「从零开始的 Vue 3 系列」:第十一章——跨域问题解决方案全解析
前言
本系列将从零开始,系统性地介绍 Vue 3 的常用 API,逐步深入每个核心概念与功能模块。通过详尽的讲解与实战演示,帮助大家掌握 Vue 3 的基础与进阶知识,最终具备独立搭建完整 Vue 3 项目的能力。
第十一章:跨域问题前端解决方案
跨域:跨域问题是由于浏览器的同源策略(Same-Origin Policy)引起的安全机制。该策略限制了网页从一个域名向另一个域名发起请求,目的是防止恶意网站窃取用户敏感数据。跨域问题常发生在前后端分离的项目中,前端尝试请求不同域名的资源时。

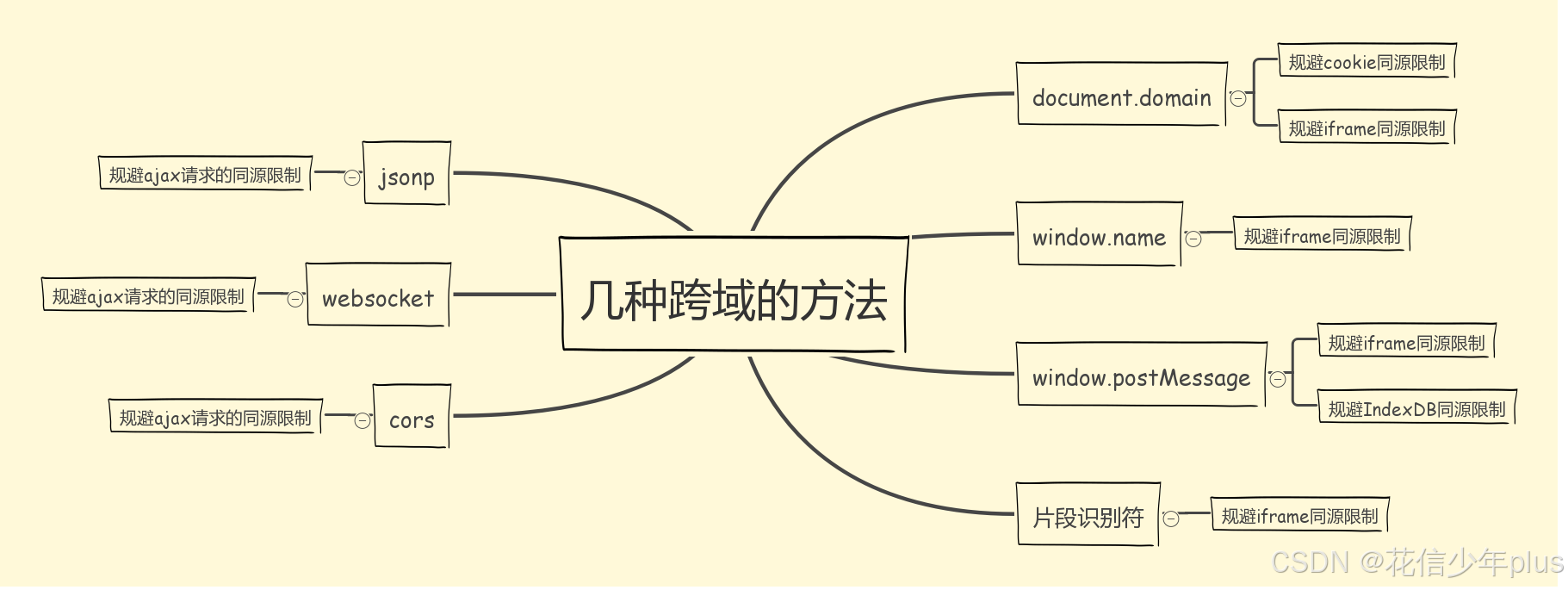
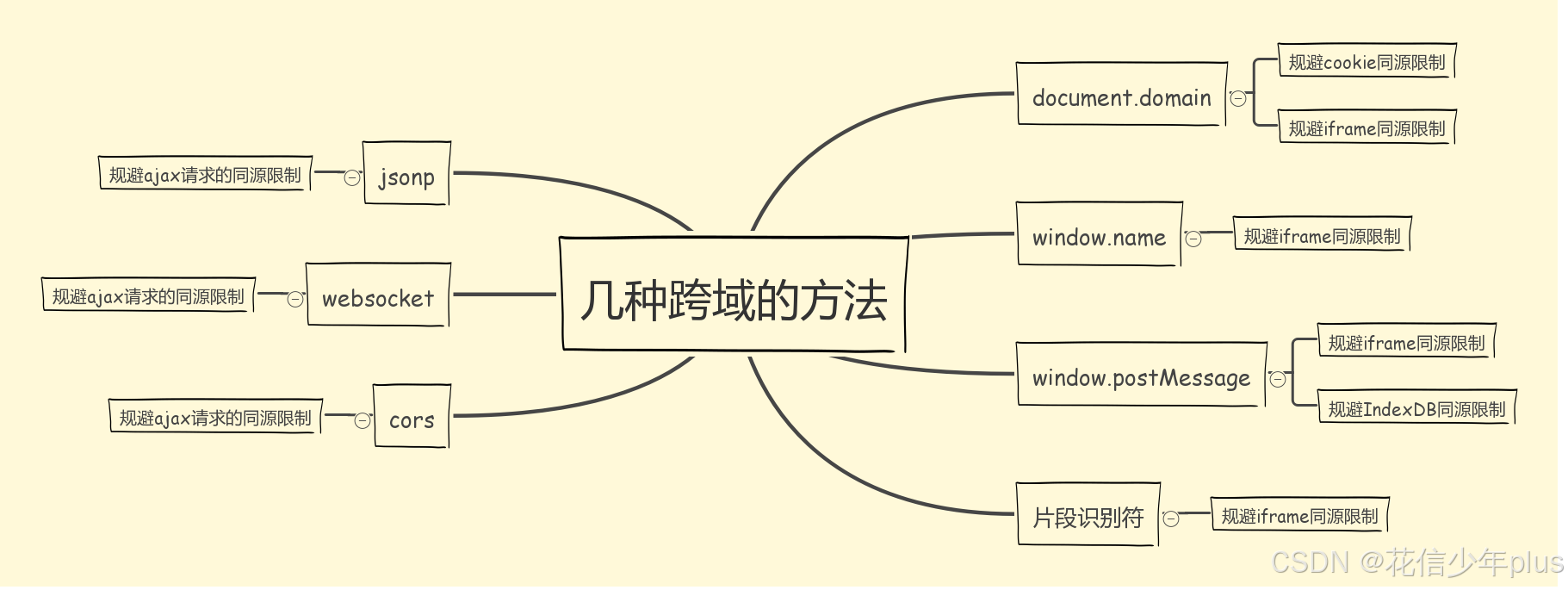
在 Vue 项目中,跨域问题同样可以通过多种方式解决。以下是几种常见的解决方法:

1.使用开发环境中的代理服务器
Vue 项目通常使用 webpack 作为打包工具,vue-cli 创建的项目可以通过在开发环境中配置代理服务器来解决跨域问题。这是通过 vue.config.js 中的 devServer.proxy 配置实现的。
示例:vue.config.js文件的配置
module.exports = {devServer: {proxy: {'/api': {// 后端接口地址target: 'http://backend.com', // 是否修改请求头中的 `origin` 字段changeOrigin: true, // 请求 `/api/xxx` 变为请求 `http://backend.com/xxx`pathRewrite: { '^/api': '' }, }}}
};这样,所有以 /api 开头的接口请求都会被代理到 http://backend.com,避免跨域问题。
2. 使用 JSONP
JSONP 是一种较老的跨域解决方案,但由于其仅支持 GET 请求,且有安全性问题,现代开发中已经不推荐使用。然而在某些特定场景下,仍可以使用。
Vue 前端 JSONP 示例:
可以通过引入 jsonp 库来实现:
npm install jsonp前端代码:
import jsonp from 'jsonp';jsonp('http://backend.com/api/data?callback=callback', null, (err, data) => {if (err) {console.error(err.message);} else {console.log(data);}
});3.前端通过 axios 配置发送跨域请求
axios 是 Vue 中常用的 HTTP 请求库。通过 withCredentials 选项,axios 可以在跨域请求中携带 Cookie 等凭证。
axios.defaults.withCredentials = true;axios.get('http://backend.com/api/data', { withCredentials: true }).then(response => {console.log(response.data);});但是,请确保后端允许 Access-Control-Allow-Credentials,并且 Access-Control-Allow-Origin 不为 *,而是设置为具体的域名。
4. 通过 Nginx 反向代理
如果你的 Vue 应用在生产环境中部署,通常可以通过 Nginx 反向代理解决跨域问题。
server {listen 80;server_name frontend.com;location /api/ {proxy_pass http://backend.com/api/;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}
}通过这种方式,Nginx 会将前端发往 /api 的请求转发到后端,从而实现跨域。
总结:
开发环境中:推荐使用 webpack 的代理功能快速解决跨域问题。
生产环境中:推荐通过后端配置 CORS 或使用 Nginx 反向代理来解决跨域问题。
不建议使用:JSONP 由于其安全性和只能支持 GET 请求的限制,已不再推荐。
ps:以上内容仅为本人对 vue3的个人理解,如有不足之处,欢迎大家指正与交流,共同进步。
相关文章:

「从零开始的 Vue 3 系列」:第十一章——跨域问题解决方案全解析
前言 本系列将从零开始,系统性地介绍 Vue 3 的常用 API,逐步深入每个核心概念与功能模块。通过详尽的讲解与实战演示,帮助大家掌握 Vue 3 的基础与进阶知识,最终具备独立搭建完整 Vue 3 项目的能力。 第十一章:跨域问…...

C语言结构体数组 java静动数组及问题
1. (1)先声明,后定义:如上一天 //(2).声明时直接定义 #define N 5 typedef struct student { int num; int score; }STU; int main(void) { STU class3[N] { {10,90},{14,70},{8,95} }; …...

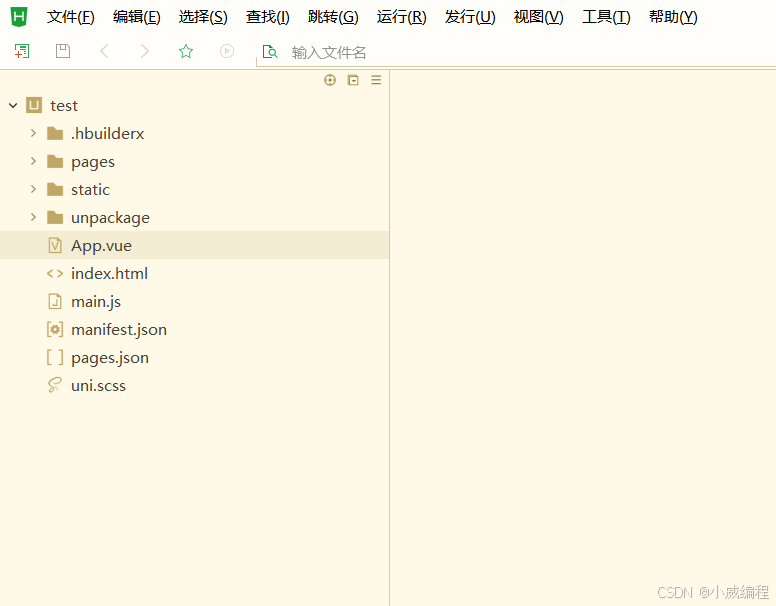
uniapp项目结构基本了解
基本结构的解释 App.vue:应用的根组件,定义全局布局和逻辑。pages/:存放各个页面的 .vue 文件,定义应用的具体页面和功能模块。main.js:应用入口文件,初始化应用,挂载 App.vue。manifest.json&…...

常见Web知识1
List item 常见Web知识1 JSON: JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人类阅读和编写,同时也易于机器解析和生成。它通常用于客户端和服务器之间的数据传输。 JSON 结构 JSON 主要由两…...

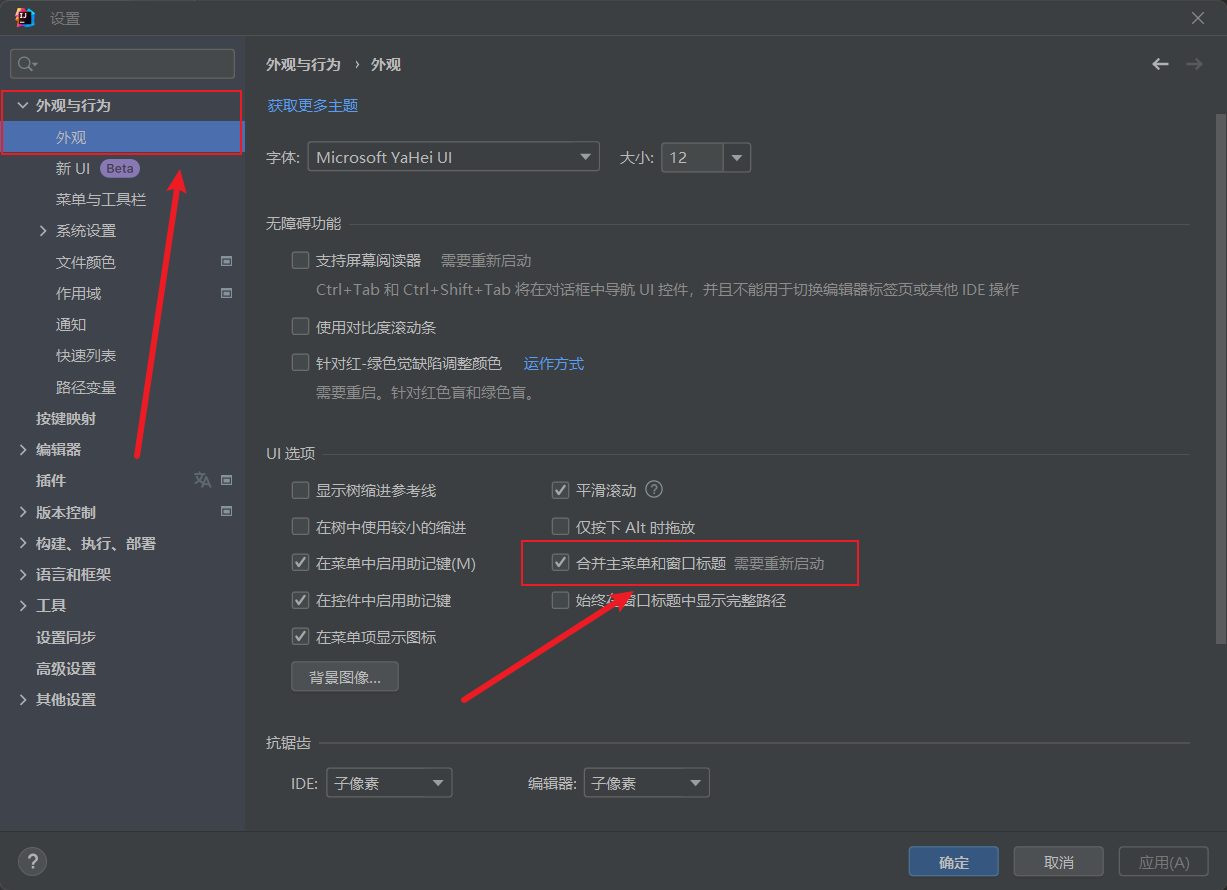
新版idea菜单栏展开与合并
新版idea把菜单栏合并了看着很是不习惯,找了半天原来在这里展开 ① 点击文件 -> 设置 ② 点击外观与行为 -> 外观 -> 合并主菜单和窗口标题 然后确定,重启即可...

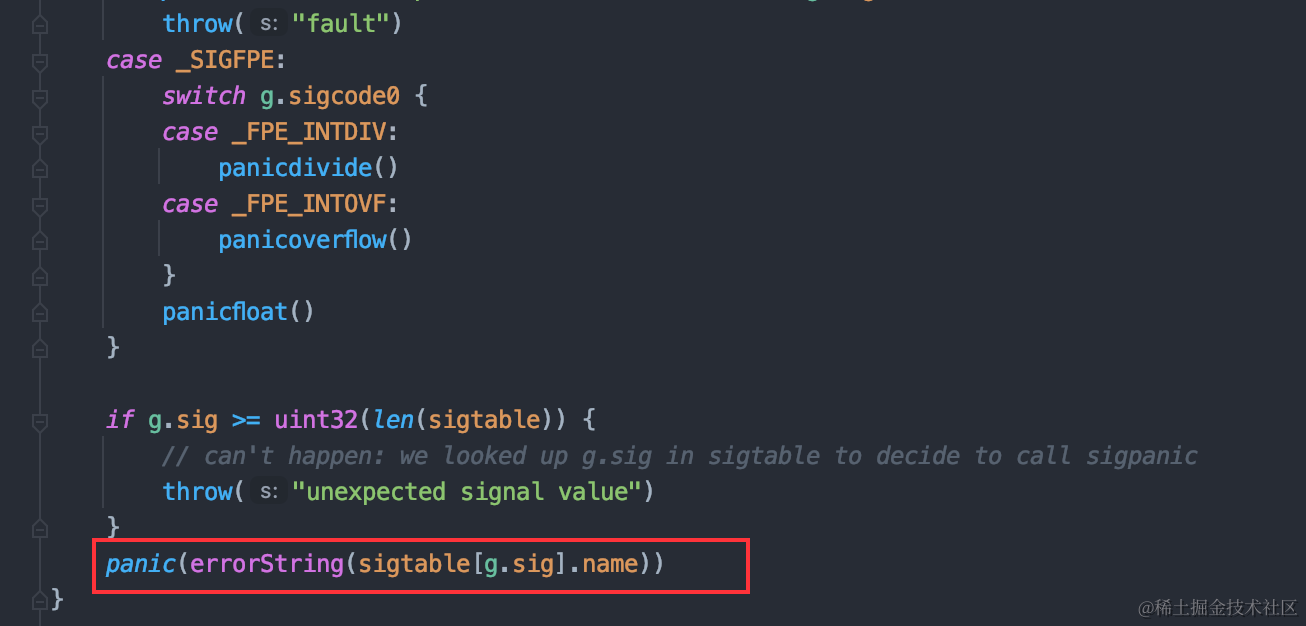
聊聊Go语言的异常处理机制
背景 最近因为遇到了一个panic问题,加上之前零零散散看了些关于程序异常处理相关的东西,对这块有点兴趣,于是整理了一下golang对于异常处理的机制。 名词介绍 Painc golang的内置方法,能够改变程序的控制流。 当函数调用了pan…...

复习:如何理解 React 中的 fiber
React 中的 Fiber 可以理解为 React 16 引入的一种新的协调(reconciliation)引擎,旨在提高 React 应用的性能和响应性。以下是对 React Fiber 的详细解释: 一、Fiber 的定义与背景 Fiber 是对 React 核心算法的一次重新实现,它将渲染工作分解成一系列小的任务单元,这些任…...

10分钟了解腾讯云混元大模型AIGC系列产品
前言 其实说到AIGC,作为开发者,大家其实已经见怪不怪了,那么AIGC是什么,这里我再简单科普一下。 AIGC的全称是Artificial Intelligence Generated Content (人工智能生成内容)或者说叫生成式人工智能&…...

Unity发送Http
本篇实现在Unity中发送Http请求。 讲解Get,Post,用于在Unity中进行数据对接。 一、Get IEnumerator Get() {string url "";//链接UnityWebRequest request UnityWebRequest.Get(url);//创建UnityWebRequest实例并设置请求方式为Getyield …...

微服务开发-Nacos服务治理
注册中心原理 流程如下: 服务启动时就会注册自己的服务信息(服务名、IP、端口)到注册中心;调用者可以从注册中心订阅想要的服务,获取服务对应的实例列表(1个服务可能多实例部署);调…...

鸿蒙开发:两个重磅更新,鸿蒙版微信要来了!
从媒体消息中,其实我们已经知道,华为纯血鸿蒙系统(HarmonyOS NEXT)于10月8日正式开启了公测,对应的官方文档,大家可以看到已由原来的Beta版本更新到了Release,NEXT终于迎来了正式版本。 文档更新…...

es kibana .logstash离线集群安装
es离线集群安装 下载对应的版本一般看你客户端引用的是什么版本我这里下载的是7.6.2 官方下载地址:https://www.elastic.co/cn/downloads/elasticsearch 源码安装-环境准备:在etc/hosts文件添加3台主机 node-001 192.168.1.81 node-002 19…...

Java项目-基于springboot框架的基于协同过滤算法商品推荐系统项目实战(附源码+文档)
作者:计算机学长阿伟 开发技术:SpringBoot、SSM、Vue、MySQL、ElementUI等,“文末源码”。 开发运行环境 开发语言:Java数据库:MySQL技术:SpringBoot、Vue、Mybaits Plus、ELementUI工具:IDEA/…...

JAVA使用easyExcel导出数据到EXCEl,导出数据不全问题解决
JAVA使用easyExcel导出数据到EXCEl,导出数据不全问题解决 问题描述解决思路一解决思路二温馨提示 问题描述 JAVA使用easyExcel导出数据到EXCEl,导出数据不全问题。 导出的excel部分列有数据,好几列没有数据 解决思路一 从网上百度查询,大多数的解决思路…...

2-130 基于经验模态分解(EMD)的信号分解
基于经验模态分解(EMD)的信号分解。通过仿真信号构造待分解信号,经过分解后得到信号希尔伯特时频图,可视化展示不同分解信号频率段。程序已调通,可直接运行。 下载源程序请点链接:2-130 基于经验模态分解&…...
- vue3)
openlayers 测量功能实现(测距测面)- vue3
一、配置openlayer环境 借鉴:Vue 3 OpenLayers 的简单使用_vue3 openlayers-CSDN博客 二、代码如下(测距、测面和清除) measurs.js: import {ref} from vue; import Draw from ol/interaction/Draw import VectorSource from ol/source/…...
)
各种语言的序列化与反序列化(C/C++ c# Python Javascript Java)
序列化是指将程序中的对象转换为字节序列的过程,使得对象的状态可以在网络上传输或存储到文件中。反序列化则是将字节序列恢复为程序中的对象的过程。这两个过程是数据持久化和远程通信中的关键步骤。 1. C 序列化与反序列化 在 C 中,标准库没有提供内…...

RHCE笔记
第二章:时间服务器 东八区:UTC8CST(北京时间) 应用层的时间协议:NTP(网络时间协议):udp/端口:123 Chrony软件:由chronyd(客户端)和chronyc(服务…...

Android 设置控件为圆形
Android的圆形控件 对于所有的View有效 在开发的过程中,肯定需要实现一个圆形的控件,而且不是绘制一个圆形,那么怎么弄呢,在Android5.0后,有一个类ViewOutlineProvider,可以实现这个功能,应该是…...

qt/c++中成员函数返回成员变量并且可以赋值
#创作灵感 最近在做仪表项目,由于客户提供的仪表故障指示灯只有10个固定位置,而故障指示灯却有80多个。为了解决这个问题,进过我的设计,项目中需要返回类的成员变量。并且还可以赋值给它。于是就产生了下面的代码。 class Foo { …...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
