鸿蒙应用的Tabs 组件怎么使用
鸿蒙应用中的Tabs组件是一个用于通过页签进行内容视图切换的容器组件,每个页签对应一个内容视图。以下是Tabs组件的使用方法:
一、基本结构
Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏。Tabs组件使用花括号包裹TabContent,其中TabContent显示相应的内容页。
二、常用属性
- barPosition:用于设置导航栏的位置,可以是开头(BarPosition.Start)或结尾(BarPosition.End)。默认情况下,导航栏位于顶部(BarPosition.Start)。当vertical属性为true时,barPosition设置为start,则导航栏位于左侧;设置为end,则导航栏位于右侧。
- vertical:用于设置导航栏的方向,可以是水平(false)或垂直(true)。
- scrollable:控制是否允许滑动。当导航栏的内容过多,无法在一屏内显示完时,可以通过设置scrollable为true来允许滑动。
- animationDuration:设置切换动画的时间,单位为毫秒。
- barMode:设置导航栏的模式,可以是固定(BarMode.Fixed)或滚动(BarMode.Scrollable)。当标签页过多时,可通过barMode属性设置导航栏的滑动。
三、使用方法
- 基本用法
在鸿蒙应用的页面中,可以通过以下方式使用Tabs组件:
@Entry
@Component
struct TabsDemo {build() {Tabs() {TabContent() {Text('首页内容')}.tabBar('首页')TabContent() {Text('推荐内容')}.tabBar('推荐')TabContent() {Text('发现内容')}.tabBar('发现')TabContent() {Text('我的内容')}.tabBar('我的')}}
}
- 设置导航栏位置
可以通过barPosition属性设置导航栏的位置。例如,将导航栏设置在底部:
Tabs({barPosition: BarPosition.End}) {// ...TabContent和tabBar的内容
}
- 滚动导航栏
当标签页过多,无法在一屏内显示完时,可以通过设置barMode为BarMode.Scrollable来实现滚动导航栏:
Tabs() {ForEach(this.titles, (item: string, index: number) => {TabContent() {Text(`${item}内容`)}.tabBar(`${item}`)})
}.barMode(BarMode.Scrollable)
其中,this.titles是一个包含所有标签页标题的字符串数组。
- 自定义导航栏
TabBar在底部时,一般会显示图形和文字,甚至有特殊的图标。可以通过自定义构建函数来实现自定义导航栏:
@Builder
myBuildBar(index: number, title: string, img?: ResourceStr, selectImg?: ResourceStr) {Column() {Image(index == this.selectedIndex ? selectImg : img).width(30).fillColor(Color.Orange)if (index === this.selectedIndex) {Text(title).fontColor(Color.Orange)} else {Text(title)}}
}@Entry
@Component
struct CustomTabsDemo {@State selectedIndex: number = 0build() {Tabs({barPosition: BarPosition.End}) {TabContent() {Text('购物')}.tabBar(this.myBuildBar(0, '购物', $r('app.media.ic_tabbar_icon_2'), $r('app.media.ic_tabbar_icon_2_selected')))TabContent() {Text('我的')}.tabBar(this.myBuildBar(1, '我的', $r('app.media.ic_tabbar_icon_3'), $r('app.media.ic_tabbar_icon_3_selected')))// ...其他TabContent和tabBar的内容}.onChange((index: number) => {this.selectedIndex = index})}
}
在上面的代码中,myBuildBar函数用于构建自定义的TabBar,其中selectedIndex用于存储当前选中的TabBar索引。通过onChange事件监听TabBar的切换,并更新selectedIndex的值,从而实现高亮切换效果。
- 嵌套使用Tabs
Tabs内可以嵌套多个Tabs,以实现更复杂的布局。例如,可以在一个Tabs组件中嵌套另一个Tabs组件:
@Entry
@Component
struct NestedTabsDemo {title: string[] = ['直播', '推荐', '热门', '动画', '影视', '新征程', '军事', '体育', '八卦', '数码', '财经', '美食', '旅行']build() {Tabs({barPosition: BarPosition.End}) {TabContent() {Tabs() {ForEach(this.title, (item: string, index: number) => {TabContent() {Text(`${item}内容`)}.tabBar(`${item}`)})}.barMode(BarMode.Scrollable)}.tabBar('首页')// ...其他TabContent和tabBar的内容}.scrollable(false).animationDuration(3000)}
}
在上面的代码中,外层的Tabs组件包含一个TabBar和一个内容区域,内容区域中嵌套了另一个Tabs组件。内层的Tabs组件用于显示多个标签页的内容,并通过barMode属性设置为滚动模式。
四、注意事项
- TabContent组件不支持设置通用宽度属性,其宽度默认撑满Tabs父组件。
- TabContent组件不支持设置通用高度属性,其高度由Tabs父组件高度与TabBar组件高度决定。
- 在自定义TabBar时,需要注意高亮切换效果的实现,可以通过监听onChange事件或onTabBarClick事件来更新选中状态。
通过以上方法,可以在鸿蒙应用中灵活地使用Tabs组件来实现标签页切换功能。
相关文章:

鸿蒙应用的Tabs 组件怎么使用
鸿蒙应用中的Tabs组件是一个用于通过页签进行内容视图切换的容器组件,每个页签对应一个内容视图。以下是Tabs组件的使用方法: 一、基本结构 Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabB…...

第四天 文件操作与异常处理
在Python中,文件操作是处理输入输出的基本操作之一,而异常处理则用于管理潜在的错误情况,确保程序的健壮性和稳定性。下面将介绍Python中的文件操作和异常处理的基本用法。 文件操作 打开文件 使用内置的 open() 函数可以打开一个文件&…...

【密码分析学 笔记】ch3 3.1 差分分析
ch3 分组密码的差分分析和相关分析方法 3.1 差分分析 评估分组密码安全性通用方法可用于杂凑函数和流密码安全性 预备知识: 迭代性分组密码(分组密码一般结构)简化版本 mini-AES CipherFour算法 3.1.1 差分分析原理 现象:密…...

Go:strings包的基本使用
文章目录 string前缀和后缀字符串包含判断子字符串或字符在父字符串中出现的位置字符串替换统计字符串出现次数重复字符串修改字符串大小写修剪字符串分割字符串拼接 slice 到字符串 strconv 本篇主要总结的是go中的string包的一些函数的操作讲解 string 在各个语言中&#x…...

uniapp,获取头部高度
头部自定义时候,设置获取安全区域,可以用 uni.getSystemInfoSync();接口。 <view class"statusBar" :style"{height:statusBarHeightpx}"> let SYSuni.getSystemInfoSync(); let statusBarHeightref(SYS.statusBarHeight) …...

开发面试题-更新中...
探迹科技(腾讯面试官) 1.了不了解循环屏障 2.对于java中的线程冲突有多少了解(我要算1加到1亿) 3.mysql调优怎么调(我跟他讲了explain) 4.type中ref,range,const的区别 5.我有1亿的数据量&…...

【Jmeter】jmeter指定jdk版本启动
背景: 因权限问题,不能修改操作系统的环境变量或者因jmeter启动加载的默认jdk8版本低,需要指定jdk XX版本启动Jmeter 解决办法: 进入jmeter bin目录选择jmeter.bat,记事本编辑jmeter.bat, 在最前面添加 set MINIMAL_…...

数据处理利器:图片识别转Excel表格让数据录入变简单
在现代职场中,手动录入数据是一个耗时且容易出错的过程。无论是纸质文件、照片还是截图,繁琐的输入常常让人感到头疼。如何高效地将这些信息转化为电子表格,是许多职场人士面临的挑战。 为了解决这一问题,我们推出了图片识别转Exc…...

【WPF】中Binding的应用
在 WPF (Windows Presentation Foundation) 中,数据绑定是一种强大的机制,它允许你将用户界面(UI)元素的属性与各种数据源关联起来。这种关联可以是单向的、双向的或一次性的。WPF 的数据绑定支持多种数据源,包括普通对…...
)
华为OD机试2024年真题(基站维修工程师)
基站维修工程师(200分) 小王是一名基站维护工程师,负责某区域的基站维护。 某地方有n个基站(1<n<10),已知各基站之间的距离s(0<s<500),并且基站x到基站y的距离,与基站y到基站x的距离并不一定会…...
)
在MySQL中为啥引入批量键访问(Batch Key Access, BKA)
批量键访问(Batch Key Access, BKA) 是 MySQL 在某些情况下用于优化 JOIN 操作的一种技术,特别是在通过索引进行 JOIN 时,它能有效减少查询的随机 I/O。批量键访问优化通过将一批主键或索引键一次性发送给存储引擎来查找匹配的行&…...
)
912.排序数组(归并排序)
目录 题目解法初始数组1. 分解阶段2. 合并阶段结果 为什么要创建长整型ll mid l ((r - l) >> 1);其中的>>是什么意思 题目 给你一个整数数组 nums,请你将该数组升序排列。 你必须在 不使用任何内置函数 的情况下解决问题,时间复杂度为 O…...

使用 cmake 在 x86 系统中为 arm 系统交叉编译程序
原理: 在 x86 系统里使用交叉编译工具链(arm 版 gcc/g)编译程序,然后放在 arm 系统里运行。 arm 版本 使用 lscpu 查看 cpu 架构 版本说明armv732 bitarmv8/arrch6464 bit 安装交叉编译工具链 # 针对 armv7 sudo apt install…...

软考(网工)——网络规划设计
文章目录 🕐综合布线1️⃣结构化布线系统2️⃣综合布线六大子系统3️⃣综合布线物理结构图 🕑网络分析与设计1️⃣网络规划设计模型2️⃣网络流量分析3️⃣网络安全技术措施表4️⃣技术评价 🕒网络结构与功能1️⃣局域网结构类型2️⃣三层架构…...

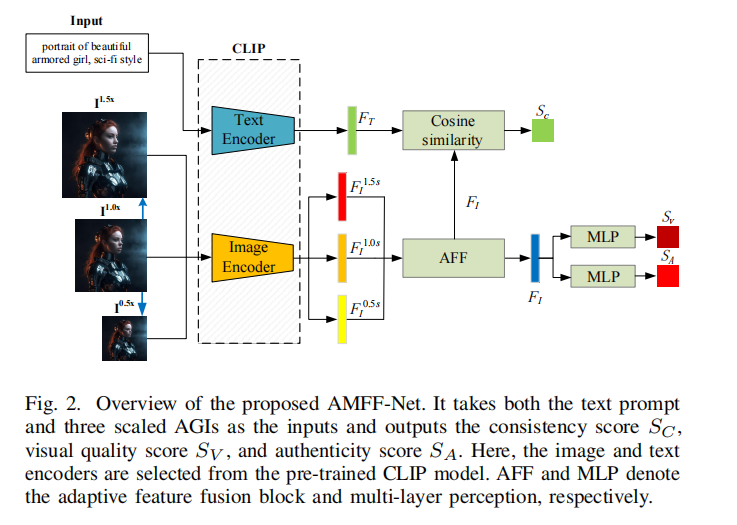
即插即用特征融合模块,即用即涨点!
特征融合(Feature Fusion)是深度学习中的一种重要技术,它可以帮助模型更好地理解数据的内在结构和规律,提高模型的性能和泛化能力。 另外,特征融合还可以提高模型的分类准确率,减少过拟合风险,…...

蓝桥算法双周赛 第 19 场 小白入门赛
打开石门 只要有相连的一样字母就可以消成一个 string s; int ans;void solve() {cin >> s;int len 0;for (int i 0;i < s.size();i ){if (s[i] L) len ;else //遇到Q{ans (len ? 1 : 0); //消除累计的Llen 0;ans ;//遇到Q}}//QLLLL时,最后遇不到Q让累计的L消…...

Cursor零基础小白教程系列「进阶」 - Cursor 智能代码补全详解(Tab)
最适合小白零基础的Cursor教程 网站lookai.top相同作者,最新文章会在网站更新,欢迎收藏书签 Cursor 智能代码补全详解(Tab) 概述 Cursor的智能代码补全,也就是快捷键Tab,是其最强大和独特的AI辅助编程工具之一。本教程将详细介绍…...

数据结构《顺序表》
文章目录 前言一、什么是顺序表?1.1 顺序表的概念1.2 顺序表的建立 二、MyArrayList的实现三、顺序表的方法四、关于顺序表的例子总结 前言 提示:这里涉及到的ArrayList类是一个泛型类,同时后面的很多内容都会涉及到泛型,如果不了…...

视频分享网站毕业设计基于SpringBootSSM框架
目录 1.摘要 2.引言 2.1 研究意义 3 功能描述 3.1功能图展示 3.2非功能需求 4. 需求分析 4.1前端技术 4.2后端技术 4.3视频处理技术 4.4内容分发网络(CDN) 4.5其他关键技术 计算机毕业设计/springboot/javaWEB/J2EE/MYSQL数据库/vue前后…...

Python多进程学习与使用:全面指南
Python多进程学习与使用:全面指南 目录 引言什么是多进程?为什么使用多进程?Python中的多进程模块:multiprocessing创建进程的基本方法进程间通信进程池多进程与多线程的比较常见问题和解决方案最佳实践和性能优化实战项目&…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

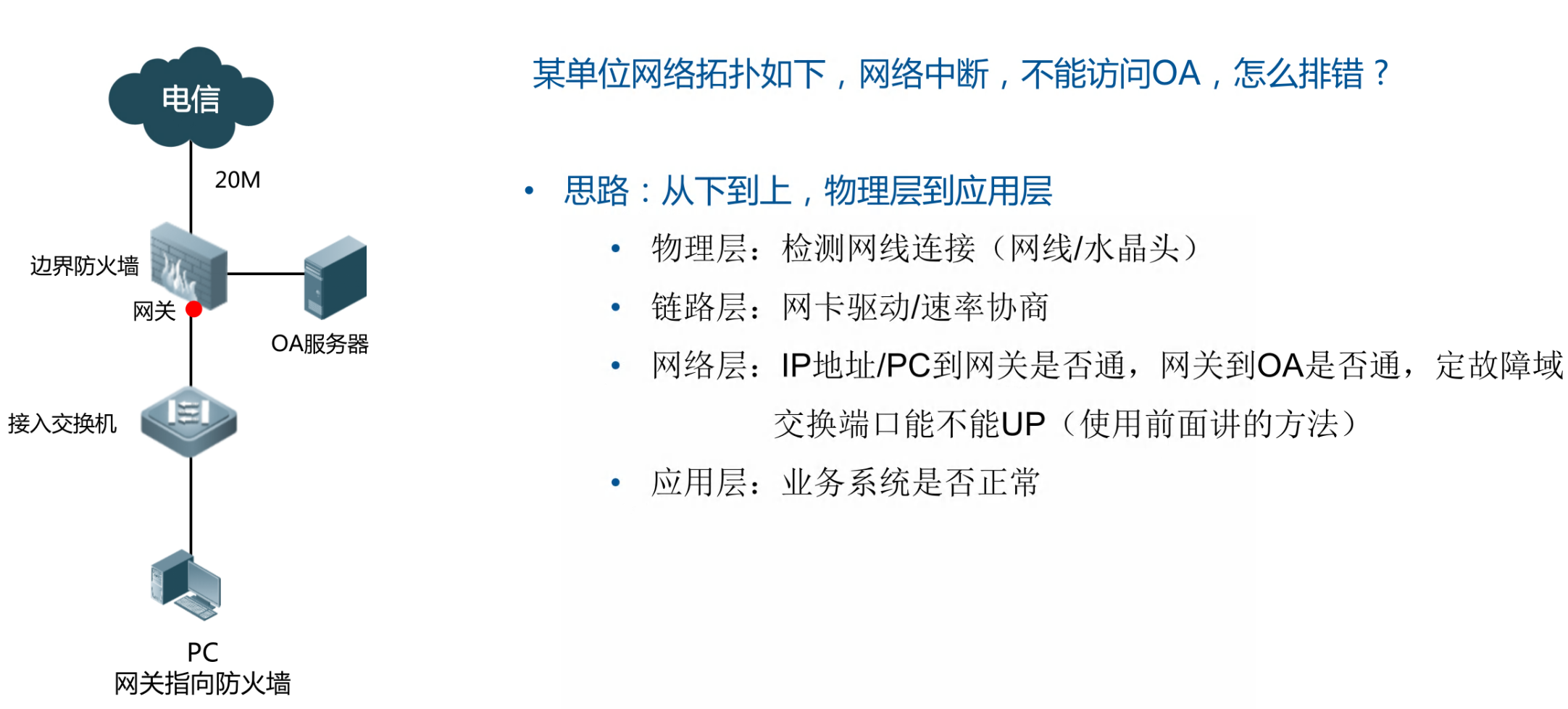
数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
