vue2项目 实现上边两个下拉框,下边一个输入框 输入框内显示的值为[“第一个下拉框选中值“ -- “第二个下拉框选中的值“]
效果:

思路:
采用vue中 [computed:] 派生属性的方式实现联动效果,上边两个切换时,下边的跟随变动
demo代码:
<template><div><!-- 第一个下拉框 --><select v-model="firstValue"><option v-for="option in options" :key="option" :value="option">{{ option }}</option></select><!-- 第二个下拉框 --><select v-model="secondValue"><option v-for="option in options" :key="option" :value="option">{{ option }}</option></select><!-- 输入框,显示结果 --><input type="text" :value="computedValue" readonly /></div>
</template><script>
export default {data() {return {firstValue: null,secondValue: null,options: [10, 20, 30, 40, 50], // 假设下拉框选项为数字};},computed: {computedValue() {// 计算输入框中的值,避免出现 NaN 或空值if (this.firstValue !== null && this.secondValue !== null) {return this.firstValue - this.secondValue;}return ''; // 若下拉框未选择,则返回空字符串},},
};
</script>
结合实际应用还可以升级提炼
HTML代码:
<el-form ref="form" :model="form" :rules="rules" label-width="110px"><el-form-item label="第一个下拉框" prop="attributeId"><el-select v-model="form.attributeId" clearable filterable style="width:100%" :disabled="updateStatus == 1" placeholder="请选择"><el-optionv-for="item in bizAttributesList":key="item.id":label="item.attributeName":value="item.id"/></el-select></el-form-item> <el-form-item label="第二个下拉框" prop="relAttributeId"><el-select v-model="form.relAttributeId" clearable filterable style="width:100%" :disabled="updateStatus == 1" placeholder="请选择"><el-optionv-for="item in bizAttributesList":key="item.id":label="item.attributeName":value="item.id"/></el-select></el-form-item> <el-form-item label="输入框" prop="bizRelDesc"><el-input v-model="form.bizRelDesc" :value="computedValue" disabled/></el-form-item>
</el-form>结合实际情况基本前两种,获取到的是id累的标志,所以需要在方法中过滤出显示的值
方法代码:
computed: {computedValue() {let attributeIdValue = ''let relAttributeIdValue = ''// 计算输入框中的值,避免出现 NaN 或空值if (this.form.attributeId && this.form.relAttributeId) {//两个都有值this.bizAttributesList.forEach(item=>{if(item.id === this.form.attributeId){attributeIdValue = item.attributeName}if(item.id === this.form.relAttributeId){relAttributeIdValue = item.attributeName}})return this.form.bizRelDesc = `${attributeIdValue}-${relAttributeIdValue}`}else if(this.form.attributeId && !this.form.relAttributeId){//第一个有值 第二个没有this.bizAttributesList.forEach(item=>{if(item.id === this.form.attributeId){attributeIdValue = item.attributeName}})return this.form.bizRelDesc = `${attributeIdValue}-`}else if(!this.form.attributeId && this.form.relAttributeId){//第二个有值 第一个没有this.bizAttributesList.forEach(item=>{if(item.id === this.form.relAttributeId){relAttributeIdValue = item.attributeName}})return this.form.bizRelDesc = `-${relAttributeIdValue}`}return ''; // 若下拉框未选择,则返回空字符串},},相关文章:

vue2项目 实现上边两个下拉框,下边一个输入框 输入框内显示的值为[“第一个下拉框选中值“ -- “第二个下拉框选中的值“]
效果: 思路: 采用vue中 [computed:] 派生属性的方式实现联动效果,上边两个切换时,下边的跟随变动 demo代码: <template><div><!-- 第一个下拉框 --><select v-model"firstValue"><option v-for"option in options" :key&q…...

el-radio 点击报错 Element with focus: inputAncestor with aria-hidden....
一、序言 浏览器版本影响的问题(与代码无关,可能是web或浏览器相关协议更新导致),不影响功能的使用. 翻译:元素上的Blocked aria-hidden,因为刚刚接收焦点的元素不能对辅助技术用户隐藏。避免在焦点元素或…...

集成平台,互联互通平台,企业大数据平台建设方案,技术方案(Word原件 )
企业集成平台建设方案及重点难点攻坚 基础支撑平台主要承担系统总体架构与各个应用子系统的交互,第三方系统与总体架构的交互。需要满足内部业务在该平台的基础上,实现平台对于子系统的可扩展性。基于以上分析对基础支撑平台,提出了以下要求&…...

宠物用品交易网站开发:SpringBoot技术详解
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

解构OpenAI swarm:利用Cursor进行框架分析与示例运行
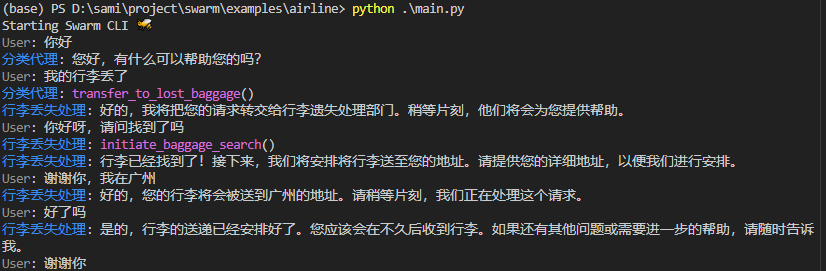
解构OpenAI SWARM:利用Cursor进行框架分析与示例运行 1. 引言 在AI技术日新月异的今天,OpenAI再次为我们带来了惊喜。SWARM框架作为其最新研究成果,正在开创多智能体协作的新纪元。本文将带您深入探索这一框架,通过Cursor工具进行代码分析,并手把手教您安装运行SWARM。无论您…...

基于springboot的秦皇岛旅游景点管理系统 设计与实现
博主介绍:专注于Java(springboot ssm 等开发框架) vue .net php phython node.js uniapp 微信小程序 等诸多技术领域和毕业项目实战、企业信息化系统建设,从业十五余年开发设计教学工作 ☆☆☆ 精彩专栏推荐订阅☆☆☆☆☆不…...

uniapp展示本地swf格式文件,实现交互
概览 uniapp打包的Android项目实现本地swf格式文件的展示,并且能够进行交互 需求分析 1、因为是打包的Android项目展示本地的swf文件,首先需要拿到这个本地的swf文件路径 2、如何在uniapp的vue页面中展示swf,因为没有直接展示swf文件的标…...

ZYNQ:流水灯实验
实验目的 PL_LED0 和 PL_LED1 连接到 ZYNQ 的 PL 端,PL_LED0 和 PL_LED1循环往复产生流水灯的效果,流水间隔时间为 0.5s。 原理图 程序设计 本次实验是需要实现两个LED的循环熄灭点亮,时间间隔是0.5S,对时间间隔的控制使用计数器来完成。本…...
配置与实现的深度解析)
StratoVirt中vCPU拓扑(SMP)配置与实现的深度解析
tratoVirt作为计算产业中面向云数据中心的企业级虚拟化平台,通过一套统一的架构支持虚拟机、容器和Serverless三种场景。它不仅在轻量低噪、软硬协同和Rust语言级安全等方面具备关键技术竞争优势,还预留了接口和设计来支持更多特性,并向着标准…...

Xml 相关注解使用
XmlRootElement XmlAccessorType(XmlAccessType.FIELD) 在 Java 中,XmlRootElement 和 XmlAccessorType 是用于 JAXB(Java Architecture for XML Binding)库的注解。它们帮助开发人员将 Java 对象映射到 XML 格式,反之亦然。下面对…...

本地时间与时区时间转化(以Helpdesk和BPI Challenge 2012为例)
数据集:Helpdesk 数据来源:https://data.4tu.nl/datasets/94ee26c8-78f6-4387-b32b-f028f2103a2c/1 描述问题:此数据三列属性皆为object,此为本地时间,只需关注时间格式的变化。 经过格式转化, 数据集&am…...

Golang | Leetcode Golang题解之第482题秘钥格式化
题目: 题解: func licenseKeyFormatting(s string, k int) string {ans : []byte{}for i, cnt : len(s)-1, 0; i > 0; i-- {if s[i] ! - {ans append(ans, byte(unicode.ToUpper(rune(s[i]))))cntif cnt%k 0 {ans append(ans, -)}}}if len(ans) &…...

代码随想录 -- 贪心 -- 无重叠区间
435. 无重叠区间 - 力扣(LeetCode) 思路:与上一题十分相似。 依然按照左边界从小到大对数组排序,初始化删除的区间数为0; 从1遍历数组:如果当前区间的左边界小于上一个区间的右边界,说明这两…...

sql server xml
参考SQL Server XML学习笔记 - 缥缈的尘埃 - 博客园...

WPF中MVVM的应用举例
WPF(Windows Presentation Foundation)是微软开发的用于创建用户界面的框架,而MVVM(Model-View-ViewModel)模式是一种分离前端UI逻辑与后台业务逻辑的方法。在WPF中使用MVVM模式可以提高代码的可维护性、可测试性和可扩…...

编程题 7-24 约分最简分式【PAT】
文章目录 题目输入格式输出格式输入样例输出样例 题解解题思路完整代码 编程练习题目集目录 题目 分数可以表示为分子/分母的形式。编写一个程序,要求用户输入一个分数,然后将其约分为最简分式。最简分式是指分子和分母不具有可以约分的成分了。如 6 /…...

尚硅谷大数据Flink1.17实战教程-笔记04【Flink DataStream API】
尚硅谷大数据技术-教程-学习路线-笔记汇总表【课程资料下载】视频地址:尚硅谷大数据Flink1.17实战教程从入门到精通_哔哩哔哩_bilibili 尚硅谷大数据Flink1.17实战教程-笔记01【Flink 概述、Flink 快速上手】尚硅谷大数据Flink1.17实战教程-笔记02【Flink 部署】尚硅…...

MySQL常见优化策略
MySQL 是一种广泛使用的开源数据库管理系统,性能的优化对于应用程序的效率至关重要。以下是一些常见的 MySQL 优化策略,帮助提高数据库性能和响应速度。🚀 1. 合理的索引设计 使用索引:确保在常用的查询条件(如 WHER…...

gyp ERR stack Error: Command failed: D:\python\python.EXE -c import sys; print
文章目录 1、问题描述 2、解决方案 1、问题描述 网上clone的开源项目在执行npm install的时候报错如下: 2、解决方案 经过多方查证,后来发现是python的版本太高了,我重新配置了个python2.7的环境变量就好了。 …...

代码随想录day6| 242.有效的字母异位词 、349. 两个数组的交集、 202. 快乐数 、 1. 两数之和
代码随想录day6| 242.有效的字母异位词 、349. 两个数组的交集、 202. 快乐数 、 1. 两数之和 242.有效的字母异位词思路步骤 349. 两个数组的交集思路步骤 202. 快乐数思路步骤 1. 两数之和思路步骤 242.有效的字母异位词 思路 使用暴力解法时间复杂度为O(n^2)这道题需要判断…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
