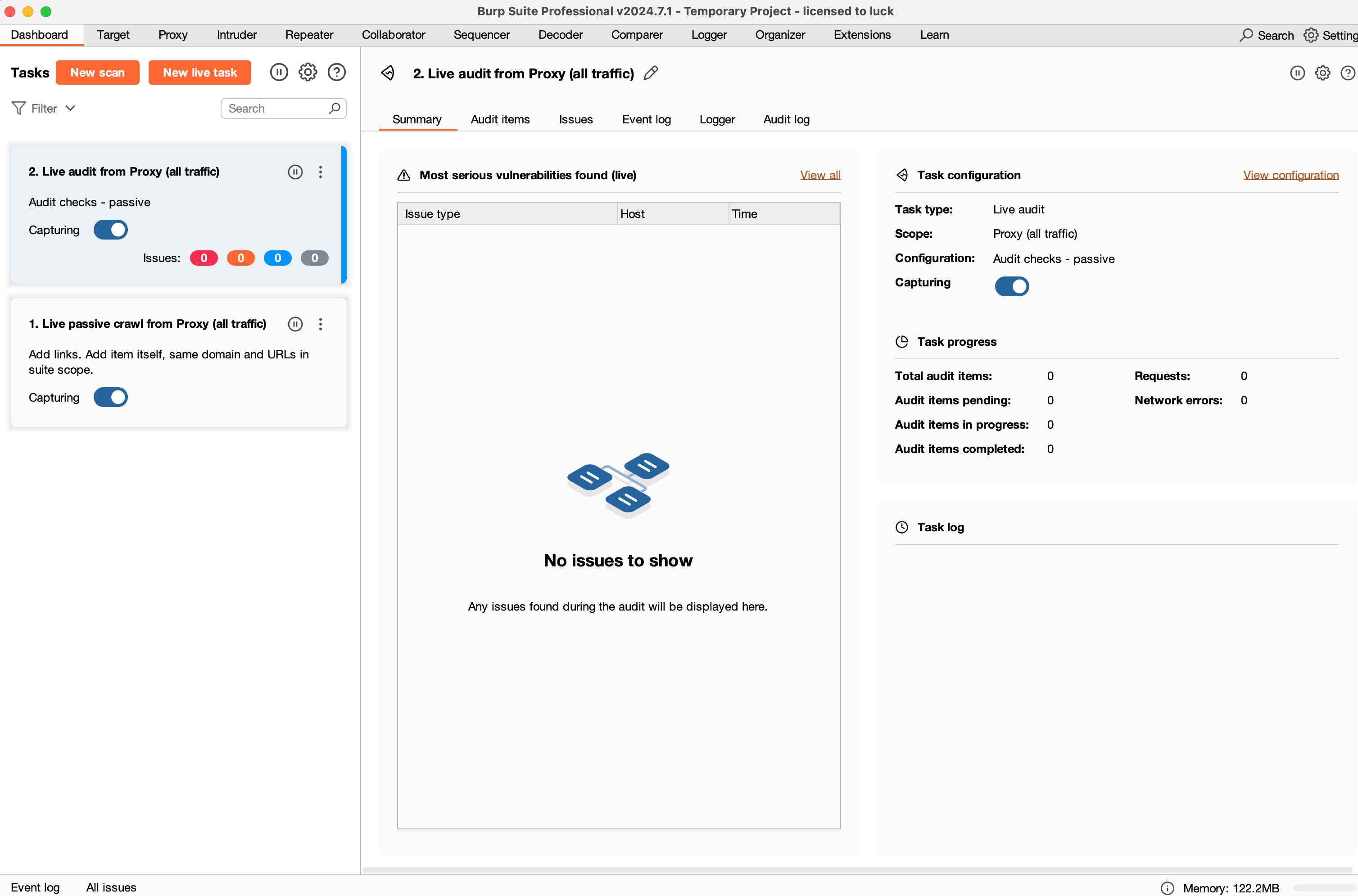
MacOS安装BurpSuite
文章目录 一、下载地址二、下载注册机三、安装教程四、启动burpsuit五、免责声明 一、下载地址 https://portswigger-cdn.net/burp/releases/download?productpro&version2024.7.1&typeMacOsx二、下载注册机 https://github.com/NepoloHebo/BurpSuite-BurpLoaderKey…...

【AI工具大全】《史上最全的AI工具合集》
一.AI编程类工具 1.CodeArts Snap CodeArts Snap是华为云研发的智能开发助手,覆盖软件开发全生命周期,提供代码生成、研发知识问答、智能协同等功能。通过自然语言编程,它能自动生成代码、解释代码逻辑、提供调试与检查,提升开发效率和软件质量。 2.ModelArts ModelArt…...

qt继承结构
一、 继承结构 所有的窗口类均继承自QWidget类,因此QWidget类本身包含窗口的特性。QWidget对象本身既可以作为独立窗口,又可以作为组件(子窗口)。 通过构造函数可以创建以上两种形态的QWidget: // 参数1:使…...

【HCIA复习作业】综合拓扑实验(已施工完)
一、实验要求 1.学校内部的HTTP客户端可以正常通过域名www.baidu.com访问到百度网络中的HTTP服务器 2.学校网络内部网段基于192.168.1.0/24划分,PC1可以正常访问3.3.3.0/24网段,但是Pc2不允许 3.学校内部路由使用静态路由,R1和R2之间两条链路…...

网络基础知识:交换机关键知识解析
了解交换机的关键知识对网络工程师至关重要。 以下是交换机的基础知识解析,包括其基本概念、工作原理和关键技术点: 01-交换机的基本概念 交换机是一种网络设备,用于在局域网(LAN)中连接多个设备,如计算机…...
基于System.js的微前端实现(插件化)
目录 写在前面 一、微前端相关知识 (一)概念 (二) 优势 (三) 缺点 (四)应用场景 (五)现有框架 1. qiankun 2. single-spa 3. SystemJ…...

MedSAM2调试安装与使用记录
目录 前言一、环境准备多版本cuda切换切换cuda版本二 安装CUDNN2.1 检查cudnn 二、使用步骤1.安装虚拟环境2.测试Gradio3.推理 总结 前言 我们在解读完MedSAM之后,迫不及待想尝尝这个技术带来的福音,因此验证下是否真的那么6。这不,新鲜的使…...

Linux 进程终止和进程等待
目录 0.前言 1. 进程终止 1.1 进程退出的场景 1.2 进程常见退出方法 1.2.1 正常退出 1.2.2 异常退出 2. 进程等待 2.1 进程等待的重要性 2.2 进程等待的方法 2.2.1 wait() 方法 2.2.2 waitpid() 方法 2.3 获取子进程 status 2.4 阻塞等待和非阻塞等待 2.4.1 阻塞等待 2.4.2 非阻…...

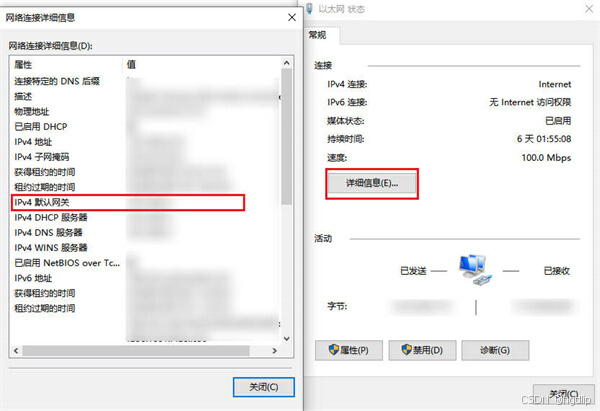
如何查看默认网关地址:详细步骤
在日常的网络配置与故障排查中,了解并正确查看默认网关地址是一项基础且至关重要的技能。默认网关是连接本地网络与外部网络(如互联网)的关键节点,它扮演着数据包转发的重要角色。无论是家庭网络、办公室网络还是更复杂的网络环境…...

什么是方法的返回值?方法有哪几种类型?静态方法为什么不能调用非静态成员?静态方法和实例方法有何不同?
什么是方法的返回值?方法有哪几种类型? 方法的返回值 是指我们获取到的某个方法体中的代码执行后产生的结果!(前提是该方法可能产生结果)。返回值的作用是接收出结果,使得它可以用于其他的操作! 我们可以…...

Qt开发——Qt项目打包、整合以及生成安装包保姆级教程(Windows系统)
目录 Windows下打包Qt项目 1.Qt系统环境变量的配置 2.打包 3.打包整合为一个.exe文件 4.生成安装包 做完了一个Qt项目之后,要干嘛呢,很显然要打包给别人,让别人也能使用这个软件,本期我们就来学习Qt打包,本期内容分…...

大数据-180 Elasticsearch - 原理剖析 索引写入与近实时搜索
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

大数据-172 Elasticsearch 索引操作 与 IK 分词器 自定义停用词 Nginx 服务
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

【Java后端】之 ThreadLocal 详解
想象一下,你有一个工具箱,里面放着各种工具。在多人共用这个工具箱的时候,很容易出现混乱,比如有人拿走了你的锤子,或者你找不到合适的螺丝刀。为了避免这种情况,最好的办法就是每个人都有自己独立的工具箱…...
)
2.链表(代码随想录——python版本)
2.链表(代码随想录——python版本) 链表的概念: 链表是由指针串联在一起的线性结构,一个节点(node)由两部分组成: 数据域——用来存储数据;指针域——用来指向下一个节点…...

6个解决“由于找不到vcruntime140_1.dll无法继续执行代码”问题的方法
vcruntime140_1.dll丢失的问题在Windows操作系统中相对常见,它通常与Microsoft Visual C Redistributable有关。本文将详细解读vcruntime140_1.dll丢失的原因、解决方法以及预防措施,帮助用户更好地应对这一问题。 一,vcruntime140_1.dll文件…...

常用数据库获取表,视图,列,索引信息
一、分页获取数据库用户的所有表 (1)、Oracle,OceanBase(Oracle内核版),DM 使用ALL_TABLES,需要添加当前用户作为查询条件 select a3.* from (select a2.* from (select a1.*, rownum rn1 from ( select t1.table_name, t2.comments fro…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

