【小程序】-基础语法(二)
文章目录
- 知识回顾
- 前言
- 微信小程序开发
- 一、模板语法
- 2.1 数据绑定
- 2.2 条件渲染
- 2.3 列表渲染
- 三、内置API
- 3.1 网络请求
- 3.2 界面交互
- 3.3 本地存储
- 3.4 API 特征
- 3.5 相册/拍照
- 3.6 小练习
- 四、事件处理
- 4.1 事件对象
- 4.2 组件事件
- 五、生命周期
- 5.1 页面生命周期
- 5.2 应用生命周期
知识回顾
前言
微信小程序开发
一、模板语法
在页面中渲染数据时所用到的一系列语法叫做模板语法,对应到 Vue 中就是指令的概念。
2.1 数据绑定
-
插值
{{}}小程序中使用
{{}}实现数据与模板的绑定,与 Vue 中不同的是无论是属性的绑定还是内容的绑定都必须要使用{{}}。<!-- 此处的 false 是字符串的 'false',因此布尔结果为 true --> <switch checked="false" /> <!-- 如下才是正确表示布尔值 false 的方法 --> <switch checked="{{false}}" /> -
简易数据绑定
小程序中提供了
model:value="{{数据名}}"语法来实现双向的数据绑定,但是目前只能用在input和textarea组件中。
本节中用到的演示代码如下:
<!-- 数据绑定 -->
<view class="binding"><!-- 开关组件 --><switch checked="{{isOpen}}"/><!-- 双向数据绑定 --><input type="text" model:value="{{message}}" /><view class="message">{{message}}</view>
</view>
Page({data: {isOpen: true,message: 'hello world!'}
})
2.2 条件渲染
- 控制属性:相当于 Vue 中指令的概念,在小程序中做控制属性
wx:if根据表达式的值渲染内容,值为真时显示wx:else用在wx:else的后面,不可单独使用,wx:if表达式值为假时显示
- 组件属性:
- hidden 根据表达式的值渲染内容,值为真时隐藏
- 通过
[hidden] { display: none; }来实现内容的隐藏
本节中用到的演示代码如下:
<!-- 条件渲染 wx:if 和 wx:else -->
<view class="welcome"><text wx:if="{{isLogin}}">大师兄</text><text wx:else>游客</text>你好:
</view><!-- 条件渲染 hidden -->
<view class="loading"><!-- 可以单独使用 --><!-- <text wx:if="{{!loaded}}">正在加载...</text> --><text hidden="{{loaded}}">正在加载...</text>
</view>
Page({data: {isOpen: true,message: 'hello world!',isLogin: true,loaded: false}
})
2.3 列表渲染
wx:for根据数组重复渲染组件内容index默认值,访问数组的索引值item默认值,访问数组的单元值
wx:key列表项的唯一标识符(不使用 {{}})- 数组单元是对象时,只需要写属性名
- 数组单元是简单类型时,推荐使用
*this
wx:for-index自定义访问数组索引的变量名wx:for-item自定义访问数组单元的变量名
本节中用到的演示代码如下:
<!-- 列表渲染 -->
<view class="students"><view class="item"><text>序号</text><text>姓名</text><text>年龄</text><text>性别</text><text>级别</text></view><view class="item"><text>1</text><text>贺洋</text><text>20</text><text>男</text><text>菜鸟</text></view>
</view>
<!-- 简单数组 -->
<view class="history"><text>小米</text相关文章:
)
【小程序】-基础语法(二)
文章目录 知识回顾前言微信小程序开发一、模板语法2.1 数据绑定2.2 条件渲染2.3 列表渲染三、内置API3.1 网络请求3.2 界面交互3.3 本地存储3.4 API 特征3.5 相册/拍照3.6 小练习四、事件处理4.1 事件对象4.2 组件事件五、生命周期5.1 页面生命周期5.2 应用生命周期知识回顾 前…...

js 填充数组
let arr Array.from({ length: 10 }, (_, index) > index)console.log(arr) 人工智能学习网站 https://chat.xutongbao.top...

AI创作3款软件分享,助力内容创作者高效产出优质作品
为了增加创造力和作品质量,许多创作者开始利用人工智能辅助工具。这些工具不仅可以帮助我们迅速生成各种类型的内容,例如文章、绘画、视频广告等,还提供语法检查和优化建议等实用功能。本文将向大家推荐三款适用于Ai先行者、Tracup、Adoe Fir…...
A survey of loss functions for semantic segmentation——论文笔记
摘要 图像分割一直是一个活跃的研究领域,因为它有着广泛的应用范围,从自动疾病检测到自动驾驶汽车。过去五年中,各种论文提出了用于不同场景(如数据偏斜、稀疏分割等)的目标损失函数。在本文中,我们总结了…...

docker部署es与kibana Mac
1. 创建网络 神一样的链接,不用谢: 1.Docker命令链接:黑马整理的docker速成链接 2.jdk11链接:jdk11 3.神资源链接:别点,要脸 注意:es需要先安装jdk环境,推荐jdk11,否则…...

redis的渐进式哈希?说一下细节?------面试题分享
渐进式哈希(Progressive Hashing)是 Redis 中的一种优化机制,用于在执行 HGETALL 命令时逐步读取哈希表中的所有字段。这种机制避免了一次性加载大量数据到内存,从而减少了内存消耗和提高系统的响应速度。 渐进式哈希的背景 在 R…...

javaWeb项目-springboot+vue-车辆管理系统功能介绍
本项目源码(点击下方链接下载):java-springbootvue车辆管理系统源码(项目源码-说明文档)资源-CSDN文库 项目关键技术 开发工具:IDEA 、Eclipse 编程语言: Java 数据库: MySQL5.7 框架:ssm、Springboot 前端࿱…...

redis和memcached的区别
Redis和Memcached都是流行的内存缓存数据库,但它们有一些区别: 数据类型:Redis支持更多的数据类型,包括字符串、哈希、列表、集合和有序集合等,而Memcached只支持简单的键值对。 持久化:Redis支持数据的持…...

构建安全基石:网络安全等级保护定级指南
在数字化时代,网络安全已成为企业与个人不可忽视的重要课题。网络安全等级保护定级指南,作为国家指导网络安全保护的重要文件,为各类机构提供了精准的安全防护蓝图。本文旨在深度解析网络安全等级保护定级指南的精髓,助力建构全面…...

PyQt 入门教程(3)基础知识 | 3.1、使用QtDesigner创建.ui文件
文章目录 一、使用QtDesigner创建.ui文件1、创建.ui文件2、生成.py文件3、使用新生成的.py文件4、编辑新生成的.py文件 一、使用QtDesigner创建.ui文件 1、创建.ui文件 打开PyCharm,使用自定义外部工具QtDesigner创建mydialog.ui文件,如下: …...

解锁金融大门,你的基从备考秘籍全揭秘!
大家好!随着金融行业的快速发展,基金从业资格证已经成为越来越多金融从业者的必备证书。为了帮助大家更好地备考,今天我们就来聊聊基金从业资格证! 一、考试时间 2024年下半年基金从业资格考试时间为11月9日。准考证打印的时间是…...

详解Linux系统中的设备驱动程序.ko文件
目录 一、主要特点: 二、常见用法: 三、典型应用: 设备驱动程序、文件系统、网络协议、内核安全模块等都可能以 .ko 文件的形式存在。 .ko 文件是 Linux 内核模块的文件扩展名,表示 "kernel object"。这些文…...

MG协议转换器:高效连接,智控未来
在当今自动化和工业4.0浪潮中,设备间的无缝连接和数据高效传输成为提升生产效率、保障系统稳定运行的关键。我们凭借在工业自动化领域的深厚积累与创新精神,推出了MG系列一体式协议转换器,为不同协议总线之间的通讯架起了一座坚实的桥梁。 产…...

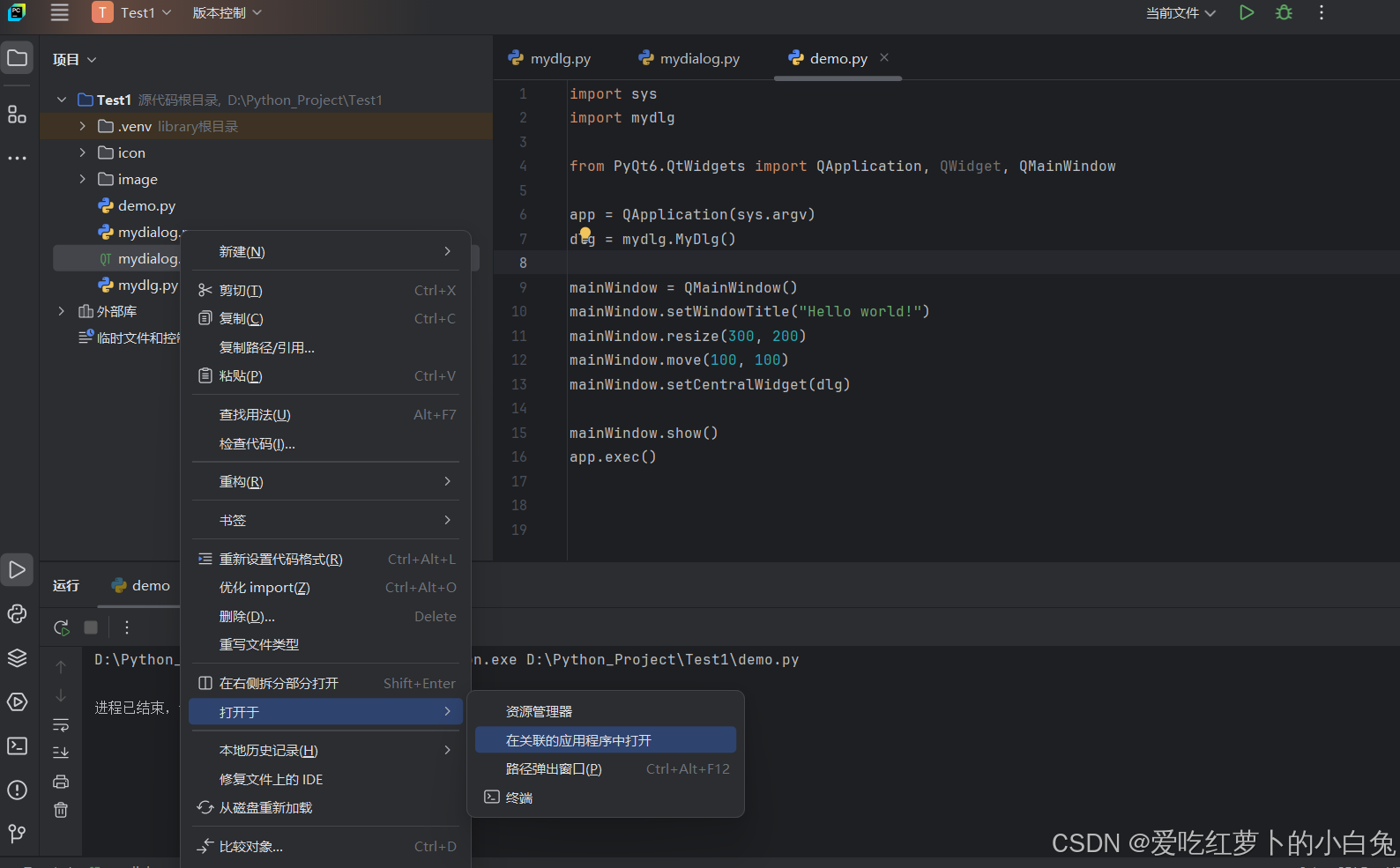
pycharm设置自动格式化代码
1.手动格式化代码: 在PyCharm中,您可以使用快捷键Ctrl + Alt + L来格式化当前文件中的代码。此操作将根据PyCharm默认的代码风格规则对代码进行格式化。 您也可以在“File”菜单中选择“Reformat Code”选项来进行格式化。 2.自动格式化代码 2.1 安装File Watchers插件 F…...

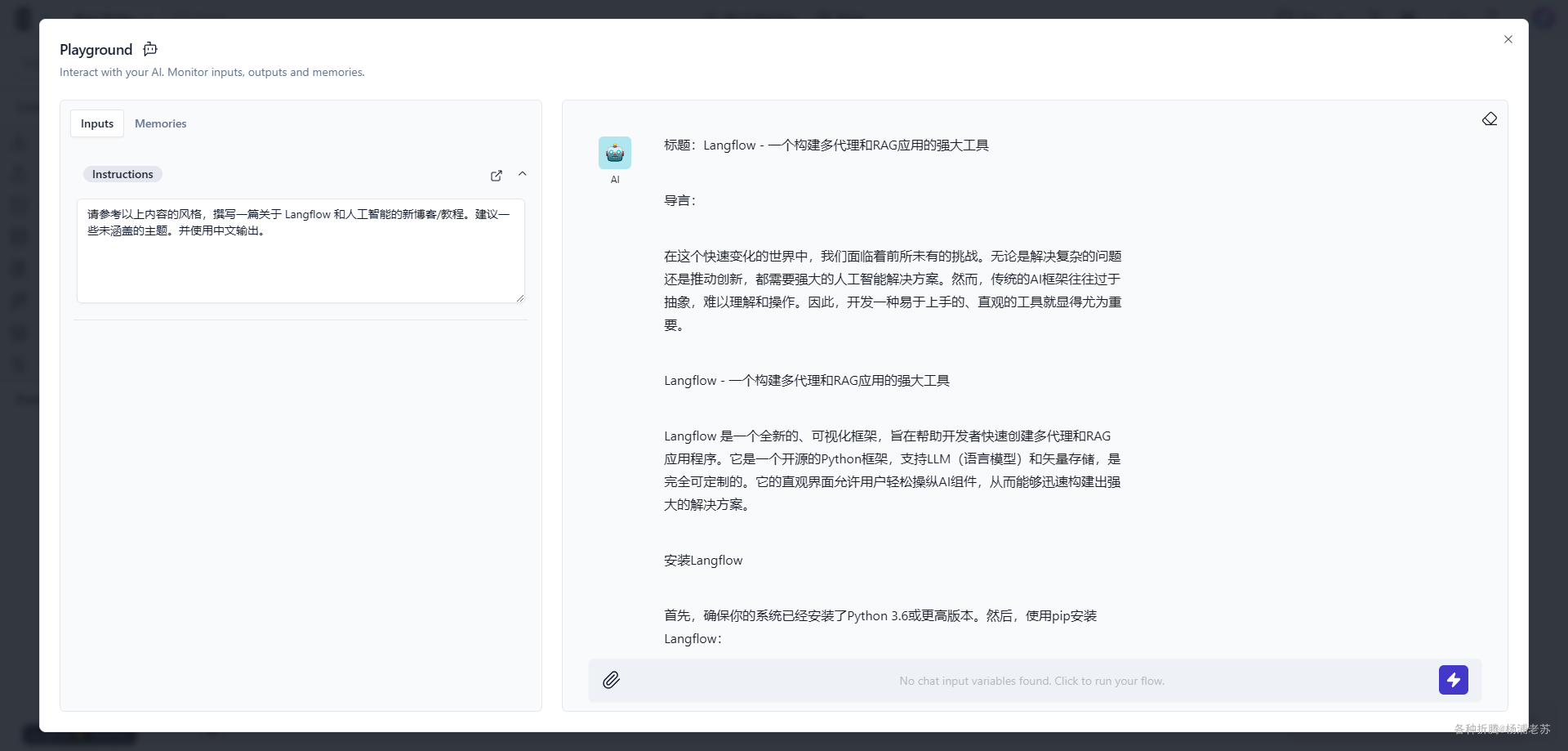
AI应用程序低代码构建平台Langflow
什么是 Langflow ? Langflow 是一款适用于 RAG 和多智能体 AI 应用程序的低代码应用构建器。它基于 Python,并且与任何模型、API 或数据库无关。 软件的核心功能 基于 Python 并且与模型、API、数据源或数据库无关。可视化集成开发环境,支持拖放构建和…...

QT-使用QSS美化UI界面
一、QSS简介: Qt Style Sheet:Qt样式表,用来自定义控件外观的一种机制,可以把他类比成CSS(CSS主要功能与最终目的都是能使界面的表现与界面的元素分离)。QSS机制使应用程序也能像web界面那样随意地改变外观…...

【程序员笔记】-- 常用开发工具汇总
背景:正所谓磨刀不误砍柴工,作为一个程序员,这一点也是非常重要的,十年软件开发老炮,开发过网站、桌面程序、中间件、手机APP、微信小程序、自动化脚本等,和小伙伴们分享一下常用的开发工具,一直…...

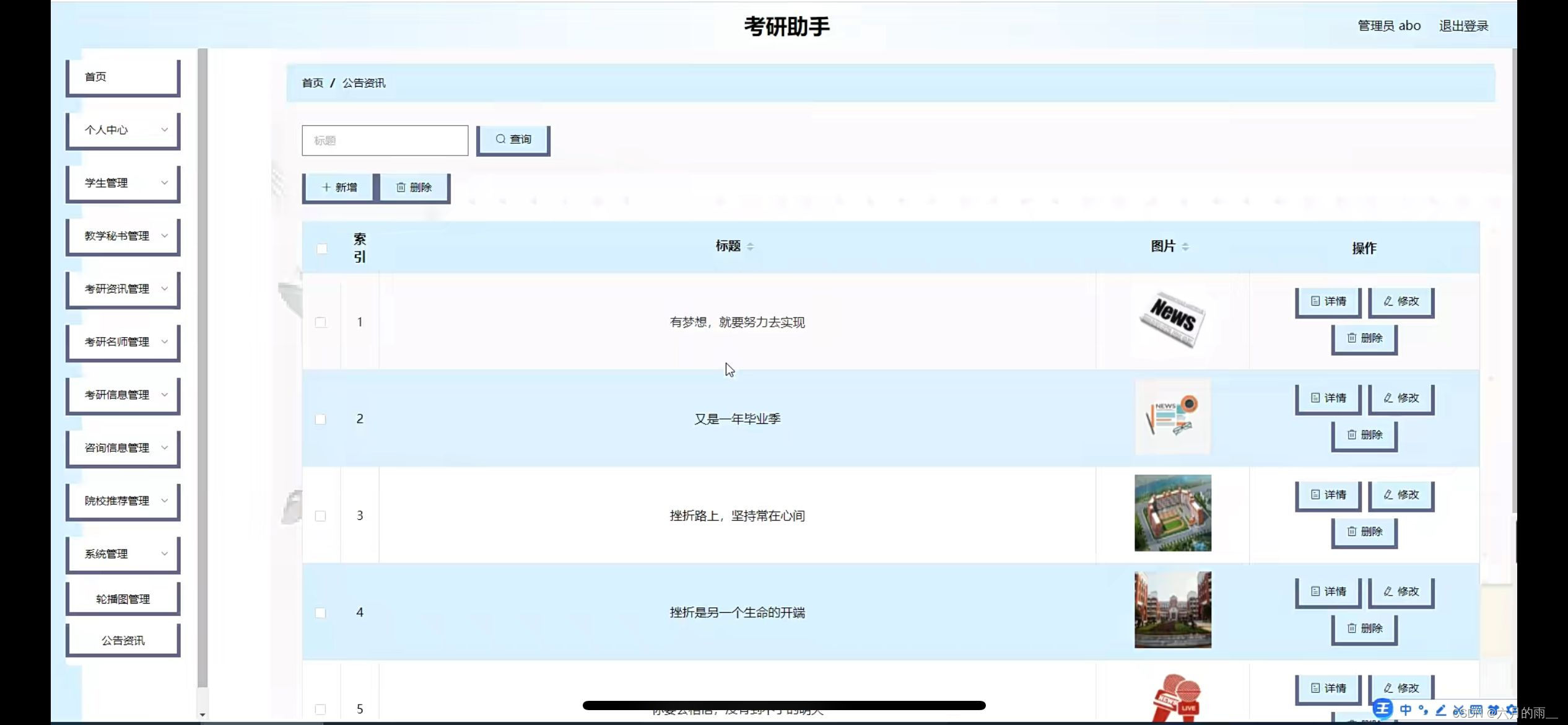
基于SSM考研助手系统的设计
管理员账户功能包括:系统首页,个人中心,学生管理,教学秘书管理,考研资讯管理,考研名师管理,考研信息管理,系统管理 教学秘书账号功能包括:系统首页,个人中心…...

【MacOS】RocketMQ 搭建Java客户端
【MacOS】RocketMQ 搭建Java客户端 文章目录 【MacOS】RocketMQ 搭建Java客户端一、引入RocketMQ客户端依赖1.maven工程,在你的pom.xml中添加RocketMQ客户端依赖:2.gradle工程添加库 二、创建生产者和消费者1.创建一个生产者消费者1.创建一个PullConsume…...
js基础--3)
前端学习---(5)js基础--3
ES 的全称是 ECMAScript,它是由 ECMA 国际标准化组织 制定的一套脚本语言的标准化规范。 ES6 的变量声明 let:定义变量 const:定义常量(定义后,不可修改) ES5中的 var 容易造成全局污染; ES6中的let可以在块…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
