引进Menu菜单与新增验证上传图片功能--系统篇
我的迭代小系统要更新2点。一是后台需要引进一种导航,众多导航之中我选择了Menu菜单。二是上传图片接口需要新增验证上传图片环节。先看看更新2点后的效果
引进Menu菜单效果如下,这部分修改后台前端代码

引进Menu菜单后,Menu菜单的默认数据我还没处理,先把第一项一级菜单下的第一项二级菜单改名为上传图片,然后设置为初始选中菜单,然后把vue的v型logo删掉,将剩下的上传按钮和提示放到上传图片菜单对应的响应页面中,接下来看看代码
<script lang="ts" setup>
import type {MenuItemRegistered} from 'element-plus'
import {
Document,
Menu as IconMenu,
Location,
Setting,
} from '@element-plus/icons-vue'
const handleOpen = (key: string, keyPath: string[]) => {
console.log(key, keyPath)
}
const handleClose = (key: string, keyPath: string[]) => {
console.log(key, keyPath)
}
const selectEvent=(obj:MenuItemRegistered)=>{
console.log(obj.index)
}
</script>
<template>
<el-row class="tac">
<el-col :span="6">
<h5 class="mb-2">Default colors</h5>
<el-menu
router
default-active="/addImage"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
>
<el-sub-menu index="1">
<template #title>
<el-icon><location /></el-icon>
<span>Navigator One</span>
</template>
<el-menu-item-group title="Group One">
<el-menu-item index="/addImage" @click="selectEvent">上传图片</el-menu-item>
<el-menu-item index="/users/abc/posts/123">item two</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group Two">
<el-menu-item index="1-3">item three</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="1-4">
<template #title>item four</template>
<el-menu-item index="1-4-1">item one</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-menu-item index="2">
<el-icon><icon-menu /></el-icon>
<span>Navigator Two</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon><document /></el-icon>
<span>Navigator Three</span>
</el-menu-item>
<el-menu-item index="4">
<el-icon><setting /></el-icon>
<span>Navigator Four</span>
</el-menu-item>
</el-menu>
</el-col>
<el-col :span="18">
<router-view></router-view>
</el-col>
</el-row>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
代码内容很多,不过很多都是和这次更新菜单无关,现在我挑出改动部分介绍
把第一项一级菜单下的第一项二级菜单改名为上传图片,关注如下代码
<el-menu-item index="/addImage" @click="selectEvent">上传图片</el-menu-item>
设置初始选中菜单,关注如下代码
default-active="/addImage"
将上传按钮和提示放到上传图片菜单对应的响应页面中,关注如下代码
<el-col :span="18">
<router-view></router-view>
</el-col>
最后再说下,导航是非常重要的东西。如果说在一个技术框架中写个上传功能,对于进阶期只能算是初期的修炼,因为上传功能只是一个功能,当您需要写第2个功能时,2个功能会混在一个页面,久而久之,当您需要快速寻回某一个功能时反而变得很艰难,进阶期初期的修炼成果就不大了,不牢固了。而导航就是解决问题的关键,会使得进阶期初期的修炼成果得到提升,导航可以认为是进阶期中期的东西,对初期成果有提升作用。进阶期后期才是整合功能的时候,修炼初期没必要强行去整合功能到一个页面。
新增验证图片功能效果如下,这部分后台前端代码没变,仅修改后台后端代码

注意到按钮下面的提示文字,提示只允许jpg和png图片上传,还要求大小要在500KB以下,代码如下
public function upload()
{
$head = new Head2;
$files = request()->file();
try {
validate(['image'=>'fileSize:512000'
. '|fileExt:png,jpeg,jpg|fileMime:image/png,image/jpeg'])
->check($files);
$file = request()->file('image');
$savename = \think\facade\Filesystem::disk('public')
->putFile( 'topic', $file);
$head->name = $savename;
$head->save();
$head_id = $head->getKey();
return mySuccessResponse([
'id' => $head_id,
'name' => $savename,
'url' => Config::get('app.server_url').'storage/'.$savename
]);
} catch (\think\exception\ValidateException $e) {
return myFailResponse(1, $e->getMessage());
}
}
新增验证图片功能,关注如下代码
validate(['image'=>'fileSize:512000'
. '|fileExt:png,jpeg,jpg|fileMime:image/png,image/jpeg'])
->check($files);
还有一个改变是将直接写的域名归到配置文件中配置,然后再引用,这样做有利于用开发机以外设备进行测试,只需要更改域名为IP。如果要考虑好处,那么将系统部署到多个地方,也缩短域名修改时间等等,关注代码如下
'url' => Config::get('app.server_url').'storage/'.$savename
相关文章:

引进Menu菜单与新增验证上传图片功能--系统篇
我的迭代小系统要更新2点。一是后台需要引进一种导航,众多导航之中我选择了Menu菜单。二是上传图片接口需要新增验证上传图片环节。先看看更新2点后的效果 引进Menu菜单效果如下,这部分修改后台前端代码 引进Menu菜单后,Menu菜单的默认数据我…...

安装Python及pip使用方法详解
一、安装Python Python是一种广泛使用的高级编程语言,其安装过程相对简单。以下是具体步骤: 访问Python官网: 打开浏览器,访问Python的官方网站[python.org](https://www.python.org/),确保下载的是最新版本的Python安…...

利用Arcgis进行沟道形态分析
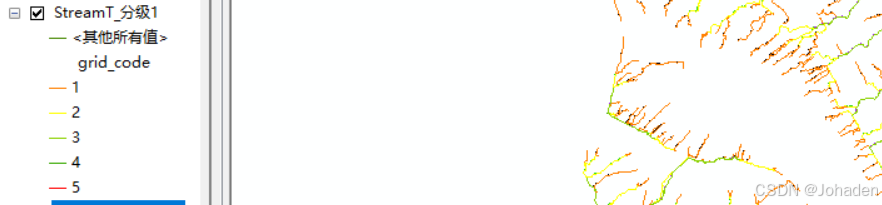
在做项目的时候需要学习到水文分析和沟道形态分析的学习,所以自己摸索着做了下面的工作和内容。如有不对请多指正!! 一、沟道形态分析概述 沟道形态分析是水文分析的一个重要方面,用于研究河流的形态和特征。沟道形态分析可以帮助…...

Excel:vba实现筛选出有批注的单元格
实现的效果:代码: Sub test() Dim cell As RangeRange("F3:I10000").ClearlastRow Cells(Rows.Count, "f").End(xlUp).Row MsgBox lastrow For Each cell In Range("a1:a21")If Not cell.Comment Is Nothing ThenMsgBox…...

RabbitMQ 发布确认模式
RabbitMQ 发布确认模式 一、原理 RabbitMQ 的发布确认模式(Publisher Confirms)是一种机制,用于确保消息在被 RabbitMQ 服务器成功接收后,发布者能够获得确认。这一机制在高可用性和可靠性场景下尤为重要,能够有效防止…...

【面试题】什么是SpringBoot以及SpringBoot的优缺点
什么是SpringBoot以及SpringBoot的优缺点 什么是SpringBoot SpringBoot是基于Spring的一个微框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。 SpringBoot的优点 可以创建独立的Spring应用程序,并且基于其Maven或Gradle插件,可以创建可执…...

git区分大小写吗?如果不区分,那要如何设置?
git区分大小写吗?如果不区分,那要如何设置? "Git在文件名的大小写方面是区分大小写的,但在某些操作系统(如Windows和macOS)上,文件系统默认是不区分大小写的。这可能导致一些问题…...

Docker 安装使用
1. 下载 下载地址:Index of linux/static/stable/x86_64/ 下载好后,将文件docker-18.06.3-ce.tgz用WinSCP等工具,上传到不能外网的linux系统服务器 2. 安装 解压后的文件夹docker中文件如下所示: 将docker中的全部文件ÿ…...

Linux Docker配置镜像加速
Docker配置常用镜像加速地址包含阿里、腾讯、百度、网易 1. 编辑docke配置文件 vim /etc/docker/daemon.json写入以下内容 {"registry-mirrors": ["https://docker.mirrors.aliyuncs.com","https://registry.docker-cn.com","https://mi…...

了解CSS Typed OM
CSS Typed OM(CSS Typed Object Model)是一项前沿的技术,旨在改变我们编写和操作CSS的方式。以下是对CSS Typed OM的详细解析: 一、CSS Typed OM概述 CSS Typed OM是一个包含类型和方法的CSS对象模型,它暴露了作为Ja…...

[ 钓鱼实战系列-基础篇-6 ] 一篇文章让你了解邮件服务器机制(SMTP/POP/IMAP)-2
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

在 Docker 中搭建 PostgreSQL16 主从同步环境
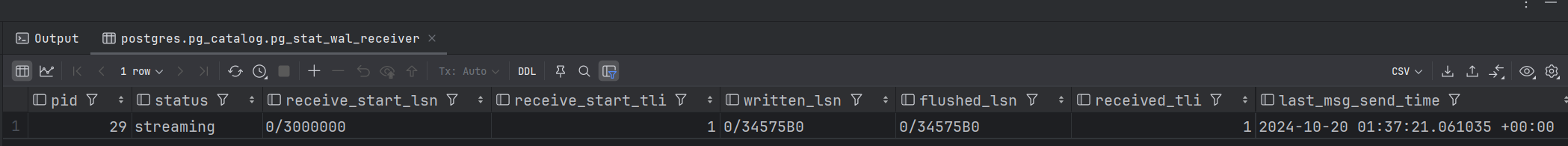
1. 环境搭建 本文介绍了如何在同一台机器上使用 Docker 容器搭建 PostgreSQL 的主从同步环境。通过创建互联网络和配置主库及从库,详细讲解了数据库初始化、角色创建、数据同步和验证步骤。主要步骤包括设置主库的连接信息、创建用于复制的角色、使用 pg_basebacku…...

SpringCloud无介绍快使用,sentinel服务熔断功能与持久化(二十四)
TOC 问题背景 从零开始学springcloud微服务项目 注意事项: 约定 > 配置 > 编码IDEA版本2021.1这个项目,我分了很多篇章,每篇文章一个操作步骤,目的是显得更简单明了controller调service,service调dao默认安装ngi…...

判断浏览器环境,前端打开微信浏览器
我们知道微信浏览器有自带针对微信的组件(比如:微信JSAPI支付使用的WeixinJSBridge),那么,有办法在普通浏览器中打开微信浏览器并跳转页面吗?(似乎微信已禁用外部浏览器调用的普通页面直接跳转,只能通过“weixin://前缀…...

【算法笔记】前缀和算法原理深度剖析(超全详细版)
【算法笔记】前缀和算法原理深度剖析(超全详细版) 🔥个人主页:大白的编程日记 🔥专栏:算法笔记 文章目录 【算法笔记】前缀和算法原理深度剖析(超全详细版)前言一.一维前缀和1.1题…...

linux之网络子系统- 地址解析协议arp 源码分析和邻居通用框架
一、arp 的作用 ARP(Address Resolution Protocol,地址解析协议)是将IP地址解析为以太网MAC地址(物理地址)的协议。在局域网中,当主机或其他网络设备有数据要发送给另一个主机或设备时,它必须知…...
 到 O(1) 的优化解析】)
经典动态规划问题:含手续费的股票买卖【从 O(n) 到 O(1) 的优化解析】
题目理解 我们要在给定的股票价格数组 prices 中进行买卖操作,并尽可能多次交易以获取最大利润。每次交易都需要支付一定的手续费 fee,因此我们必须考虑如何通过合适的交易策略最大化利润。 在本题中,每一天可以选择: 不进行任…...

Python画笔案例-088 绘制 滚动的汉字
1、绘制 滚动的汉字 通过 python 的turtle 库绘制 滚动的汉字,如下图: 2、实现代码 绘制 滚动的汉字,以下为实现代码: """滚动的汉字.py """ import time from turtle import * from write_patch import *width,height...

Redis 5.0 安装配置(Windows)
Redis 5.0之后支持Redis Stream等功能 下载地址:Releases tporadowski/redis GitHub 点击运行redis-server.exe 此外:Redis 6.0及以后版本目前都没有Windows版...

金融行业:办公安全防护专属攻略
在中国金融市场快速迈向数字化转型的进程中,数据安全与隐私保护成为了不容忽视的关键议题。面对不断升级的网络威胁和日益严格的监管要求,构建一个既能支持创新又能提供坚实防护的信息安全体系变得尤为重要。亿格云不断深耕办公安全领域,为金…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...

SQL进阶之旅 Day 22:批处理与游标优化
【SQL进阶之旅 Day 22】批处理与游标优化 文章简述(300字左右) 在数据库开发中,面对大量数据的处理任务时,单条SQL语句往往无法满足性能需求。本篇文章聚焦“批处理与游标优化”,深入探讨如何通过批量操作和游标技术提…...
