DevExpress中文教程 - 如何在静态SSR模式下使用Blazor Drawer组件?
Microsoft的 .NET 8 UI框架引入了静态服务器端呈现模式(静态SSR)——组件在服务器端呈现,然后返回到客户端,没有任何交互,DevExpress Blazor Drawer组件需要交互式呈现模式来动态地改变其IsOpen状态。
在本文中,我们将回顾在静态SSR渲染模式下动态显示/隐藏DevExpress Blazor Drawer组件的两种策略:
- 添加查询参数来控制drawer的可见性
- 指定CSS规则来控制drawer的可见性
P.S.:DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具。
获取DevExtreme v24.1正式版下载
对于这个例子,我们使用的是一个Microsoft Blazor项目模板创建的Blazor Web应用程序。在这个应用程序中,注册了适当的DevExpress资源,并用以下代码替换了MainLayout.razor页面中的内容。
MainLayout.razor
<style>
.dxbl-drawer > .dxbl-drawer-panel > .dxbl-drawer-body {
padding: 0;
}
</style><DxDrawer PanelWidth="250px" IsOpen="@true">
<BodyTemplate>
<div class="sidebar">
<NavMenu />
</div>
</BodyTemplate>
<TargetContent>
<div class="top-row px-4">
Here will be a toggle element.
<a href="https://learn.microsoft.com/aspnet/core/" target="_blank">About</a>
</div>
<article class="content px-4">
@Body
</article>
</TargetContent>
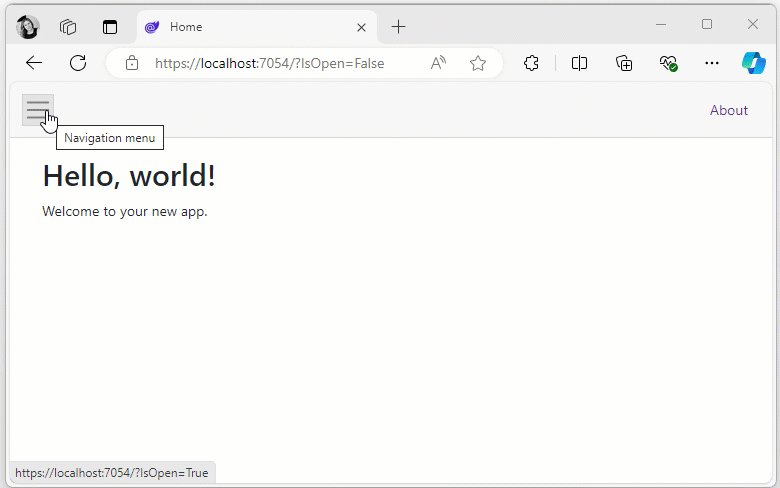
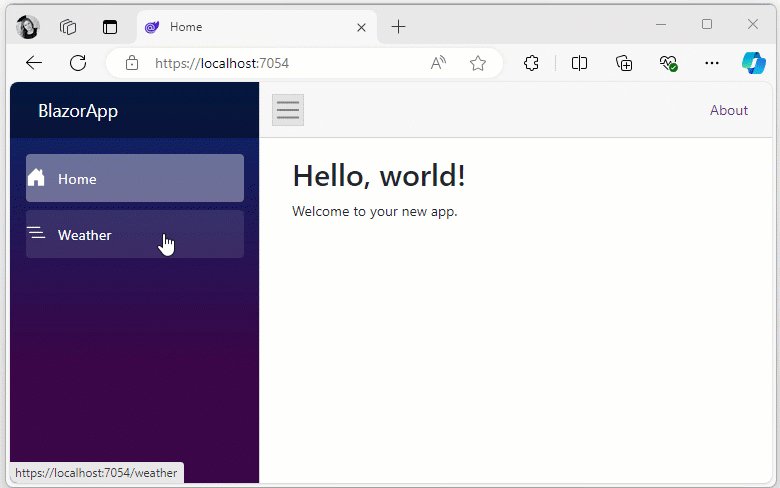
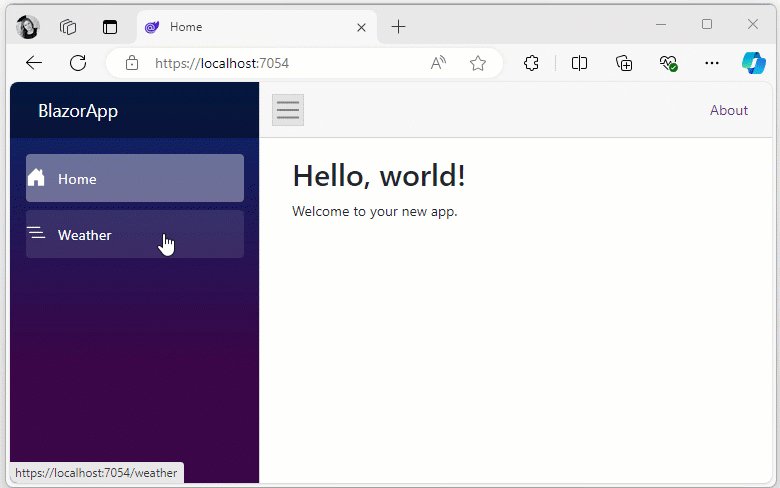
</DxDrawer>这个标记创建一个永久可见的drawer,用户可以使用它在页面之间导航,但还不能修改可见性。
第一个策略:添加查询参数来控制Drawer的可见性
查询参数是紧跟页面URL的?字符串后面的,这些参数可以为组件属性设置值。
要使用查询参数并更改drawer的IsOpen属性值,您必须:
1. 使用 [SupplyParameterFromQuery] 属性指定drawer的IsOpen参数来自查询字符串。
<DxDrawer IsOpen="@IsOpen">
...
@code {
[SupplyParameterFromQuery]
public bool IsOpen { get; set; }
}2. 添加一个元素来控制drawer的可见性,将其封装在导航到当前页面但切换IsOpen参数的NavLink组件中。
@inject NavigationManager NavigationManager
<style>
.drawer-toggler {
position: absolute;
appearance: none;
cursor: pointer;
width: 2rem;
height: 2rem;
top: 0.75rem;
left: 0.75rem;
border: 1px solid rgba(50, 50, 50, 0.1);
background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%2850, 50, 50, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e") no-repeat center/1.75rem rgba(50, 50, 50, 0.1);
}
</style>...
@* Here will be a toggle element. *@
<NavLink href="@(new Uri(NavigationManager.Uri).LocalPath + "?IsOpen=" + (!IsOpen).ToString())">
<input type="checkbox" title="Navigation menu" class="drawer-toggler"/>
</NavLink>
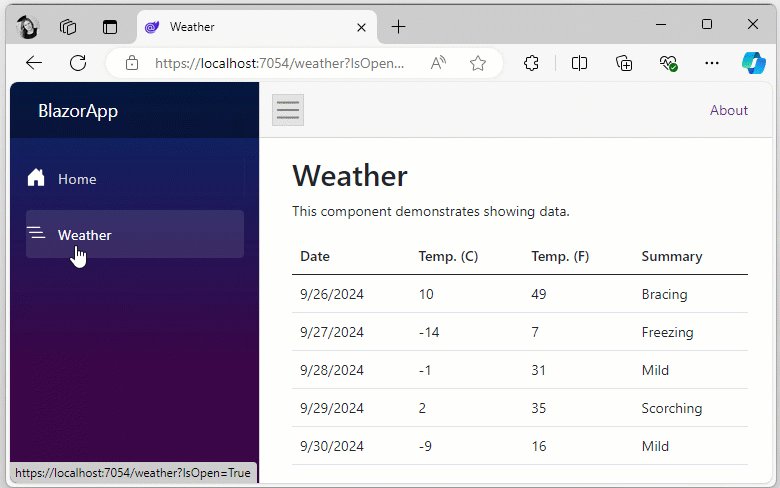
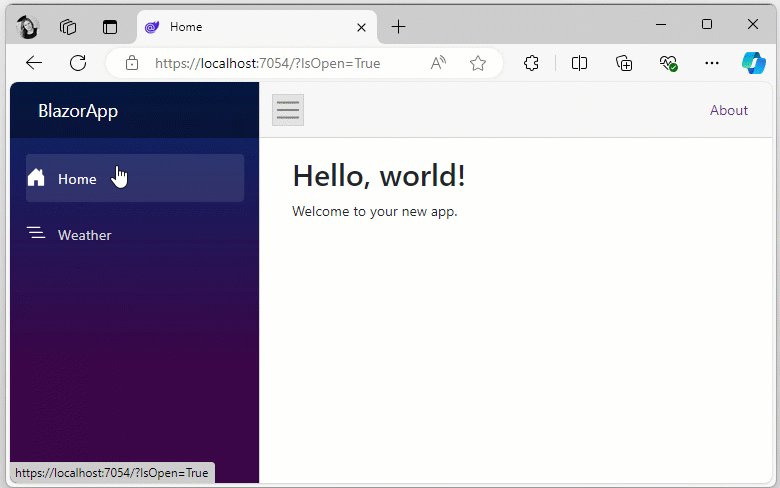
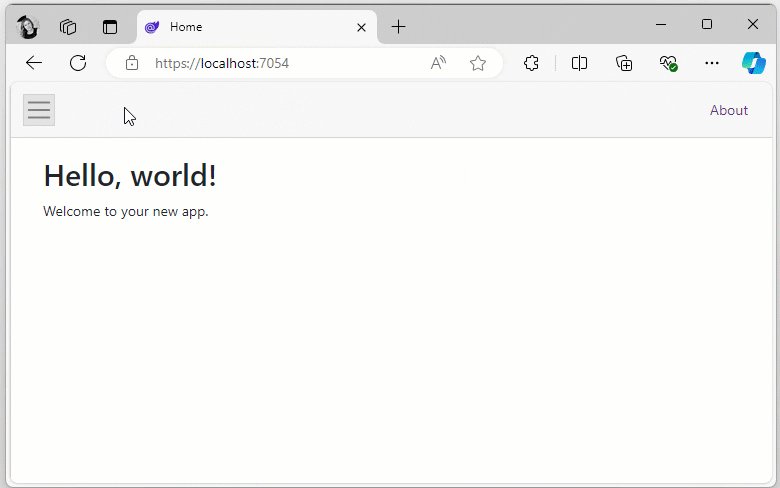
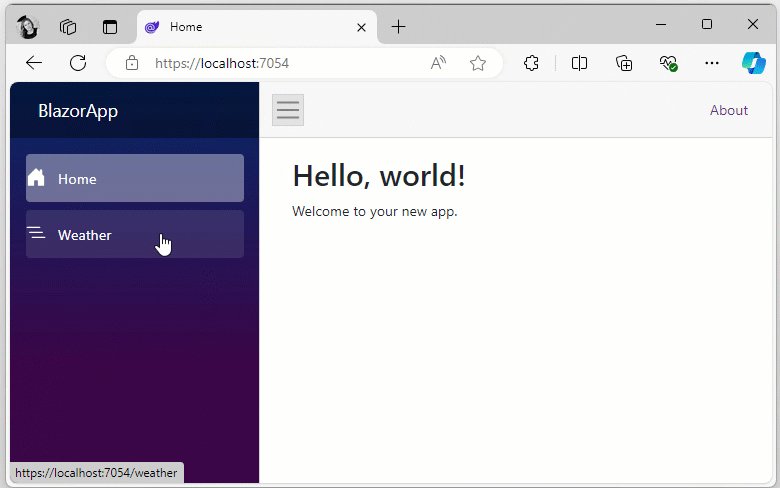
...这样用户就可以点击切换按钮来显示/隐藏drawer,但是当用户导航到另一个页面时,drawer将消失。要解决此限制,请向导航链接添加`IsOpen`查询参数,如下所示。
3. 在NavMenu组件中添加IsOpen参数。
MainLayout.razor
<NavMenu IsOpen="@IsOpen" />4. 用以下代码替换NavMenu.razor文件中的代码。
NavMenu.razor
<div class="top-row ps-3 navbar navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="">BlazorApp</a>
</div>
</div><nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="@GetUrlWithParameter("")" Match="NavLinkMatch.All">
<span class="bi bi-house-door-fill-nav-menu" aria-hidden="true"></span> Home
</NavLink>
</div><div class="nav-item px-3">
<NavLink class="nav-link" href="@GetUrlWithParameter("weather")">
<span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> Weather
</NavLink>
</div>
</nav>@code {
[Parameter] public Boolean IsOpen { get; set; }string GetUrlWithParameter(string url) {
return url + "?IsOpen=" + IsOpen.ToString();
}
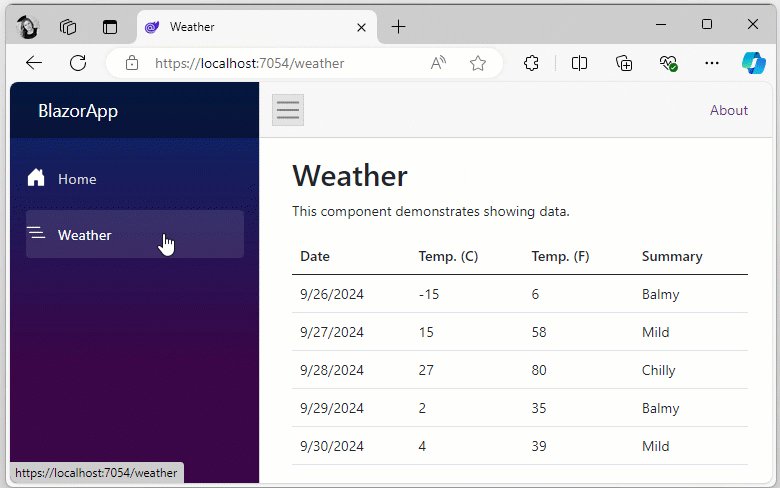
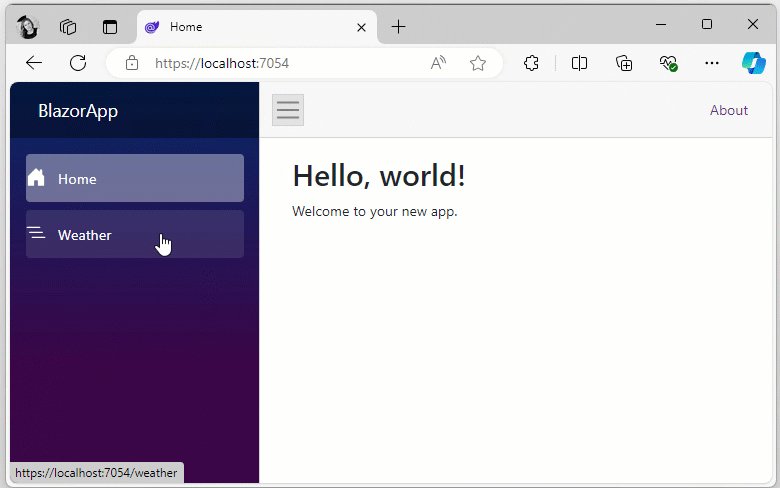
}现在用户可以通过导航菜单复选框控制drawer的可见性。

注意:此方法在DevExpress Blazor项目模板(v24.1.6+)中使用。
第二个策略:指定CSS规则来控制Drawer的可见性
CSS规则允许您根据其他组件的状态有条件地对元素应用样式,使用这种方法,我们将根据复选框状态切换drawer可见性(将其宽度设置为0)。要实现此功能,您必须:
1. 添加一个复选框元素来切换drawer的可见性。
<style>
.drawer-toggler {
position: absolute;
appearance: none;
cursor: pointer;
width: 2rem;
height: 2rem;
top: 0.75rem;
left: 0.75rem;
border: 1px solid rgba(50, 50, 50, 0.1);
background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%2850, 50, 50, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e") no-repeat center/1.75rem rgba(50, 50, 50, 0.1);
}
</style>...
@* Here will be a toggle element. *@
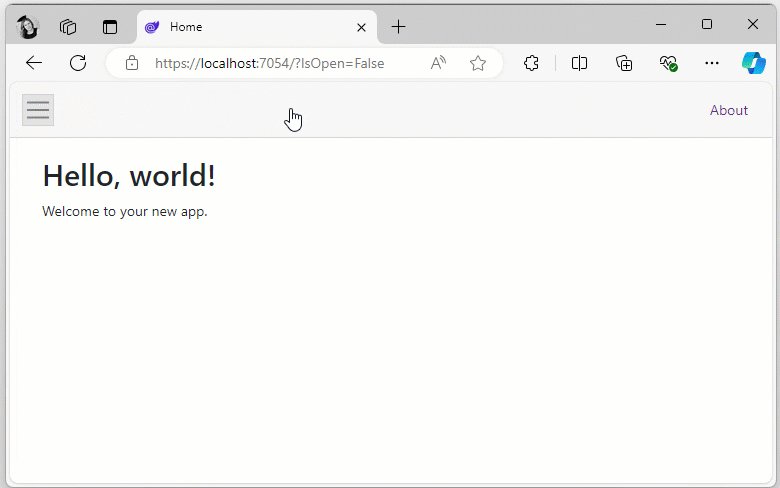
<input type="checkbox" title="Navigation menu" class="drawer-toggler" checked />
...2. 添加以下CSS规则,在未选中复选框时将drawer面板宽度设置为零。
.dxbl-drawer:has(.drawer-toggler:not(:checked)) .dxbl-drawer-panel {
width: 0 !important;
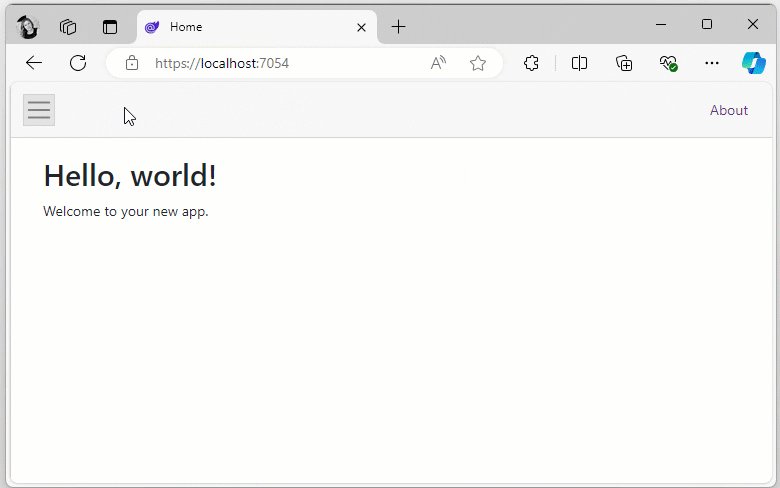
}这样,用户就可以单击复选框来显示/隐藏drawer。

完整代码如下:
<style>
.dxbl-drawer > .dxbl-drawer-panel > .dxbl-drawer-body {
padding: 0;
}.drawer-toggler {
position: absolute;
appearance: none;
cursor: pointer;
width: 2rem;
height: 2rem;
top: 0.75rem;
left: 0.75rem;
border: 1px solid rgba(50, 50, 50, 0.1);
background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%2850, 50, 50, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e") no-repeat center/1.75rem rgba(50, 50, 50, 0.1);
}.dxbl-drawer:has(.drawer-toggler:not(:checked)) .dxbl-drawer-panel {
width: 0 !important;
}
</style><DxDrawer PanelWidth="250px" IsOpen="@true">
<BodyTemplate>
<div class="sidebar">
<NavMenu />
</div>
</BodyTemplate>
<TargetContent>
<div class="top-row px-4">
<input type="checkbox" title="Navigation menu" class="drawer-toggler" checked />
<a href="https://learn.microsoft.com/aspnet/core/" target="_blank">About</a>
</div>
<article class="content px-4">
@Body
</article>
</TargetContent>
</DxDrawer>为了帮助您入门,我们创建了一个示例,演示如何使用CSS来控制Drawer的可见性,以及如何修改移动设备上的组件配置。您可以从我们的GitHub仓库下载这个例子:Drawer for Blazor - Responsive Drawer in Static SSR Mode。
相关文章:

DevExpress中文教程 - 如何在静态SSR模式下使用Blazor Drawer组件?
Microsoft的 .NET 8 UI框架引入了静态服务器端呈现模式(静态SSR)——组件在服务器端呈现,然后返回到客户端,没有任何交互,DevExpress Blazor Drawer组件需要交互式呈现模式来动态地改变其IsOpen状态。 在本文中&#…...

商汤科技十周年公布新战略,将无缝集成算力、模型及应用
10月18日,恰逢商汤科技十周年庆典,“2024商汤十周年国际论坛:迈向AI 2.0共融新时代”在香港科学园成功举办。 据「TMT星球」了解,来自全球的行业领袖、政府代表、AI专家共聚于此,共同探讨AI行业的未来。 活动上&…...

【如何获取股票数据07】Python、Java等多种主流语言实例演示获取股票行情api接口之沪深A股历史分时MA数据获取实例演示及接口API说明文档
最最近一两年内,股票量化分析逐渐成为热门话题。而从事这一领域工作的第一步,就是获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的主要…...

Rust语法基础
注释 所有的开发者都在努力使他们的代码容易理解,但有时需要额外的解释。在这种情况下,开发者在他们的源码中留下注释,编译器将会忽略掉这些内容,但阅读源码的人可能会发现有用。 和大多数的编程语言一样,主要有一下两种: 单行注释 // 多行注释 /* */ 基本数据类型 Ru…...

AWS WAF实现API安全防护
在当今的互联网环境中,API安全防护变得越来越重要。本文将介绍如何使用AWS WAF(Web Application Firewall)来实现有效的API安全防护策略。 背景 我们有一个API服务,其URL模式如下: https://dev.example.com/bff-app/sec/v1/module-a/feature-a/sub-feature-a我们需要使用AWS…...

vue将table转换为pdf导出
安装依赖: 首先,你需要安装 jspdf 和 html2canvas 这两个库。 npm install jspdf html2canvas创建Vue组件: 创建一个Vue组件,用于显示表格并提供导出PDF的功能。 <template> <div> <div id"table-contain…...

20240818 字节跳动 笔试
文章目录 1、编程题1.11.21.31.4岗位:BSP驱动开发工程师-OS 题型:4 道编程题 1、编程题 1.1 小红的三消游戏: 小红在玩一个三消游戏,游戏中 n 个球排成一排,每个球都有一个颜色。若有 3 个颜色相同的球连在一起,则消除这 3 个球,然后剩下的球会重新连在一起。在没有 …...

在Debian上安装向日葵
说明: 因为之前服务器上安装了 PVE (Proxmox VE),之前是用 Proxmox VE 进行服务器资源管理的。出于某些原因,现在不再通过 PVE构建的虚拟机来使用计算资源,而是通过 PVE 自带的 Debian 系统直接使用虚拟机资源(因为积…...

13.2 Linux_网络编程_UNIX域套接字
概述 什么是UNIX域套接字: UNIX域套接字是使用套接字进行本地通信,TCP/UDP是使用套接字进行网络通信。UNIX域套接字也有域流式套接字和域数据报套接字,这两种形式域TCP/UDP的含义类似,使用步骤也完全一致。 bind时绑定的结构体…...

10.22 多进程间通信-共享内存、信号量集
练习:通过信号量集完成对共享内存的同步操作 案例代码: 分文件编译:信号量集部分 sem.h #ifndef __SEM_H__ #define __SEM_H__ #include <myhead.h> union semun {int val; /* Value for SETVAL */struct semid_ds…...

输入输出管理器的使用
解释 InputMgr 是一个输入管理器,主要用于检测并管理用户的输入事件(例如键盘和鼠标输入)。它通过监听输入事件,并利用事件中心 (EventCenter) 来触发相应的事件。在这里,你可以管理多种输入类型,如按下、…...

windows连接linux服务器上的jupyter lab
文章目录 服务器上开启jupyter lab本地cmd将端口8888映射到服务器的8889上本地浏览器打开8888端口 服务器上开启jupyter lab jupyter-lab --ip 0.0.0.0 --port 8889 --no-browser --allow-root本地cmd将端口8888映射到服务器的8889上 ssh -N -f -L localhost:8888:localhost:…...

golang生成并分析cpu prof文件
1. 定义一个接口,请求接口时,生成cpu.prof文件 在主协程中新启一个协程,当请求接口时,生成一个60秒的cpu.prof文件 go func() {http.HandleFunc("/prof", startProfileHandler)http.ListenAndServe(":9092"…...

【Python爬虫实战】XPath与lxml实现高效XML/HTML数据解析
🌈个人主页:https://blog.csdn.net/2401_86688088?typeblog 🔥 系列专栏:https://blog.csdn.net/2401_86688088/category_12797772.html 目录 前言 一、为什么学习xpath和lxml (一)高效解析和提取数据 …...

软件测试学习笔记丨Selenium学习笔记:元素定位与操作
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/22510 本文为霍格沃兹测试开发学社的学习经历分享,写出来分享给大家,希望有志同道合的小伙伴可以一起交流技术,一起进步~ 说明:本篇博客基于sel…...

在 HTML 中,<input> 元素支持的事件汇总
在 HTML 中,<input> 元素支持多种事件,这些事件可以在用户与输入字段交互时触发。以下是一些常见的 <input> 事件: input: 当 <input> 元素的值发生变化时触发。适用于文本、数字、日期等类型的输入。 change: 当 <inp…...

vue3【实战】 渲染 md 文件(markdown语法 .md后缀的文件)
1. 安装相关插件 npm i unplugin-vue-markdown markdown-it-prism prism unhead/vue2. 添加配置 src/main.ts // 给 md 文件创建头部 import { createHead } from unhead/vue // md 文件中代码高亮的样式 import prismjs/themes/prism.css // 自定义 md 文件的样式 import /as…...

Sora高端制造业WordPress外贸主题
Sora是一款专为高端制造业设计的WordPress主题,由国内知名wordpress开发团队简站wordpress主题开发,它以红色为主色调,适合外贸企业出海建独立站的模板。这个主题适用于WordPress 6.0及以上版本,并且只服务于真正有需要的用户。主…...

windows安装superset及各种问题解决
1,背景 先说说背景,之前在2月份已经安装过superset3.1.1,当时还没有提示SECRET_KEY异常,能正常运行,且已配置数据库连接. 2,报错信息及解决途径 1,创建admin时,提示Error! User already exists 这个是因为之前已经创建过admin用户,需要删除C:\Users\用户名\.superset下的.…...

JMeter模拟并发请求
PostMan不是严格意义上的并发请求工具,实际是串行的,如果需要测试后台接口并发时程序的准确性,建议采用JMeter工具。 案例:JMeter设置20个并发卖票请求,查看后台是否存在超卖的情况 方式一:一共10张票&…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
