qt QVariant详解
QVariant是Qt框架中一个功能强大的变体类,它提供了一种通用的方式来存储Qt对象及其他类的值,能够以类似于指针的方式存储任意类型的值。
一、 主要特性
- 通用性:QVariant可以存储几乎所有数据类型,包括基本数据类型(如整数、浮点数、布尔值等)、字符串、日期和时间、颜色等,以及Qt的各种对象类型和自定义数据类型。
- 自动类型转换:QVariant具有自动类型转换的功能,可以在需要时将存储的数据自动转换为目标类型。但需要注意的是,如果转换失败,则可以使用
canConvert()函数进行检查,或者使用value<T>()进行显式转换。 - 类型安全:QVariant提供了类型安全的操作,可以在运行时检查数据类型,并在类型不匹配时进行错误处理。
- 跨线程支持:QVariant支持在不同线程之间安全地传递和操作数据,因此非常适合多线程应用程序的开发。
二、常用方法
- QVariant() : 创建一个无效的 QVariant 对象。
- QVariant(Type type) : 创建指定类型的 QVariant 对象.
- QVariant(const char *str) : 创建包含 const char* 类型数据的 QVariant对象。
- QVariant(int value), QVariant(double value), QVariant(constQString &value), QVariant(const QByteArray &value), QVariant(const QDate &value),等 : 以指定类型和值初始化 QVariant 对象。
- bool isValid()const : 返回 QVariant 是否包含有效数据。
- Type type()const : 返回 QVariant 的类型枚举值。
- QString typeName()const : 返回 QVariant 的类型名称字符串。
- void clear() : 清除 QVariant 中的数据,将其设为无效。
- bool canConvert(Type targetType)const : 检査 QVariant 是否可以转换为指定的类型。
- bool convert(Type targetType)const : 将 QVariant 转换为指定类型。
- T value() const : 返回 QVariant 的值,模板函数,根据实际类型传递类型参数。
三、使用方法
1、存储数据:可以通过QVariant的构造函数将数据直接存储在QVariant对象中。例如:
QVariant var = 10; // 存储整数值10
QVariant str = "Hello"; // 存储字符串"Hello"2、转换数据类型:可以使用toXXX()函数将QVariant对象中的数据转换为其他数据类型。例如:
QVariant var = "10"; // 存储字符串"10"
int i = var.toInt(); // 将字符串转换为整数类型,并赋值给变量i3、判断数据类型:可以使用type()函数获取QVariant对象中存储的数据类型。例如:
QVariant var = "Hello";
if (var.type() == QVariant::String) { qDebug() << "var is a string";
}4、判断是否为空:可以使用isNull()函数判断QVariant对象是否为空。例如:
QVariant var;
if (var.isNull()) { qDebug() << "var is null";
}5、存储自定义类型:QVariant可以存储自定义类型,但需要实现该类型的QDataStream插入和提取操作符,并调用Q_DECLARE_METATYPE()宏为该类型添加元数据。例如:
class MyCustomType {
public: MyCustomType() {} MyCustomType(int i, QString str) : m_i(i), m_str(str) {} int m_i; QString m_str;
}; Q_DECLARE_METATYPE(MyCustomType); QDataStream& operator<<(QDataStream &out, const MyCustomType &val) { out << val.m_i << val.m_str; return out;
} QDataStream& operator>>(QDataStream &in, MyCustomType &val) { in >> val.m_i >> val.m_str; return in;
} // 使用QVariant存储自定义类型
QVariant customVariant = QVariant::fromValue(MyCustomType(1, "Hello"));
MyCustomType temp = customVariant.value<MyCustomType>();
qDebug() << temp.m_i << " " << temp.m_str;觉得有帮助的话,打赏一下呗。。


相关文章:

qt QVariant详解
QVariant是Qt框架中一个功能强大的变体类,它提供了一种通用的方式来存储Qt对象及其他类的值,能够以类似于指针的方式存储任意类型的值。 一、 主要特性 通用性:QVariant可以存储几乎所有数据类型,包括基本数据类型(如…...

再获殊荣!通付盾当选信息技术应用创新工作委员会技术活动单位称号
近日,通付盾凭借其在信息技术应用创新领域的卓越贡献和突出表现,荣获“信息技术应用创新工作委员会技术活动单位”称号。这一荣誉不仅是对通付盾在技术创新和信息安全领域努力的肯定,更是对其在推动国家信息技术应用创新发展中发挥重要作用的…...

PostgreSQL模板数据库template0和template1的异同点
PostgreSQL模板数据库 PostgreSQL有两个模板数据库:template0和template1,template0是不可修改的,而template1是可以修改的。 那模板数据库有什么作用呢?顾名思义,当做模板。 其实我们创建数据库 CREATE DATABASE 其…...

手机ip切换成全局模式怎么弄
在当今数字化时代,智能手机已成为我们日常生活中不可或缺的一部分,无论是工作、学习还是娱乐,都离不开它的陪伴。随着网络技术的不断发展,手机IP地址的切换技术也逐渐走进大众视野,中,“全局模式” 作为IP切…...

前端学习笔记(1.0)
在开发项目时,需要使用符号来代替书写./和../等麻烦的路径书写,所以就遇到了下面的问题。 输入没有路径提示 我们都知道,设置是通过配置vite等脚手架工具的配置文件,设置别名即可。 但是如果需要在使用的时候需要出现路径提示&…...

推动TMS-EEG数据预处理标准化
摘要 将非侵入性脑刺激(NIBS)技术与脑电生理活动记录相结合是神经科学领域广泛使用的方法。同时结合经颅磁刺激(TMS)与脑电图(EEG)尤其成功。但是,为了有效地与大脑活动进行交互,所需的强磁脉冲不可避免地会在同步EEG采集过程中产生伪影。因此ÿ…...

国产电脑能装win系统吗_国产电脑安装windows要求及方法
国产电脑能装win系统吗?国产电脑可以安装Windows系统,但需要满足特定条件。目前只有CPU基于X86架构国产电脑才可以安装windows。下面小编就和大家一起来分析下国产电脑安装windows要求及方法。 国产电脑能装win系统吗? 答:国产电脑可…...

C#Winform的控件基类Control
C# Winform中,所有控件都继承自Control类,这个类提供了许多关键属性和事件,以及字段,它们是构建Windows窗体应用程序的基础。以下是对Control类的一些关键属性和事件以及字段的介绍: 关键属性 Anchor:获取…...

汽车电子行业的LIMS:提升质量与效率的关键助力
汽车电子行业的蓬勃发展,得益于汽车智能化、电动化的趋势不断推进。从先进的车载娱乐系统到复杂的电子控制单元,汽车电子产品的质量直接关系到整车的性能、安全和用户体验。因此,严格的检测和质量控制成为汽车电子企业不可或缺的环节。LIMS在…...
)
移动端面试问题笔记(一)
1. 1pxborder的问题 原因: 设备像素比不同 从移动端的角度说个具体的场景,以iphone6为例。 iphone6的屏幕宽度为375px,设计师做的视觉稿一般是750px,也就是2x,这个时候设计师在视觉稿上画了1px的边框,于是你就写了“bo…...

从壹开始解读Yolov11【源码研读系列】——cfg:模型配置加载功能
目录 一、模型配置操作:cfg.__init__.py 1.cfg.cfg2dict:yaml转字典 2.cfg.get_cfg:读取覆盖配置 3.cfg全局配置参数查询表 ①*基础参数配置: ②*训练参数配置: ③验证测试参数配置: ④*预测参数配置&…...

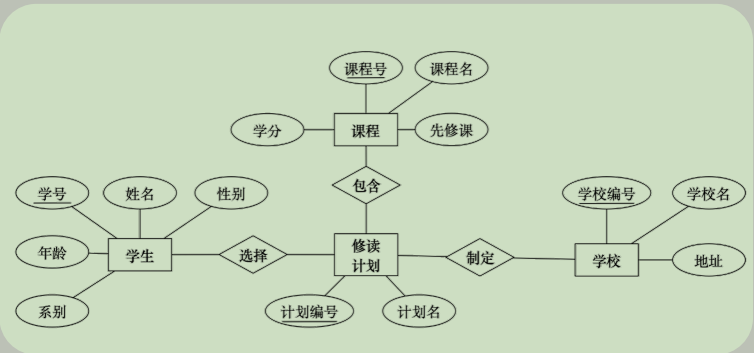
【数据库设计】逻辑结构设计
E-R实体集的转换 概念结构设计之后就是对E-R图进行逻辑结构设计:即将E-R图转化成关系的过程。逻辑结构设计主要用于数据库管理系统上,为了让数据在计算机系统中更好地表示。 此设计过程用到的数据模型有:除了前面讲过的关系模型还有层次模型…...

uni-app之旅-day07-购物车页面
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 9.1 商品列表区域9.1.1 渲染购物车商品列表的标题区域9.1.2 渲染商品列表区域的基本结构9.1.3 为 my-goods 组件封装 radio 勾选状态9.1.4 为 my-goods 组件封装 ra…...

【机器学习】并行计算(parallel computation)Part2
Asynchronous Parallel Gradient Descent Using Parameter Server 用Parameter Server实现异步并行梯度下降 Parameter Server这种编程模型可以实现异步并行梯度下降,架构采用的是Client-Server,通信方式是Message-passing,同步方式是异步的…...

AI学习指南深度学习篇-迁移学习的应用场景
AI学习指南深度学习篇 - 迁移学习的应用场景 引言 迁移学习(Transfer Learning)是一种强有力的技术,尤其在深度学习领域的应用越来越广泛。通过在一个领域学到的知识来帮助另一个领域的学习,迁移学习尤其适用于数据稀缺的场景。…...

【web前端设计】jquery图标动画特效
学习目标 学习web前端设计技术(HTML、css、JavaScript、jQuery等),综合运用技术,将其与HTML元素结合,设计样式、监听事件、添加动画等,给用户呈现出更好的视觉交互效果。本文主要学习分页按钮自动放大、元…...

Linux——用户/用户组
创建用户组groupadd groupadd 用户组 删除用户组groupdel groupdel 用户组 创建用户useradd useradd 用户名 - g 用户组 useradd 用户名 -d HOME路径 删除用户userdel userdel 用户 userdel -r 用户 (删除用户的 HOME 目录,不使用 -r ࿰…...

HDFS上传下载命令
hadoop <组件> -<操作> /path1/test.txt / path2 上传:hadoop fs -put /path1/test.txt / path2 下载:hadoop fs -get /path2/test.txt / path3 查看目录:hadoop fs -ls / 查看文件:hadoop fs -cat / path…...

Nodejs使用http模块创建Web服务器接收解析RFID读卡器刷卡数据
本示例使用设备: https://item.taobao.com/item.htm?spma21dvs.23580594.0.0.1d292c1buHvw58&ftt&id22173428704 Javascript源码 //引用http模块创建web服务器,监听指定的端口获取以GET、POST、JSON等方式上传的数据,并回应驱动读卡…...

基于python的《C语言程序设计》课程成绩分析
作者:Svan.声明:未经本人允许,不得对本文中的任何内容、数据进行转载,本人(作者)已经对本文内容申请撰写了论文,随意转载使用本文任何内容的,要追究其法律责任!!…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
