移动端面试问题笔记(一)
1. 1pxborder的问题
原因: 设备像素比不同
从移动端的角度说个具体的场景,以iphone6为例。
iphone6的屏幕宽度为375px,设计师做的
视觉稿一般是750px,也就是2x,这个时候设计师在视觉稿上画了1px的边框,于是你就写了“border-width:1px”,so...1px边框问题产生了。对设计师来说它的1px是相对于750px的(物理像素),对你来说你的1px是相对于375px的(css像素)“实际上你应该是border-width:0.5px”。
解决方案:
1) 媒体查询+小数点写法
.border { border: 1px solid #999 } @media screen and (-webkit-min-device-pixel-ratio: 2) {.border { border: 0.5px solid #999 } } @media screen and (-webkit-min-device-pixel-ratio: 3) {.border { border: 0.333333px solid #999 } }2) transform+伪类
利用伪类标签,根据父级定位,大小根据
媒体查询缩放实现效果(注意别忘记了“transform-origin: left top;”)<span class="border-1px">1像素边框问题</span>// less .border-1px{position: relative;&::before{content: "";position: absolute;left: 0;top: 0;width: 200%;border:1px solid red;color: red;height: 200%;-webkit-transform-origin: left top;transform-origin: left top;-webkit-transform: scale(0.5);transform: scale(0.5);pointer-events: none; /* 防止点击触发 */box-sizing: border-box;@media screen and (min-device-pixel-ratio:3),(-webkit-min-device-pixel-ratio:3){width: 300%;height: 300%;-webkit-transform: scale(0.33);transform: scale(0.33);}} }3) window.devicePixelRatio+全局状态管理器修改class类名称
写好不同类对应的css样式,使用JavaScript的window.devicePixelRatio+全局状态管理器修改class类名称
注意:
一键换肤的功能也可以参考全局状态管理器修改class类名称达到目的
2. 2x,3x图的适配
原因:设备像素比
方案一:
媒体查询,根据不同的设备像素比填充相应的背景图片:
移动端开发过程中,因为手机的dpr(设备像素比不同),我们需要根据dpr来修改图标的大小:
1) 通过mixin,动态修改图标的背景图片。通过@media (媒体查询),判断设备的dpr。
bg-image($url) {background-image: url($url + "@2x.png");@media (-webkit-min-device-pixel-ratio: 3),(min-device-pixel-ratio: 3) {background-image: url($url + "@3x.png");} }2) css样式中调用 bg-image 方法
div{width:30px;height:20px;background-size:30px 20px;background-repeat:no-repeat;bg-image('special_1'); }方案二:
写好不同类对应的css样式,使用JavaScript的window.devicePixelRatio+全局状态管理器修改class类名称
注意:
一键换肤的功能也可以参考全局状态管理器修改class类名称达到目的
3. 图片在安卓上,有些设备模糊的问题
原因:
今天迁移代码的时候,发现有些图片是.9.png格式,但是代码上又没这个9,我一开始以为这个9是这个图片名字里面的,不知道有.9.png格式的图片,后面百度了下,才发现有这种类型的图片格式,然后在图片的名字后面加上9就行了。
png格式图片和9.png格式图片区别:
9.png格式,其实相当于把一张png图分成了9个部分(九宫格),分别为4个角,4条边,以及一个中间区域,4个角是不做拉升的,所以还能一直保持圆角的清晰状态,而2条水平边和垂直边分别只做水平和垂直拉伸,所以不会出现边会被拉粗的情况,只有中间用黑线指定的区域做拉伸。结果是图片不会走样
4. 固定定位布局,键盘挡住输入框内容
在移动端开发的时候,用到了position:fixed的遮罩蒙层,在蒙层里又放置里输入框。当用户sh输入时,软键盘会弹起来,会遮罩住输入框。
通过resize() 方法触发 resize 事件,或规定当发生 resize 事件时运行的函数。
var windheight = $(window).height(); /*未唤起键盘时当前窗口高度*/$(window).resize(function(){var docheight = $(window).height(); /*唤起键盘时当前窗口高度*/ if(docheight < windheight){ /*当唤起键盘高度小于未唤起键盘高度时执行*/$(".submit").css("position","static");}else{$(".submit").css("position","fixed");} });更合理的做法,应该是规避这个问题的发生。
在有position:fixed的弹层里,不应设置输入框。
5. click的300ms延迟问题和点击穿透问题
原因:
重点:由于移动端会有双击缩放的这个操作,因此浏览器在click之后要等待300ms,看用户有没有下一次点击,也就是这次操作是不是双击。
方案一:禁用缩放
<meta name="viewport" content="user-scalable=no"> <meta name="viewport" content="initial-scale=1,maximum-scale=1"> 复制代码缺点:
通过完全禁用缩放来达到去掉点击延迟的目的。但是通常情况下,我们还是希望页面能通过双指缩放来进行缩放操作,比如放大一张图片,放大一段很小的文字。
方案二:更改默认的视口宽度
<meta name="viewport" content="width=device-width">
- 随着响应式设计的普及,很多站点都已经对移动端坐过适配和优化了,这个时候就不需要双击缩放了
- 如果能够识别出一个网站是响应式的网站,那么移动端浏览器就可以自动禁掉默认的双击缩放行为并且去掉300ms的点击延迟。
- 如果设置了上述
meta标签,那浏览器就可以认为该网站已经对移动端做过了适配和优化,就无需双击缩放操作了。- 这个方案相比方案一的好处在于,它没有完全禁用缩放,而只是禁用了浏览器默认的双击缩放行为,但用户仍然可以通过双指缩放操作来缩放页面。
方案三: CSS touch-action
touch-action这个CSS属性。这个属性指定了相应元素上能够触发的用户代理(也就是浏览器)的默认行为。如果将该属性值设置为touch-action: none,那么表示在该元素上的操作不会触发用户代理的任何默认行为,就无需进行300ms的延迟判断。方案四: FastClick
- FastClick 是 FT Labs 专门为解决移动端浏览器 300 毫秒点击延迟问题所开发的一个轻量级的库。
- FastClick的实现原理是在检测到touchend事件的时候,会通过DOM自定义事件立即出发模拟一个click事件,并把浏览器在300ms之后的click事件阻止掉。
点击穿透问题:
原因:
使用touchstart去代替click事件,但是在移动端浏览器,事件执行的顺序是touchstart > touchend > click.
使用touchstart去代替click事件有两个缺点:
第一:touchstart是手指触摸屏幕就触发,有时候用户只是想滑动屏幕,却触发了touchstart事件,这不是我们想要的结果;
第二:使用touchstart事件在某些场景下可能会出现点击穿透的现象。解决方案:
1) 只用touch
把页面内所有click全部换成touch事件(
touchstart、’touchend’、’tap’),2) 只使用click(下下策)
3) tap后延迟350ms再处理事件
4) pointer-events
- 比较麻烦且有缺陷,
- 不建议使用
- mask隐藏后,给按钮下面元素添上
pointer-events: none;样式,让click穿过去,350ms后去掉这个样式,恢复响应- 缺陷是mask消失后的的350ms内,用户可以看到按钮下面的元素点着没反应,如果用户手速很快的话一定会发现
5) fastclick
好用的解决方案,不介意多加载几KB的话,
不建议使用:
,因为有人遇到了bug,首先引入fastclick库,再把页面内所有touch事件都换成click,其实稍微有点麻烦,建议引入这几KB就为了解决点透问题不值得
6. iphone和ipad下输入框默认内阴影
解决方案
方法一:
<!--如果 ui 样式里有边框,可以用外层盒子设置边框--> input{border:none; }方法二:
//在IOS下,input 和textarea表单默认会有个内阴影,一定程度上影响视觉一致,可通过设置下面代码去掉:input{-webkit-appearance: none; }
7. 防止升级中页面放大和缩小
<meta name="viewport" content="width = device-width,inital-scale=1.0,maximun = 1.0,user-scalable = no">
8. flex布局
Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{display: flex; }行内元素也可以使用 Flex 布局。
.box{display: inline-flex; }Webkit 内核的浏览器,必须加上-webkit前缀。
.box{display: -webkit-flex; /* Safari */display: flex; }注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
容器的属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。.box {flex-direction: row | row-reverse | column | column-reverse; }
它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。
flex-wrap属性定义,如果一条轴线排不下,如何换行。.box{flex-wrap: nowrap | wrap | wrap-reverse; }(1)
nowrap(默认):不换行。(2)
wrap:换行,第一行在上方。(3)
wrap-reverse:换行,第一行在下方。flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。.box {flex-flow: <flex-direction> || <flex-wrap>; }justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。.box {justify-content: flex-start | flex-end | center | space-between | space-around; }它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。align-items属性
align-items属性定义项目在交叉轴上如何对齐。.box {align-items: flex-start | flex-end | center | baseline | stretch; }它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch; }该属性可能取6个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。项目的属性:
以下6个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-selforder属性
order属性定义项目的排列顺序,数值越小,排列越靠前,默认为0
.item {order: <integer>; }flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。.item {flex-grow: <number>; /* default 0 */ }flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。.item {flex-shrink: <number>; /* default 1 */ }如果所有项目的
flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。.item {flex-basis: <length> | auto; /* default auto */ }它可以设为跟
width或height属性一样的值(比如350px),则项目将占据固定空间。flex属性
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }该属性有两个快捷值:
auto(1 1 auto) 和 none (0 0 auto)。建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。.item {align-self: auto | flex-start | flex-end | center | baseline | stretch; }
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
9.px,em,rem,%,vw,vh,vw这些单位的区别?
1) px
px就是pixel的缩写,意为像素。px就是一张图片最小的一个点,一张位图就是千千万万的这样的点构成的,比如常常听到的电脑像素是1024x768的,表示的是水平方向是1024个像素点,垂直方向是768个像素点。
2) em
- 参考物是父元素的font-size,具有继承的特点.
- 如果自身定义了font-size按自身来计算(浏览器默认字体是16px),
- 整个页面内1em不是一个固定的值
3) rem
css3新单位,相对于根元素html(网页)的font-size,不会像em那样,依赖于父元素的字体大小,而造成混乱
4) %
一般说是相对于父元素,但不是很准备
- 对于普通定位来说是就是我们理解的父元素
- 对于position:absolute的元素是相对于已经定位的父元素
- 对于position:fixed的元素 是相对于ViewPort(可视窗口)
5) vw
css3新特性,viewpoint width的缩写,视窗宽度,1vw等于视窗宽度的1%
举个例子:浏览器宽度375px, 1 vw = 375px/100 = 3.75px。
6) vh
css3新单位.viewpoint height的缩写,视窗高度,1vh等于视窗高度的1%
7) vm
css3新单位,相对于视口的宽度或高度中较小的那个,其中最小的那个被均分为100单位的vm
eg:
浏览器高度900px,宽度1200px,取最小的浏览器高度,1vm=900px/100=9px
10. 移动端适配-dpr
定义:
- 像素,又称为画素,是图像显示的基本单位,英文pixel
- 像素是网页布局的基础.一个像素就是计算机能够显示一种特定颜色的最小区域.
- 当设备尺寸相同但像素变得更密集时,屏幕能够显示的画面的过渡更细致,网站看起来更明快
ppi: 屏幕上每英寸可以显示的像素点的数量,即屏幕像素密度
分类:
像素分为2种: 设备像素和css像素
设备像素:
设备屏幕的物理像素,任何设备的物理像素都是固定的
css像素:
又称为逻辑像素,是为web开发者创造的,在css和JavaScript中使用的一个抽象的层
每一个css声明和几乎所有的JavaScript属性都使用css像素,因此实际上从来用不上设备像素,唯一的例外是screen.width/height
缩放:
- 在桌面端,css的1个像素往往都是对应着电脑屏幕的1个物理像素
- 而在手机端,由于屏幕尺寸的限制,缩放是经常的操作
- 不论我们进行缩小或放大操作,元素设置的CSS像素(如width:300px)是始终不变的,而一个CSS像素对应多少个设备像素是根据当前的缩放比例来决定的
DPR:
设备像素比DPR(devicePixelRatio)是默认缩放为100%的情况下,设备像素和css像素的比值
DPR=设备像素/css像素(某一方向上)这里的css像素对应着以后要对应以后要提到的理想视口,其对应的JavaScript属性是screen.width/screen.height
而对于设备像素比DPR也有对应的JavaScript属性: window.devicePixelRatio
以iphone5为例,iphone5的CSS像素为320px*568px,DPR是2,所以其设备像素为640px*1136px
- 宽度比和高度比:这两个比值都是 2,表示每个 CSS 像素在宽度和高度方向上分别对应 2 个设备像素。
- 总像素比:这个值是 4,表示每个 CSS 像素对应的设备像素总数。具体来说,每个 CSS 像素对应 2x2 = 4 个设备像素。
为什么总像素比是 4?
- 面积比:总像素比实际上是面积比。每个 CSS 像素对应的设备像素面积是 2x2 = 4 个设备像素。
- 数学解释:
- 设备像素的总面积:640px * 1136px = 727,680
- CSS 像素的总面积:320px * 568px = 181,760
- 总像素比:727,680 / 181,760 = 4
640(px) / 320(px) = 21136(px) / 568(px) = 2640(px)*1136(px) / 320(px)*568(px) = 4
11.移动端扩展点击区域
该元素relative定位, 伪类使用absolute定位,上右下左都设置-10px
extend-click()position: relative&:beforecontent: ''position: absolutetop: -10pxleft: -10pxright: -10pxbottom: -10px
12.上下拉动滚动条时卡顿,慢
body
{-webkit-overflow-scrolling:touch;overflow-scrolling:touch;
}
13.长时间按住页面出现闪退
element
{-webkit-touch-callout:none;
}14.ios和Android下触摸元素时出现半透明灰色遮罩
element {-webkit-tap-highlight-color:rgba(255,255,255,0); }设置alpha值为0就可以去除本透明灰色遮罩,备注:transparent的属性值在android下无效。
15.active兼容处理即伪类:active失败
方法一:body添加ontouchstart
<body ontouchstart=''>方法二:js给document绑定touchstart或touchend事件
<style>a{color:#000;}a:active{color:#fff;}</style><a href=foo>bar</a><script>document.addEventListentener('touchstart',function(){},false); </script>
16.webkit mask兼容处理
某些低端手机不支持css3mask,可以选择性的进降级处理
比如可以使用js判断来引用不同class:if('WebkitMask' in documnet.documentElement.style) {alert('支持 mask') } else {alert('不支持 mask') }
17.pc端与移动端字体大小的问题
html,body,form,fieldset,p,div,h1,h2,h3,h4,h5,h6 {-webkit-text-size-adjust:100%; }pc端字体正常显示,但ios真机就出现,h1、span等标签字体比较大。
html {-webkit-text-size-adjust:100%;/*ios端谷歌浏览器测试有效,Android端未测试*/ }
18.transition闪屏
// 设置内联的元素在3D空间如何实现: 保留3D
-webkit-transform-style: preserve-3D;
// 设置进行转换的元素的背面在面对用户时是否可见: 隐藏
-webkit-backface-visibility: hidden;
19.圆角bug
某些安卓手机圆角失效background-clip: padding-box;
20.如何解决禁用表单后移动端样式不统一的问题
input:disabled{color:xxx;opacity:1;//text-fill-color文本填充颜色,只兼容webkit内核-webkit-text-fill-color:xxx;-webkit-opacity:1;font-size:16px; }
21.移动端加入cursor: pointer点击时会出现一个背景
*{
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-tap-highlight-color: transparent;
}22.在安卓手机上的select有灰色背景
select{appearance:none;-moz-appearance:none;-webkit-appearance:none;border:none;}相关文章:
)
移动端面试问题笔记(一)
1. 1pxborder的问题 原因: 设备像素比不同 从移动端的角度说个具体的场景,以iphone6为例。 iphone6的屏幕宽度为375px,设计师做的视觉稿一般是750px,也就是2x,这个时候设计师在视觉稿上画了1px的边框,于是你就写了“bo…...

从壹开始解读Yolov11【源码研读系列】——cfg:模型配置加载功能
目录 一、模型配置操作:cfg.__init__.py 1.cfg.cfg2dict:yaml转字典 2.cfg.get_cfg:读取覆盖配置 3.cfg全局配置参数查询表 ①*基础参数配置: ②*训练参数配置: ③验证测试参数配置: ④*预测参数配置&…...

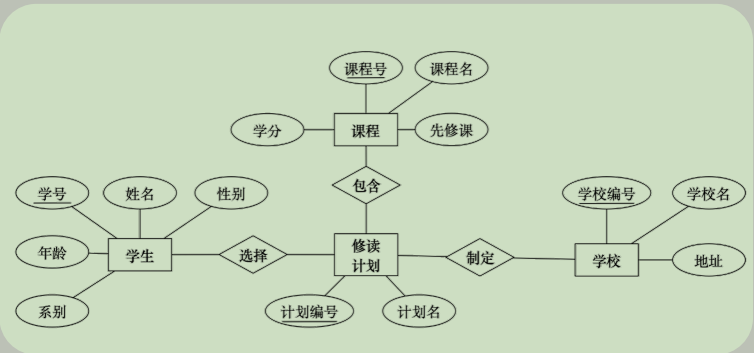
【数据库设计】逻辑结构设计
E-R实体集的转换 概念结构设计之后就是对E-R图进行逻辑结构设计:即将E-R图转化成关系的过程。逻辑结构设计主要用于数据库管理系统上,为了让数据在计算机系统中更好地表示。 此设计过程用到的数据模型有:除了前面讲过的关系模型还有层次模型…...

uni-app之旅-day07-购物车页面
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 9.1 商品列表区域9.1.1 渲染购物车商品列表的标题区域9.1.2 渲染商品列表区域的基本结构9.1.3 为 my-goods 组件封装 radio 勾选状态9.1.4 为 my-goods 组件封装 ra…...

【机器学习】并行计算(parallel computation)Part2
Asynchronous Parallel Gradient Descent Using Parameter Server 用Parameter Server实现异步并行梯度下降 Parameter Server这种编程模型可以实现异步并行梯度下降,架构采用的是Client-Server,通信方式是Message-passing,同步方式是异步的…...

AI学习指南深度学习篇-迁移学习的应用场景
AI学习指南深度学习篇 - 迁移学习的应用场景 引言 迁移学习(Transfer Learning)是一种强有力的技术,尤其在深度学习领域的应用越来越广泛。通过在一个领域学到的知识来帮助另一个领域的学习,迁移学习尤其适用于数据稀缺的场景。…...

【web前端设计】jquery图标动画特效
学习目标 学习web前端设计技术(HTML、css、JavaScript、jQuery等),综合运用技术,将其与HTML元素结合,设计样式、监听事件、添加动画等,给用户呈现出更好的视觉交互效果。本文主要学习分页按钮自动放大、元…...

Linux——用户/用户组
创建用户组groupadd groupadd 用户组 删除用户组groupdel groupdel 用户组 创建用户useradd useradd 用户名 - g 用户组 useradd 用户名 -d HOME路径 删除用户userdel userdel 用户 userdel -r 用户 (删除用户的 HOME 目录,不使用 -r ࿰…...

HDFS上传下载命令
hadoop <组件> -<操作> /path1/test.txt / path2 上传:hadoop fs -put /path1/test.txt / path2 下载:hadoop fs -get /path2/test.txt / path3 查看目录:hadoop fs -ls / 查看文件:hadoop fs -cat / path…...

Nodejs使用http模块创建Web服务器接收解析RFID读卡器刷卡数据
本示例使用设备: https://item.taobao.com/item.htm?spma21dvs.23580594.0.0.1d292c1buHvw58&ftt&id22173428704 Javascript源码 //引用http模块创建web服务器,监听指定的端口获取以GET、POST、JSON等方式上传的数据,并回应驱动读卡…...

基于python的《C语言程序设计》课程成绩分析
作者:Svan.声明:未经本人允许,不得对本文中的任何内容、数据进行转载,本人(作者)已经对本文内容申请撰写了论文,随意转载使用本文任何内容的,要追究其法律责任!!…...

@Component 和 @Bean 的区别与联系
相同点: Component 和 Bean 是两种使用注解来定义bean的方式。 Component和Bean的目的是一样的,都是注册bean到Spring容器中。 两者都可以通过Autowired装配 不同点: Component 和 它的子类型(Controller, Service and Reposit…...

高手炒现货黄金短线的方法
现货黄金短线交易的精髓在于“计划你的交易”。短线交易不是临时起意的赌博,也不是盘口随意的追涨杀跌,而是所有因素分析以后的结果。新手进行短线操作容易流为频繁的随意操作,导致成功率不高。但当投资者有了准备,短线交易就再也…...

后端:唯一ID有哪些生成方式
文章目录 在后端开发中的ID生成策略1. 数字型 ID特点:优点:缺点:例子:常见用法: 2. UUID(通用唯一标识符)特点:优点:缺点:例子:常见用法ÿ…...

LabVIEW提高开发效率技巧----高精度延时
在LabVIEW开发中,时间控制是许多应用中的关键环节,尤其是高精度应用中,时钟漂移会严重影响程序的准确性。为此,使用Wait Until Next ms Multiple来代替简单的Wait (ms),可以显著减少时钟漂移,确保高精度延时…...

<Link><Link> 和 <a> </a>标签的区别
1. Link (React Router): 作用: Link 是 react-router-dom 提供的组件,用于在 React 应用中创建前端路由跳转。它不会导致页面重新加载。优点: 无刷新跳转: 使用 Link 进行导航时,React 的路由器会捕获并处理链接,避免浏览器的全…...

靶场战神为何会陨落?
我从第一个SQL注入漏洞原理学起,从sql-libas到DVWA,到pikachu再到breach系列,DC系列靶场,再到实战挖洞,发现靶场与实战的区别是极其大的。 我个人觉得在这种web环境下,难的不是怎么测一个漏洞点,而是怎么找一个漏洞点。靶场与实战最大的区别在于你不知道这个地方到底有没有漏洞…...

rpm 命令
rpm(Red Hat Package Manager)是 Red Hat Linux 及其衍生发行版(如 CentOS、Fedora)中用于管理软件包的系统。它允许用户安装、卸载、升级、查询和验证软件包。 一、安装软件包 (1)安装一个 RPM 软件包&a…...

录微课专用提词器,不会被录进视频中的提词器,还能显示PPT中备注的内容
不坑提词器,全称:不坑隐形提词器。是一款能够在截图、录屏、直播过程中隐藏界面的提词器软件。 系统要求:Win10 1024 以上(特别提醒:Win7状态下不可隐身) ⏬下载 提词器默认放在不坑盒子的安装目录下&…...

Ansible概述
目录 一、ansible简介 二、absible的特点 三、ansible的工作原理以及流程 四、ansible环境安装部署 五、ansible命令行模块 六、inventory 主机清单 一、ansible简介 Ansible是一个基于Python开发的配置管理和应用部署工具,现在也在自动化管理领域大放异彩。…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
