黑马JavaWeb-day02
什么是JavaScript?
JavaScript:简称Js,是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互
JavaScript和Java是完全不同的语言,无论是概念还是设计。但是基础语法类似。
JavaScript
JavaScript引入方式
内部脚本:将JS代码定义在HTML页面中
- JavaScript代码必须位于<script></script>标签之间
- 在HTML文档中,可以在任意地方,放置任意数量的<script>
- 一般会把脚本放置于<body>元素的底部,可改善显示速度
外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
- 外部JS文件中,只包含JS代码,不包含<script>标签
- <script>不能自闭合
JS基础语法
- 区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的。
- 每行结尾的分号可有可无,但是结尾的分号建议写上。
- 注释:单行注释://注释内容,多行注释:/**/
- 大括号代表代码块 if(count==3){alert(count)}
JS输出语句
- 使用windows.alert()写入警告框
- 使用document.write()写入HTML输出
- 使用console.log()写入浏览器控制台
JS变量
- JavaScript中用var关键字(variable的缩写)来声明变量
- JavaScript是一门弱类型语言,变量可以存放不同类型的值
- 变量名需要遵循如下规则
- 组成字符可以是任何字母、数字、下划线(_)、或者美元符号($)
- 数字不能开头
- 建议使用驼峰命名
通过var定义的变量的特点:
- 作用域比较大,全局变量
- 可重复定义
注意事项;新增let关键字来定义变量,用法和var类似,但是let所声明的变量只在let关键字所在代码块内有效,且不允许重复声明。
const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
JavaScript的数据类型
JS中的数据类型分为原始数据类型和引用数据类型:
- 原始数据类型
- number:数字(整数、小数、NaN)
- string:字符串,单双引皆可
- boolean:布尔。true,false
- null:对象为空
- undefined:当声明的变量未初始化时,该变量的默认值时undefined
使用typeof可以获取数据的数据类型
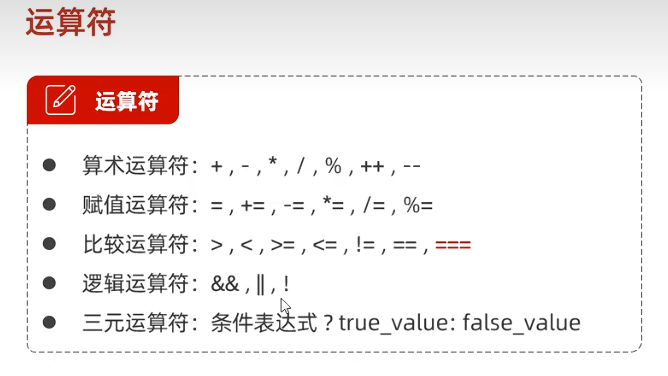
JS中的运算符

==:会先进行类型比较,如果类型不一样,先将类型转化一致,再进行比较
=== :不会进行类型转换
类型转换:
- 字符串转为数字:将字符串字面值转为数字。如果字面值不是数字,则转为NaN
- 其他类型转为boolean:
- Number:0和NaN为false,其他均为true
- String:空字符串为false,其他均为true
- Null和undefined:均转为false
函数:是被设计为执行特定任务的代码块。
函数定义:JavaScript函数通过function关键字进行定义,语法为:
function functionName(参数1, 参数2) {//要执行的代码
}
注意:
- 形参不需要类型。因为JS是弱类型语言
- 返回值也不需要定义类型,可以在函数内部直接使用return返回即可
- 调用:函数名称(实参列表)
<script>//定义函数function add(a, b) {return a + b;}result = add(10, 20);alert(result);
</script>
定义方式二:
var functionName = function(参数1, 参数2) {//要执行的代码
}
JS中的对象
Array:
JS中Array对象使用了定义数组的。
定义:
var 变量名=new Array(元素列表);
var 变量名=[元素列表];
var arr=new Array(1,2,3,4);
var arr=[1, 2, 3, 4];
Js中的数组类似Java中的集合,长度可变,类型可变。

for循环和for-Each的区别;for循环遍历所有元素,for-each只遍历数组里面有值的元素.
ES6中对于函数的简化如下:
var arr - [1, 2, 3, 4]
arr.forEach(function(e){console(e);
})
arr.forEach((e) => {console(e);
})
String对象
和Array对象类似,创建String对象也有两种方式
var 变量名 = new String("..."); //方式一
var 变量名 = ""; //方式二var str = new String("小明");
var str = "小明";

JSON对象
Javascript自定义对象:
定义格式:
var 对象名 = {属性名1: 属性值1,属性名2: 属性值2,属性名3: 属性值3,函数名称: function(形参列表){}
};var user = {name:'Tom',age:20,gender:"male",eat:function() {alert("用膳");}/*这样定义方法也是可以的ear () {}*/
};
JSON:JavaScript Object Notation,JavaScript对象标记法,json就是通过JavaScript对象标记法书写的文本.
json中所有的key必须使用""(双引号)引起来
{"name":'Tom',"age":20,"gender":"male",
}
json语法简单,层次结构鲜明,多用于数据载体,在网络中进行数据传输.
json基础语法:
定义:
var 变量名 = '{"key1":value1, "key2":value2}';
var userStr = '{"name":"Jerry", "age":18, "addr":["北京", "上海", "西安"]}'
JSON字符串转化为JS对象
var jsObject = JSON.parse(userStr);
JS对象转化为JSON字符串
var jsonStr = JSON.stringify(jsObject);
BOM对象:Browser Object Model 浏览器对象模型,允许JavaScript与浏览器对话,JavaScript将浏览器的各个组成部分封装成对象.
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
window对象
- 介绍:浏览器窗口对象
- 获取:直接使用window,其中window可以省略.window.alert(“Hello world”); alert(“Hello world”);
- 属性:
- history:对History对象的只读引用.
- location:用于窗口或框架的Location对象.
- navigator:对Navigator对象的只读y引用.
- 方法
- alert():显示带有一段消息和一个确认按钮的警告框.
- confirm():显示带有一段消息以及确认按钮和取消按钮的对话框.
- setInterval():按照指定的周期来调用函数或计算表达式.
- setTimeout():在指定数毫秒后调用函数或计算表达式.
Location对象:
地址栏对象
获取:
window.location.属性;
location.属性
属性:
- href:设置或返回完整的url
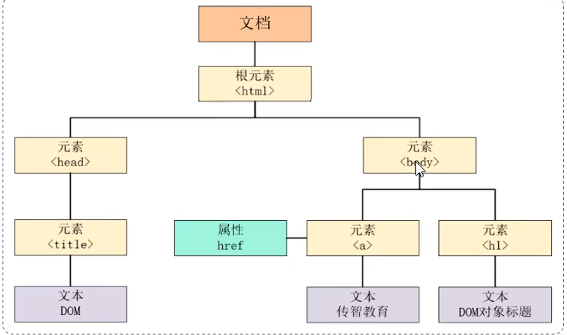
DOM对象:
概念:Document Object Model,文档对象模型
将标记语言的各个组成部分封装为对应的对象
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象

JavaScript通过DOM,就能够对HTML进行操作:
- 改变HTML元素的内容
- 改变HTML元素的样式(CSS)
- 对HTML DOM事件作出反应
- 添加,删除HTML元素
DOM是W3C的标准,定义了访问HTML和XML的标准,分为3个不同的部分:
- Core DOM:所有文档类型的标准
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- comment:注释对象
- XML DOM-XML文档的标准模型
- HTML DOM-HTML 文档的标准模型
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的.
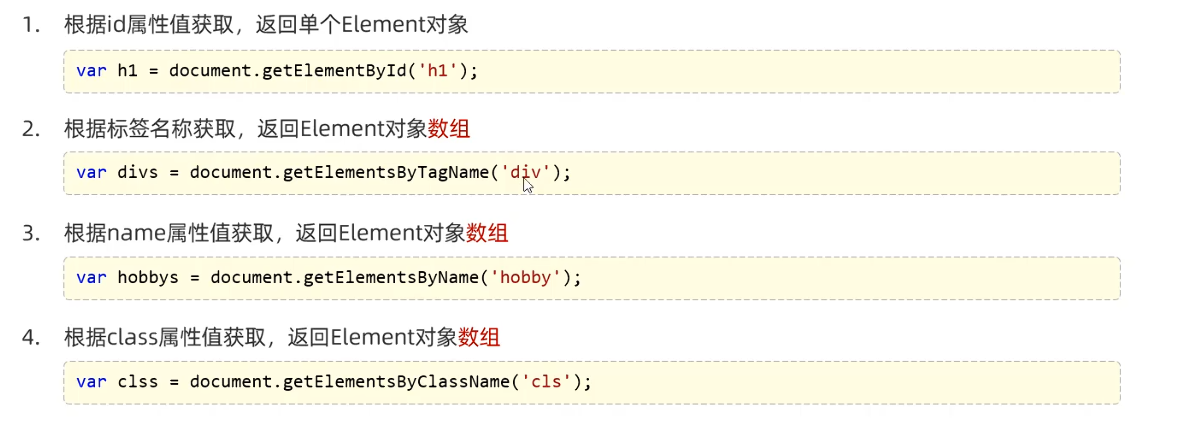
Document对象中提供了以下获取Element元素对象的函数:

<script>// 获取元素通过idvar img = document.getElementById("h1");alert(img);// 获取元素通过标签名var divs = document.getElementsByTagName('div')for(let i=0;i<divs.length;i++){alert(divs[i]);}// 获取元素通过namevar ins = document.getElementsByName('hobby');for(let i=0;i<ins.length;i++){alert(ins[i]);}// 获取元素通过类名var cls = document.getElementsByClassName('cls');for(let i=0;i<cls.length;i++){alert(cls[i]);}//通过获取到的对象操作htmlvar divs = document.getElementsByTagName('div')divs[0].innerHTML = "传智播客";
</script>
事件:HTML事件是发生在HTML元素上的事情.比如:
- 按钮被点击
- 鼠标移动到元素上
- 按下键盘按键
事件监听:JavaScript可以在事件被侦测到时执行代码
事件绑定:
两种方式:
方式一:通过HTML标签中的事件属性进行绑定
方式二:通过DOM元素属性绑定

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-事件-事件绑定</title>
</head>
<body><input type="button" id="btn1" value="事件绑定1" onclick="on()"><input type="button" id="btn2" value="事件绑定2"></body>
<script>on = function(){alert("事件绑定1");}document.getElementById("btn2").onclick = function(){alert("事件绑定2");}</script>
</html>
js中的常见事件

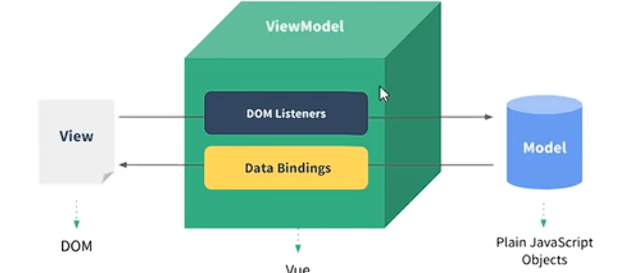
Vue:Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写.基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上.

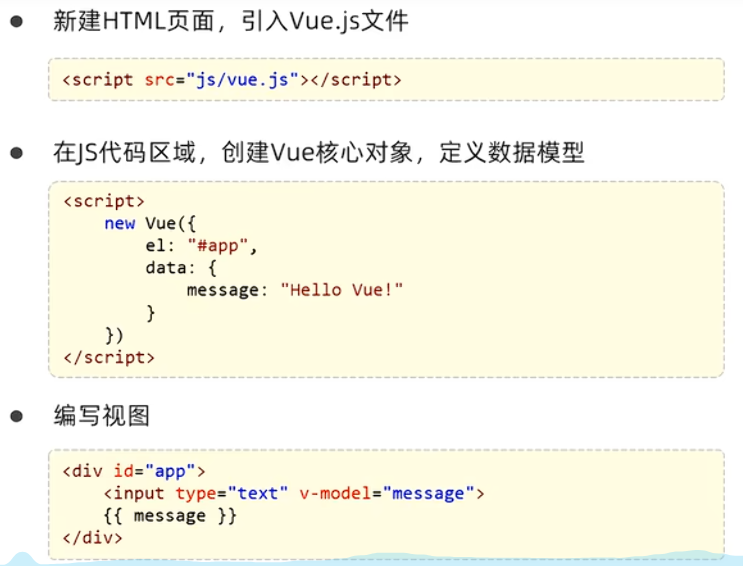
Vue快速入门

插值表达式:形式:{{表达式}},内容可以是:变量,三元运算符,函数调用,算数运算
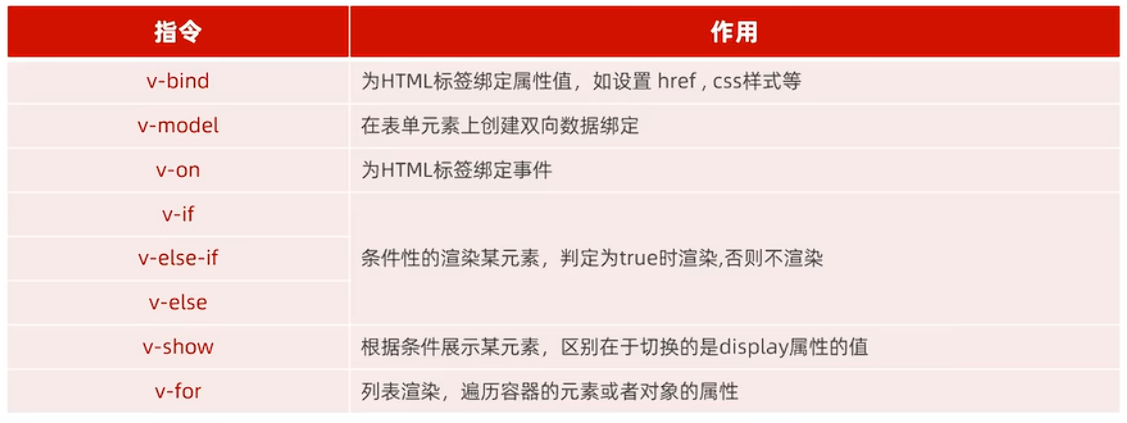
Vue的常见指令:
指令:HTML标签上带有v-前缀的特殊属性,不同指令具有不同的含义.例如v-if,v-for

v-bind:为html标签绑定属性值,如设置href,css样式等
<a v-bind:href="url">传智教育</a>//简写形式
<a :href="url">传智教育</a>
v-model:
<input type="text" v-model="url">
注意如果通过v-bind或者v-model绑定变量,必须在数据模型中声明.
v-on:为HTML标签绑定事件
<input type="button" value="按钮" v-on:click="handle()">
<input type="button" value="按钮" @click="handle()">
<script>new Vue({el:"#app",data: {//...},methods: {handle:function() {alert("我被点击了");}},})
</script>


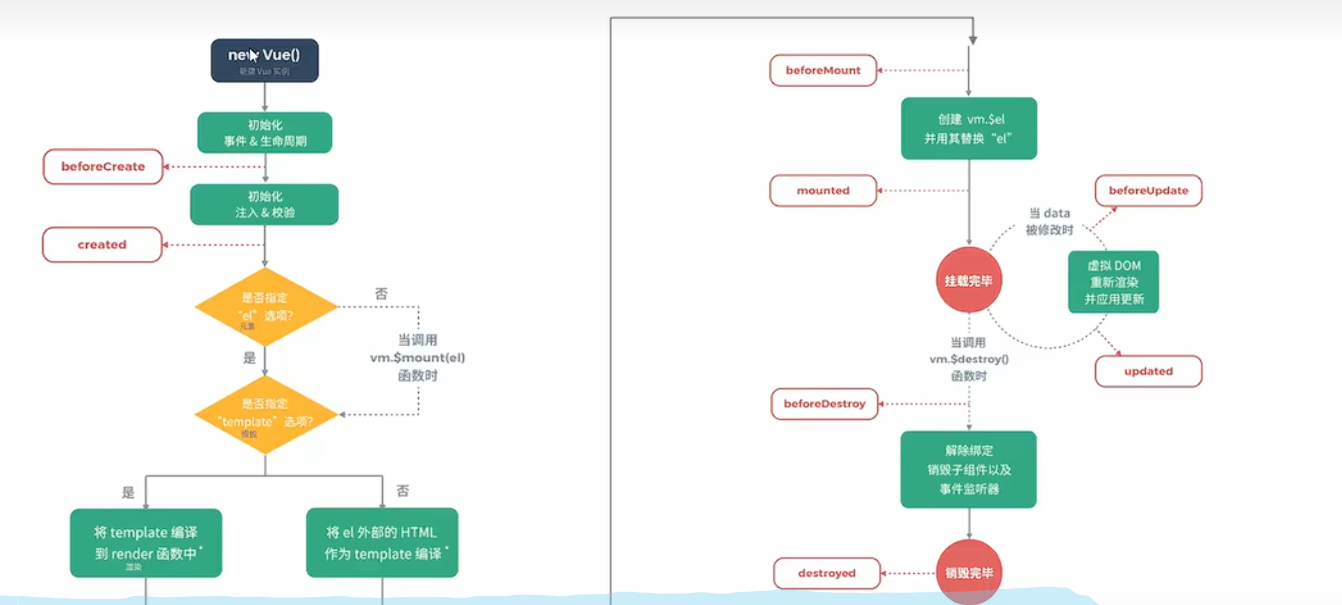
Vue的生命周期
生命周期:指一个对象从创建到销毁的过程生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)


主要是mounted方法:通常我们是在mounted这个方法中发送请求到服务端获取数据.

相关文章:

黑马JavaWeb-day02
什么是JavaScript? JavaScript:简称Js,是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互 JavaScript和Java是完全不同的语言,无论是概念还是设计。但是基础语法类似。 JavaScript JavaScript引入方式…...

laravel清除不同缓存
1、清除应用程序缓存: php artisan cache:clear2、清除路由缓存: php artisan route:cache3、清除配置缓存: php artisan config:cache4、清除编译后的视图文件: php artisan view:clear5、清除事件和监听器缓存: ph…...

【Git】解决分支冲突、分支合并、版本回退、版本管理
解决本地冲突 1. 合并分支 假设你正在 main 分支上,想要合并 feature 分支。 git checkout main git merge feature如果两个分支都对同一文件做了不同的修改,Git 会提示你有冲突,并显示冲突文件。 2. 查看冲突文件 使用以下命令查看冲突…...

linux file结构体与inode结构体
在 Linux 系统中,inode 结构体和 file 结构体都是与文件系统相关的重要数据结构。它们各自承担着不同的角色,帮助操作系统管理文件和目录。以下是它们的异同点: inode 结构体 1.定义:inode(索引节点)是文件…...

探索迷宫的奥秘:用 C++ 打造你的迷宫游戏之旅!
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

JSON 注入攻击 API
文章目录 JSON 注入攻击 API"注入所有东西"是"聪明的"发生了什么? 什么是 JSON 注入?为什么解析器是问题所在解析不一致 JSON 解析器互操作性中的安全问题处理重复密钥的方式不一致按键碰撞响应不一致JSON 序列化(反序列化)中的不一致 好的。JSON 解析器…...

MyBatis入门程序之客户添加、更新与删除
【图书介绍】《SpringSpring MVCMyBatis从零开始学(视频教学版)(第3版)》-CSDN博客 《SpringSpring MVCMyBatis从零开始学 视频教学版 第3版整合开发实战快速开发与项目实战框架技术精讲与整合案例 计算机与互联网 编程语言与程序…...

查缺补漏----数据结构树高总结
① 对于平衡二叉树而言,树高的规律: 高度为h的平衡二叉树的含有的最少结点数(所有非叶节点的平衡因子均为1): n01,n11,n22 含有的最多结点数: (高度为h的满二叉树含有的结点数) ②…...

jenkins添加新服务
jenkins添加新服务 新建item 添加流水线 node{def envname "ENVIRONMENT:1234-dev"def projectGitUrl http://xxxxx/xxxxxx/12345.gitdef imageServer harbor.xxxxx.com //镜像仓库地址def projectAppName 12345-applicationdef projectGitBranch dev//git分…...

网络连接设备的功能与应用概述
目录 一、集线器 二、交换机 三、网桥 四、路由器 五、集线器、交换机、网桥与路由器的比较 备注 一、集线器 定义: 集线器(Hub)是一种物理层设备,它提供多个端口,用于将多个计算机或其他网络设备连接在一起&am…...

【SpringCloud】04-Gateway网关登录校验
1. 网关请求处理流程 2. 网关过滤器 3. 网关实现登录校验 Component // 参数构造器 RequiredArgsConstructor public class AuthGlobalFilter implements GlobalFilter, Ordered {private final AuthProperties authProperties;private final JwtTool jwtTool;private final A…...

FFmpeg 库的简要说明
FFmpeg 库的简要说明: libavutil 功能:提供一系列通用工具函数,旨在简化开发流程。 主要用途: 随机数生成器:用于生成随机数,适用于各种应用。 数据结构:提供常用的数据结构(如链表…...

Go:error处理机制
文章目录 本篇总结的是Go中对于错误的处理机制 Go 语言的函数经常使用两个返回值来表示执行是否成功:返回某个值以及 true 表示成功;返回零值(或 nil)和 false 表示失败 而实际上来说,是需要对于第二个参数进行判断的…...

Python机器学习中的主成分分析(PCA)全面解析与应用
🎯 Python机器学习中的主成分分析(PCA)全面解析与应用 📖 目录 🌟 主成分分析 (PCA) 的概念和原理🔎 PCA的数学基础🛠 Python 实现 PCA 的步骤详解📊 如何选择适合的主成分数量⚙️…...

MySQL 安装和基本使用
MySQL 介绍 MySQL 的特性 MySQL 是基于开源协议发布的,可以免费使用,也可以基于源码进行二次开发。 MySQL 使用标准 SQL 语言进行管理。 MySQL 可以运行于多个系统上,具有跨平台特性,并且支持多种语言。 MySQL 使用插件式存储…...

RequestBody接收参数报错com.fasterxml.jackson.databind.exc.MismatchedInputException
目录: 1、错误现象2、解决办法3、最终验证 1、错误现象 报错的现象和代码如下: 2、解决办法 查了很多都说参数类型对不上,最后只有换接收方式后验证是可以的;最终想了一下,觉得是请求的是json,需要用json接…...

大数据治理的关键技术:构建稳固的数据基石
在这个信息爆炸的时代,数据已经成为企业最宝贵的资产之一。然而,随着数据量的爆炸性增长,如何有效治理这些数据成为了一个巨大的挑战。今天,我们就来聊聊大数据治理的关键技术,看看如何构建一个稳固的数据基石…...

OS管理和进程的学习
1.冯诺依曼体系结构 1.1 输入设备:键盘,鼠标,键盘,网卡(网络接受),磁盘... 输出设备:显示器,磁盘,网卡(网络发送) .... 存储器&…...

Linux 部署 Harbor 镜像仓库详解
文章目录 安装 Docker安装 Harbor访问 Harbor 安装 Docker 本次部署流程使用的是1台阿里云ECS,Ubuntu 22.04,2核4G。 首先需要做的是在当前服务器上,安装好 Docker,参考链接如下: https://blog.csdn.net/weixin_4659…...

怎么把flv格式转换成mp4?将flv格式换成MP4格式的简单方法
怎么把flv格式转换成mp4?flv这一昔日网络视频领域的璀璨明星,凭借其小巧的文件体积与卓越的流媒体传输性能,曾在网络视频时代初期大放异彩,成为无数网络视频爱好者的首选。然而,随着科技的日新月异与多媒体设备的多元化…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
