如何开发属于自己的Hoobuy跨境独立站
以下是开发属于自己的类似 Pandabuy 或 Hoobuy 的跨境独立站的一般步骤:

- 市场调研与定位:
- 目标市场分析:确定您的独立站面向的海外目标市场,比如特定国家或地区。研究该市场的消费趋势、需求特点、竞争对手情况以及当地的法律法规和政策。例如,如果目标市场是欧美地区,消费者可能更注重产品质量和品牌,对价格的敏感度相对较低;而东南亚市场的消费者可能对价格更为敏感,且对一些特定品类(如电子产品、时尚服饰等)有较高的需求。
- 目标用户定位:明确您的目标用户群体,包括他们的年龄、性别、兴趣爱好、购物习惯等。这将有助于您在选品、网站设计和营销推广等方面更好地满足他们的需求。
- 自身优势与定位:分析自身的优势和资源,确定独立站的核心竞争力和市场定位。例如,您可以专注于某个特定的品类或细分市场,提供独特的产品或服务,或者在物流、客户服务等方面形成差异化竞争优势。
- 建站准备:
- 选择建站方式:
- SaaS 模式建站:这是一种较为简单快捷的方式,类似于租赁模式。您可以选择知名的跨境电商建站平台,如 Shopify、WooCommerce 等,这些平台提供了丰富的模板和功能插件,只需注册账号、选择模板、进行简单的设置和配置,即可快速搭建起独立站。这种方式成本相对较低,适合新手和小型企业。
- 开源代码建站:如果您有一定的技术能力和开发团队,可以选择使用开源的电商系统,如PHP等。这种方式具有更高的灵活性和可定制性,但需要投入更多的时间和技术资源进行开发、维护和优化。
- 注册域名和购买服务器7:
- 域名选择:选择一个简洁、易记且与您的品牌或业务相关的域名。同时,要注意域名的后缀,尽量选择常见的、被广泛认可的后缀,如.com、.net 等。确保域名的注册信息真实、准确,以便后续的管理和维护。
- 服务器购买:根据您的网站预期流量和业务需求,选择合适的服务器。可以选择云服务器,如阿里云、腾讯云等,它们提供了稳定的性能和可靠的服务。同时,要考虑服务器的地理位置,尽量选择靠近目标市场的服务器,以提高网站的访问速度。
- 选择建站方式:
- 网站设计与开发:
- 网站架构设计:设计一个清晰、合理的网站架构,方便用户浏览和搜索商品。包括首页、商品分类页面、商品详情页面、购物车页面、结算页面、用户中心页面等。确保页面之间的链接流畅,用户能够轻松地找到所需的信息5。
- 界面设计:设计一个美观、简洁、易用的网站界面,符合目标用户的审美和使用习惯。选择合适的色彩搭配、字体样式、图片和图标等,提升网站的视觉效果和用户体验。同时,要确保网站在不同设备(如电脑、手机、平板等)上的显示效果良好,进行响应式设计5。
- 功能开发:实现基本的电商功能,如商品展示、搜索、加入购物车、下单、支付、订单管理、用户管理等。此外,还可以根据业务需求开发一些特色功能,如商品推荐、促销活动管理、物流跟踪、客服系统等。在开发过程中,要注意功能的稳定性和安全性,确保用户的信息和交易安全。
- 商品采购与管理:
- 供应商合作:建立稳定的供应链体系,寻找可靠的供应商。您可以与国内的生产商、批发商或其他电商平台合作,获取商品资源。与供应商签订合同,明确商品的质量、价格、交货期、售后服务等条款4。
- 商品选品:根据目标市场的需求和自身的定位,精心挑选商品。选择具有市场潜力、质量可靠、价格合理的商品,并确保商品的库存充足。同时,要不断优化商品的品类和结构,满足用户的多样化需求。
- 商品信息管理:为商品拍摄高质量的图片和视频,编写详细、准确的产品描述,包括产品的特点、功能、使用方法、规格、材质等信息。确保商品信息的真实性和完整性,提高用户的购买决策率7。
- 支付与物流系统集成:
- 支付系统集成:接入国际通用的支付方式,如信用卡支付、PayPal 等,确保用户能够方便、安全地进行支付。与支付服务提供商合作,了解支付流程和手续费等相关信息,优化支付体验。
- 物流系统集成:选择有国际运输经验的物流合作伙伴,提供快速、可靠的物流服务。与物流公司协商合作条款,包括运费、运输时间、报关手续等。集成物流跟踪系统,让用户能够实时了解货物的运输状态。
- 营销与推广:
- 搜索引擎优化(SEO):优化网站的内容和结构,提高网站在搜索引擎上的排名。选择合适的关键词,编写高质量的标题、描述和内容,增加网站的外部链接等,提高网站的曝光度和流量。
- 社交媒体营销:利用 Facebook、Instagram、Twitter 等社交媒体平台进行推广,发布商品信息、促销活动、用户评价等内容,吸引用户关注和分享。与海外网红、博主合作,进行产品推广和测评,扩大品牌影响力。
- 广告投放:根据目标用户的特点和需求,选择合适的广告平台进行投放,如 Google Ads、Facebook Ads 等。制定合理的广告预算和投放策略,提高广告的转化率和回报率。
- 邮件营销:收集用户的邮箱地址,定期发送邮件,如新品推荐、促销活动、订单提醒等,保持与用户的沟通和互动,提高用户的忠诚度。
- 客户服务与售后:
- 客户服务支持:提供多渠道的客户服务支持,如在线客服、邮件、电话等,及时解答用户的疑问和问题。培训专业的客服人员,提高客服的服务质量和效率。
- 售后处理:建立完善的售后处理流程,如退换货、维修、投诉处理等。确保用户的权益得到保障,提高用户的满意度和信任度。
相关文章:

如何开发属于自己的Hoobuy跨境独立站
以下是开发属于自己的类似 Pandabuy 或 Hoobuy 的跨境独立站的一般步骤: 市场调研与定位: 目标市场分析:确定您的独立站面向的海外目标市场,比如特定国家或地区。研究该市场的消费趋势、需求特点、竞争对手情况以及当地的法律法规…...

java智能物流管理系统源码(springboot)
项目简介 智能物流管理系统实现了以下功能: 智能物流管理系统的主要使用者分为管理员,顾客,员工,店主。功能有个人中心,顾客管理,员工管理,店主管理,门店信息管理,门店…...

全新语音图像数据集,以高质量训练数据加速提升模型性能
海天瑞声数据集上新:超60个国家地区口音英语语音识别数据集、多国口音西语语音识别数据集、印度多语种语音识别数据集、中文自然对话语音合成数据集、中文多音色语音合成数据集、多肤色高清人像数据集。海天瑞声高质量AI训练数据加速提升模型性能,让AI产…...

基于Springboot在线视频网站的设计与实现
基于Springboot视频网站的设计与实现 开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7 数据库工具:Navicat11 开发软件:idea 源码获取:https://do…...

vue富文本使用editor
富文本【图片上传、缩放、拖动和不能复制只能根据点击图片上传到服务器】 <div id"editorId"><quill-editorref"myQuillEditor"v-model.trim"addForm.content":options"editorOption":disabled"isDisable"change&…...

Spring Boot植物健康系统:绿色科技的创新引擎
摘要 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了植物健康系统的开发全过程。通过分析植物健康系统管理的不足,创建了一个计算机管理植物健康系统的方案。文章介绍了植物健康系统的系统分析部分&…...

什么是域名?什么是泛域名?
域名 定义 域名是互联网上用于识别和定位网站或网络服务的名称。它是由一串用点分隔的字符组成,例如 “baidu.com”。就像是现实生活中建筑物的地址,方便用户在互联网的海量信息中找到特定的网站。 结构 域名从右到左依次为顶级域名(TLD&…...

c#webapi远程调试方法asp.netcore
服务器安装 Visual Studio 2019 Remote Debugger 打开并运行 tools->Options 选择No Authorizaiton 确保IIS已经启动 打开本地项目->调试->添加到进程 参考: c#webapi远程调试方法asp.netcore - txwtech - 博客园...

XMLHttpRequest和FormData下载文件,ajax下载文件
1、前端请求只做下载功能 function downloadDatas3() {// 封装请求参数let formData new FormData();formData.append(page, 1);formData.append(rows, 10);// 创建xhr对象let xhr new XMLHttpRequest();xhr.open(POST, http://127.0.0.1:8080/getData);// xhr.setRequestHe…...

针对考研的C语言学习(2014二叉树大题代码实战)
题目描述 解析 1.递归思想遍历节点,若是叶子结点就累加计算的wpl,反之继续遍历 2.代码如下 //树 typedef struct trees {ElemType data;struct trees* lc;struct trees* rc; }treeNode, * Tree;3.算法设计 //deep路径长度也叫做深度,0开始 …...
)
webpack面试笔记(一)
一.webpack基础 1.模块化 什么是模块化? 模块化是把一个复杂的系统分解到多个模块以方便编码 为什么出现模块化 以前使用命名空间的方式来组织代码,比如jQuery,zepto, 它们有很多缺点: 命名空间冲突,两个库可能会使用同一个名称,例如zepto也被放在window.$下无法合理管理项目…...

雷池社区版有多个防护站点监听在同一个端口上,匹配顺序是怎么样的
如果域名处填写的分别为 IP 与域名,那么当使用进行 IP 请求时,则将会命中第一个配置的站点 以上图为例,如果用户使用 IP 访问,命中 example.com。 如果域名处填写的分别为域名与泛域名,除非准确命中域名,否…...

【小白学机器学习15】 概率论的世界观
目录 1 最近看的几本书和想说的 1.1 最近看的书 1.2 为什么写这个 2 概率论的观点看世界 2.1 上帝掷骰子,没有绝对的事情,所有事情都是概率决定的,都是相对的。 2.2 万物皆可能,无物是必然 2.3 什么是:可能性…...

合成数据用于大模型训练的3点理解
最近看国内对合成数据的研究讨论也变得多 ,而不单单是多模态,扩散模型这些偏视觉类的, 因此就合成数据写一下目前的情况。 2023年国外就有很多研究合成数据的论文, 包括Self-Consuming Generative Models Go MAD, Crowd Workers Widely Use Large Language Models for Text Pr…...

Safari 中 filter: blur() 高斯模糊引发的性能问题及解决方案
目录 引言问题背景:filter: blur() 引发的问题产生问题的原因分析解决方案:开启硬件加速实际应用示例性能优化建议常见的调试工具与分析方法 引言 在前端开发中,CSS滤镜(如filter: blur())的广泛使用为页面带来了各种…...

浏览器实时更新esp32-c3 Supermini http server 数据
一利用此程序的思路就可以用浏览器显示esp32 采集的各种传感器的数据,也可以去控制各种传感器。省去编写针对各系统的app. 图片 1.浏览器每隔1秒更新一次数据 2.现在更新的是开机数据,运用此程序,可以实时显示各种传感器的实时数据 3.es…...

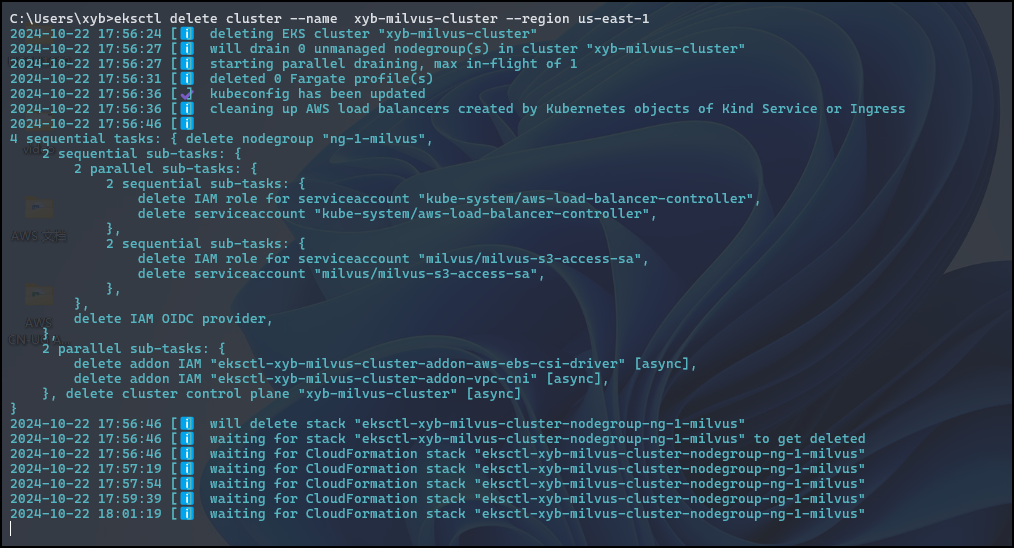
【亚马逊云】基于 Amazon EKS 搭建开源向量数据库 Milvus
文章目录 一、先决条件1.1 安装AWS CLI ✅1.2 安装 EKS 相关工具✅1.3 创建 Amazon S3 存储桶✅1.4 创建 Amazon MSK 实例✅ 二、创建EKS集群三、创建 ebs-sc StorageClass四、安装 AWS Load Balancer Controller五、部署 Milvus 数据库5.1 添加 Milvus Helm 仓库5.2 配置 S3 作…...

pytorch安装GPU版本,指定设备
安装了GPU版本的pytorch的时候,想要使用CPU,怎么操作呢? 设置环境变量: set TF_FORCE_GPU_ALLOW_GROWTHfalse set CUDA_VISIBLE_DEVICES如果想要使用固定序号的GUP设备,则指定ID set CUDA_VISIBLE_DEVICES0 # 使用第…...

草地杂草数据集野外草地数据集田间野草数据集YOLO格式VOC格式目标检测计算机视觉数据集
一、数据集概述 数据集名称:杂草图像数据集 数据集是一个包含野草种类的集合,其中每种野草都有详细的特征描述和标记。这些数据可以包括野草的图片、生长习性、叶片形状、颜色等特征。 1.1可能应用的领域 农业领域: 农业专家和农民可以利用这一数据集来…...

顺序表排序相关算法题|负数移到正数前面|奇数移到偶数前面|小于x的数移到大于x的数前面|快排思想(C)
负数移到正数前面 已知顺序表 ( a 1 , … , a n ) (a_{1},\dots,a_{n}) (a1,…,an),每个元素都是整数,把所有值为负数的元素移到全部正数值元素前边 算法思想 快排的前后指针版本 排序|冒泡排序|快速排序|霍尔版本|挖坑版本|前后指针版本|非递归版…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
