JavaScript 第30章:综合项目
看起来您想要了解如何在一个JavaScript为主的项目中进行项目规划、技术选型、开发流程以及维护等方面的内容,并且希望结合Java的源代码来进行详细的讲解。不过,JavaScript和Java是两种不同的编程语言,通常它们的应用场景也不同。JavaScript 主要用于前端开发或服务器端(Node.js),而Java则更多地应用于后端服务或者企业级应用。
不过,我可以为您提供一个JavaScript项目的基本框架,并简要介绍涉及到的各个环节。如果您需要涉及到后端服务的话,我们可以假设使用Node.js作为后端技术之一,这样可以保持前后端使用相同的语言。
1. 项目规划与分工
规划阶段:
- 需求分析:明确项目的业务需求和技术要求。
- 目标设定:确定项目完成后的预期成果。
- 时间安排:制定项目的时间表,包括各个阶段的开始和结束日期。
分工阶段:
- 团队组建:根据项目需求招募合适的团队成员。
- 角色分配:分配前端、后端、测试等不同角色的工作职责。
- 沟通机制:建立有效的沟通渠道,确保信息流畅。
2. 技术选型与架构设计
前端技术栈:
- 框架/库选择:React, Vue 或 Angular。
- 状态管理:Redux, Vuex 或 MobX。
- 构建工具:Webpack 或 Rollup。
- 样式解决方案:CSS Modules, SASS 或者 Styled Components。
后端技术栈(如果使用Node.js):
- 框架选择:Express, Koa 或 NestJS。
- 数据库选择:MySQL, MongoDB 或 PostgreSQL。
- API设计:RESTful API 或 GraphQL。
- 认证授权:JWT 或 OAuth。
架构设计:
- MVC模式:Model(模型),View(视图),Controller(控制器)。
- 微服务架构:如果项目规模较大,考虑使用微服务来拆分应用。
3. 开发流程与部署
开发流程:
- 版本控制:使用Git进行代码版本控制。
- 分支管理策略:主分支(master/main),特性分支(feature),修复分支(fix),热修复分支(hotfix)。
- CI/CD管道:使用Jenkins, GitLab CI 或 GitHub Actions 进行持续集成和持续部署。
部署方案:
- 静态站点部署:如果只是简单的单页应用,可以使用Netlify或Vercel。
- 容器化部署:对于更复杂的应用,可以考虑Docker容器化,并使用Kubernetes进行集群管理。
4. 项目维护与持续集成
维护:
- 文档编写:保持良好的文档习惯,方便后期维护。
- 错误监控:使用Sentry或Rollbar等工具来监控线上错误。
- 性能优化:定期检查应用性能并进行必要的优化。
持续集成:
- 自动化测试:单元测试、集成测试、端到端测试。
- 质量保证:使用ESLint等工具确保代码质量。
- 持续交付:确保每次提交都能自动部署到测试环境或生产环境。
关于Java源代码的详细讲解,由于这里主要讨论的是JavaScript项目,所以可能不会直接涉及Java的源代码。但是,如果您有特定的Java相关问题或需要了解如何将Java与JavaScript项目结合起来,请提供更多的信息或具体的问题。
我们可以进一步探讨如何在JavaScript项目中整合Java元素,特别是在那些需要前后端协作的场景下。以下是一些具体的步骤和考虑因素,帮助你理解如何在前后端之间建立连接,并确保整个系统能够高效地协同工作。
Java后端与JavaScript前端的集成
API设计
- RESTful API:这是最常见的前后端通信方式。后端通过HTTP请求暴露一系列资源,前端通过发送HTTP请求获取数据或触发某些操作。
- 请求响应模式:前端向后端发送请求,后端处理请求后返回响应。这可以通过fetch API或者axios这样的库来实现。
- 示例API:
// 使用Spring Boot创建一个简单的REST Controller @RestController public class GreetingController {@GetMapping("/greeting")public String greeting(@RequestParam(value="name", defaultValue="World") String name) {return "Hello, " + name + "!";} }
客户端调用
- 使用Fetch API:
async function fetchGreeting(name = 'World') {const response = await fetch('/api/greeting', {method: 'GET',params: { name },});if (!response.ok) {throw new Error('Failed to fetch greeting');}return await response.text(); }
数据交换格式
- JSON:前后端之间最常用的格式,易于解析和生成。
- XML:虽然不如JSON流行,但在一些企业环境中仍然使用。
身份验证与授权
- JWT(JSON Web Tokens):一种轻量级的身份验证方式,适合无状态的服务。
- OAuth 2.0:用于授权的标准协议,适合需要第三方授权的场景。
错误处理
- 统一的错误处理机制:无论是前端还是后端,都应该有一套标准的方式来处理异常情况。
- 前端展示:根据从后端接收到的状态码和错误消息来决定如何向用户展示错误信息。
测试
- 单元测试:针对后端逻辑和前端组件分别编写单元测试。
- 集成测试:测试前后端之间的交互是否正常。
- 端到端测试:模拟真实用户的行为来测试系统的整体功能。
部署与运维
- 容器化:使用Docker将Java后端打包成容器镜像,便于部署和迁移。
- 负载均衡:对于高流量的应用,可以使用Nginx或HAProxy等工具来分散流量。
- 监控与日志:使用ELK Stack(Elasticsearch, Logstash, Kibana)或其他工具来收集和分析日志。
通过上述步骤,你可以更好地规划一个包含前后端协作的JavaScript项目,并确保其顺利实施。
让我们继续深入探讨JavaScript项目中的其他重要方面,特别是关于持续集成(CI)、持续部署(CD)、项目维护以及团队协作等方面的内容。我们将继续结合前后端(JavaScript 和 Java)的合作来展开讨论。
5. 持续集成与持续部署
持续集成(CI)
持续集成的目标是在代码提交之后尽快发现并修复问题。CI通常包括以下几个步骤:
- 代码提交:每当开发者提交新的代码变更到版本控制系统(如Git)时。
- 构建:自动执行构建过程,编译代码并确保没有语法错误。
- 测试:运行自动化测试,包括单元测试、集成测试等,以确保新代码没有破坏现有功能。
- 报告:生成测试结果报告,并通知相关人员。
- 合并:如果一切测试都通过,则将变更合并到主分支。
工具选择
- Jenkins:一个非常流行的开源CI/CD工具,支持插件扩展,可以配置复杂的构建流程。
- GitLab CI:GitLab自带的CI工具,集成度高,易于配置。
- GitHub Actions:GitHub提供的自动化工具,非常适合GitHub仓库。
示例配置文件
使用GitHub Actions为例,配置文件/.github/workflows/ci.yml可能如下所示:
name: Node.js CIon:push:branches: [ main ]pull_request:branches: [ main ]jobs:build:runs-on: ubuntu-lateststrategy:matrix:node-version: [14.x, 16.x]steps:- uses: actions/checkout@v2- name: Use Node.js ${{ matrix.node-version }}uses: actions/setup-node@v2with:node-version: ${{ matrix.node-version }}- run: npm ci- run: npm test
持续部署(CD)
持续部署是在成功通过CI流程后自动将代码部署到生产环境的过程。
- 构建打包:生成可部署的包。
- 部署:将新的代码版本部署到生产环境。
- 回滚:如果部署出现问题,能够快速回滚到上一个稳定版本。
部署工具
- Ansible:用于配置管理和应用程序部署。
- Kubernetes:用于容器化应用的部署、扩展和管理。
- Docker Compose:用于定义和运行多容器的Docker应用。
6. 项目维护
监控与日志
- 日志记录:在应用中记录关键事件和错误信息。
- 性能监控:使用工具如New Relic或Datadog来监控应用的性能。
- 错误跟踪:使用Sentry或Rollbar来捕获和跟踪生产环境中的错误。
文档
- 内部文档:为团队成员提供详细的开发文档,以便于理解和维护代码。
- 外部文档:为用户提供清晰的产品文档,指导他们如何使用你的应用。
升级与更新
- 依赖管理:定期检查并更新项目依赖项,避免安全漏洞。
- 版本控制:使用语义化版本控制策略来发布新版本。
7. 团队协作
代码审查
- Pull Request:使用Pull Request流程来审查代码更改。
- Code Review Tools:使用如GitHub或GitLab内置的功能来简化代码审查过程。
沟通工具
- Slack:即时通讯工具,方便团队成员之间的沟通。
- Jira:任务管理和跟踪工具,帮助团队管理产品待办事项列表。
代码规范与风格指南
- 代码规范:定义一套代码风格指南,确保所有团队成员遵循相同的编码标准。可以使用ESLint等工具来强制执行代码规范。
- 命名约定:定义变量、函数、类等的命名规则,使代码更具可读性。
代码复用与模块化
- 共享库与组件:开发可重用的组件和库,减少重复工作,提高开发效率。
- 模块化设计:将大的功能分解为小的模块,每个模块负责单一的功能,便于维护和测试。
8. 最佳实践
安全性
- 输入验证:对所有输入数据进行验证,防止SQL注入、XSS攻击等安全威胁。
- 安全传输:使用HTTPS加密传输数据,保护数据的安全性和完整性。
- 权限管理:确保只有授权用户才能访问敏感数据或执行关键操作。
性能优化
- 缓存策略:合理使用浏览器缓存、服务器端缓存等,减少不必要的网络请求。
- 异步加载:使用懒加载技术,按需加载页面或组件,提高首屏加载速度。
- 图片优化:压缩图片大小,减少页面加载时间。
可访问性
- WCAG标准:遵循Web Content Accessibility Guidelines(Web内容无障碍指南),使网站对残障人士友好。
- ARIA标签:使用WAI-ARIA属性增强HTML元素的功能,提高辅助技术的兼容性。
9. 项目长期维护
版本控制策略
- 语义化版本号:采用MAJOR.MINOR.PATCH的格式,明确标识版本的变动范围。
- MAJOR:当做了不兼容的API修改时增加。
- MINOR:当添加功能,并保持向后兼容时增加。
- PATCH:当做了向后兼容的bug修复时增加。
回归测试
- 定期回归测试:在发布新版本之前,重新运行所有的自动化测试,确保新功能没有破坏旧功能。
- 手动测试:对于无法自动化的部分,进行人工测试,确保用户体验。
社区支持与反馈
- 用户反馈:建立用户反馈渠道,收集用户的建议和意见。
- 社区贡献:鼓励社区参与项目的发展,接受外部贡献者的代码提交。
10. 结合Java后端的最佳实践
服务端渲染(SSR)
- Next.js:如果使用React,可以利用Next.js框架支持的服务端渲染功能,提高SEO效果和首屏加载速度。
- Spring Boot:Java后端可以使用Spring Boot框架快速搭建RESTful服务,与前端进行高效的数据交换。
静态站点生成器
- Gatsby:结合React和GraphQL,可以生成高性能的静态网站,适用于博客、新闻网站等。
- Hugo:如果前端使用静态站点生成器,后端可以提供API接口供前端调用数据。
微服务架构
- 微服务设计:对于大型项目,可以采用微服务架构来拆分应用,提高系统的可伸缩性和可维护性。
- 服务间通信:使用API Gateway来集中管理微服务间的请求路由和服务发现。
结论
通过上述实践,可以确保JavaScript项目不仅在开发阶段能够高效进行,而且在长期维护中也能保持良好的状态。合理的规划、技术选型、开发流程管理以及团队协作都是成功的关键因素。
相关文章:

JavaScript 第30章:综合项目
看起来您想要了解如何在一个JavaScript为主的项目中进行项目规划、技术选型、开发流程以及维护等方面的内容,并且希望结合Java的源代码来进行详细的讲解。不过,JavaScript和Java是两种不同的编程语言,通常它们的应用场景也不同。JavaScript 主…...

GB/T28181-2022规范解读、应用场景和技术实现探究
GB/T28181-2022和GB/T28181-2016区别 GB/T28181-2022《公共安全视频监控联网系统信息传输、交换、控制技术要求》与 GB/T28181-2016 相比,主要有以下区别: 术语和定义方面: 术语删减:GB/T28181-2022 删除了 “联网系统信息”“数…...

Docker容器间链路管理
Docker容器是一个轻量级的、可移植的软件打包技术,它允许开发者将应用程序及其依赖项打包到一个独立的容器中,然后发布到任何支持Docker的环境中运行。容器是完全使用沙箱机制,相互之间不会有任何接口,容器性能开销极低。 可以将…...

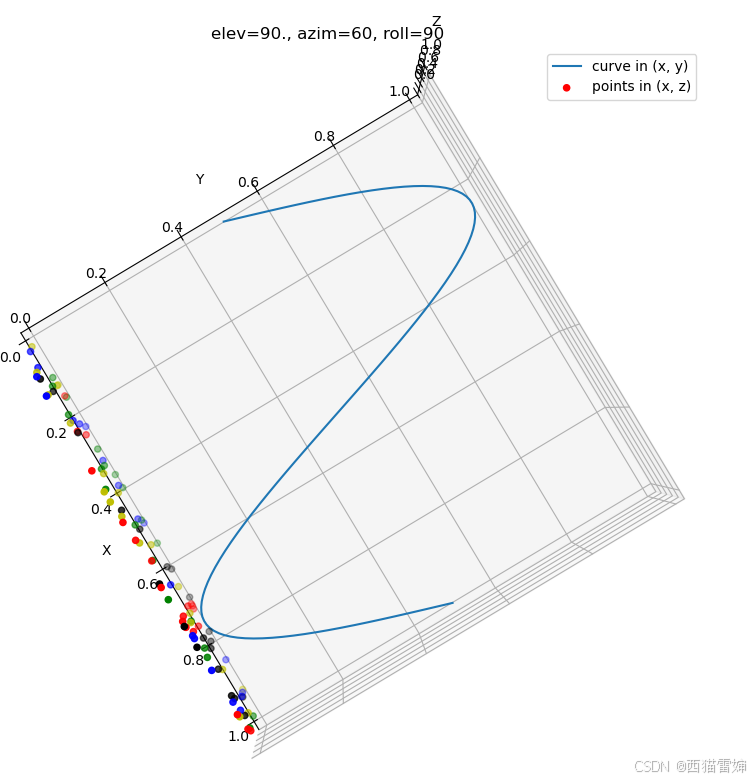
python画图|在三维空间的不同平面上分别绘制不同类型二维图
【1】引言 前序已经完成了基础的二维图和三维图绘制教程探索,可直达的链接包括但不限于: python画图|3D参数化图形输出-CSDN博客 python画三角函数图|小白入门级教程_正余弦函数画图python-CSDN博客 在学习过程中,发现一个案例࿱…...

与ai一起作诗(《校园清廉韵》)
与ai对话犹如拷问自己的灵魂,与其说ai助力还不如说在和自己对话。 (笔记模板由python脚本于2024年10月19日 19:18:33创建,本篇笔记适合喜欢python和诗歌的coder翻阅) 【学习的细节是欢悦的历程】 Python 官网:https://www.python.org/ Free&…...

python matplotlib
一、图形函数 函数名称描述Bar绘制条形图Barh绘制水平条形图Boxplot绘制箱型图Hist绘制直方图his2d绘制2D直方图Pie绘制饼状图Plot在坐标轴上画线或者标记Polar绘制极坐标图Scatter绘制x与y的散点图Stackplot绘制堆叠图Stem用来绘制二维离散数据绘制(又称为火柴图&…...

秋招面试题记录_半结构化面试
c八股(可能问的多一点) 1.简单说说C11语法特性 答: 1.auto以及decltype自动类型推导,避免手动声明复杂类型,减少冗长代码提升了可读性和安全性。 2.智能指针 自动释放内存 (具体说说) 有shared和unique 差异主要体现在所有权、内存开销、…...

Java项目-基于springboot框架的疫苗接种管理系统项目实战(附源码+文档)
作者:计算机学长阿伟 开发技术:SpringBoot、SSM、Vue、MySQL、ElementUI等,“文末源码”。 开发运行环境 开发语言:Java数据库:MySQL技术:SpringBoot、Vue、Mybaits Plus、ELementUI工具:IDEA/…...

Android 12.0进程保活白名单功能实现
在Android 12.0系统中,实现进程保活白名单功能是为了确保某些重要的应用程序即使进入后台也能长时间保持运行状态,不被系统自动杀死。这一功能的实现涉及多个核心类和文件,以下是具体的实现步骤和核心功能分析: 一、实现步骤 …...

vscode 功能、设置备忘
2024年10月18日 crtl p 按文件名搜索,输入> 开始搜索命令 设置文件显示过滤和搜索过滤: ctrlp 输入 >settings 选择Preferences:Open Settings(UI),搜索exclude 配置 Files Exclude 修改显示过滤 配置 Search Exclude 修…...

错误 Failed to connect to xx.xx.xx.xx port xx: No route to host
Failed to connect to xx.xx.xx.xx port xx: No route to host 系统环境: Oracle Cloud(OCI)Ubuntu20.4 问题: 连接本机IP正常访问,连接内网ip可正常访问,但连接外网IP报错:Failed to conne…...

Redis环境的搭建
Redis环境的搭建可以分为Linux系统和Windows系统两种情况。 一、Linux系统下Redis的搭建 1. 安装前准备 确保Linux系统已安装GCC环境,可以使用yum install gcc-c命令安装。下载Redis安装包,例如redis-6.2.6.tar.gz,并将其上传到Linux服务器…...

Git Push(TODO)
最近经常碰到GIT push不上去的问题。到处求人解决也真是尴尬,想自己看看,所以刚刚在github上建了一个仓,试了下。结果如下: 暂时可能还不行,因为数据都是加密的,没法看到具体GIT的交互信息。。。 后面再想办…...

Java工具类--截至2024常用http工具类分享
1. Apache HttpClient Apache HttpClient是一个功能强大的、灵活的HTTP客户端,用于发送请求和接收响应。它支持HTTP/1.1和HTTP/2协议,并且提供了丰富的配置选项。适用于需要高度可配置性和扩展性的场景。 2.OkHttp OkHttp是一个高效的HTTP客户端&…...

C#学习笔记(五)
C#学习笔记(五) 第 三 章 基本语句以及语法一、控制台的基本语句使用1. 方法重载2. 输入输出3.字符串格式化 二、赋值运算符、算数运算符、比较运算符三、数据类型转换常用方法使用、比较和选择1. 自动类型转换(隐式转换)2. 强制类型转换2.1 数值类型之间…...

视频云存储/音视频流媒体视频平台EasyCVR视频汇聚平台在欧拉系统中启动失败是什么原因?
视频监控/视频集中存储/磁盘阵列EasyCVR视频汇聚平台具备强大的拓展性和灵活性,支持多种视频流的外部分发,如RTMP、RTSP、HTTP-FLV、WebSocket-FLV、HLS、WebRTC、fmp4等,这为其在各种复杂环境下的部署提供了便利。 安防监控EasyCVR视频汇聚平…...

spring源码中的,函数式接口,注解@FunctionalInterface
调用方 /org/springframework/beans/factory/support/AbstractBeanFactory.java:333sharedInstance getSingleton(beanName, () -> {try {return createBean(beanName, mbd, args);}catch (BeansException ex) {// Explicitly remove instance from singleton cache: It mi…...

分布式系统中的Session共享:实现跨服务器的用户登录信息同步
引言 在现代Web应用中,分布式架构已经成为主流。随着业务规模的扩大,单台服务器往往难以承载所有的请求,因此需要多台服务器协同工作来提供服务。然而,在这种分布式环境中,如何确保用户的登录状态能够在不同的服务器之…...

【LeetCode每日一题】——1588.所有奇数长度子数组的和
文章目录 一【题目类别】二【题目难度】三【题目编号】四【题目描述】五【题目示例】六【题目提示】七【题目进阶】八【解题思路】九【时间频度】十【代码实现】十一【提交结果】 一【题目类别】 前缀和 二【题目难度】 简单 三【题目编号】 1588.所有奇数长度子数组的和 …...

自定义多级联动选择器指南(uni-app)
多端支持:可以运行在H5、APP、微信小程序还是支付宝小程序,都可以轻松使用改组件。自定义配置:您可以根据需要配置选择器的级数,使其适应不同的数据结构和用例。无限级联:此组件支持无限级联选择,使您能够创…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
