Openlayers高级交互(2/20):清除所有图层的有效方法
Openlayers项目中,经常会放置很多的图层,在业务操作的时候,会做出删除所有图层的行为。这里面给出了一个详细的方法,能够有效的解决 清除所有图层的问题。
效果图

| 专栏名称 | 内容介绍 |
|---|---|
| Openlayers基础实战 (72篇) | 专栏提供73篇文章,为小白群体提供基础知识及示例演示,能解决基础的开发问题 |
| Openlayers高级应用(20篇) | 专栏提供20篇文章, 为有经验的开发者提供示例参考,对开发指导意义很大 |
| Openlayers全面教程(300+) | 专栏提供300+篇文章示例, 可以全面的学习Openlayers,适合系统学习及各类开发者 |
配置说明
1)环境配置参考:https://blog.csdn.net/cuclife/article/details/126195754
2)将示例源代码,粘贴到src/views/Home.vue中,npm run serve 运行即可。
源代码
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复度过高(超过60%)地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @First published in xiaozhuanlan.com
* @Second published in CSDN
* @First published time: 2024-10-18
*/
<template><div class="container"><h3>vue+openlayers: 清空删除所有的图层 </h3><p>大剑师兰特,还是大剑师兰特</p><h4><el-button type="primary" size="mini" @click='showMap("World_Imagery")'>World_Imagery</el-button><el-button type="primary" size="mini" @click='showMap("World_Street_Map")'>World_Street_Map</el-button><el-button type="warning" size="mini" @click='clearALl()'>清除所有图层</el-button></h4><div id="vue-openlayers"></div></div>
</template><script>import 'ol/ol.css'import {Map,View} from 'ol'import Tile from 'ol/layer/Tile'import XYZ from "ol/source/XYZ";export default {data() {return {map: null,source: new XYZ({crossOrigin:"anonymous", }),}},methods: {//清除所有layerclearALl(){ this.map.getLayers().getArray().slice(0).forEach((layer) => {if (layer) {this.map.removeLayer(layer);}});},showMap(x) {this.source.clear()let url='https://server.arcgisonline.com/ArcGIS/rest/services/'+x+'/MapServer/tile/{z}/{y}/{x}' this.source.setUrl(url);let showMaplayer = new Tile({source:this.source});this.map.addLayer(showMaplayer);},initMap() {this.map = new Map({target: "vue-openlayers",layers: [],view: new View({center: [13247019.404399557, 4721671.572580107],zoom: 3})})},},mounted() {this.initMap();this.showMap("World_Imagery");}}
</script>
<style scoped>.container {width: 1000px;height: 660px;margin: 10px auto;border: 1px solid #42B983;}#vue-openlayers {width: 960px;height: 480px;margin: 0 auto;border: 1px solid #42B983;position: relative;}
</style>问题疑点与解决
目前使用的ol版本是7.0.0. 发现一个问题:
this.map.getLayers().getArray().forEach((layer) => {if (layer) {this.map.removeLayer(layer);}});
上述方式不能删除所有layer, 后来根据网上一个用户的解决方法,才出现了源代码中,添加slice(0)的解决办法,确实能删除所有图层。
相关文章:

Openlayers高级交互(2/20):清除所有图层的有效方法
Openlayers项目中,经常会放置很多的图层,在业务操作的时候,会做出删除所有图层的行为。这里面给出了一个详细的方法,能够有效的解决 清除所有图层的问题。 效果图 专栏名称内容介绍Openlayers基础实战 (72篇ÿ…...

黑马JavaWeb-day02
什么是JavaScript? JavaScript:简称Js,是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互 JavaScript和Java是完全不同的语言,无论是概念还是设计。但是基础语法类似。 JavaScript JavaScript引入方式…...

laravel清除不同缓存
1、清除应用程序缓存: php artisan cache:clear2、清除路由缓存: php artisan route:cache3、清除配置缓存: php artisan config:cache4、清除编译后的视图文件: php artisan view:clear5、清除事件和监听器缓存: ph…...

【Git】解决分支冲突、分支合并、版本回退、版本管理
解决本地冲突 1. 合并分支 假设你正在 main 分支上,想要合并 feature 分支。 git checkout main git merge feature如果两个分支都对同一文件做了不同的修改,Git 会提示你有冲突,并显示冲突文件。 2. 查看冲突文件 使用以下命令查看冲突…...

linux file结构体与inode结构体
在 Linux 系统中,inode 结构体和 file 结构体都是与文件系统相关的重要数据结构。它们各自承担着不同的角色,帮助操作系统管理文件和目录。以下是它们的异同点: inode 结构体 1.定义:inode(索引节点)是文件…...

探索迷宫的奥秘:用 C++ 打造你的迷宫游戏之旅!
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

JSON 注入攻击 API
文章目录 JSON 注入攻击 API"注入所有东西"是"聪明的"发生了什么? 什么是 JSON 注入?为什么解析器是问题所在解析不一致 JSON 解析器互操作性中的安全问题处理重复密钥的方式不一致按键碰撞响应不一致JSON 序列化(反序列化)中的不一致 好的。JSON 解析器…...

MyBatis入门程序之客户添加、更新与删除
【图书介绍】《SpringSpring MVCMyBatis从零开始学(视频教学版)(第3版)》-CSDN博客 《SpringSpring MVCMyBatis从零开始学 视频教学版 第3版整合开发实战快速开发与项目实战框架技术精讲与整合案例 计算机与互联网 编程语言与程序…...

查缺补漏----数据结构树高总结
① 对于平衡二叉树而言,树高的规律: 高度为h的平衡二叉树的含有的最少结点数(所有非叶节点的平衡因子均为1): n01,n11,n22 含有的最多结点数: (高度为h的满二叉树含有的结点数) ②…...

jenkins添加新服务
jenkins添加新服务 新建item 添加流水线 node{def envname "ENVIRONMENT:1234-dev"def projectGitUrl http://xxxxx/xxxxxx/12345.gitdef imageServer harbor.xxxxx.com //镜像仓库地址def projectAppName 12345-applicationdef projectGitBranch dev//git分…...

网络连接设备的功能与应用概述
目录 一、集线器 二、交换机 三、网桥 四、路由器 五、集线器、交换机、网桥与路由器的比较 备注 一、集线器 定义: 集线器(Hub)是一种物理层设备,它提供多个端口,用于将多个计算机或其他网络设备连接在一起&am…...

【SpringCloud】04-Gateway网关登录校验
1. 网关请求处理流程 2. 网关过滤器 3. 网关实现登录校验 Component // 参数构造器 RequiredArgsConstructor public class AuthGlobalFilter implements GlobalFilter, Ordered {private final AuthProperties authProperties;private final JwtTool jwtTool;private final A…...

FFmpeg 库的简要说明
FFmpeg 库的简要说明: libavutil 功能:提供一系列通用工具函数,旨在简化开发流程。 主要用途: 随机数生成器:用于生成随机数,适用于各种应用。 数据结构:提供常用的数据结构(如链表…...

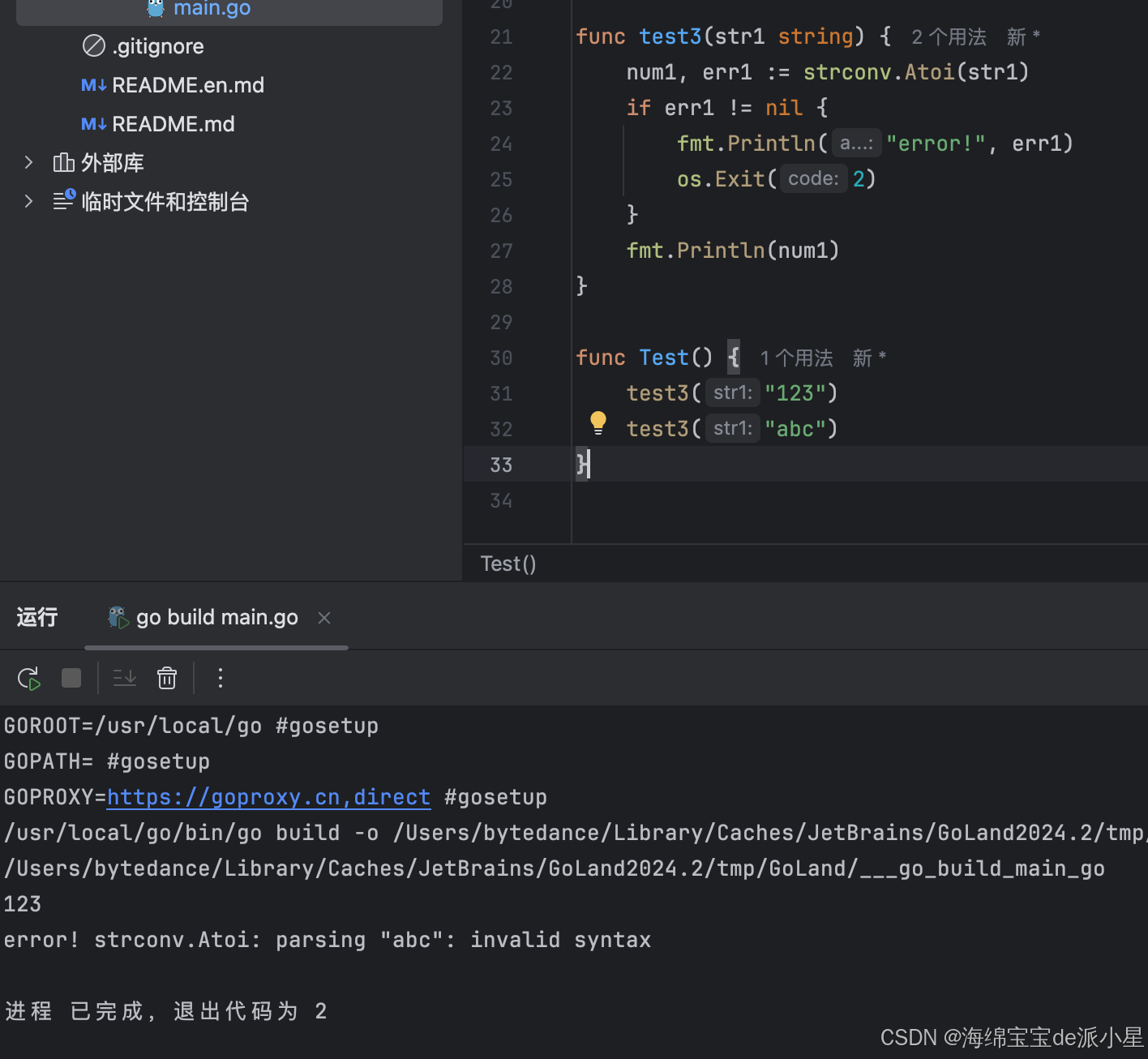
Go:error处理机制
文章目录 本篇总结的是Go中对于错误的处理机制 Go 语言的函数经常使用两个返回值来表示执行是否成功:返回某个值以及 true 表示成功;返回零值(或 nil)和 false 表示失败 而实际上来说,是需要对于第二个参数进行判断的…...

Python机器学习中的主成分分析(PCA)全面解析与应用
🎯 Python机器学习中的主成分分析(PCA)全面解析与应用 📖 目录 🌟 主成分分析 (PCA) 的概念和原理🔎 PCA的数学基础🛠 Python 实现 PCA 的步骤详解📊 如何选择适合的主成分数量⚙️…...

MySQL 安装和基本使用
MySQL 介绍 MySQL 的特性 MySQL 是基于开源协议发布的,可以免费使用,也可以基于源码进行二次开发。 MySQL 使用标准 SQL 语言进行管理。 MySQL 可以运行于多个系统上,具有跨平台特性,并且支持多种语言。 MySQL 使用插件式存储…...

RequestBody接收参数报错com.fasterxml.jackson.databind.exc.MismatchedInputException
目录: 1、错误现象2、解决办法3、最终验证 1、错误现象 报错的现象和代码如下: 2、解决办法 查了很多都说参数类型对不上,最后只有换接收方式后验证是可以的;最终想了一下,觉得是请求的是json,需要用json接…...

大数据治理的关键技术:构建稳固的数据基石
在这个信息爆炸的时代,数据已经成为企业最宝贵的资产之一。然而,随着数据量的爆炸性增长,如何有效治理这些数据成为了一个巨大的挑战。今天,我们就来聊聊大数据治理的关键技术,看看如何构建一个稳固的数据基石…...

OS管理和进程的学习
1.冯诺依曼体系结构 1.1 输入设备:键盘,鼠标,键盘,网卡(网络接受),磁盘... 输出设备:显示器,磁盘,网卡(网络发送) .... 存储器&…...

Linux 部署 Harbor 镜像仓库详解
文章目录 安装 Docker安装 Harbor访问 Harbor 安装 Docker 本次部署流程使用的是1台阿里云ECS,Ubuntu 22.04,2核4G。 首先需要做的是在当前服务器上,安装好 Docker,参考链接如下: https://blog.csdn.net/weixin_4659…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

【java】【服务器】线程上下文丢失 是指什么
目录 ■前言 ■正文开始 线程上下文的核心组成部分 为什么会出现上下文丢失? 直观示例说明 为什么上下文如此重要? 解决上下文丢失的关键 总结 ■如果我想在servlet中使用线程,代码应该如何实现 推荐方案:使用 ManagedE…...

基于谷歌ADK的 智能产品推荐系统(2): 模块功能详解
在我的上一篇博客:基于谷歌ADK的 智能产品推荐系统(1): 功能简介-CSDN博客 中我们介绍了个性化购物 Agent 项目,该项目展示了一个强大的框架,旨在模拟和实现在线购物环境中的智能导购。它不仅仅是一个简单的聊天机器人,更是一个集…...
