如何新建一个React Native的项目
要新建一个 React Native 项目,你可以使用 React Native 官方推荐的工具 React Native CLI 或者 Expo。两者的区别在于:React Native CLI 提供更多对原生代码的访问权限,适合构建复杂的应用;而 Expo 是一个开发工具链,简化了许多设置,非常适合快速启动项目,尤其是小型应用或原生功能需求不高的项目。
下面我将分别介绍如何使用 React Native CLI 和 Expo CLI 来创建一个新的 React Native 项目。
方法 1:使用 React Native CLI
1. 安装必要的工具
你需要安装以下工具:
- Node.js:JavaScript 运行时,可以从 Node.js 官网下载并安装。
- React Native CLI:命令行工具,用于创建和管理 React Native 项目。
- Android Studio(用于 Android 开发)或 Xcode(用于 iOS 开发)。如果只开发 Android 应用,安装 Android Studio 即可。
2. 安装 React Native CLI
打开终端(或命令行窗口),运行以下命令来全局安装 React Native CLI:
npm install -g react-native-cli
3. 创建一个新项目
运行以下命令以创建一个新的 React Native 项目,项目名称可以根据你需求自定义:
npx react-native init MyNewProject
这将创建一个名为 MyNewProject 的新 React Native 项目。
4. 运行项目
在项目目录下执行以下命令来启动应用:
-
运行 Android 模拟器:
首先确保你已经打开了 Android Studio 并配置好 Android 虚拟设备(AVD)。然后,运行:
npx react-native run-android -
运行 iOS 模拟器:
如果你在 macOS 上并安装了 Xcode,可以使用以下命令运行 iOS 模拟器:
npx react-native run-ios注:要运行 iOS 应用,你需要在 macOS 上,并且安装了 Xcode。
5. 开发与调试
一旦模拟器成功启动,你就可以开始在项目文件夹的 App.js 文件中编写代码。每当你保存更改时,React Native 将自动热更新你的应用,无需重新编译。
方法 2:使用 Expo CLI
如果你不需要使用复杂的原生功能,或希望快速开始开发,Expo 是更简单的一种方式,它不需要在初期配置 Android Studio 或 Xcode。
1. 安装 Expo CLI
运行以下命令安装 Expo CLI 工具:
npm install -g expo-cli
2. 创建一个新项目
运行以下命令创建一个新的 Expo 项目:
expo init MyNewProject
接下来会提示你选择一个模板(例如空白模板或带有一些示例代码的模板)。选择适合你的项目的模板。
3. 进入项目目录
cd MyNewProject
4. 启动项目
运行以下命令启动项目:
expo start
这将启动一个开发服务器,你可以使用 Expo Go 应用在 Android 或 iOS 设备上扫码运行你的应用,或者直接在浏览器中查看调试信息。
- 如果你要在 iOS 模拟器 或 Android 模拟器 上运行,可以选择在 Expo 提供的界面中点击对应的按钮:
- Press
ito open iOS simulator (on macOS). - Press
ato open Android emulator (if you have one installed).
- Press
5. 开发与调试
和 React Native CLI 类似,你可以直接编辑项目中的 App.js 文件,保存后应用会自动刷新更新。
React Native CLI 和 Expo 的对比
| 功能 | React Native CLI | Expo CLI |
|---|---|---|
| 复杂的原生功能 | 适合,允许直接修改原生代码 | 限制较多,不适合需要自定义原生功能的项目 |
| 开发体验 | 需要设置模拟器(Android Studio/Xcode) | 更简单的设置,无需复杂的原生环境 |
| 构建流程 | 手动设置构建环境,需要更多配置 | 自动化构建流程,适合快速原型开发 |
| 调试设备 | 支持通过模拟器和物理设备调试 | 支持通过 Expo Go 应用进行快速调试 |
| 代码共享性和性能 | 可直接与原生代码交互,性能更优 | 性能稍逊色,但开发速度较快 |
| 适用场景 | 复杂、原生功能丰富的应用 | 简单、快速开发或轻量级的应用 |
总结
如果你需要使用复杂的原生功能,或者希望完全掌控项目的原生部分,那么选择 React Native CLI 是最佳方案。如果你刚刚开始 React Native 开发,或者想快速搭建一个跨平台应用而不需要复杂的原生功能,那么使用 Expo 是非常方便的选择。
相关文章:

如何新建一个React Native的项目
要新建一个 React Native 项目,你可以使用 React Native 官方推荐的工具 React Native CLI 或者 Expo。两者的区别在于:React Native CLI 提供更多对原生代码的访问权限,适合构建复杂的应用;而 Expo 是一个开发工具链,…...

学习--图像信噪比
目录 图像信噪比 图像信噪比 图像信噪比的计算公式: 其中, M M M和 N N N分别表示图像长度和宽度上的像素数。 f ( i , j ) f(i,j) f(i,j) 和 g ( i , j ) g(i,j) g(i,j)分别是原始图像和去噪后的图像在点 ( i , j ) (i,j) (i,j)处的像素值。 信噪…...

【2024CANN训练营第二季】使用华为云体验AscendC_Sample仓算子运行
环境介绍 NPU:Ascend910B2 环境准备 创建Notebook 华为云选择:【控制台】-【ModelArts】 ModelArts主页选择【开发生产】-【开发空间】-【Notebook】 页面右上角选择【创建Notebook】 选择资源 主要参数 规格:Ascend: 1*ascend-snt…...

使用 NumPy 和 Matplotlib 实现交互式数据可视化
使用 NumPy 和 Matplotlib 实现交互式数据可视化 在数据分析中,交互式可视化可以更好地帮助我们探索和理解数据。虽然 Matplotlib 是静态绘图库,但结合一些技巧和 Matplotlib 的交互功能(widgets、event handlers),我…...

TCP 攻击为何在 DDoS 攻击中如此常见
分布式拒绝服务攻击(Distributed Denial of Service, DDoS)是一种常见的网络攻击手段,通过大量请求使目标服务器过载,导致合法用户无法访问服务。在众多 DDoS 攻击类型中,TCP 攻击尤为常见。本文将探讨 TCP 攻击在 DDo…...

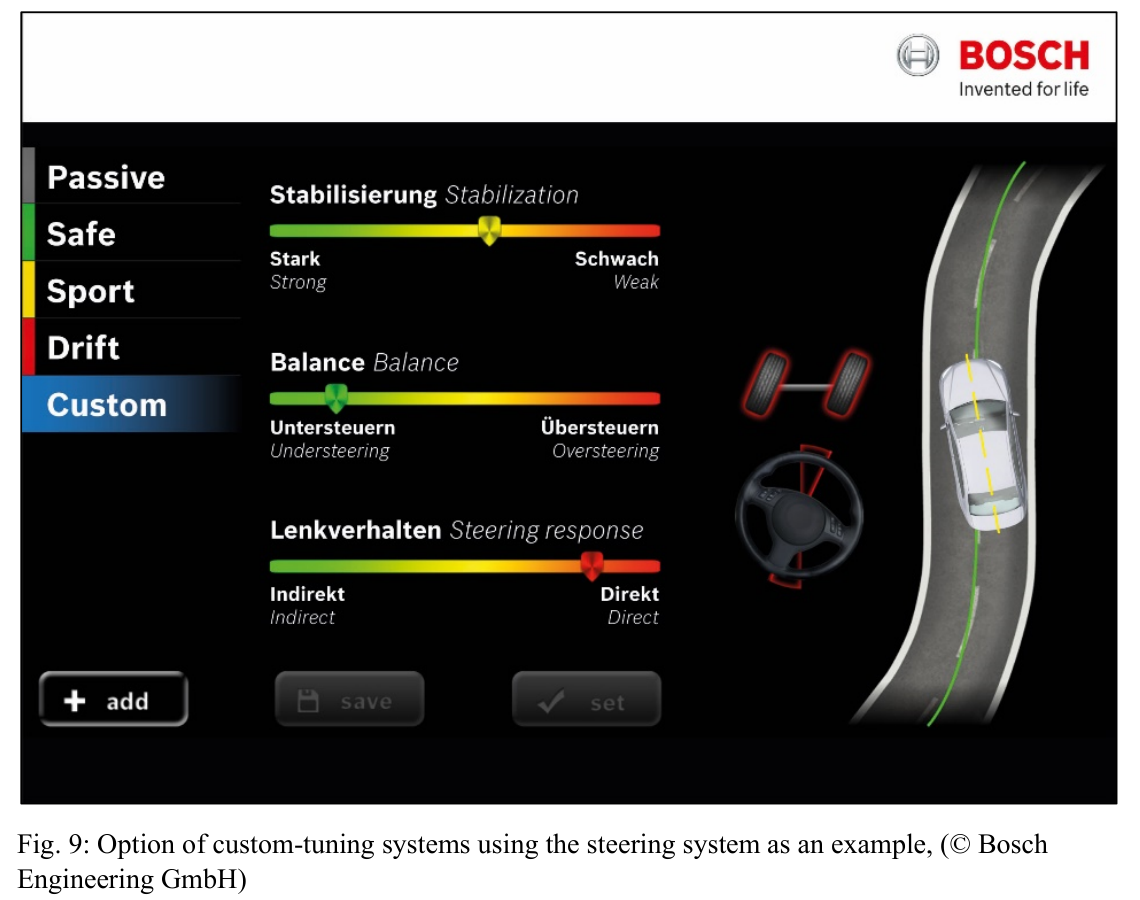
未来汽车驾驶还会有趣吗?车辆动力学系统简史
未来汽车驾驶还会有趣吗?车辆动力学系统简史 本篇文章来源:Schmidt, F., Knig, L. (2020). Will driving still be fun in the future? Vehicle dynamics systems through the ages. In: Pfeffer, P. (eds) 10th International Munich Chassis Symposiu…...

LCD手机屏幕高精度贴合
LCD手机屏幕贴合,作为智能手机生产线上至关重要的一环,其质量直接关乎用户体验与产品竞争力。这一工艺不仅要求屏幕组件间的无缝对接,达到极致的视觉与触觉效果,还需确保在整个生产过程中,从材料准备到最终成品&#x…...

15_卸载操作
在之前我们就提到,首次渲染之后,后续如果再调用 render 函数时,传递的 vnode 为 null 则表示是卸载。 当时我们是直接通过执行 container.innerHTML ‘’ 来实现的,但是这样做会有以下几个问题,如下: 容…...
ONLYOFFICE 文档8.2版本已发布:PDF 协作编辑、改进界面、性能优化等更新
ONLYOFFICE 在线编辑器最新版本已经发布,其中包含30多个新功能和500多个错误修复。阅读本文了解所有更新。 关于 ONLYOFFICE 文档 ONLYOFFICE 是一个开源项目,专注于高级和安全的文档处理。坐拥全球超过 1500 万用户,ONLYOFFICE 是在线办公领…...

redis的string是怎么实现的
Redis 的 String 类型是最基本的数据类型,底层通过多种方式实现,能够存储字符、整数、浮点数等各种形式的值。String 数据结构的实现基于 Redis 的简单动态字符串(SDS),同时在处理不同的数据类型时也进行了优化。 1. …...
(244))
基于STM32设计的智能婴儿床(华为云IOT)(244)
文章目录 一、前言1.1 项目介绍【1】开发背景【2】项目实现的功能【3】项目硬件模块组成【4】ESP8266工作模式配置1.2 设计思路【1】整体设计思路【2】整体构架【3】上位机开发思路1.3 项目开发背景【1】选题的意义【2】可行性分析【3】参考文献【4】摘要1.4 开发工具的选择【1…...

html+css+js实现Notification 通知
实现效果: 代码实现: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Notif…...

【Linux】拆分详解 - 常见指令和权限理解
文章目录 前言一、常用指令1. 基本查看与路径跳转1.1文件与目录1.2 ls 指令(显示文件)1.3 pwd (查看当前目录)1.4 clear (清屏)1.5 whoami (查看用户名)1.6 cd(跳转路径&…...

UniHttp 框架,请求http接口
项目案例下载地址: https://download.csdn.net/download/jinhuding/89902024 1.快速开始 2.1引入依赖 <dependency><groupId>io.github.burukeyou</groupId><artifactId>uniapi-http...

C++20中头文件ranges的使用
<ranges>是C20中新增加的头文件,提供了一组与范围(ranges)相关的功能,此头文件是ranges库的一部分。包括: 1.concepts: (1).std::ranges::range:指定类型为range,即它提供开始迭代器和结束标记(it provides a begin iterato…...

设计一个html+css+js的注册页,对于注册信息进行合法性检测
综合使用HTML、JavaScript和CSS进行注册页面设计,实现以下若干功能: 注意整个页面的色调和美观使用FramesetTable布局(div也可)对用户ID和用户名、口令不符合条件及时判断对口令不一致进行及时判断(34的及时判断&#…...

语音识别——使用Vosk进行语音识别
文章目录 前言一、Vosk模型1.准备好所需要的语音包2.下载使用 二、使用示例1.文件读取示例2.结合麦克风演示 总结 前言 如何编译Vosk请参照之前的文章,ubuntu编译kaldi和vosk Vosk是语音识别开源框架,支持二十种语言 - 中文,英语࿰…...
element ui中el-image组件查看图片的坑
比如说上传组件使用el-image-viewer组件去看,如果用错了,你会发现,你每次只能看一张图片 <template><div><el-upload action="#" list-type="picture-card" :auto-upload="false" :file-list="fileList"@change=&qu…...

LabVIEW水质监测系统
在面对全球性的海洋污染问题时,利用先进技术进行水质监测成为了保护海洋环境的关键手段之一。开发了一种基于LabVIEW的海洋浮标水质监测系统,该系统能够实时监测并评估近海水域的水质状况,旨在为海洋保护和污染防治提供科技支持。 项目背景 …...

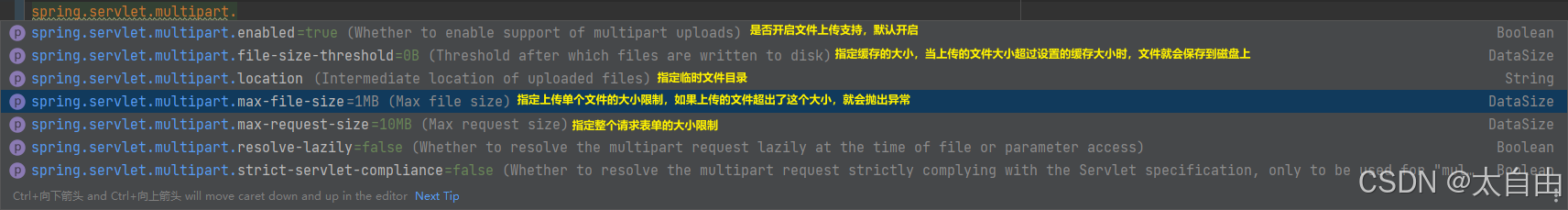
SpringMVC之 文件上传和下载
1. 文件上传 1.1 前端注意事项 文件上传操作,前端的表单项需要如下三项设置: (1)input标签的type属性应设置为file,并且注意不要在input标签中设置value属性,因为这可能导致文件上传不成功; …...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
