Safari 中 filter: blur() 高斯模糊引发的性能问题及解决方案
目录
- 引言
- 问题背景:filter: blur() 引发的问题
- 产生问题的原因分析
- 解决方案:开启硬件加速
- 实际应用示例
- 性能优化建议
- 常见的调试工具与分析方法
引言
在前端开发中,CSS滤镜(如filter: blur())的广泛使用为页面带来了各种精美的视觉效果。然而,在特定的浏览器中,比如Safari,我们经常会发现一些让人头痛的性能问题。
特别是在使用filter: blur()高斯模糊效果时,Safari会出现奇怪的小方块和页面卡顿等现象,严重影响用户体验。这些问题大部分与浏览器的渲染机制以及硬件加速的使用有关。
问题背景:filter: blur() 引发的问题
CSS filter属性提供了一系列丰富的滤镜效果,例如模糊、亮度、对比度等。其中,blur()高斯模糊可以为页面中的元素带来柔和的视觉效果,让用户感觉到元素的模糊或背景虚化的渐变变化,广泛应用于模态框的背景、图片效果等。
然而,当我们在Safari中使用filter: blur(),并将模糊程度设得很高(例如blur(200px)),会产生以下问题:
-
奇怪的小方块:在某些设备或某些情况下,使用模糊效果后,背景或页面元素上可能会出现像素化的小方块,视觉上非常不美观。
-
卡顿和性能问题:尤其是在渲染复杂内容或有较多DOM节点的情况下,页面的滚动和动画会变得非常卡顿,用户体验极差。
-
这些问题主要集中在Safari浏览器中,并且在移动端Safari上尤为明显。

产生问题的原因分析
在讨论解决方案之前,我们先来了解这些性能问题产生的原因。通常来说,性能问题和渲染效果问题多与以下因素有关:
- Safari 渲染机制
Safari使用的WebKit引擎在处理某些CSS滤镜(尤其是blur高斯模糊)时,可能无法高效地处理像素的重计算。filter: blur()需要对每个像素进行复杂的计算,尤其在高模糊值的情况下,每次页面滚动或重绘时,Safari都必须重新计算这些像素,从而导致页面渲染性能下降,甚至出现卡顿。
- 硬件加速的缺失
硬件加速能够将渲染任务交由GPU完成,从而减轻CPU的压力。如果页面渲染未启用硬件加速,所有的CSS滤镜效果(如模糊)都将由CPU处理,这对于需要大量计算的高斯模糊来说,负担非常大。而Safari默认情况下,某些滤镜操作并未启用硬件加速,从而导致了性能瓶颈。
- 高斯模糊的计算复杂度
filter: blur() 的实现需要在每次渲染时重新计算周围像素的平均值。当模糊值很高时,这种计算需要涉及到大量的像素点。对于普通的设备,尤其是在移动端Safari上,计算复杂度过高会导致明显的卡顿和掉帧现象。
解决方案:开启硬件加速
既然问题主要在于Safari对filter: blur()的渲染效率低下,我们可以通过开启硬件加速来有效解决这一问题。硬件加速的基本思路是将渲染工作交由GPU完成,而不是由CPU独自承担。GPU在处理图像计算方面具有明显的优势,这也是我们解决问题的关键。
- 如何开启硬件加速
我们可以通过CSS中的transform属性开启硬件加速。一个最常见的做法是使用transform: translate3d(0, 0, 0)来触发硬件加速。具体实现如下:
.example {filter: blur(200px);transform: translate3d(0, 0, 0); /* 触发硬件加速 */
}
在这个例子中,我们为模糊效果元素添加了transform: translate3d(0, 0, 0),这将告诉浏览器该元素需要开启硬件加速,从而由GPU来进行处理。这种方法对解决Safari上的卡顿和小方块问题有着显著效果。
- 其他触发硬件加速的方法
除了使用transform: translate3d(0, 0, 0),还有一些其他方法可以触发硬件加速:
使用will-change属性:
.example {filter: blur(200px);will-change: transform, filter;
}
will-change属性告诉浏览器,元素的某些属性即将发生变化,因此需要对该元素进行优化。这能够使浏览器为即将发生的变化做好准备,从而提升渲染性能。
使用transform: scale(1):
这种方法也可以用来触发硬件加速,但与translate3d相比,效果可能略有不同。
实际应用示例
为了更直观地展示硬件加速的效果,以下是一个包含模糊效果的示例代码。这个示例将演示如何通过硬件加速优化Safari中的模糊效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Safari 模糊性能优化</title><style>.blurred-background {width: 100%;height: 300px;background: url('background.jpg') no-repeat center center;background-size: cover;filter: blur(200px);transform: translate3d(0, 0, 0); /* 触发硬件加速 */}</style>
</head>
<body><div class="blurred-background"></div>
</body>
</html>
在这个例子中,我们有一个模糊背景的div,通过应用filter: blur(200px)来实现模糊效果,同时使用transform: translate3d(0, 0, 0)来触发硬件加速,从而避免了Safari中的性能问题。
性能优化建议
除了开启硬件加速,我们还可以采取其他一些措施来进一步优化页面中的模糊效果,尤其是在需要处理大量元素或高频率重绘的场景中:
- 降低模糊半径
对于大多数情况来说,较高的模糊半径会导致性能瓶颈。如果blur()的值太大,Safari和其他浏览器在渲染时都会遇到困难。尽量减少模糊值可以显著提升性能。
- 限制模糊区域
尽量避免对整个页面或大面积的元素应用模糊效果。将模糊效果应用于小面积的局部区域,可以有效减少浏览器的重绘开销。
- 结合动画优化
当模糊效果与动画一起使用时,必须谨慎处理。可以通过减少动画的频率、使用CSS3动画而不是JavaScript动画来提高性能。尽量让GPU处理动画和滤镜效果,避免在复杂动画下引发额外的CPU开销。
- 使用适当的分层
在现代浏览器中,创建新的图层可以有效提高页面渲染性能。通过will-change或transform属性将需要模糊的元素置于一个独立的图层中,这样可以减少页面重绘时对其他元素的影响。
常见的调试工具与分析方法
当我们遇到Safari性能问题时,可以使用一些调试工具来分析页面渲染的瓶颈,并找到问题所在:
-
Safari 开发者工具:Safari 自带的开发者工具可以用来检查页面的性能问题。在Timelines标签中,可以查看页面的渲染时间线,分析出具体哪些元素或样式导致了卡顿。
-
Chrome DevTools 的远程调试:通过连接iPhone设备,我们可以使用Chrome DevTools对移动端Safari进行远程调试。这样可以更加方便地检测和修复移动端的性能问题。
-
使用 Lighthouse:虽然主要是用于Chrome的插件,但Lighthouse也可以用于分析页面的性能,给出具体的优化建议。
相关文章:

Safari 中 filter: blur() 高斯模糊引发的性能问题及解决方案
目录 引言问题背景:filter: blur() 引发的问题产生问题的原因分析解决方案:开启硬件加速实际应用示例性能优化建议常见的调试工具与分析方法 引言 在前端开发中,CSS滤镜(如filter: blur())的广泛使用为页面带来了各种…...

浏览器实时更新esp32-c3 Supermini http server 数据
一利用此程序的思路就可以用浏览器显示esp32 采集的各种传感器的数据,也可以去控制各种传感器。省去编写针对各系统的app. 图片 1.浏览器每隔1秒更新一次数据 2.现在更新的是开机数据,运用此程序,可以实时显示各种传感器的实时数据 3.es…...

【亚马逊云】基于 Amazon EKS 搭建开源向量数据库 Milvus
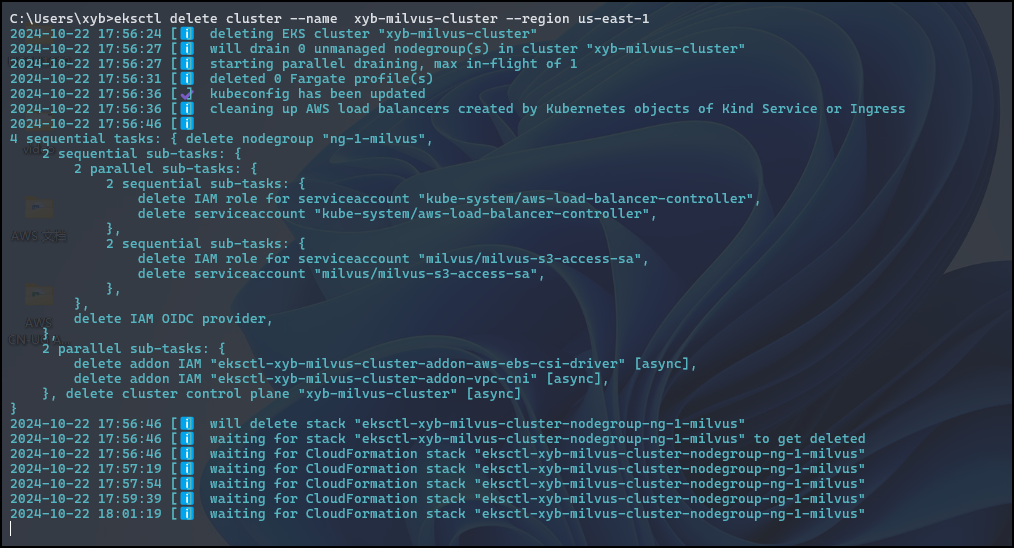
文章目录 一、先决条件1.1 安装AWS CLI ✅1.2 安装 EKS 相关工具✅1.3 创建 Amazon S3 存储桶✅1.4 创建 Amazon MSK 实例✅ 二、创建EKS集群三、创建 ebs-sc StorageClass四、安装 AWS Load Balancer Controller五、部署 Milvus 数据库5.1 添加 Milvus Helm 仓库5.2 配置 S3 作…...

pytorch安装GPU版本,指定设备
安装了GPU版本的pytorch的时候,想要使用CPU,怎么操作呢? 设置环境变量: set TF_FORCE_GPU_ALLOW_GROWTHfalse set CUDA_VISIBLE_DEVICES如果想要使用固定序号的GUP设备,则指定ID set CUDA_VISIBLE_DEVICES0 # 使用第…...

草地杂草数据集野外草地数据集田间野草数据集YOLO格式VOC格式目标检测计算机视觉数据集
一、数据集概述 数据集名称:杂草图像数据集 数据集是一个包含野草种类的集合,其中每种野草都有详细的特征描述和标记。这些数据可以包括野草的图片、生长习性、叶片形状、颜色等特征。 1.1可能应用的领域 农业领域: 农业专家和农民可以利用这一数据集来…...

顺序表排序相关算法题|负数移到正数前面|奇数移到偶数前面|小于x的数移到大于x的数前面|快排思想(C)
负数移到正数前面 已知顺序表 ( a 1 , … , a n ) (a_{1},\dots,a_{n}) (a1,…,an),每个元素都是整数,把所有值为负数的元素移到全部正数值元素前边 算法思想 快排的前后指针版本 排序|冒泡排序|快速排序|霍尔版本|挖坑版本|前后指针版本|非递归版…...
)
【小白学机器学习20】单变量分析 / 0因子分析 (只分析1个变量本身的数据)
目录 1 什么是单变量分析(就是只分析数据本身) 1.1 不同的名字 1.2 《戏说统计》这本书里很多概念和一般的书不一样 1.3 具体来说,各种概率分布都属于单变量分析 2 一维的数据分析的几个层次 2.1 数据分析的层次 2.2 一维的数据为什么…...

[软件工程]—桥接(Brige)模式与伪码推导
桥接(Brige)模式与伪码推导 1.基本概念 1.1 动机 由于某些类型的固有的实现逻辑,使它们具有两个变化的维度,乃至多个维度的变化。如何应对这种“多维度的变化”?如何利用面向对象技术是的类型可以轻松的沿着两个乃至…...

TensorFlow面试整理-TensorFlow 结构与组件
TensorFlow 的结构和组件是其功能强大、灵活性高的重要原因。掌握这些结构和组件有助于更好地理解和使用 TensorFlow 构建、训练和部署模型。以下是 TensorFlow 关键的结构与组件介绍: 1. Tensor(张量) 定义:张量是 TensorFlow 中的数据载体,类似于多维数组或矩阵。张量的…...

linux下gpio模拟spi三线时序
目录 前言一、配置内容二、驱动代码实现三、总结 前言 本笔记总结linux下使用gpio模拟spi时序的方法,基于arm64架构的一个SOC,linux内核版本为linux5.10.xxx,以驱动三线spi(时钟线sclk,片选cs,sdata数据读和写使用同一…...

makesense导出的压缩包是空的
md ,那些教程感觉都不是人写的,没说要在右边选标签,我本来就是一个标签,我以为他会自动识别打标,结果死活导出来空包 密码要在右边选标签,...

Spring Boot框架下的中小企业设备维护系统
5系统详细实现 5.1 用户信息管理 中小企业设备管理系统的系统管理员可以对用户信息添加修改删除以及查询操作。具体界面的展示如图5.1所示。 图5.1 用户信息管理界面 5.2 员工信息管理 管理员可以对员工信息进行添加修改删除操作。具体界面如图5.2所示。 图5.2 员工信息界面…...

处理文件上传和进度条的显示(进度条随文件上传进度值变化)
成品效果图: 解决问题:上传文件过大时,等待时间过长,但是进度条却不会动,只会在上传完成之后才会显示上传完成 上传文件的upload.component.html <nz-modal [(nzVisible)]"isVisible" [nzTitle]"文…...

【套题】大沥2019年真题——第5题
05.魔术数组 题目描述 一个 N 行 N 列的二维数组,如果它满足如下的特性,则成为“魔术数组”: 1、从二维数组任意选出 N 个整数。 2、选出的 N 个整数都是在不同的行且在不同的列。 3、在满足上述两个条件下,任意选出来的 N 个整…...

上传Gitee仓库流程图
推荐一个流程图工具 登录 | ProcessOnProcessOn是一个在线协作绘图平台,为用户提供强大、易用的作图工具!支持在线创作流程图、思维导图、组织结构图、网络拓扑图、BPMN、UML图、UI界面原型设计、iOS界面原型设计等。同时依托于互联网实现了人与人之间的…...

二叉树相关OJ题 — 第一弹
目录 1. 检验两棵树是否相同 编辑 1. 题目解析 2. 解题步骤 2.判断一棵大树中是否包含有和一棵小树具有相同结构和节点值的子树 1. 题目解析 2. 解题步骤 3. 翻转二叉树 1. 题目解析 2.解题步骤 4. 判断一颗二叉树是否是平衡二叉树 1. 题目解析 2. 解题步骤…...

【学习笔记】RFID
RFID 1、 概述 1.1、RFID 介绍 1.2、RFID 发展史 1.3、RFID 系统的构造 1.3.1、阅读器 Reader 和 天线 Antenna 1.3.3、电子标签 tag 1.4、电子标签按吐字率分类 1.5、电子标签按能量供应的方式划分 1.6、RFID 工作流程 …...

自动化部署-01-jenkins安装
文章目录 前言一、下载安装二、启动三、问题3.1 jdk版本问题3.2 端口冲突3.3 库文件加载问题3.4 系统字体配置问题 四、再次启动五、配置jenkins5.1 解锁5.2 安装插件5.3 创建管理员用户5.4 实例配置5.5 开始使用5.6 完成 总结 前言 spingcloud微服务等每次部署到服务器上&…...

AI工具大爆发,建议每个都使用收藏
2024年被誉为AI应用元年,这一年人们普遍意识到,未来占据主导地位的将是基于大模型的应用程序,而不仅仅是大模型本身。因此,在这一趋势的推动下,各式各样的AI应用如雨后春笋般涌现出来。 今天就聊聊这些好用的AI工具&a…...

Mybatis之参数处理
在MyBatis中,参数处理是非常关键的部分,它负责将传入的参数正确映射到SQL语句中 单个简单类型参数 简单类型对于mybatis来说都是可以自动类型识别的: 也就是说对于mybatis来说,它是可以自动推断出ps.setXxxx()方法的。ps.setSt…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...
