Qt设置浏览器为父窗口,嵌入播放器窗口
本项目旨在利用Qt框架实现一个创新的用户界面,允许将Qt窗口作为子窗口嵌入到浏览器中,增强用户体验并实现更丰富的交互功能。随着Web技术的不断发展,越来越多的应用程序希望结合桌面应用程序和Web浏览器的优势,以便更好地满足用户的需求。通过将Qt窗口嵌入到浏览器中,用户能够在熟悉的浏览器环境中享受桌面应用的强大功能。
1. 项目背景
现代应用程序越来越依赖于Web界面,然而,桌面应用程序仍然在处理复杂任务时具有无可替代的优势。本项目结合了这两种类型的优点,使得用户可以在浏览器中直接与Qt应用程序进行交互。通过这种方式,用户无需在不同的应用程序和窗口之间切换,从而提高工作效率。
2. 技术实现
项目的核心技术是Qt框架和Windows API。首先,我们创建一个Qt窗口并定义其基本属性,包括窗口大小、样式和功能。接下来,我们使用Windows API的SetParent函数将Qt窗口设置为浏览器窗口的子窗口。在实现过程中,我们需确保Qt窗口能够自适应浏览器窗口的大小变化,并且保持在用户视线范围内,提供流畅的用户体验。
通过使用FindWindow函数,我们可以找到浏览器的句柄,并将Qt窗口嵌入到指定的浏览器中。项目实现了对多种浏览器的支持,例如Google Chrome和Mozilla Firefox,确保了较好的兼容性。为此,我们对每种浏览器的窗口类名进行适配,以便能够准确识别并将Qt窗口嵌入。
3. 用户体验
在用户体验方面,我们通过Qt的信号与槽机制实现了Qt窗口与浏览器之间的高效通信。用户可以在Qt窗口中执行操作,例如播放视频、填写表单或进行实时数据处理,而所有操作均在浏览器环境中完成。界面响应迅速,用户反馈良好,极大地提升了整体体验。
4. 项目展望
未来,我们计划进一步扩展该项目的功能,例如支持更多的Web应用程序集成和提升跨平台的兼容性。通过引入WebSocket等技术,实时数据传输将变得更加高效,用户可以在浏览器中享受无缝的桌面应用体验。此外,项目还将探索如何利用Web技术的优势,使Qt窗口具备更多的Web交互特性,例如图形化数据展示和动态内容更新。
结论
通过将Qt窗口嵌入到浏览器中,我们不仅提升了用户的交互体验,也为未来的桌面应用开发提供了新的思路和方向。
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QVBoxLayout>
#include <windows.h>class ChildWindow : public QWidget {
public:ChildWindow(QWidget *parent = nullptr) : QWidget(parent) {setWindowFlags(Qt::FramelessWindowHint | Qt::WindowStaysOnTopHint);setFixedSize(300, 200); // 设置窗口大小QVBoxLayout *layout = new QVBoxLayout(this);QPushButton *button = new QPushButton("Hello from Child Window", this);layout->addWidget(button);setLayout(layout);}
};int main(int argc, char *argv[]) {QApplication app(argc, argv);// 创建子窗口ChildWindow *childWindow = new ChildWindow();// 找到浏览器窗口句柄(这里以 Google Chrome 为例)HWND browserHandle = FindWindowA("Chrome_WidgetWin_1", nullptr);if (browserHandle) {// 设置父窗口SetParent((HWND)childWindow->winId(), browserHandle);// 调整子窗口位置SetWindowPos((HWND)childWindow->winId(), nullptr, 50, 50, 0, 0, SWP_NOSIZE | SWP_NOZORDER);childWindow->show(); // 显示子窗口} else {qDebug("未找到浏览器窗口");}return app.exec();
}相关文章:

Qt设置浏览器为父窗口,嵌入播放器窗口
本项目旨在利用Qt框架实现一个创新的用户界面,允许将Qt窗口作为子窗口嵌入到浏览器中,增强用户体验并实现更丰富的交互功能。随着Web技术的不断发展,越来越多的应用程序希望结合桌面应用程序和Web浏览器的优势,以便更好地满足用户…...

运行Vue项目报错ChunkLoadError: Loading chunk 0 failed.
今天在搭建一个前后端分离的项目,前端报了一个问题,由于我不太了解前端,找了好多办法都没解决。因为是维护老项目,拿到源码大概率是没有问题的(我也是赌的……只能按照没问题来查了),最后耐下心…...

腾讯云上基于 Apache Pulsar 的大规模生产实践
导语 Pulsar Meetup 2024 北京站已经成功落下帷幕。在本次盛会中,腾讯云的高级工程师韩明泽和王震江为与会者带来了精彩的演讲。他们围绕多网接入、集群迁移以及高可用最佳实践这三大核心议题,深入剖析了《腾讯云上基于 Apache Pulsar 的大规模生产实践…...

Linux网络:序列化与反序列化
Linux网络:序列化与反序列化 序列化与反序列化jsonjsoncppValue对象序列化反序列化WriterReader 序列化与反序列化 在网络通信中,最重要的就是通过接口,将数据通过网络发送给另一台主机。那么另一台主机收到数据后,就可以对数据进…...

Aloudata BIG 主动元数据平台支持 Oracle/DB2 存储过程算子级血缘解析
Aloudata BIG 算子级血缘主动元数据平台已经支持 Oracle 类型、DB2 类型的存储过程算子级血缘解析,并达到 90% 血缘解析准确率: 能够识别准确的字段级数据加工依赖关系;能够识别多级嵌套调用的存储过程的血缘;能够推断存储过程内…...

Java 解决阿里云OSS服务器私有权限图片通过URL无法预览的问题
简单描述一下此场景的业务: 由于系统中需要将上传的图片在系统中展示(private私有权限不能直接通过url直接展示),不想通过先下载下来然后以流的形式返回给前台展示这种方法很不友好,毕竟现在前台展示方式都是通过图片URL进行展示,所以就上官网查看API文档,果然找到了解决…...

HarmonyOS 5.0应用开发——应用打包HAP、HAR、HSP
【高心星出品】 目录 应用打包HAP、HAR、HSPModule类型HAPHAR创建HAR建立依赖HAR共享内容 HSP创建HSP建立依赖同上HSP共享内容同上 HAR VS HSP 应用打包HAP、HAR、HSP 一个应用通常会包含多种功能,将不同的功能特性按模块来划分和管理是一种良好的设计方式。在开发…...

Android demo文件内容记录
<style name"Theme.Demo1" parent"Theme.MaterialComponents.DayNight.DarkActionBar"><!-- Primary brand color. --><item name"colorPrimary">color/purple_500</item>//状态栏的背景色,优先级小于androi…...

掌握SQL高阶技巧,助你提高数据处理的效率和查询性能
高级 SQL 技巧 窗口函数(Window Functions) 窗口函数允许你对数据集的特定行执行计算,而不会聚合结果。常见的窗口函数包括: ROW_NUMBER():为每一行分配一个唯一的序号。RANK():为每一行分配一个排名&am…...

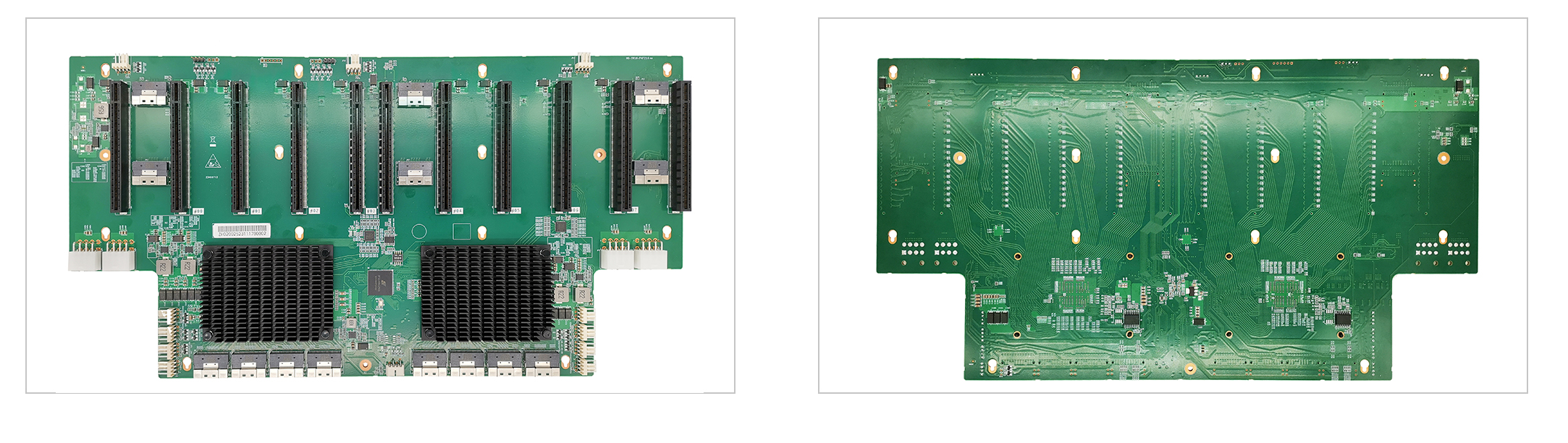
【AI服务器】全国产PCIe 5.0 Switch SerDes 测试和分析,以11槽PCIe GPU底板(PCIe 4.0/5.0)为例(二)
3 PCIe 4.0 SerDes 和 5.0 SerDes 要求比较 表 2 总结 PCIe 4.0 和 5.0 SerDes 要求之间的差 异。PCIe 标准包含三个相互依赖的规范,这些规范 旨在确保不同供应商的 SerDes 和通道的互操作性: ● PCIe BASE 规范定义了整个协议栈的芯片 级性能,是一…...

#数据结构(二)--栈和队列
栈和队列 一栈 1.栈的顺序存储结构 特点:先进后出 栈是一种只能在一端进行插入或删除操作的线性表。 表中允许插入删除操作的一端为栈顶(top),表的另一端为栈底(bottom), 1 结构体的定义 …...

react18中的函数组件底层渲染原理分析
react 中的函数组件底层渲染原理 react组件没有局部与全局之分,它是一个整体。这点跟vue的组件化是不同的。要实现 react 中的全局组件,可以将组件挂在react上,这样只要引入了react,就可以直接使用该组件。 函数式组件的创建 …...

提升产品竞争力之--IPD产品成本篇
在汉捷的咨询过程中,很多企业老总交流时都会提起这个抱怨:“现在产品竞争太激烈了,客户买产品首先看价格,你价格高一点就买别家的啦……” 汉捷咨询在前文谈到“通过定义产品包需求,来提升产品竞争力。差异化开发&…...

如何在Debian操作系统上安装Docker
本章教程,主要介绍如何在Debian 11 系统上安装Docker。主要使用一键安装Docker脚本和一键卸载脚本来完成。 一、安装Docker #!/bin/bashRED\033[0;31m GREEN\033[0;32m YELLOW\033[0;33m BLUE\033[0;34m NC\033[0mCURRENT_DIR$(cd "$(dirname "$0")…...

ArrayList和Array、LinkedList、Vector 间的区别
一、ArrayList 和 Array 的区别 ArrayList 内部基于动态数组实现,比 Array(静态数组) 使用起来更加灵活: ArrayList 会根据实际存储的元素动态地扩容或缩容,而 Array 被创建之后就不能改变它的长度了。ArrayList 允许…...

Linux开发环境配置(下)
✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅ ✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨ 🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿…...

系统开发常用命令合集
本文还会持续更新,大家可以点赞收藏~ ifconfig ifconfigwlan0表示无线网络接口 eth0表示以太网接口(有线) HWaddr是接口的物理地址(MAC地址) inet addr是接口的IPv4地址 Bcast是广播地址,Mask是子网掩码 …...

Termius工具在MAC的使用出现的问题:
Termius工具在MAC的使用出现的问题: 在使用SFTP时,出现不了本地的文件的位置 解决方案: 在Apple store下载的使用不了LOCAL SFTP, 需要在网页上进行下载才可以: 官网下载地址:https://termius.com/down…...

浅析Android中View的绘制流程
前言 在《浅析Android中View的测量布局流程》中分析了VSYNC信号到达App进程之后开启的View布局过程,经过对整个View树进行遍历进行测量和布局,最终确定View的大小以及在屏幕中所处的位置。但是如果用户想在屏幕上看到View的内容还需要经过绘制来生成图形…...

pikachu靶场- 文件上传unsafe upfileupload
pikachu靶场- unsafe upfileupload 概述client checkMIME typegetimagesize() 概述 不安全的文件上传漏洞概述 文件上传功能在web应用系统很常见,比如很多网站注册的时候需要上传头像、上传附件等等。当用户点击上传按钮后,后台会对上传的文件进行判断…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
