前端学习---(5)js基础--3
ES 的全称是 ECMAScript,它是由 ECMA 国际标准化组织 制定的一套脚本语言的标准化规范。
ES6 的变量声明
let:定义变量
const:定义常量(定义后,不可修改)
ES5中的 var 容易造成全局污染; ES6中的let可以在块级作用域里生效
同步任务和异步任务
同步任务:在主线程上排队执行的任务。只有当前任务执行完毕,才能执行下一个任务。
异步任务:不进入主线程、而是进入任务队列(Event Queue)的任务,该任务无论有没有得到结果,都不会阻塞后续任务的执行
多次异步调用的顺序
多次异步调用的结果,顺序可能不同步。
异步调用的结果如果存在依赖,则需要通过回调函数进行嵌套。
(ps: 以前就是搞不明白js/ts为什么喜欢总是用回调函数这么难搞的东西)
Ajax
Ajax:Asynchronous Javascript And XML(异步 JavaScript 和 XML)
jQuery 中风装了 Ajax
$.ajax({url: 'https://xxx.com/getUserInfo.php', // 接口的请求地址data: 'name=fox&age=18', // 请求参数type: 'GET', //请求的方式success: function (argument) {// 接口请求成功时调用console.log('接口请求成功');},beforeSend: function (argument) {}, // 在发送请求之前调用,可以做一些验证之类的处理error: function (argument) {// 接口请求失败时调用console.log('接口请求失败');},
});
同源和跨域
同源策略是浏览器的一种安全策略,所谓同源是指,域名,协议,端口完全相同.
出于安全性考虑,浏览器不允许ajax跨域获取数据。(ps: 虽然安全,但不方便)
解决方案: JSONP(JSON with Padding):带补丁的 json,本质是利用了 标签具有可跨域的特性,由服务端返回一个预先定义好的JS函数的调用,并且将服务器数据以该函数参数的形式传递过来。此方法需要前后端配合完成。
jsonp 只能通过 GET 方式进行请求。
回调函数
把函数 A 当参数传给另一个函数 B 调用,那么函数 A 就是回调函数。
为什么会有回调函数: 需要等待异步任务结束之后再执⾏想要的操作,就只能通过回调函数进行操作
相关文章:
js基础--3)
前端学习---(5)js基础--3
ES 的全称是 ECMAScript,它是由 ECMA 国际标准化组织 制定的一套脚本语言的标准化规范。 ES6 的变量声明 let:定义变量 const:定义常量(定义后,不可修改) ES5中的 var 容易造成全局污染; ES6中的let可以在块…...

Spring Boot 3.3.4 升级导致 Logback 之前回滚策略配置不兼容问题解决
前言 在将 Spring Boot 项目升级至 3.3.4 版本后,遇到 Logback 配置的兼容性问题。本文将详细描述该问题的错误信息、原因分析,并提供调整日志回滚策略的解决方案。 错误描述 这是SpringBoot 3.3.3版本之前的回滚策略的配置 <!-- 日志记录器的滚动…...

如何开发属于自己的Hoobuy跨境独立站
以下是开发属于自己的类似 Pandabuy 或 Hoobuy 的跨境独立站的一般步骤: 市场调研与定位: 目标市场分析:确定您的独立站面向的海外目标市场,比如特定国家或地区。研究该市场的消费趋势、需求特点、竞争对手情况以及当地的法律法规…...

java智能物流管理系统源码(springboot)
项目简介 智能物流管理系统实现了以下功能: 智能物流管理系统的主要使用者分为管理员,顾客,员工,店主。功能有个人中心,顾客管理,员工管理,店主管理,门店信息管理,门店…...

全新语音图像数据集,以高质量训练数据加速提升模型性能
海天瑞声数据集上新:超60个国家地区口音英语语音识别数据集、多国口音西语语音识别数据集、印度多语种语音识别数据集、中文自然对话语音合成数据集、中文多音色语音合成数据集、多肤色高清人像数据集。海天瑞声高质量AI训练数据加速提升模型性能,让AI产…...

基于Springboot在线视频网站的设计与实现
基于Springboot视频网站的设计与实现 开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7 数据库工具:Navicat11 开发软件:idea 源码获取:https://do…...

vue富文本使用editor
富文本【图片上传、缩放、拖动和不能复制只能根据点击图片上传到服务器】 <div id"editorId"><quill-editorref"myQuillEditor"v-model.trim"addForm.content":options"editorOption":disabled"isDisable"change&…...

Spring Boot植物健康系统:绿色科技的创新引擎
摘要 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了植物健康系统的开发全过程。通过分析植物健康系统管理的不足,创建了一个计算机管理植物健康系统的方案。文章介绍了植物健康系统的系统分析部分&…...

什么是域名?什么是泛域名?
域名 定义 域名是互联网上用于识别和定位网站或网络服务的名称。它是由一串用点分隔的字符组成,例如 “baidu.com”。就像是现实生活中建筑物的地址,方便用户在互联网的海量信息中找到特定的网站。 结构 域名从右到左依次为顶级域名(TLD&…...

c#webapi远程调试方法asp.netcore
服务器安装 Visual Studio 2019 Remote Debugger 打开并运行 tools->Options 选择No Authorizaiton 确保IIS已经启动 打开本地项目->调试->添加到进程 参考: c#webapi远程调试方法asp.netcore - txwtech - 博客园...

XMLHttpRequest和FormData下载文件,ajax下载文件
1、前端请求只做下载功能 function downloadDatas3() {// 封装请求参数let formData new FormData();formData.append(page, 1);formData.append(rows, 10);// 创建xhr对象let xhr new XMLHttpRequest();xhr.open(POST, http://127.0.0.1:8080/getData);// xhr.setRequestHe…...

针对考研的C语言学习(2014二叉树大题代码实战)
题目描述 解析 1.递归思想遍历节点,若是叶子结点就累加计算的wpl,反之继续遍历 2.代码如下 //树 typedef struct trees {ElemType data;struct trees* lc;struct trees* rc; }treeNode, * Tree;3.算法设计 //deep路径长度也叫做深度,0开始 …...
)
webpack面试笔记(一)
一.webpack基础 1.模块化 什么是模块化? 模块化是把一个复杂的系统分解到多个模块以方便编码 为什么出现模块化 以前使用命名空间的方式来组织代码,比如jQuery,zepto, 它们有很多缺点: 命名空间冲突,两个库可能会使用同一个名称,例如zepto也被放在window.$下无法合理管理项目…...

雷池社区版有多个防护站点监听在同一个端口上,匹配顺序是怎么样的
如果域名处填写的分别为 IP 与域名,那么当使用进行 IP 请求时,则将会命中第一个配置的站点 以上图为例,如果用户使用 IP 访问,命中 example.com。 如果域名处填写的分别为域名与泛域名,除非准确命中域名,否…...

【小白学机器学习15】 概率论的世界观
目录 1 最近看的几本书和想说的 1.1 最近看的书 1.2 为什么写这个 2 概率论的观点看世界 2.1 上帝掷骰子,没有绝对的事情,所有事情都是概率决定的,都是相对的。 2.2 万物皆可能,无物是必然 2.3 什么是:可能性…...

合成数据用于大模型训练的3点理解
最近看国内对合成数据的研究讨论也变得多 ,而不单单是多模态,扩散模型这些偏视觉类的, 因此就合成数据写一下目前的情况。 2023年国外就有很多研究合成数据的论文, 包括Self-Consuming Generative Models Go MAD, Crowd Workers Widely Use Large Language Models for Text Pr…...

Safari 中 filter: blur() 高斯模糊引发的性能问题及解决方案
目录 引言问题背景:filter: blur() 引发的问题产生问题的原因分析解决方案:开启硬件加速实际应用示例性能优化建议常见的调试工具与分析方法 引言 在前端开发中,CSS滤镜(如filter: blur())的广泛使用为页面带来了各种…...

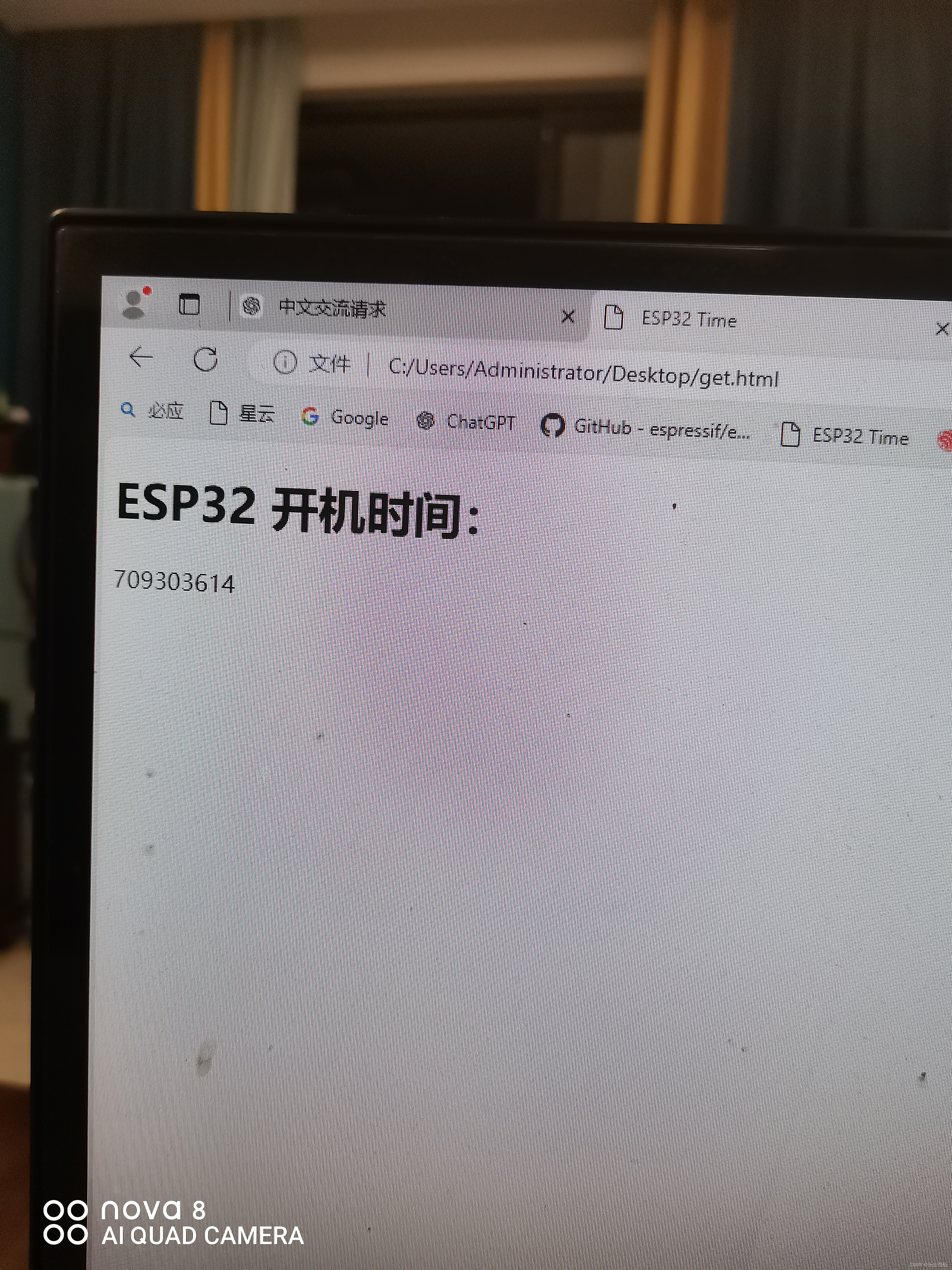
浏览器实时更新esp32-c3 Supermini http server 数据
一利用此程序的思路就可以用浏览器显示esp32 采集的各种传感器的数据,也可以去控制各种传感器。省去编写针对各系统的app. 图片 1.浏览器每隔1秒更新一次数据 2.现在更新的是开机数据,运用此程序,可以实时显示各种传感器的实时数据 3.es…...

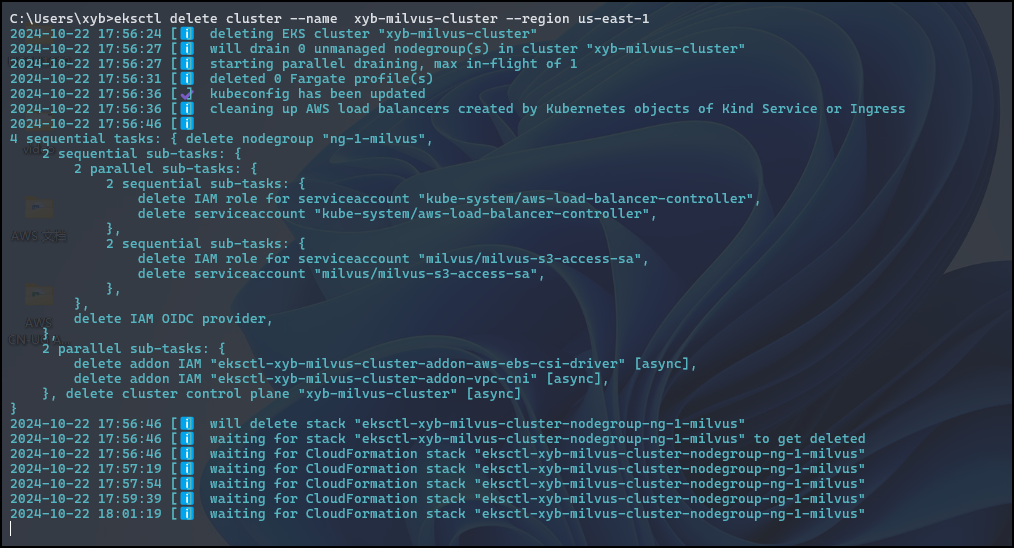
【亚马逊云】基于 Amazon EKS 搭建开源向量数据库 Milvus
文章目录 一、先决条件1.1 安装AWS CLI ✅1.2 安装 EKS 相关工具✅1.3 创建 Amazon S3 存储桶✅1.4 创建 Amazon MSK 实例✅ 二、创建EKS集群三、创建 ebs-sc StorageClass四、安装 AWS Load Balancer Controller五、部署 Milvus 数据库5.1 添加 Milvus Helm 仓库5.2 配置 S3 作…...

pytorch安装GPU版本,指定设备
安装了GPU版本的pytorch的时候,想要使用CPU,怎么操作呢? 设置环境变量: set TF_FORCE_GPU_ALLOW_GROWTHfalse set CUDA_VISIBLE_DEVICES如果想要使用固定序号的GUP设备,则指定ID set CUDA_VISIBLE_DEVICES0 # 使用第…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...
