微信小程序性能优化 ==== 合理使用 setData 纯数据字段
目录
1. setData 的流程
2. 数据通信
3. 使用建议
3.1 data 应只包括渲染相关的数据
3.2 控制 setData 的频率
3.3 选择合适的 setData 范围
3.4 setData 应只传发生变化的数据
3.5 控制后台态页面的 setData
纯数据字段
组件数据中的纯数据字段
组件属性中的纯数据字段
使用数据监听器监听纯数据字段
非data vs 纯数据字段
总结
setData 是小程序开发中使用最频繁、也是最容易引发性能问题的接口。
1. setData 的流程
setData 的过程,大致可以分成几个阶段:
- 逻辑层虚拟 DOM 树的遍历和更新,触发组件生命周期和 observer 等;
- 将 data 从逻辑层传输到视图层;
- 视图层虚拟 DOM 树的更新、真实 DOM 元素的更新并触发页面渲染更新。
2. 数据通信
对于第 2 步,由于小程序的逻辑层和视图层是两个独立的运行环境、分属不同的线程或进程,不能直接进行数据共享,需要进行数据的序列化、跨线程/进程的数据传输、数据的反序列化,因此数据传输过程是异步的、非实时的。
iOS/iPadOS/MacOS 上,数据传输是通过
evaluateJavascript实现的,还会有额外 JS 脚本解析和执行的耗时。
数据传输的耗时与数据量的大小正相关,如果对端线程处于繁忙状态,数据会在消息队列中等待。
- 小程序的逻辑层和视图层是两个独立的运行环境,它们之间的数据传输是异步的、非实时的。
- 数据传输的耗时与数据量的大小正相关。
3. 使用建议
3.1 data 应只包括渲染相关的数据
setData 应只用来进行渲染相关的数据更新。用 setData 的方式更新渲染无关的字段,会触发额外的渲染流程,或者增加传输的数据量,影响渲染耗时。
- ✅ 页面或组件的 data 字段,应用来存放和页面或组件渲染相关的数据(即直接在 wxml 中出现的字段);
- ✅ 页面或组件渲染间接相关的数据可以设置为「纯数据字段」,可以使用 setData 设置并使用 observers 监听变化;
- ✅ 页面或组件渲染无关的数据,应挂在非 data 的字段下,如
this.userData = {userId: 'xxx'}; - ❌ 避免在 data 中包含渲染无关的业务数据;
- ❌ 避免使用 data 在页面或组件方法间进行数据共享;
- ❌ 避免滥用 纯数据字段 来保存可以使用非 data 字段保存的数据。
3.2 控制 setData 的频率
每次 setData 都会触发逻辑层虚拟 DOM 树的遍历和更新,也可能会导致触发一次完整的页面渲染流程。过于频繁(毫秒级)的调用 setData,会导致以下后果:
- 逻辑层 JS 线程持续繁忙,无法正常响应用户操作的事件,也无法正常完成页面切换;
- 视图层 JS 线程持续处于忙碌状态,逻辑层 -> 视图层通信耗时上升,视图层收到消息的延时较高,渲染出现明显延迟;
- 视图层无法及时响应用户操作,用户滑动页面时感到明显卡顿,操作反馈延迟,用户操作事件无法及时传递到逻辑层,逻辑层亦无法及时将操作处理结果及时传递到视图层。
因此,开发者在调用 setData 时要注意:
- ✅ 仅在需要进行页面内容更新时调用 setData;
- ✅ 对连续的 setData 调用尽可能的进行合并;
- ❌ 避免不必要的 setData;
- ❌ 避免以过高的频率持续调用 setData,例如毫秒级的倒计时;
- ❌ 避免在 onPageScroll 回调中每次都调用 setData。
3.3 选择合适的 setData 范围
组件的 setData 只会引起当前组件和子组件的更新,可以降低虚拟 DOM 更新时的计算开销。
- ✅ 对于需要频繁更新的页面元素(例如:秒杀倒计时),可以封装为独立的组件,在组件内进行 setData 操作。必要时可以使用 CSS contain 属性限制计算布局、样式和绘制等的范围。

3.4 setData 应只传发生变化的数据
setData 的数据量会影响数据拷贝和数据通讯的耗时,增加页面更新的开销,造成页面更新延迟。
- ✅ setData 应只传入发生变化的字段;
- ✅ 建议以数据路径形式改变数组中的某一项或对象的某个属性,如
this.setData({'array[2].message': 'newVal', 'a.b.c.d': 'newVal'}),而不是每次都更新整个对象或数组; - ❌ 不要在 setData 中偷懒一次性传所有data:
this.setData(this.data)。
3.5 控制后台态页面的 setData
由于小程序逻辑层是单线程运行的,后台态页面去 setData 也会抢占前台页面的运行资源,且后台态页面的的渲染用户是无法感知的,会产生浪费。在某些平台上,小程序渲染层各 WebView 也是共享同一个线程,后台页面的渲染和逻辑执行也会导致前台页面的卡顿。
- ✅ 页面切后台后的更新操作,应尽量避免,或延迟到页面
onShow后延迟进行; - ❌ 避免在切后台后仍进行高频的 setData,例如倒计时更新。
纯数据字段
纯数据字段是一些不用于界面渲染的 data 字段,可以用于提升页面更新性能。从小程序基础库版本 2.8.2 开始支持。
组件数据中的纯数据字段
有些情况下,某些 data 中的字段(包括 setData 设置的字段)既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。
此时,可以指定这样的数据字段为“纯数据字段”,它们将仅仅被记录在 this.data 中,而不参与任何界面渲染过程,这样有助于提升页面更新性能。
指定“纯数据字段”的方法是在 Component 构造器的 options 定义段中指定 pureDataPattern 为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段。
在开发者工具中预览效果
代码示例:
Component({options: {pureDataPattern: /^_/ // 指定所有 _ 开头的数据字段为纯数据字段},data: {a: true, // 普通数据字段_b: true, // 纯数据字段},methods: {myMethod() {this.data._b // 纯数据字段可以在 this.data 中获取this.setData({c: true, // 普通数据字段_d: true, // 纯数据字段})}}
})
上述组件中的纯数据字段不会被应用到 WXML 上:
<view wx:if="{{a}}"> 这行会被展示 </view>
<view wx:if="{{_b}}"> 这行不会被展示 </view>
组件属性中的纯数据字段
属性也可以被指定为纯数据字段(遵循 pureDataPattern 的正则表达式)。
属性中的纯数据字段可以像普通属性一样接收外部传入的属性值,但不能将它直接用于组件自身的 WXML 中。
代码示例:
Component({options: {pureDataPattern: /^_/},properties: {a: Boolean,_b: {type: Boolean,observer() {// 不要这样做!这个 observer 永远不会被触发}},}
})
注意:属性中的纯数据字段的属性 observer 永远不会触发!如果想要监听属性值变化,使用 数据监听器 代替。
从小程序基础库版本 2.10.1 开始,也可以在页面或自定义组件的 json 文件中配置 pureDataPattern (这样就不需在 js 文件的 options 中再配置)。此时,其值应当写成字符串形式:
{"pureDataPattern": "^_"
}
使用数据监听器监听纯数据字段
数据监听器 可以用于监听纯数据字段(与普通数据字段一样)。这样,可以通过监听、响应纯数据字段的变化来改变界面。
下面的示例是一个将 JavaScript 时间戳转换为可读时间的自定义组件。
在开发者工具中预览效果
代码示例:
Component({options: {pureDataPattern: /^timestamp$/ // 将 timestamp 属性指定为纯数据字段},properties: {timestamp: Number,},observers: {timestamp: function () {// timestamp 被设置时,将它展示为可读时间字符串var timeString = new Date(this.data.timestamp).toLocaleString()this.setData({timeString: timeString})}}
})
<view>{{timeString}}</view>非data vs 纯数据字段
1.非data字段无法被observers侦听,observers只能侦听properties和data下的属性。
2.在Component自定义组件里也无法在一开始绑定到Component属性上,只能在attached里手动设置,像this.myCustomData = {a: 1},因为除了原生的属性,其他的会被忽略。
纯数据字段既能声明在data里,也能通过pureDataPattern把properties上的字段改成纯数据字段。存数据字段建议用在properties字段上,其他情况用非Data字段
总结
setData
data应只包括渲染相关的数据。- 控制
setData的频率,避免频繁调用。 - 选择合适的
setData范围,比如使用组件的setData可以减少计算开销。 setData应只传发生变化的数据。- 控制后台态页面的
setData,避免不必要的性能浪费。
非data字段:
- 页面或组件渲染无关的数据,应挂在非
data的字段下,例如使用this关键字声明的变量。 - 避免在
data中包含渲染无关的业务数据。 - 避免使用
data在页面或组件方法间进行数据共享。 - 纯数据字段既能声明在data里,也能通过pureDataPattern把properties上的字段改成纯数据字段。存数据字段建议用在properties字段上,其他情况用非Data字段
相关文章:

微信小程序性能优化 ==== 合理使用 setData 纯数据字段
目录 1. setData 的流程 2. 数据通信 3. 使用建议 3.1 data 应只包括渲染相关的数据 3.2 控制 setData 的频率 3.3 选择合适的 setData 范围 3.4 setData 应只传发生变化的数据 3.5 控制后台态页面的 setData 纯数据字段 组件数据中的纯数据字段 组件属性中的纯数据…...

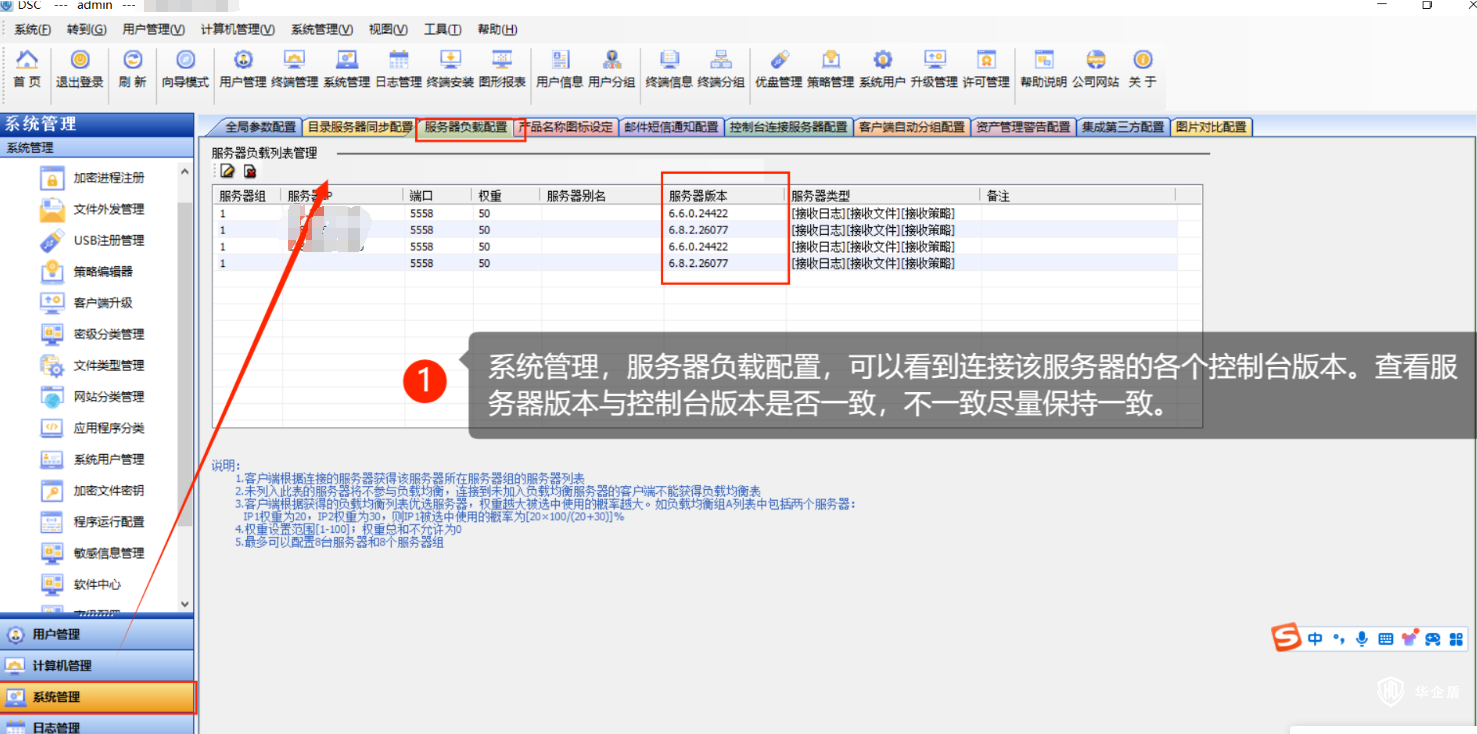
【加密系统】华企盾DSC服务台提示:请升级服务器,否则可能导致客户端退回到旧服务器的版本
华企盾DSC服务台提示:请升级服务器,否则可能导致客户端退回到旧服务器的版本 产生的原因:控制台版本比服务器高导致控制台出现报错 解决方案 方法:将控制台回退到原来的使用版本,在控制台负载均衡查看连接该服务器各个…...

直连南非,服务全球,司库直联再进一步
yonyou 在全球化经济背景下,中国企业不断加快“走出去”的步伐,寻求更广阔的发展空间。作为非洲大陆经济最发达的国家之一,南非以其丰富的自然资源、完善的金融体系和多元化的市场,成为中国企业海外投资与合作的热门目的地。 作为…...

【spring】从spring是如何避免并发下获取不完整的bean引发的思考 什么是双重检查锁 什么是java内存模型
本文将通过简述spring是如何避免并发下获取不完整的bean,延伸出双重检查锁、volatile、JMM的概念,将这些知识点都串联起来; 若发现错误,非常欢迎在评论区指出;csdn博主:孟秋与你 文章目录 双重检查锁(Doubl…...

【计算机网络一】网络学习前置知识
目录 网络中必备概念 1.什么是局域网与广域网? 2.什么是IP地址 3.什么是端口号 4.什么是协议 5.OSI七层模型 6.TCP/IP四层模型 网络中必备概念 本篇文章旨在分享一些计算机网络中的常见概念,对于初学者或者准备学习计算机网络的人会有帮助。 1.什么…...

nuScenes数据集使用的相机的外参和内参
因为需要用不同数据集测试对比效果,而一般的模型代码里实现的检测结果可视化都是使用open3d的Visualizer在点云上画的3d框,展示出来的可视化效果很差,可能是偷懒,没有实现将检测结果投影到各相机的图像上,所以检测效果…...

数据结构与算法:贪心算法与应用场景
目录 11.1 贪心算法的原理 11.2 经典贪心问题 11.3 贪心算法在图中的应用 11.4 贪心算法的优化与扩展 总结 数据结构与算法:贪心算法与应用场景 贪心算法是一种通过选择当前最佳解来构造整体最优解的算法策略。贪心算法在很多实际问题中都取得了良好的效果&am…...

音频编解码器音频文件格式
0 Preface/Foreword 1 音频编解码器 算法压缩越高,那么音频延迟越大,音频效果越好。 1.1 SBC SBC: sub-band coding,自带编码 A2DP强制规定使用的audio编解码器。 在音视频中,为了增加用户体验,规避视频和音频的不…...

FreeSWITCH JSON API
仅举几例: fs_cli -x json {"command" : "status", "data" : ""} fs_cli -x json {"command" : "sofia.status", "data" : ""} fs_cli -x json {"command" : "…...

学习docker第三弹------Docker镜像以及推送拉取镜像到阿里云公有仓库和私有仓库
docker目录 1 Docker镜像dockers镜像的进一步理解 2 Docker镜像commit操作实例案例内容是ubuntu安装vim 3 将本地镜像推送至阿里云4 将阿里云镜像下载到本地仓库5 后记 1 Docker镜像 镜像,是docker的三件套之一(镜像、容器、仓库)࿰…...

一文掌握Kubernates核心组件,构建智能容器管理集群
1.Kubernates简要概述 Kubernates(常称为K8s,因省略了“ubernate”中的8个字符)是Google开源的容器编排平台,专为简化和自动化应用服务的部署、扩展和管理而设计。它将应用与底层的服务器抽象开来,提供了自动化的机制…...

正则表达式快速入门
正则表达式是由一系列元字符(Meta-characters)组成的模式,用于定义搜索或替换文本的规则。元字符具有特殊含义,用于指定搜索模式的结构。以下是一些常用的正则表达式元字符及其功能: 字符匹配符 符号含义.匹配除 \r\…...
)
【小程序】-基础语法(二)
文章目录 知识回顾前言微信小程序开发一、模板语法2.1 数据绑定2.2 条件渲染2.3 列表渲染三、内置API3.1 网络请求3.2 界面交互3.3 本地存储3.4 API 特征3.5 相册/拍照3.6 小练习四、事件处理4.1 事件对象4.2 组件事件五、生命周期5.1 页面生命周期5.2 应用生命周期知识回顾 前…...

js 填充数组
let arr Array.from({ length: 10 }, (_, index) > index)console.log(arr) 人工智能学习网站 https://chat.xutongbao.top...

AI创作3款软件分享,助力内容创作者高效产出优质作品
为了增加创造力和作品质量,许多创作者开始利用人工智能辅助工具。这些工具不仅可以帮助我们迅速生成各种类型的内容,例如文章、绘画、视频广告等,还提供语法检查和优化建议等实用功能。本文将向大家推荐三款适用于Ai先行者、Tracup、Adoe Fir…...
A survey of loss functions for semantic segmentation——论文笔记
摘要 图像分割一直是一个活跃的研究领域,因为它有着广泛的应用范围,从自动疾病检测到自动驾驶汽车。过去五年中,各种论文提出了用于不同场景(如数据偏斜、稀疏分割等)的目标损失函数。在本文中,我们总结了…...

docker部署es与kibana Mac
1. 创建网络 神一样的链接,不用谢: 1.Docker命令链接:黑马整理的docker速成链接 2.jdk11链接:jdk11 3.神资源链接:别点,要脸 注意:es需要先安装jdk环境,推荐jdk11,否则…...

redis的渐进式哈希?说一下细节?------面试题分享
渐进式哈希(Progressive Hashing)是 Redis 中的一种优化机制,用于在执行 HGETALL 命令时逐步读取哈希表中的所有字段。这种机制避免了一次性加载大量数据到内存,从而减少了内存消耗和提高系统的响应速度。 渐进式哈希的背景 在 R…...

javaWeb项目-springboot+vue-车辆管理系统功能介绍
本项目源码(点击下方链接下载):java-springbootvue车辆管理系统源码(项目源码-说明文档)资源-CSDN文库 项目关键技术 开发工具:IDEA 、Eclipse 编程语言: Java 数据库: MySQL5.7 框架:ssm、Springboot 前端࿱…...

redis和memcached的区别
Redis和Memcached都是流行的内存缓存数据库,但它们有一些区别: 数据类型:Redis支持更多的数据类型,包括字符串、哈希、列表、集合和有序集合等,而Memcached只支持简单的键值对。 持久化:Redis支持数据的持…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
