JavaScript解析JSON对象及JSON字符串
1、问题概述?
JavaScript解析JSON对象是常用功能之一。
此处我们要明确JSON对象和JSON字符串的区别?否则会给我们的解析带来困扰。
主要实现如下功能:
1、JavaScript解析JSON字符串和JSON对象?
2、JavaScript解析JSON数组?
3、JavaScript解析来自springboot通过@ResponseBody返回的JSON字符串?
4、禁用eval后如何替代eval?
1.1、什么是JSON对象
JSON对象的本质是一个对象,对象中属性的值可以通过object.name的方式访问。
JavaScript定义方式如下:
var obj={“name”:”晓春”,”sex”:”男”};
直接通过obj.name返回值为晓春
1.2、什么是JSON字符串
JSON字符串的本质是一种由规律的字符串,不能通过object.name的方式获取。
JavaScript定义方式如下:
与JSON对象相比,套在’’或者””即可
var obj=’{“name”:”晓春”,”sex”:”男”}’;
直接通过obj.name返回值为undefined
2、JSON对象和对象JSON字符串的使用方式
2.1、JSON字符串的使用
JSON字符串的使用需要先讲JSON字符串转化成JSON对象。
具体使用方式如下:
var jsonString='{"name":"晓春","sex":"男","hobby":{"hobby1":"编程"}}';
var jsonObject=JSON.parse(jsonString);
console.log(jsonObject.hobby); //输出结果为{"hobby1":"编程"}后续使用方式与JSON对象相同
2.2、JSON对象的使用方式
【通过object.name的方式获取】
var jsonString={"name":"晓春","sex":"男","hobby":{"hobby1":"编程"}};console.log(jsonString.name);//输出结果为: 晓春【通过object[‘name’]的方式】
var jsonString={"name":"晓春","sex":"男","hobby":{"hobby1":"编程"}};
console.log(jsonString['name']);【通过Object.values统一取值】
Object.values(jsonString);//取出当前所有属性对应的值
var jsonString={"name":"晓春","sex":"男","hobby":{"hobby1":"编程"}};
//将所有属性的值转化成数组类型的参数
var jsonValues=Object.values(jsonString);
//输出结果为晓春
console.log(jsonValues[0]);【通过Object.keys()获取所有对象的键名】
Object.keys()获取JSON对象的所有键名并返回一个数组类型的参数。
var jsonString={"name":"晓春","sex":"男","hobby":{"hobby1":"编程"}};
//将所有属性的值转化成数组类型的参数
var jsonkeys=Object.keys(jsonString);
//输出结果为晓春
console.log(jsonString[jsonkeys[0]]);【如果对象的属性是一个变量】
var jsonString={"name":"晓春","sex":"男","hobby":{"hobby1":"编程"}};
var attributeName="name";//name为传入属性的名称
console.log(jsonString[attributeName]);3、JSON数组解析
【JSON字符串数组】
先通过JSON.parse将字符串转化成数组
//数组类型的jsonvar jsonString= '[{"name":"晓春","sex":"男"},{"name":"大春","sex":"男"}]';
var jsonArray=JSON.parse(jsonString);
for(var i=0;i<jsonArray.length;i++){//输出结果:{"name":"晓春","sex":"男"},输出结果晓春console.log(jsonArray[i]);//获取name,输出结果晓春console.log(jsonArray[i].name);
}【JSON数组-通过JSON.parse解析】
//数组类型的json
var jsonArray=[{"name":"晓春","sex":"男"},{"name":"大春","sex":"男"}];
for(var i=0;i<jsonArray.length;i++){//输出结果:{"name":"晓春","sex":"男"},输出结果晓春console.log(jsonArray[i]);//获取name,输出结果晓春console.log(jsonArray[i].name);
}输出结果:

【JSON数组-通过eval解析】
eval可以将json字符串转化成json数组,但是需要注意,json字符串必须是数组类型
也就是必须包含[]
//数组类型的json
var jsonString= '[{"name":"晓春","sex":"男"},{"name":"大春","sex":"男"}]';
var jsonArray=eval(jsonString);
for(var i=0;i<jsonArray.length;i++){//输出结果:{"name":"晓春","sex":"男"},输出结果晓春console.log(jsonArray[i]);//获取name,输出结果晓春console.log(jsonArray[i].name);
}4、Springboot返回值说明
springboot工程中,我们喜欢通过@ResponseBody的方式返回JSON数组,解法与上面的解法相同
【同样使用eval解析即可】
//数组类型的json
var jsonString= '[{"name":"晓春","sex":"男"},{"name":"大春","sex":"男"}]';
var jsonArray=eval(jsonString);
for(var i=0;i<jsonArray.length;i++){//输出结果:{"name":"晓春","sex":"男"},输出结果晓春console.log(jsonArray[i]);//获取name,输出结果晓春console.log(jsonArray[i].name);
}5、关于eval的说明
禁用eval()
JavaScript中的eval()函数是有潜在危险,而且经常被误用。在不可信的代码里使用eval()有可能使程序受到不同的注入攻击。
在有些大公司里面,会有代码审计系统,审计系统会要求禁用eval(),这个时候就需要替代方案,我们此处通过jQuery方案进行替代
5.1、如何替代eval()
替代方案方案非常多,介绍使用jQuery的方式替代eval()
【后端返回值】
后端可采用@ResponseBody将对象转化成json字符串。
[{"name":"晓春","sex":"男","age":"30","address":"安徽合肥","password":"123456"},{"name":"十一郎","sex":"男","address":"安徽合肥","password":"123456"},
]5.2、原有的eval()方案
提示:eval()是一个危险的函数,它使用与调用者相同的执行权限......
$.ajax({type:"get",url:"/test"cache:false,dataType:"text",success:function(data){var result = eval(data); for(var i=0;i<result.length;i++){console.log(result[i].name);}}
});5.3、jQuery的$.each替代方案
替代方案中使用了jQuery的each循环替代了原有的eval用法
定义数组的时候建议使用如下方式:
var result=[];否则会提示:The array literal notation [] is preferable.(no-array-constructor)
$.ajax({type:"get",url:"/test"cache:false,dataType:"text",success:function(data){var jsonData=JSON.parse(data);var result=[];//代码规则不建议使用var result=new Array();$.each(jsonData,function(index,obj){result.push(obj);});for(var i=0;i<result.length;i++){console.log(result[i].name);}}
});对你有帮助,点赞和关注,就是我们创作最大的动力。
相关文章:

JavaScript解析JSON对象及JSON字符串
1、问题概述? JavaScript解析JSON对象是常用功能之一。 此处我们要明确JSON对象和JSON字符串的区别?否则会给我们的解析带来困扰。 主要实现如下功能: 1、JavaScript解析JSON字符串和JSON对象? 2、JavaScript解析JSON数组? 3、JavaSc…...

Elasticsearch 构建实时数据可视化应用
Elasticsearch 构建实时数据可视化应用 Elasticsearch 构建实时数据可视化应用一、构建实时数据可视化应用的基本原则1. 数据采集2. 数据处理和清洗3. 数据存储和索引4. 数据可视化展示二、实时数据可视化应用数据存储和检索功能基于Elasticsearch构建实时数据搜索和过滤功能El…...

NVR批量管理软件/平台EasyNVR多个NVR同时管理:H.265与H.264编码优势和差异深度剖析
在数字化安防领域,视频监控系统正逐步成为各行各业不可或缺的一部分。随着技术的不断进步,传统的视频监控系统已经难以满足日益复杂和多变的监控需求。下面我们谈及NVR批量管理软件/平台EasyNVR平台H.265与H.264编码优势及差异。 一、EasyNVR视频汇聚平台…...

C/C++(六)多态
本文将介绍C的另一个基于继承的重要且复杂的机制,多态。 一、多态的概念 多态,就是多种形态,通俗来说就是不同的对象去完成某个行为,会产生不同的状态。 多态严格意义上分为静态多态与动态多态,我们平常说的多态一般…...

汽车及零配件企业海量文件数据如何管
汽车行业特点 汽车行业是工业企业皇冠上的一颗明珠,在国民经济中占据着举足轻重的地位。汽车行业具备技术密集、创新速度快、供应链复杂等特点,具体体现为: 技术密集:汽车行业是技术密集型行业,覆盖机械、电子、软件、…...

【AI学习】Mamba学习(十二):深入理解S4模型
#1024程序员节|征文# HiPPO的学习暂告一段落,按照“HiPPO->S4->Mamba 演化历程”,接着学习S4。 S4对应的论文:《Efficiently Modeling Long Sequences with Structured State Spaces》 文章链接:https://ar5iv…...

linux入门之必掌握知识点
#1024程序员节|征文# Linux基础 top命令详解 top命令是用来查看进程系统资源使用情况的工具,它可以动态的现实。 top命令执行后,按大写M可以按内存使用情况进行排序,大写P可以按CPU使用情况进行排序,大写H可以显示线…...

【Web.路由]——路由原理
这篇文章,我们来讲一讲什么是路由。 路由是 将用户请求地址映射为一个请求委托的过程,负责匹配传入的Http请求,然后将这些请求发送到应用的可执行终结点。 这里需要注意一个内容,发送到应用的可执行终结点。 路由的分类&#x…...

Spring Boot技术在中小企业设备管理中的应用
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...
)
Lua表(Table)
软考鸭微信小程序 过软考,来软考鸭! 提供软考免费软考讲解视频、题库、软考试题、软考模考、软考查分、软考咨询等服务 Lua中的表(table)是一种核心数据结构,它既是数组也是字典,能够存储多种类型的数据,包括数字、字符…...

51单片机应用开发(进阶)---外部中断(按键+数码管显示0-F)
实现目标 1、巩固数码管、外部中断知识 2、具体实现:按键K4(INT1)每按一次,数码管从0依次递增显示至F,再按则循环显示。 一、共阳数码管 1.1 共阳数码管结构 1.2 共阳数码管码表 共阳不带小数点0-F段码为ÿ…...

怎么区分主谓宾I love you与主系表I am fine? 去掉宾语看句子完整性 主系表结构则侧重于描述主语的状态、特征或性质
主谓宾与主系表是英语句子结构中的两种基本类型,它们在关注点、动词分类以及句子完整性方面有所区别。具体分析如下: 关注点 主谓宾I love you:主谓宾结构主要关注动作和影响对象之间的关系[1]。这种结构强调的是动态和行为,通常描…...

私域流量运营的误区
私域流量运营是近年来营销领域的重要趋势,但在实际操作中,很多企业和个人容易陷入一些误区。以下是几个常见的私域流量运营误区及其解决方法: 1. 只关注流量,不重视内容 误区:许多运营者认为,只要吸引到足…...

VirtualBox虚拟机桥接模式固定ip详解
VirtualBox虚拟机桥接模式固定ip详解 VirtualBox 桥接设置Ubuntu 24.04使用固定IP问题记录 VirtualBox 桥接设置 为什么设置桥接模式?桥接模式可以实现物理机和虚拟机互相通信,虚拟机也可以访问互联网(推荐万金油),物…...

面试问题基础记录24/10/24
面试问题基础记录24/10/24 问题一:LoRA是用在节省资源的场景下,那么LoRA具体是节省了内存带宽还是显存呢?问题二:假如用pytorch完成一个分类任务,那么具体的流程是怎么样的?问题三:详细介绍一下…...

中国区 Microsoft365主页链接请您参考:
Microsoft365主页链接请您参考: Redirecting PPAC链接请您参考: Power Platform admin center 关于Power Automate开启工单是在 https://portal.partner.microsoftonline.cn/Support/SupportOverview.aspx进行提交的。 对应所需对应管理员可以分配以下…...

Go encoding/json库
JSON在网络上广泛使用,是一种基于文本的数据传输方式。在本集中,我们将与 Daniel Marti 一起探索 Go 的 encoding/json 包和其他包。 本篇内容是根据2020年7月份[#141 {“encoding”:“json”}](https://changelog.com/gotime/141 “#141 {“encoding”…...

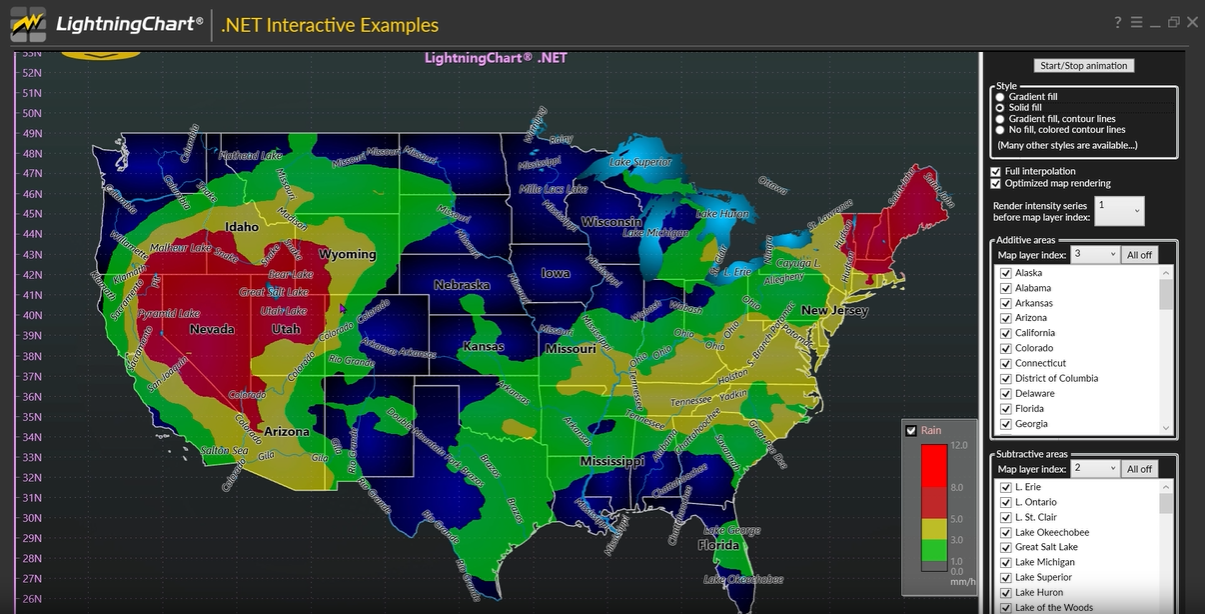
「实战应用」如何用图表控件LightningChart可视化天气数据?(二)
LightningChart.NET完全由GPU加速,并且性能经过优化,可用于实时显示海量数据-超过10亿个数据点。 LightningChart包括广泛的2D,高级3D,Polar,Smith,3D饼/甜甜圈,地理地图和GIS图表以及适用于科学…...

苹果瑕疵数据集苹果质量数据集YOLO格式VOC格式 深度学习 目标检测 数据集
一、数据集概述 数据集名称:2类苹果图像数据集 数据集包含两类样本:正常苹果和有瑕疵的苹果。正常苹果样本代表完好的苹果,而有瑕疵的苹果样本代表苹果表面可能存在的损伤、瑕疵或病害。每个样本都经过详细标记和描述,以便训练模…...

旧电脑安装Win11提示“这台电脑当前不满足windows11系统要求”,安装中断。怎么办?
前言 最近有很多小伙伴也获取了LTSC版本的Win11镜像,很大一部分小伙伴安装这个系统也是比较顺利的。 有顺利安装完成的,肯定也有安装不顺利的。这都是很正常的事情,毕竟这个镜像对电脑硬件要求还是挺高的。 有一部分小伙伴在安装Windows11 …...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

