前端项目构建流程
1. 需求分析
目标:明确项目目标、核心功能和用户需求。
- 产品需求讨论:
- 与产品经理、客户、业务部门讨论项目的需求和目标,理解产品的功能、业务流程以及用户需求。
- 定义用户角色(Persona),明确不同用户的功能需求。
- 优先级划分:根据业务价值和用户需求,确定功能的优先级,哪些功能必须实现,哪些可以后期迭代。
- 技术需求讨论:
- 讨论项目的技术要求:是否需要响应式设计、性能优化、SEO 优化、浏览器兼容性等。
- 确定是否有外部 API 的依赖(后端接口、第三方服务)。
输出:产品需求文档(PRD),功能列表,优先级划分,业务流程图。
2. 技术选型与架构设计
目标:确定技术栈和系统架构,为项目提供稳定的技术基础。
-
技术栈选型:
- 前端框架:根据项目规模和团队经验选择前端框架,如 Vue、React 或 Angular。Vue 适合小到中型项目,React 适合灵活性要求较高的项目,Angular 适合大型复杂项目。
- 构建工具:选择构建工具如 Webpack、Vite、Parcel 来处理打包、模块化等问题。Vite 以更快的构建速度逐渐流行。
- CSS 方案:根据项目需求选择 CSS 预处理器(Sass、Less)、CSS-in-JS(Styled Components、Emotion)或者模块化方案(CSS Modules)。
- 状态管理:对于复杂的项目,可能需要 Vuex、Pinia(Vue)或者 Redux、Recoil(React)来管理全局状态。
- 路由管理:使用 Vue Router 或 React Router 来管理页面导航和 URL 状态。
- API 管理:根据 API 调用的复杂度,选择 axios、fetch 还是 GraphQL。
-
项目架构设计:
- 项目模块化设计:将不同功能划分为不同模块或组件。
- 目录结构设计:确定前端项目的文件夹结构,便于团队开发和维护。
- 确定 API 调用方式和接口设计,定义前后端交互标准。
输出:技术选型文档,项目架构设计图,API 规范文档。
3. UI/UX 设计
目标:为用户提供良好的使用体验,并为开发提供视觉和交互标准。
- 用户体验设计:基于用户需求,设计用户流和交互原型。使用工具如 Figma、Sketch、Adobe XD 进行线框图、原型图设计。
- 视觉设计:创建高保真设计稿,设计 UI 组件(按钮、表单、布局),制定颜色、字体、图标等视觉规范。
- 设计与开发协同:开发人员与设计师沟通,确保设计方案可实现,并对设计中的技术难点提前预估。
输出:设计稿(UI 设计图),交互原型,设计规范文档。
4. 开发阶段
目标:根据需求和设计实现功能,并确保代码质量。
- 项目初始化:
- 使用构建工具(Webpack、Vite)进行项目初始化,设置项目依赖和配置。
- 配置基础的开发环境,如 ESLint、Prettier、Stylelint 等工具进行代码规范管理。
- 组件开发:
- 根据设计稿,开发可复用的 UI 组件,并遵循设计规范和响应式设计原则。
- 开发逻辑功能,如表单处理、数据展示、动态交互等。
- 集成第三方库(如图表库、地图库等)满足特殊需求。
- API 集成:
- 与后端开发人员协作,通过 Mock 数据模拟 API 调用。
- 使用 axios 或 fetch 实现前后端数据交互,并处理接口错误、数据格式转换等逻辑。
- 状态管理:实现全局状态管理,确保不同组件间的数据同步。
- 路由和权限控制:使用 Vue Router 或 React Router 实现页面导航,添加权限控制(如基于用户角色动态展示页面)。
- 开发环境调试:在本地开发环境进行功能测试,确保实现与设计匹配。
输出:项目代码库,前端界面和交互实现,API 集成。
5. 测试阶段
目标:确保项目功能完整、性能达标、兼容性好。
- 单元测试:
- 编写单元测试用例,使用 Jest、Mocha 或 Vue Test Utils 等工具对组件和功能进行测试。
- 集成测试:
- 测试前后端集成部分,确保接口调用正确,页面功能正常。
- 端到端测试(E2E):
- 使用 Cypress 或 Selenium 等工具进行端到端测试,模拟用户操作,确保流程上的每一步都可以正常执行。
- 性能测试:
- 使用 Lighthouse、Chrome DevTools 等工具分析页面性能,优化首屏加载速度、减少网络请求、按需加载资源等。
- 兼容性测试:
- 确保项目在主流浏览器(Chrome、Firefox、Safari、Edge)上的兼容性,以及移动设备的展示效果。
输出:测试报告,修复的 Bug 列表。
6. 优化与打包
目标:优化代码和资源,确保产品高效稳定。
- 性能优化:
- 代码分割:使用 Webpack 的 SplitChunks 插件或动态导入,按需加载模块,减少初次加载的体积。
- 图片优化:使用压缩工具(如 imagemin)对图片进行压缩,或者使用 WebP 格式。
- 使用 CDN:将静态资源(CSS、JS、图片)上传到 CDN 加速加载。
- 懒加载:使用 Vue 的
v-lazy或 React 的React.lazy实现图片和组件的懒加载。
- 打包配置:
- 通过 Tree Shaking 剔除未使用的代码,减少打包体积。
- 对 JS、CSS 文件进行压缩和混淆,提高加载效率。
- 配置 Webpack 或 Vite 的生产环境打包,并输出静态资源。
输出:优化后的项目代码,打包后的静态资源文件。
7. 部署与上线
目标:将项目部署到生产环境,确保产品对外可访问。
- 选择部署方式:
- 静态资源托管:将打包后的静态文件部署到 CDN 或 Web 服务器上,如 AWS S3、Netlify、Vercel。
- 使用 CI/CD 工具:使用 Jenkins、GitHub Actions 或 GitLab CI 自动化部署流程。
- 部署后端和前端:若项目包含前后端,需要将前端与后端进行集成部署,可以使用 Nginx 或 Docker 进行统一管理。
- 上线前测试:
- 在预发布环境进行一次完整的端到端测试,确保无重大 Bug。
- 部署前确保日志、监控系统(如 Sentry)等工具配置完毕。
输出:上线的产品 URL,生产环境的监控工具。
8. 后续维护与迭代
目标:根据用户反馈和业务需求进行后续优化和新功能开发。
- 用户反馈收集:通过用户反馈、Bug 追踪和监控系统(如 Google Analytics、Sentry),了解用户遇到的问题并进行改进。
- 快速响应问题:处理线上紧急问题,发布修复补丁。
- 新功能迭代:根据产品迭代计划,进入下一个版本的开发
9.总结
前端项目构建的流程可以总结为:
- 需求分析:理解项目需求和业务目标。
- 技术选型与架构设计:确定技术栈和项目结构。
- UI/UX 设计:设计用户体验和视觉界面。
- 开发阶段:基于设计稿实现功能,编写代码并集成 API。
- 测试阶段:进行功能、性能和兼容性测试。
- 优化与打包:优化项目性能,打包静态资源。
- 部署与上线:将项目发布到生产环境。
- 后续维护与迭代:根据反馈进行改进并推出新功能。
相关文章:

前端项目构建流程
1. 需求分析 目标:明确项目目标、核心功能和用户需求。 产品需求讨论: 与产品经理、客户、业务部门讨论项目的需求和目标,理解产品的功能、业务流程以及用户需求。定义用户角色(Persona),明确不同用户的功…...

支持国密算法的数字证书-国密SSL证书详解
在互联网中,数字证书作为标志通讯各方身份信息的数字认证而存在,常见的数字证书大都采用国际算法,比如RSA算法、ECC算法、SHA2算法等。随着我国加强网络安全技术自主可控的大趋势,也出现了支持国密算法的数字证书-国密SSL证书。那…...

【EndNote使用教程】创建文献库、导入文献、文献分类
1、创建文献库 打开“EndNote”,点击“文件”,点击“新建”,选择保存文件路径。 2、导入文献 (1)可以选择导入电脑上的PDF文件,如下图所示。 (2) 也可以选择直接在浏览器网页上面直…...

双十一电容笔选哪个好?!西圣、益博思、吉玛仕电容笔实测对比!
当数码测评博主几年年,我也实测过不下10款电容笔了,对电容笔这个品类也算是半个内行人了。提到电容笔,在平替品牌的追逐中,西圣、益博思、吉玛仕这三款作为国货黑马一直备受瞩目,综合各大电商平台的销量榜、好评口碑榜…...

房地产网络安全:主要风险及缓解建议
房地产行业已开始数字化转型,因此极易受到网络犯罪的攻击。潜在风险的清单很长:从客户敏感信息的数据泄露到勒索软件攻击,网络犯罪分子将房地产公司视为其所携带的所有类型敏感信息的高价值目标。 在本文中,我们将探讨房地产领域…...

玩转大模型的第一步——提示词(Prompt)工程【抛砖篇】
前言 AI大模型提示词工程,又名 LLM prompts Project,指的是在使用大型语言模型(如OpenAI的GPT系列)时,用于引导模型生成特定响应的输入,是在使用AI大模型过程中非常重要的一个环节,是模型生成文…...

火山引擎数据飞轮线上研讨会即将开启,助力消费品牌双十一造爆款
随着双十一的临近,各大品牌方的备战工作已进入紧张而有序的倒计时阶段。这场持续十多年的电商大促,对消费者来说是购物狂欢节,对各大品牌方来说,则是更是品牌实力与策略的比拼。面对日益激烈的市场竞争,如何更好地撬动…...

【python实战】利用代理ip爬取Alibaba海外版数据
引言 在跨境电商的业务场景中,数据采集是分析市场、了解竞争对手以及优化经营策略的重要环节。然而,随着越来越多企业依赖数据驱动决策,许多跨境电商平台为了保护自身数据,采取了更严格的防护措施。这些平台通过屏蔽大陆IP地址或部…...
--- 枚举macOS下的窗口和屏幕列表,并获取名称缩略图等信息)
FFMPEG录屏(20)--- 枚举macOS下的窗口和屏幕列表,并获取名称缩略图等信息
在 macOS 下获取可屏幕共享的窗口和屏幕 在 macOS 下,我们可以通过使用 Core Graphics 和 Cocoa 框架来获取当前系统中可屏幕共享的窗口和屏幕信息。本文将详细介绍如何获取窗口和屏幕的 ID、标题、坐标、进程图标和缩略图等信息。 前提条件 在开始之前ÿ…...

Redis 命令集 (超级详细)
目录 Redis 常用命令集 string类型 hash类型 list类型 set类型 zset类型 bitmap 类型 geo 类型 GEOADD (添加地理位置的坐标) GEOPOS (获取地理位置的坐标) GEODIST (计算两个位置之间的距离) GEOHASH (返回一个或多个位置对象的 geohash 值) GEORADIUS (根据用户…...

Spring Cloud --- GateWay和Sentinel集成实现服务限流
pom添加依赖 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-gateway</artifactId> </dependency> <dependency><groupId>com.alibaba.csp</groupId><artifactId>s…...

python excel如何转成json,并且如何解决excel转成json时中文汉字乱码的问题
1.解决excel转成json时中文汉字乱码的问题 真的好久没有打开这个博客也好久没有想起来记录一下问题了,今天将表格测试集转成json格式的时候遇到了汉字都变成了乱码的问题,虽然这不是个大问题,但是编码问题挺烦人的,乱码之后像下图…...

【MySQL】实战篇—数据库设计与实现:根据需求设计数据库架构
在设计数据库架构时,开发者需要遵循一系列步骤,以确保数据库能够高效、可靠地满足系统需求。以下是设计数据库架构的理论知识和步骤说明。 1. 需求分析 需求分析是数据库设计的第一步,旨在理解系统的功能需求和数据需求。通过与利益相关者&…...

[Python学习日记-53] Python 中的正则表达式模块 —— re
[Python学习日记-53] Python 中的正则表达式模块 —— re 简介 re 模块 练习 简介 我们在编程的时候经常会遇到想在一段文字当中找出电话号码、身份证号、身高、年龄之类的信息,就像下面的数据一样 # 文件名:美丽学姐联系方式.txt 姓名 地区 …...

Unity编辑器 连接不到SteamVR问题记录
问题表现:之前正常的工程,某天打开后运行,在SteamVR未打开时,Unity工程运行后无法调用起来Steam VR,无任何反应,但用其他软件则可以调用起来SteamVR,并且运行正常,在重装了XR的一些插…...

nginx 日志配置笔记
Nginx 的日志配置非常重要,它可以帮助你记录服务器的访问情况、错误信息等,便于后续的分析和故障排查。Nginx 的日志配置主要包括访问日志(access log)和错误日志(error log)。 1、访问日志(Ac…...

Java中的接口是什么?如何定义接口?
1、Java中的接口是什么?如何定义接口? 在Java中,接口是一种引用类型,它定义了一组方法的契约,但不包含实现。接口定义了方法签名,但不提供方法的实现细节。Java中的接口用于实现多态性和代码的抽象化。 在…...

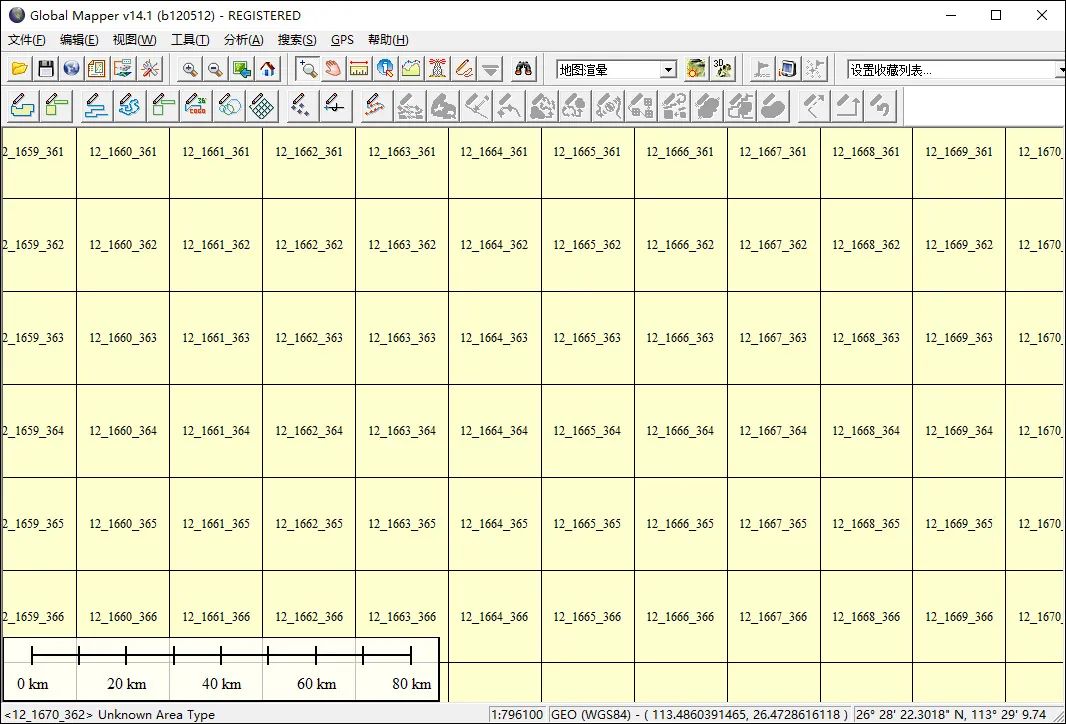
8.13TB高清卫星影像更新(WGS84坐标投影)
最近对WGS84版的高清卫星影像数据进行了一次更新,并基于更新区域生成了相应的接图表。 8.13TB高清卫星影像更新 本次数据更新了14820个离线包,共8.13TB大小,主要更新目标区域为中国东南区域。 更新范围接图表一 更新范围接图表二 更新范围…...

【力扣】[Java版] 刷题笔记-21. 合并两个有序链表
题目: 21. 合并两个有序链表 将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 解题思路 从题目和示例可以看出,应该是要循环遍历链表进行比较,然后组成新的链表。 第一种:递归…...

【Bug】RuntimeError: Engine loop has died
目录 报错前置条件报错内容解决方案 报错前置条件 使用vllm启动qwen2.5-32b-instruct模型后发生的报错 GPU是GeForce RTX 4090 Laptop GPU 系统是Windows 11 运行系统是WSL2-Ubuntu22.04 报错内容 INFO 10-22 22:29:31 engine.py:290] Added request chat-993cbe95e73d4a1db…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
